Are you one of those designers who loves to test new stuff? Then this month’s collection of what’s new will be a treat! New tools and resources are everywhere this time of year, here are a few that you’re sure to enjoy.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
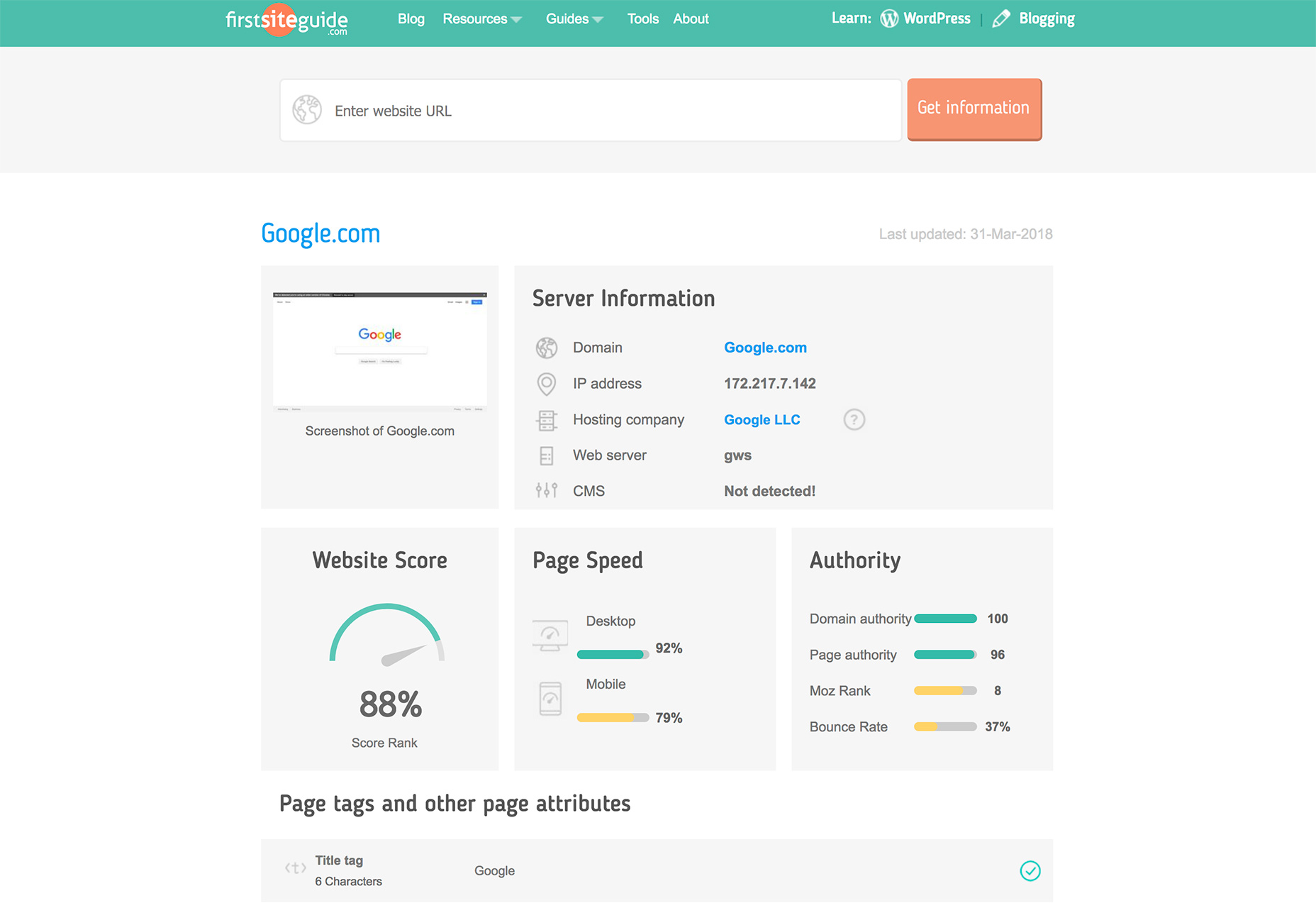
FirstSiteGuide
FirstSiteGuide is a collection of resources, guides and tools to help you navigate first-time website ownership. Resources can help you start, run and grow an online presence even if you have never done it before. The neat lookup tool also allows you to learn what’s powering a certain website, just type in the URL and search.
