 For one reason or another, you may find yourself wanting to publish things online anonymously. Now to some, the “A-word” conjures up images of hackers, Guy Fawkes masks, and people generally saying terrible things to each other on Twitter. There’s long been an ongoing debate about whether anonymity is something that should even be allowed on the Internet.
For one reason or another, you may find yourself wanting to publish things online anonymously. Now to some, the “A-word” conjures up images of hackers, Guy Fawkes masks, and people generally saying terrible things to each other on Twitter. There’s long been an ongoing debate about whether anonymity is something that should even be allowed on the Internet.
Yes. Yes it should. There’s no doubt that there are terrible people in the world; but anonymity is a powerful tool for good as well. Here are some of the more obvious examples:
- Fighting the power: It sure would be nice if we lived in a world where everyone in every government had the people’s best interests at heart. We don’t, and they don’t. Ask Nelson Mandela, or any number of other great men and women throughout history who have fought for progress and human rights.
- Exposing criminal activity: Whether you’re a crime blogger writing about the criminal underworld, or a whistleblower from some large corporation, exposing criminal activity is dangerous. People have died.
- Adult content, and other “culturally offensive” themes: Something as simple as writing your own (very personal) memoirs can draw a lot of unwanted attention from those around you. Even if what you’re doing isn’t morally or ethically wrong by any reasonable standard, people aren’t always terribly understanding. And then, perhaps the people in your life would rather that their personal activities didn’t become public knowledge. Staying anonymous is a good way to avoid unnecessary drama, in cases like these.
- Maybe it’s just work: One of my favorite blogs back in the day was Waiter Rant where a then-anonymous waiter told all of his juiciest stories. He stayed anonymous for the simple reason that his bosses didn’t want any extra drama at their restaurant. Besides, rude customers who might’ve just been having a really bad day don’t deserve the kind of hate the Internet can put out.
- Not holding back: Webdesigner Depot runs a series of posts written anonymously called The Secret Designer. They’re anonymous, because they expose the underside of the web design industry that the writers don’t want to be associated with.
Now if any of this sounds familiar to long-time WDD readers, that may be because I addressed some of these points in The Ultimate Guide to Blogging some time back. I wanted to address the topic in a little bit more detail, and cover some more options we have for protecting our privacy. Here they are, in no particular order:
1. Paranoia
The most common security point of failure always has been, and always will be people. You could be uncovered by some random screw-up you make yourself, or you could be outed by trusting the wrong person. Even people who would never hurt you on purpose can give things away by accident.
More commonly, people who supposedly want to remain anonymous get caught because they can’t help but brag. If this is something you’re committed to doing, you need to change your entire outlook on life. You can’t be Hackerman by night, and turn it off by day. You need to get paranoid, without acting obviously paranoid; because someone probably is out to get you, but they can tell if you start acting too paranoid.

Sounds fun, right? [/sarcasm] How do you know when you’re paranoid enough? Let’s start with the realization that doing everything on this list alone isn’t enough to keep you perfectly safe. This is a basic beginner’s guide at best.
Oh, and remember to avoid actually writing any identifying information in your actual content if you can help it. Just sayin’.
2. Avoid Big Platforms
Don’t use Google for e-mail, sign-ins, or anything else. Ditto Yahoo, Outlook.com, or basically any other major corporation. If they have a reputation for collecting your data and selling it, they’ll mostly likely sell it to the people you want to hide from.
The same goes for your publishing platform. Simply put, you want as much control over your data as possible. That means you shouldn’t give your data to Medium, Tumblr (which is owned by Yahoo), or even good old LiveJournal (yeah, that’s still a thing). The bigger corporations have a history of playing nice with other corporations, but they play especially nice with governments. They will not advocate for your privacy, or even for your life if you find yourself in that sort of situation.
Their PR teams might mutter something about human rights, but you’ll be human left-for-dead. (Sorry, I wanted to lighten the mood a bit.) In any case, most of these platforms probably don’t even want sensitive content associated with them, and will likely take it all down.
3. Hosting
So if you’re going to be buying hosting, here’s the criteria:
- You want privacy nuts.
- You want a hosting company that is willing to take the (legal) fight to whoever comes looking.
