An OnDeck Vacation Study reported that only 57% of small business owners planned on taking a vacation last year. Further, only about a quarter of these owners would allow themselves a few days away from work.
An OnDeck Vacation Study reported that only 57% of small business owners planned on taking a vacation last year. Further, only about a quarter of these owners would allow themselves a few days away from work.
There were a couple more disturbing facts that came out of this infographic. The first being that the majority of small business owners wouldn’t fully disconnect from work while on vacation; another discouraging statistic showed a greater reluctance among self-employed individuals—especially those with new businesses—to take a vacation at all.
Considering how costly burnout can be for freelancers and small business owners, it’s a much wiser choice to put aside any fears you have and make time for a vacation this year.
Rather than give you the usual advice (ie: plan ahead, notify your clients, disconnect from technology, and relax), I prefer to go the more practical route. Below, you will find 12 things you can do to have a stress-free vacation while keeping your business running.
12 Tips for Taking a Stress-Free Vacation as a Freelancer
I know it can be so scary to think about taking time away from your business. After all, if you’re not available to work—especially if there’s no one to cover for you—all production stops. Right? Well, not necessarily.
Here are some things you can do now to ensure that you have a stress-free vacation and your business isn’t too greatly impacted by your absence.
1. Schedule Vacations Ahead of Time
There are times when you’ll feel tempted to take a day off when work is light or non-existent, and you should take advantage of those impromptu opportunities. That said, if you want to take off a larger chunk of time, it’s best to schedule it in advance as it gives you and your clients more time to prepare.
2. Schedule Vacations Strategically
Depending on which industry you work for, you may be lucky enough to work with clients that take vacations around the same time every year. Like the education sector being off in the summer. Or certain kinds of sales departments taking a break over the holidays. If there is a low season for you, take advantage of it and schedule your vacation then.
You could also plan a vacation around a conference you were planning to attend. For instance, if you’re a WordPress web designer, you might be thinking about attending WordCamp this year. Why not build in a few extra days around it and take a break then? It might also make you feel less guilty about it.
3. Take Shorter Vacations
I’m one of those people who feels guilty about taking time off, which is why I plan shorter vacations for myself throughout the year. Rather than do an entire week or two, I schedule three or four days every couple of months. I get the same amount of time off that others do, I just don’t do it all at once.
4. Add Time Off to Your Calendar
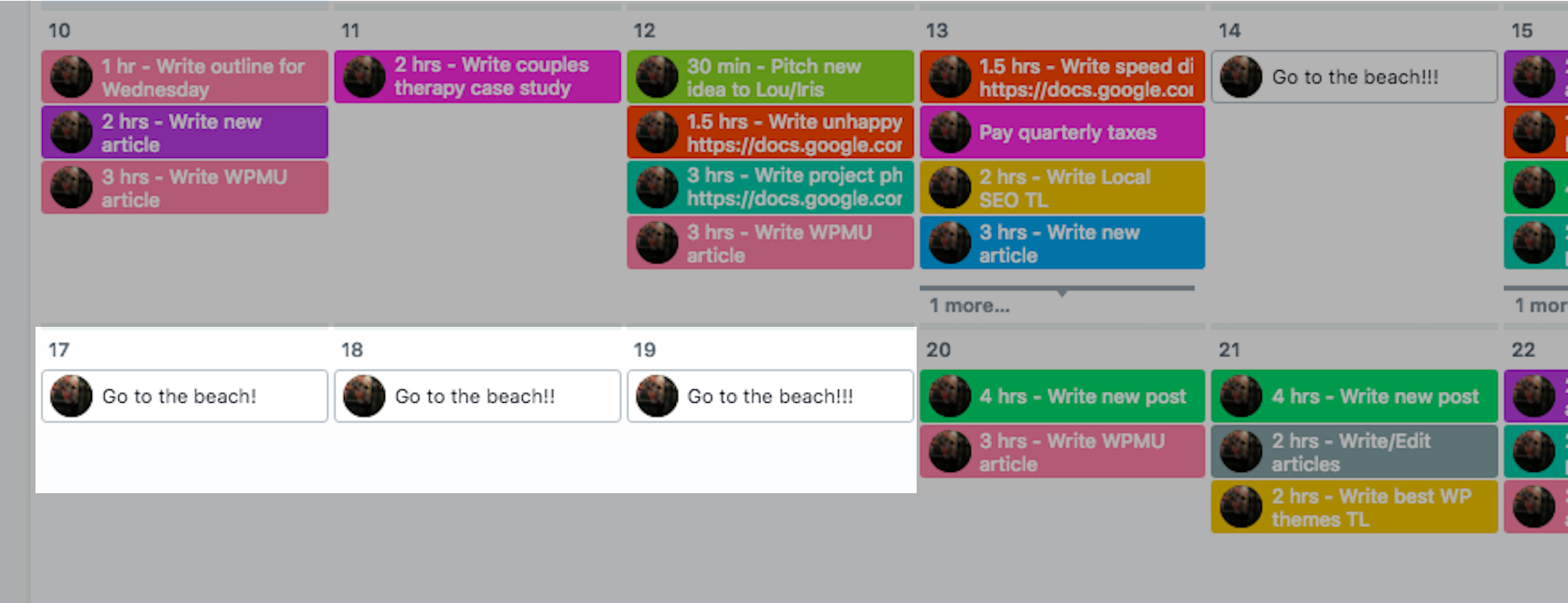
Once you’ve made the decision to give yourself a break, put it on your calendar so it’s always top-of-mind.