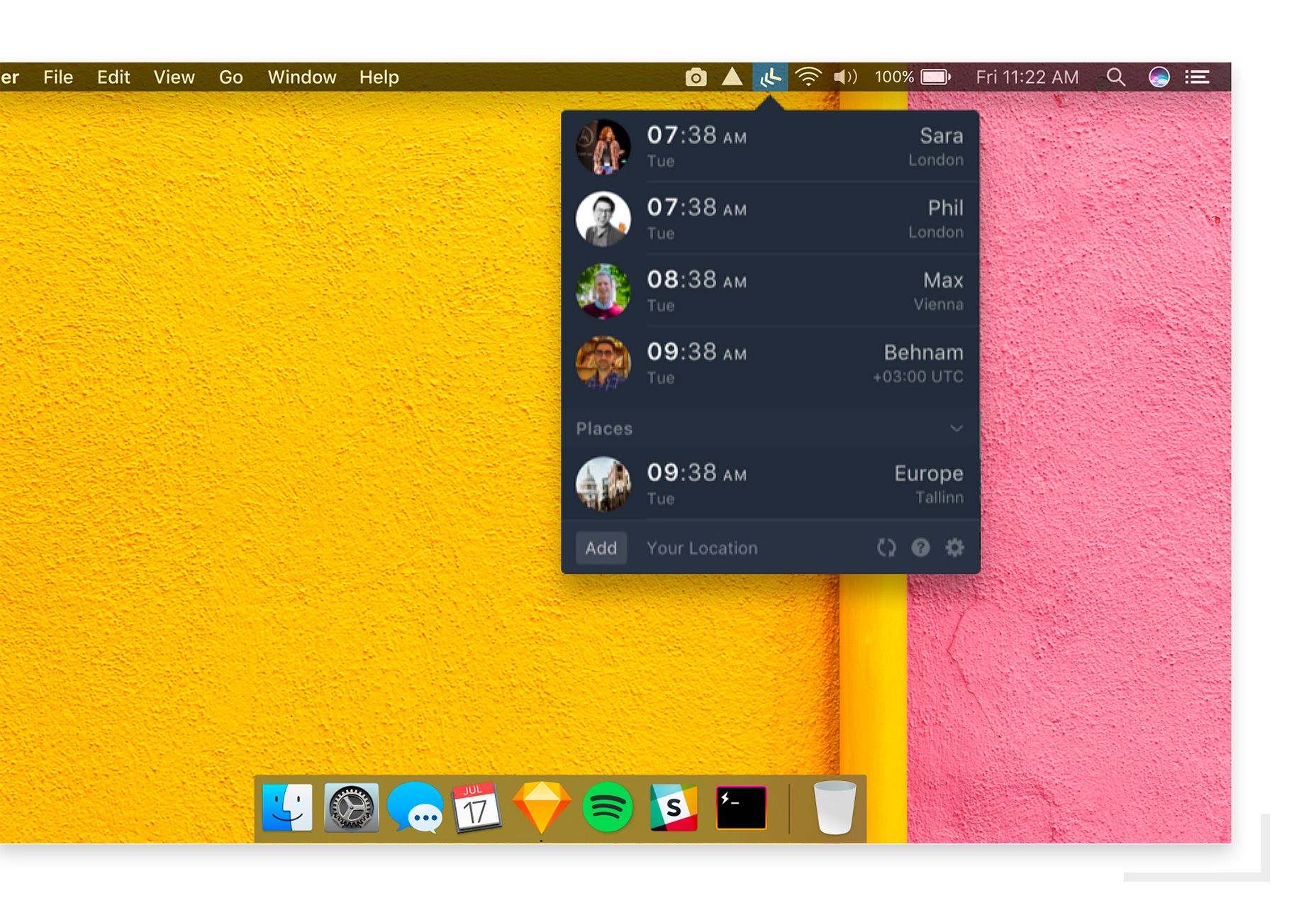
There
There is a productivity app for remote teams. It keeps track of what time it is across time zones for team members so you don’t have to guess or spend time looking it up. Users and times pop up right on the screen.