- Ideally, it would be good if they believed in your cause, too. That will make them fight harder to protect your data.
- You want your hosting to be in another country entirely. Distance is a good way of delaying people trying to track you down. It means less in this day of the Internet, but it still counts for something.
In general, these guys are pretty good options, and they’ve been around for some time:
It should be noted that secure hosting and adult-content-friendly hosting are not the same thing. If you need hosting for those racy memoirs or what-have-you-I’d-rather-not-know, you need to find a host that specifically allows you to host those things in their TOS.
4. Intermediaries
Now remember where I said to be careful who you trust? That still stands. Even so, you may find it incredibly helpful to find someone who can act as your intermediary. If you’re acting in a whistle-blower capacity, you might be able to find a foreign aid worker or activist to do things like help you buy hosting and domain names.
Having a third-party represent you can be indispensable to a smooth operation. But remember that if things are potentially life-threatening for you, it can also get hairy for them. You want someone either committed to your cause, or at least someone who is very, very far away.
If you’re just posting stuff that’s perfectly legal where you are, but still potentially embarrassing, you might use an attorney to handle these sorts of details for you. Attorneys are expensive, but that’s because their silence is worth it.
5. Location and Devices
Don’t write from home, if you can help it. If you’re going to write from home, at least don’t post things from home. Take your device to a separate network far away from where you live, do everything you can to mask your IP, and then post. Do this with different networks, preferably in places that forgo security cameras. This is the time to be most paranoid.
Purge your machine of your notes and rough drafts regularly, preferably right after you’ve posted. Secure your machine with a password only you know on the BIOS, and on the OS, and for God’s sake, use some form of Linux or UNIX-based operating system. Nothing you do will keep a dedicated person who has physical access to your device from breaking in, but you can delay them.
You might consider forgoing a laptop or phone altogether, and just have a USB drive with a Linux OS on it, and no persistent storage. That way, you can go to almost any computer, boot it up with the OS on your flash drive, write your post, and leave. No persistent storage means that your files will not be saved when you shut the computer down.
Now which OS should you use? You might try Tails.
6. Pay Your Taxes
No, really. Whether you’re exposing corruption in your own government, or just posting some artistic photos that conspicuously do not show your face, you need to live as legally and unobtrusively as you can in your day to day routine. It’s the best way to avoid unwanted attention. Remember, not even the Joker would mess with the IRS.
7. Extra Notes
VPNs
VPN services have gotten traction, recently, as more and more privacy scandals hit the airwaves. Most of them, however, are not all they’re cracked up to be. Many keep logs of exactly which traffic goes where, and so they are a weak point if anyone wants to track you down.
That said, you should probably still use one. Just pick one that doesn’t keep logs, and allows you to pay with anonymous options like cryptocurrency. Here’s a list of some of the better privacy-oriented VPNs.
Tor
Using Tor to anonymize your browsing can help, but remember that the network has been compromised before. It’s perfectly fine to use it so long as you realize it’s just one extra layer of security, and not a guarantee of safety.
That’s just what everything on this list is: a layer of security that can, with time, be peeled back. The rest is up to you.