If you have a separate system for tracking projects and tasks, add it there too. I write my vacation days into Asana as it keeps me motivated throughout the month to get all my assignments done early. It also helps the planning process so I make sure that all work is accounted for and completed before I leave.
5. Budget for Vacation Time
If you’re less worried about losing clients or getting behind on work, and more concerned that you’ll lose money by taking a vacation, add vacation-related expenses to your budget. That way, you can adjust revenue and sales goals to compensate for the “loss”.
You can always put aside vacation funds every month, the same as you would for rent, insurance, marketing, and other traditional business expenses.
If you’d rather not budget for lost time, you could always work weekends to make up for it. For every day you’re away, plan to work one day every weekend until you’ve accounted for the loss. But be careful. This could put you in danger of burnout, which defeats the whole point of going on vacation.
6. Notify Current Clients Early
Anything more than two days of unavailability (basically, anything you can’t use a weekend to make up for) should prompt you to notify clients. And you should notify them as soon as you have plans finalized. This way, it won’t be a surprise when a client asks for an ETA on their design project, only for you to tell them it’ll be a couple more weeks because you’re on vacation next week. If you give them enough notice, they’ll be much more understanding.
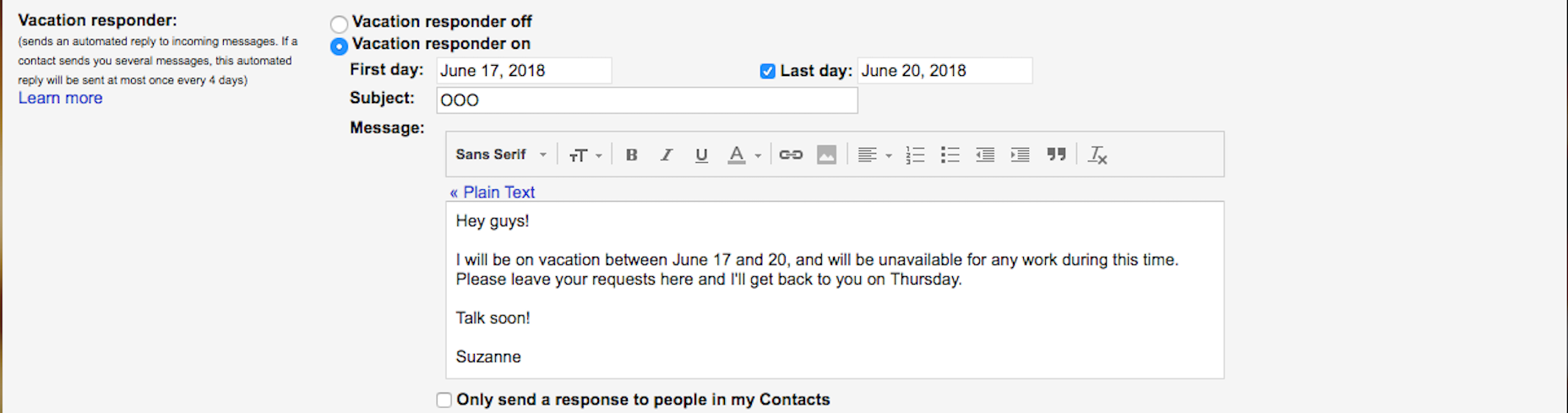
7. Turn on an Autoresponder
For everyone else—inactive clients, prospects, third-party suppliers, or anyone else you’re not in regular contact with—use an email autoresponder to notify them of your absence.

It doesn’t need to be anything long nor do you have to tell anyone where you’re going. The only thing I’d suggest is a notice about emergencies. If you want clients to be able to reach you in case something urgent comes up, you can leave an email address or phone number they can use in that case.