Featured image via DepositPhotos.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2019/04/6-tips-for-posting-content-anonymously/
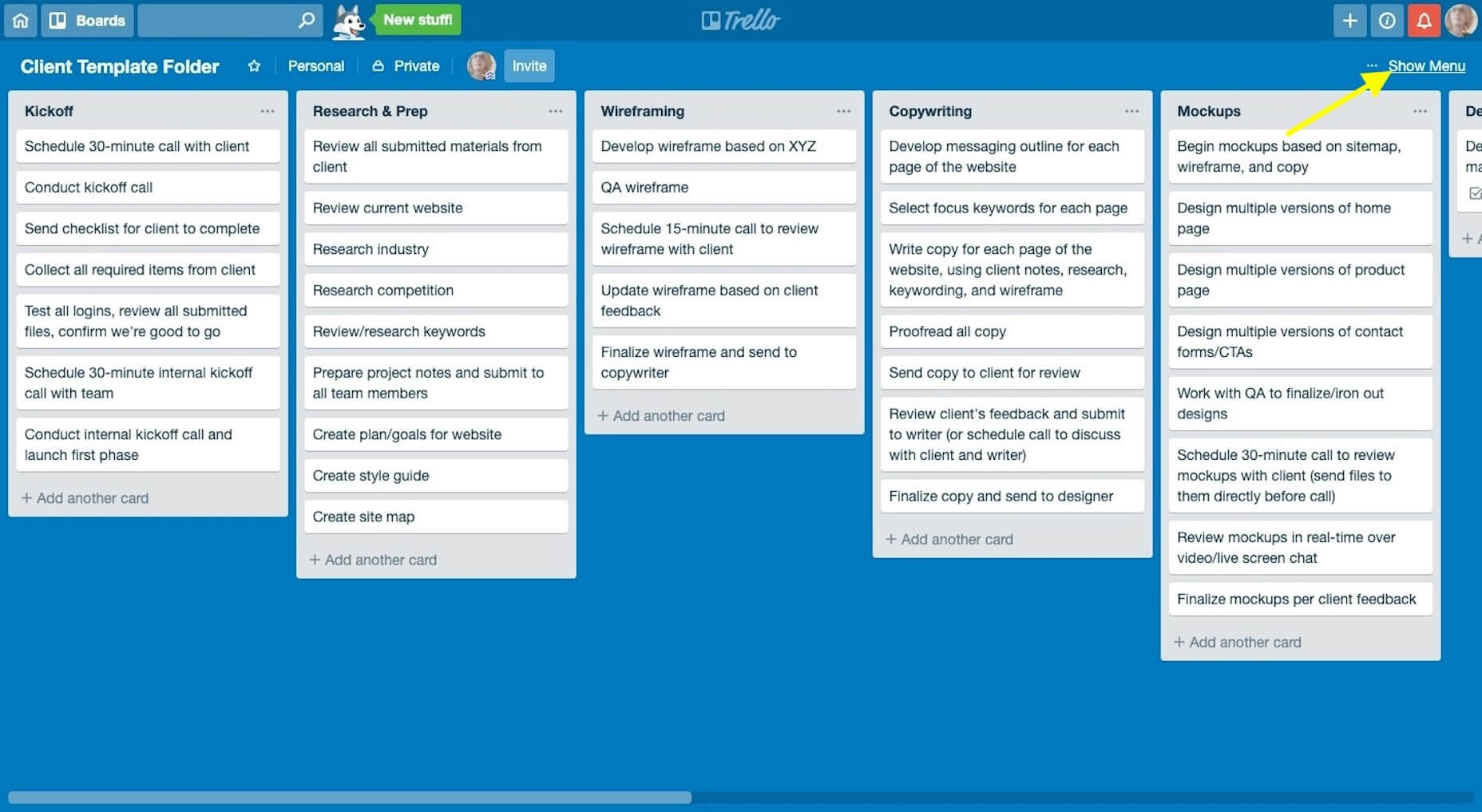
 I work out of a small office in a co-working environment. Next to my dedicated space is a hot-desking area used primarily for video conferencing. Thanks to a bank of west-facing windows, an overenthusiastic heating policy, and unseasonably hot weather, meetings are often conducted with the doors open, and it’s then that I overhear some of the most engrossing insights into the minds of both clients and designers, that I’ve ever encountered.
I work out of a small office in a co-working environment. Next to my dedicated space is a hot-desking area used primarily for video conferencing. Thanks to a bank of west-facing windows, an overenthusiastic heating policy, and unseasonably hot weather, meetings are often conducted with the doors open, and it’s then that I overhear some of the most engrossing insights into the minds of both clients and designers, that I’ve ever encountered. You’ve done the hard work: you’ve taken a lead and turned them into a paying customer. Congrats! Now, you have to build their website.
You’ve done the hard work: you’ve taken a lead and turned them into a paying customer. Congrats! Now, you have to build their website.




 We’re all about learning tools this month in our round of up new resources and tools for designers. From games to books to tutorials, there’s something new for everyone to learn and enjoy.
We’re all about learning tools this month in our round of up new resources and tools for designers. From games to books to tutorials, there’s something new for everyone to learn and enjoy.





















 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.