8. Keep the Week Before Vacation Light
When scheduling your workload before vacation, don’t plan for anything too critical. In other words, don’t launch a website, don’t send a client their very first set of mockups for review, etc. Don’t put yourself in a situation where an anxious/upset client is left without the ability to talk to you if something goes wrong.
Also, don’t take on any new clients or projects before going away. The relationship you have with clients can be delicate at first, so it’s best to kick off new work when you have the time to commit to it fully.
9. Automate Whatever You Can
For web designers, automation isn’t necessarily an option. What I would suggest, however, is that if there are any parts of your process you typically outsource to someone else (like a writer, developer, QA), schedule it so your projects sit with them while you’re away.

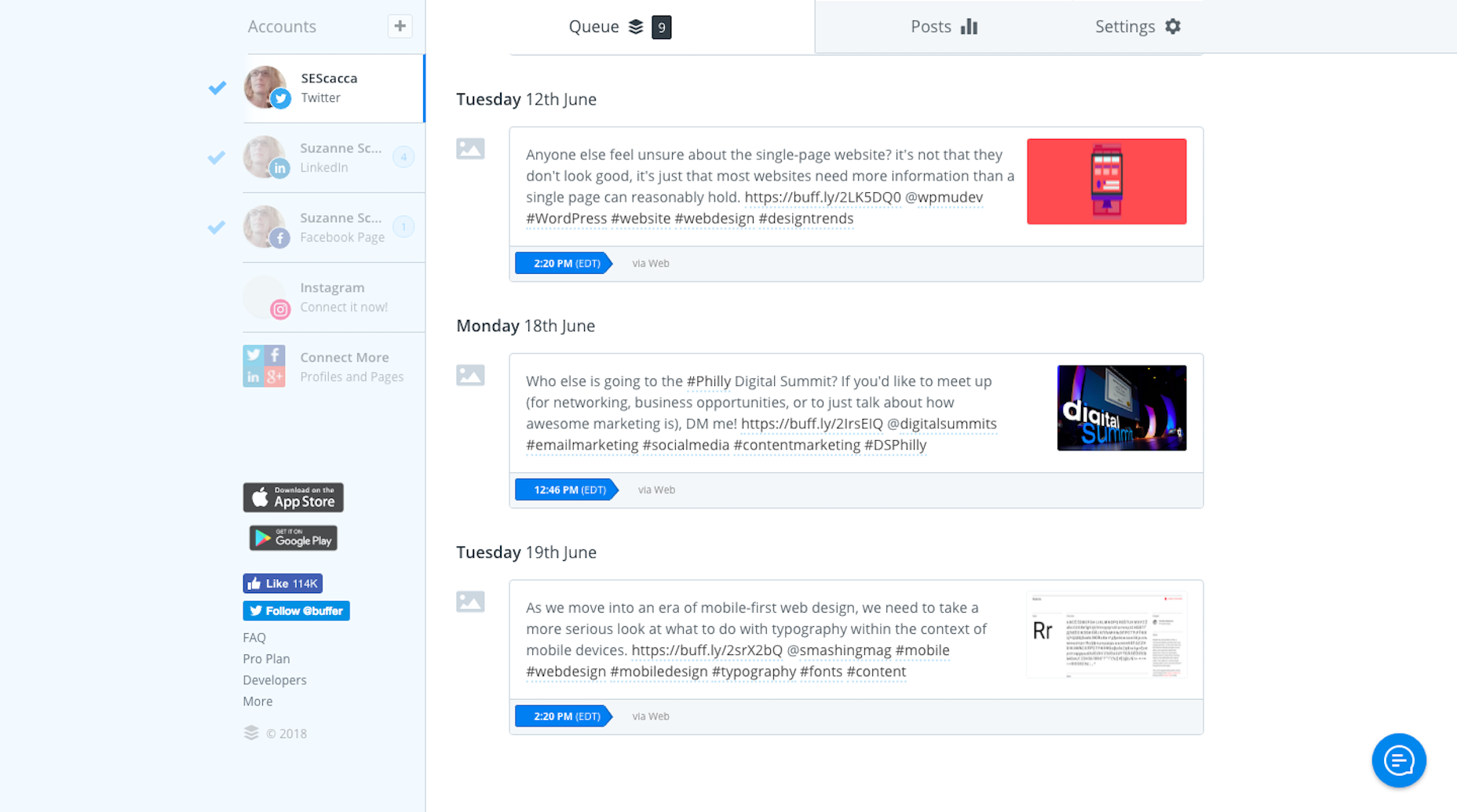
I would also suggest automating as much of your business-specific processes as possible. Marketing is an easy one to do. Write blog posts ahead of time. Create your weekly/monthly newsletter early. Write all corresponding social media messages. Then, use your marketing automation tool to schedule them to go out while you’re away.
10. Delegate to Others
If you currently work solo, then this option doesn’t apply; that is, unless you have another web designer you trust to manage your assignments while you’re away. Basically, all they have to do is babysit any clients who have questions or concerns, and address emergencies that come up. There really shouldn’t be much for them to do if you prepped your clients. And you can handle this like a trade: when they go on vacation, you do the same for them.
Another option is to hire a virtual assistant to provide coverage, though it’s probably best to get another design expert to hold your place while you’re away.
11. Don’t Take Your Computer on Vacation
If you bring your computer on vacation, you’re going to be tempted to work. Instead, rely on your mobile device to provide coverage if it’s needed. Just make sure you set it up beforehand:
- Add any apps you might need to handle emergency situations (e.g. Adobe software, WordPress, etc.);
- Filter all work-related emails into a special folder so you’ll know where to check them;
- Add a list of client contacts and project notes to your phone for easy reference.
And if you must work while on vacation, only do so during limited and dedicated hours each day. This is time for you to unwind, not to work in a different locale.
12. Generate Passive Revenue
The key here is to find a way in which your design business can generate passive revenue: configure your personal website with affiliate marketing, write an ebook, launch a video tutorial series, sell design templates or icons on Dribbble, etc. Then, let this revenue stream provide you with supplemental income that affords you the opportunity to take a stress-free vacation.
It may be too late for this one to help you feel better about taking vacation this year, but it’ll definitely lay the groundwork for next year’s if you get started now.
Wrapping Up
What is it that you’re afraid of by allowing yourself the time to take a vacation? Afraid you’ll lose money? Afraid clients will abandon you because you spent five business days away from them? Afraid you’ll be too overwhelmed by work when you get home? Whatever it is that scares you, there’s a solution for it.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/06/take-a-stress-free-vacation-this-summer-and-keep-your-business-running/
 When designers and developers work on projects, they have a lot of questions: What do our users expect to see on this screen? How are users supposed to interact with our product? What should our onboarding feel like? These questions are commonly asked during product development.
When designers and developers work on projects, they have a lot of questions: What do our users expect to see on this screen? How are users supposed to interact with our product? What should our onboarding feel like? These questions are commonly asked during product development. Once upon a time in the long lost world of the 1997 (more or less), a little boy was growing up watching Hercules: the Legendary Journeys, and Xena: Warrior Princess on the weekends. He got a Hotmail account because all of his siblings had one; but he didn’t really know anyone else who had email. Still, the spark was struck, and his interest in the Internet was born.
Once upon a time in the long lost world of the 1997 (more or less), a little boy was growing up watching Hercules: the Legendary Journeys, and Xena: Warrior Princess on the weekends. He got a Hotmail account because all of his siblings had one; but he didn’t really know anyone else who had email. Still, the spark was struck, and his interest in the Internet was born.


 When you work for a user experience design company for as long as I have, you start to notice the cyclical nature of industry trends. Just like fashion or art, what goes out of style inevitably resurfaces a few years down the road, only to become adopted by the mainstream, and fade into obsoletion once again.
When you work for a user experience design company for as long as I have, you start to notice the cyclical nature of industry trends. Just like fashion or art, what goes out of style inevitably resurfaces a few years down the road, only to become adopted by the mainstream, and fade into obsoletion once again.







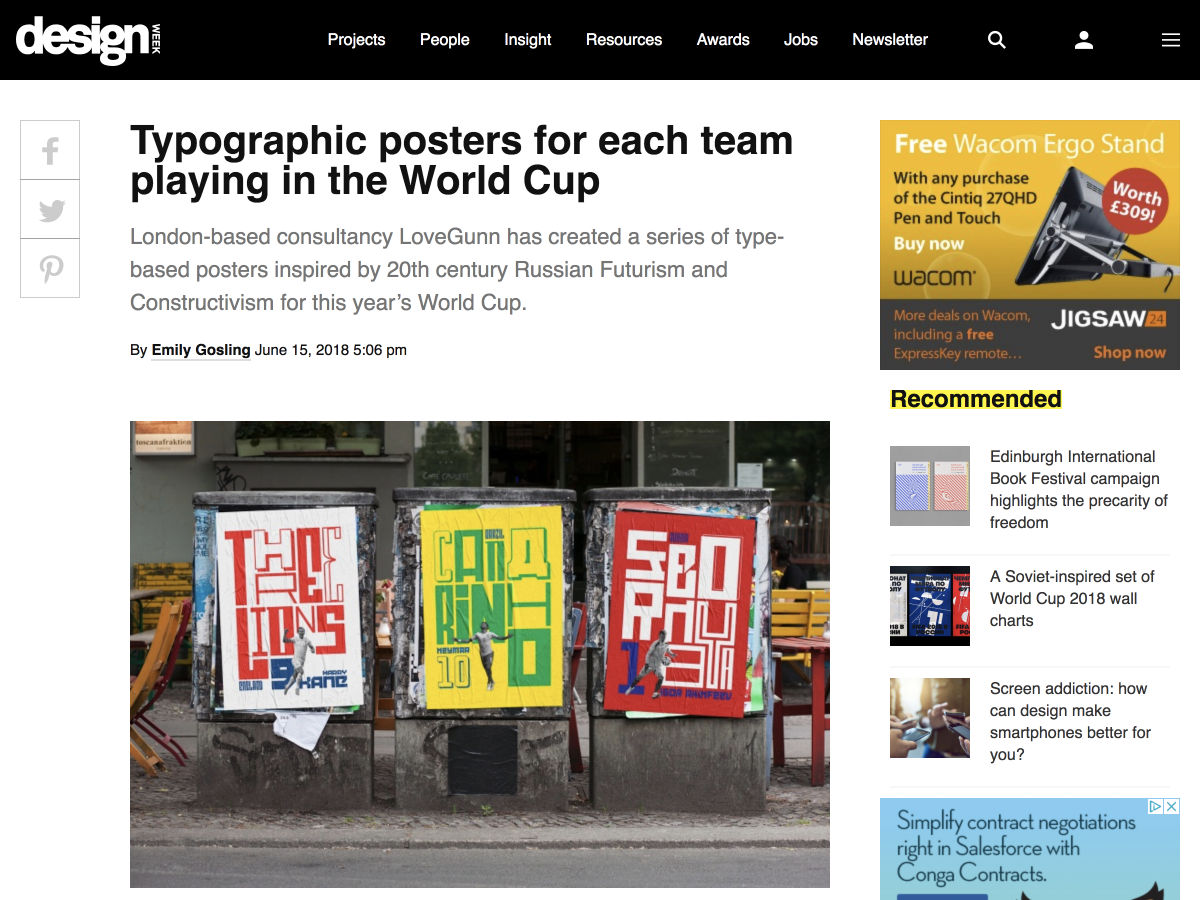
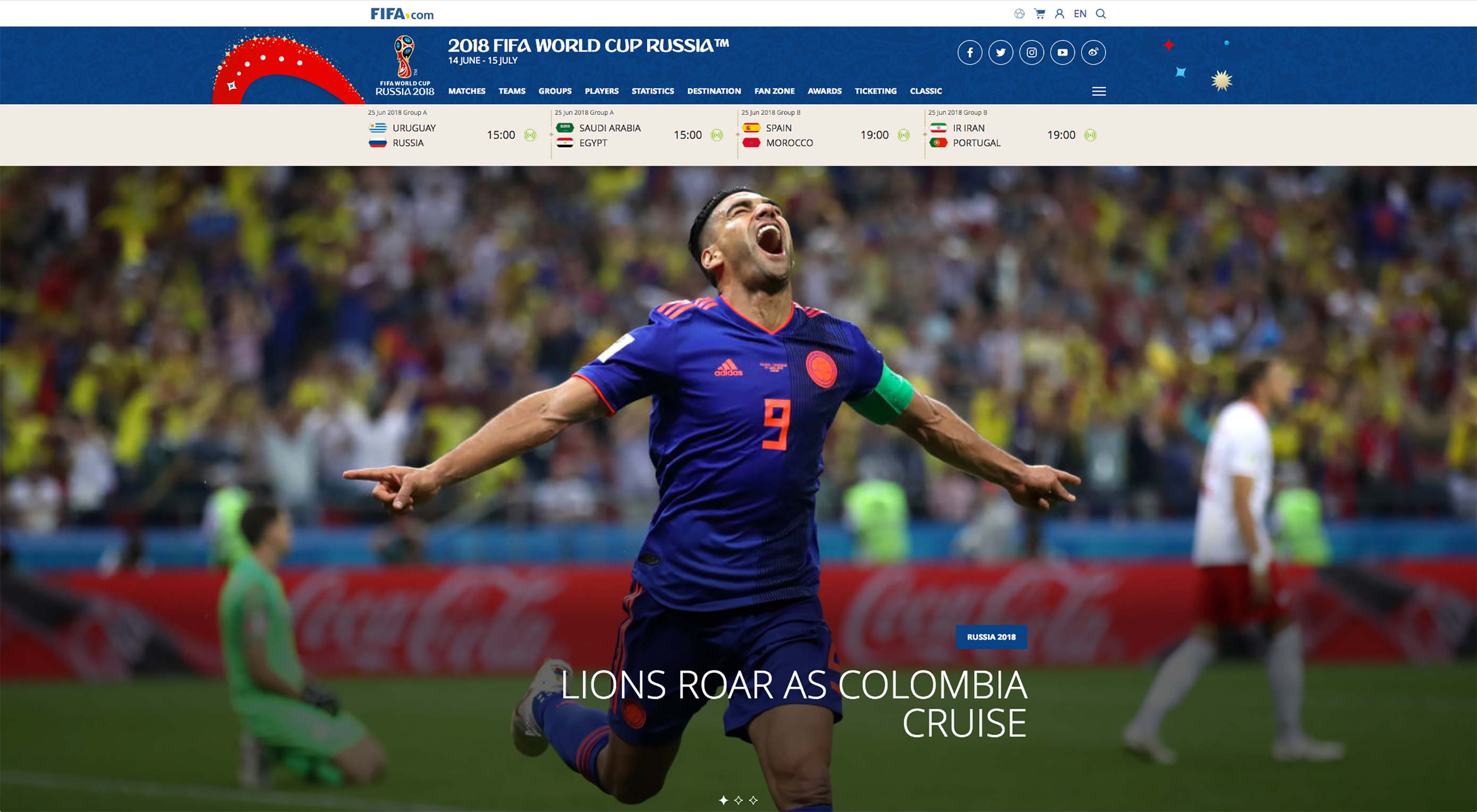
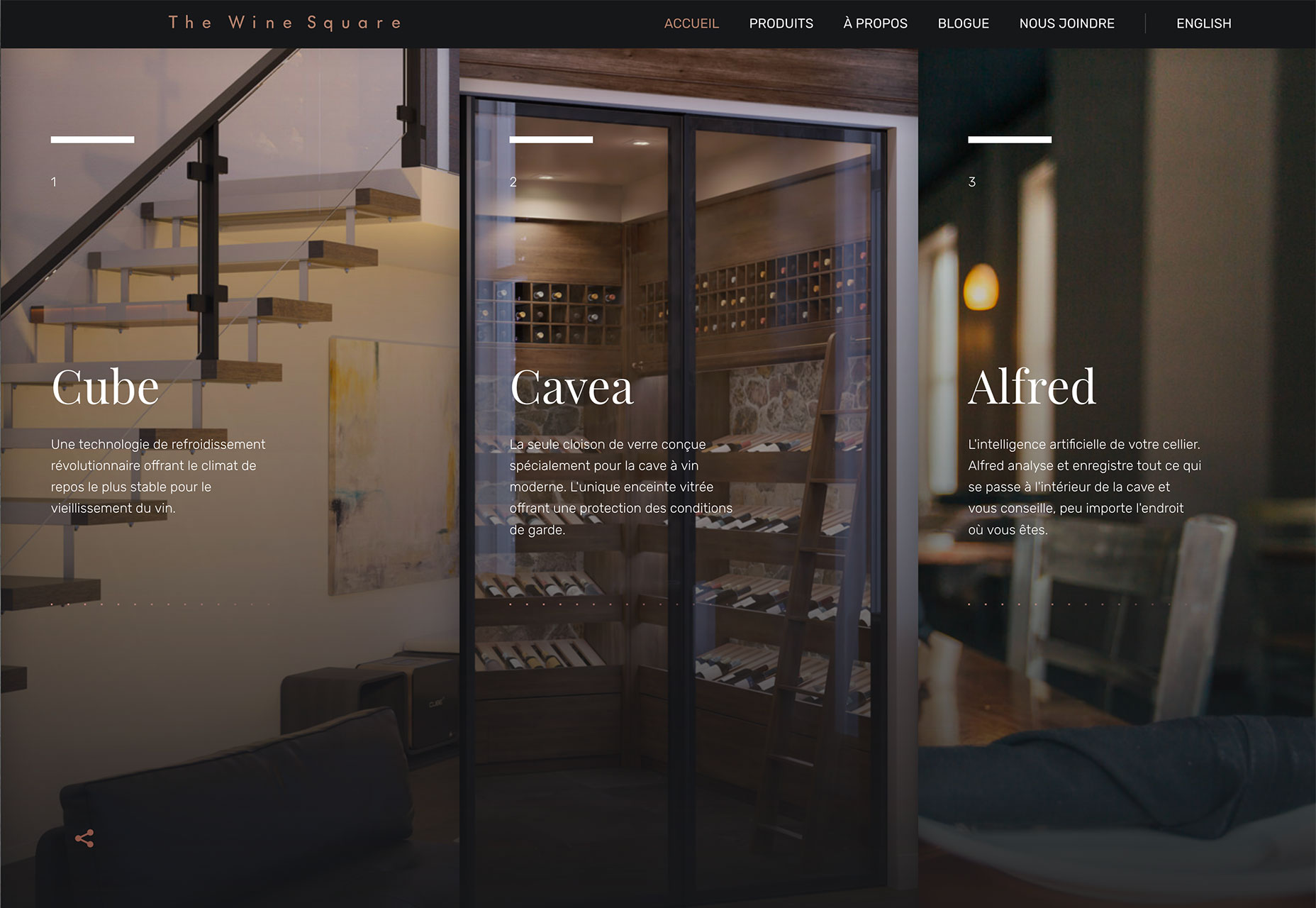
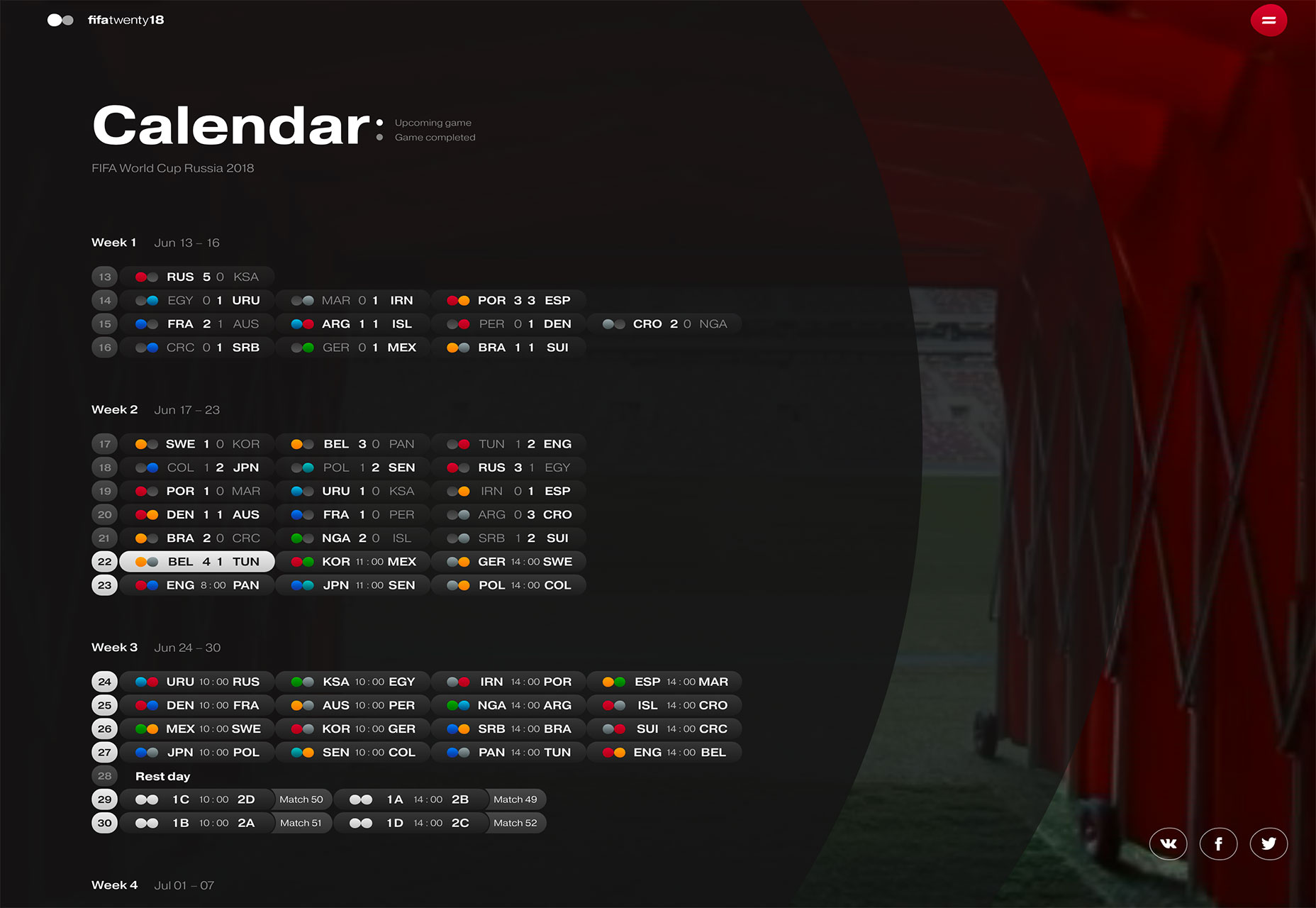
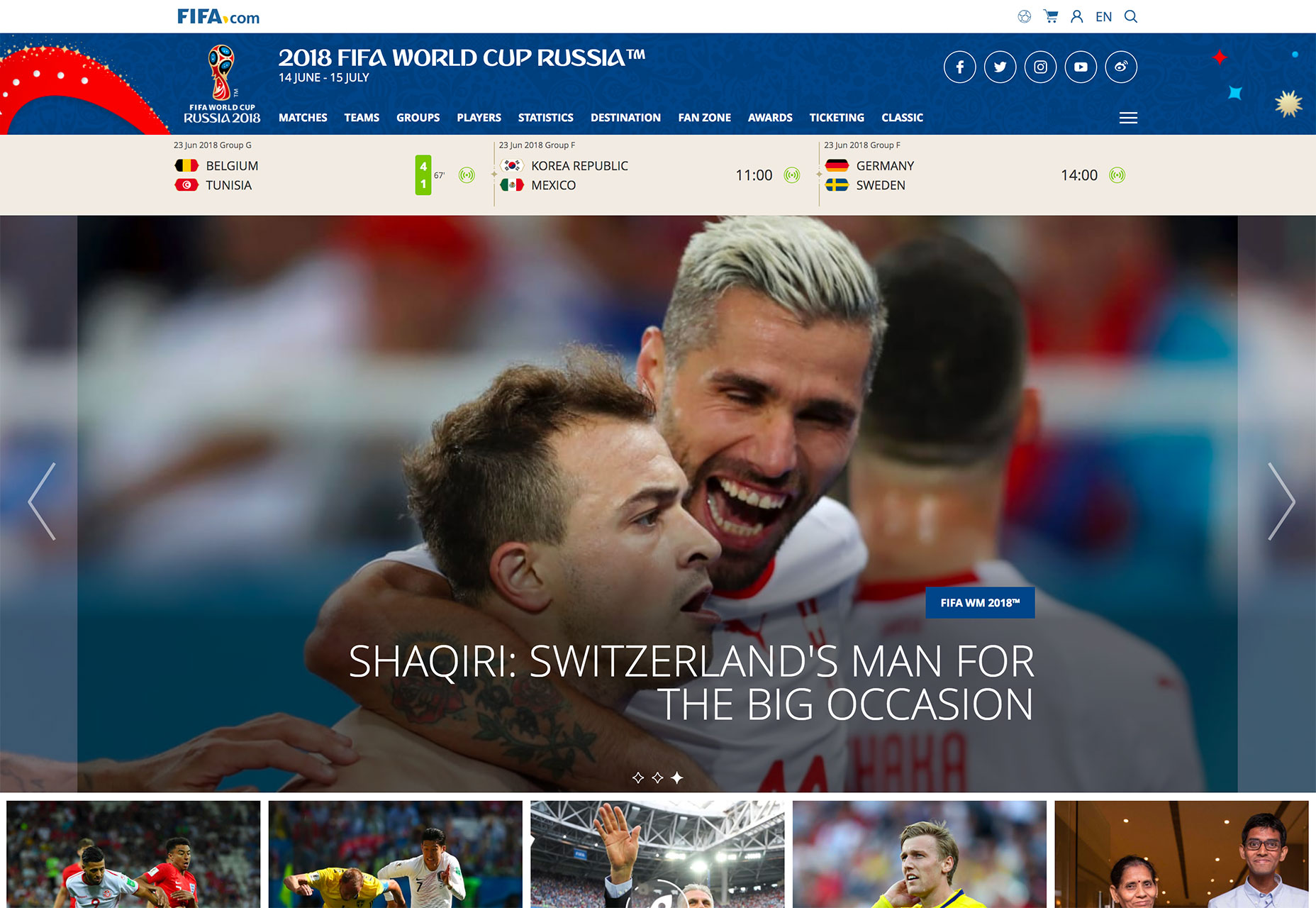
 With the heat of summer comes a little bit of a design slowdown, but there are still plenty of projects worth your attention. Most of the major design trends happening right now feature structural components of website design, such a interactive layers or multiple columns of text. And there’s also this “little” international event that’s having some influence as well – the soccer World Cup.
With the heat of summer comes a little bit of a design slowdown, but there are still plenty of projects worth your attention. Most of the major design trends happening right now feature structural components of website design, such a interactive layers or multiple columns of text. And there’s also this “little” international event that’s having some influence as well – the soccer World Cup.








 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.