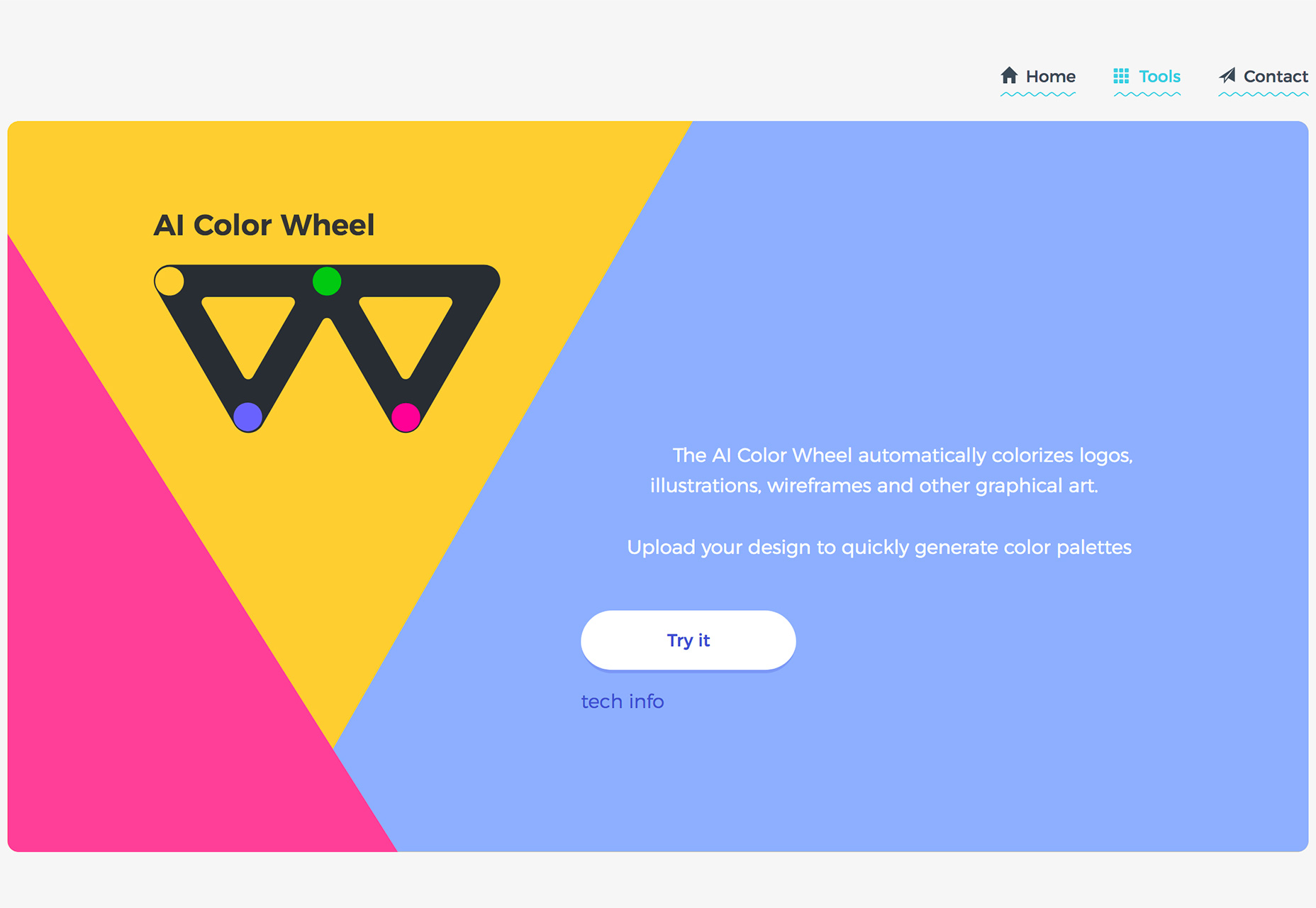
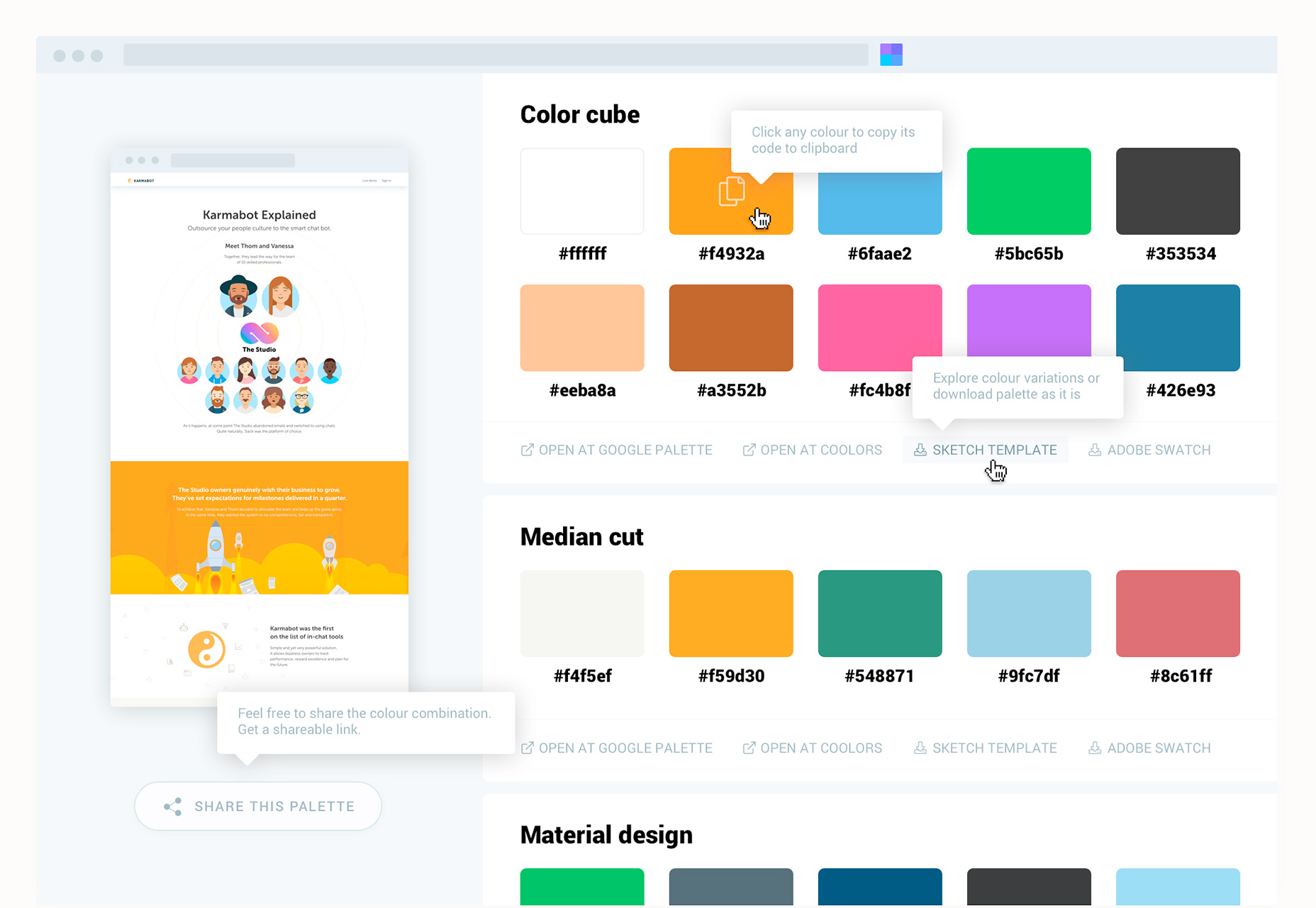
AI Color Wheel
Here’s an AI application that’s a lot of fun to play with. The AI Color Wheel takes your flat image and colorizes it to generate color palettes. Just upload a design in grayscale, pick a color that appeals to you and get instant palette inspiration. (This is a great tool if you have a hard time selecting color palettes.)
Driver
Driver is a lightweight JavaScript engine to help move the user across the page in a design. It allows you to highlight elements, create feature introductions, and customize in a number of ways to cue up interactions.
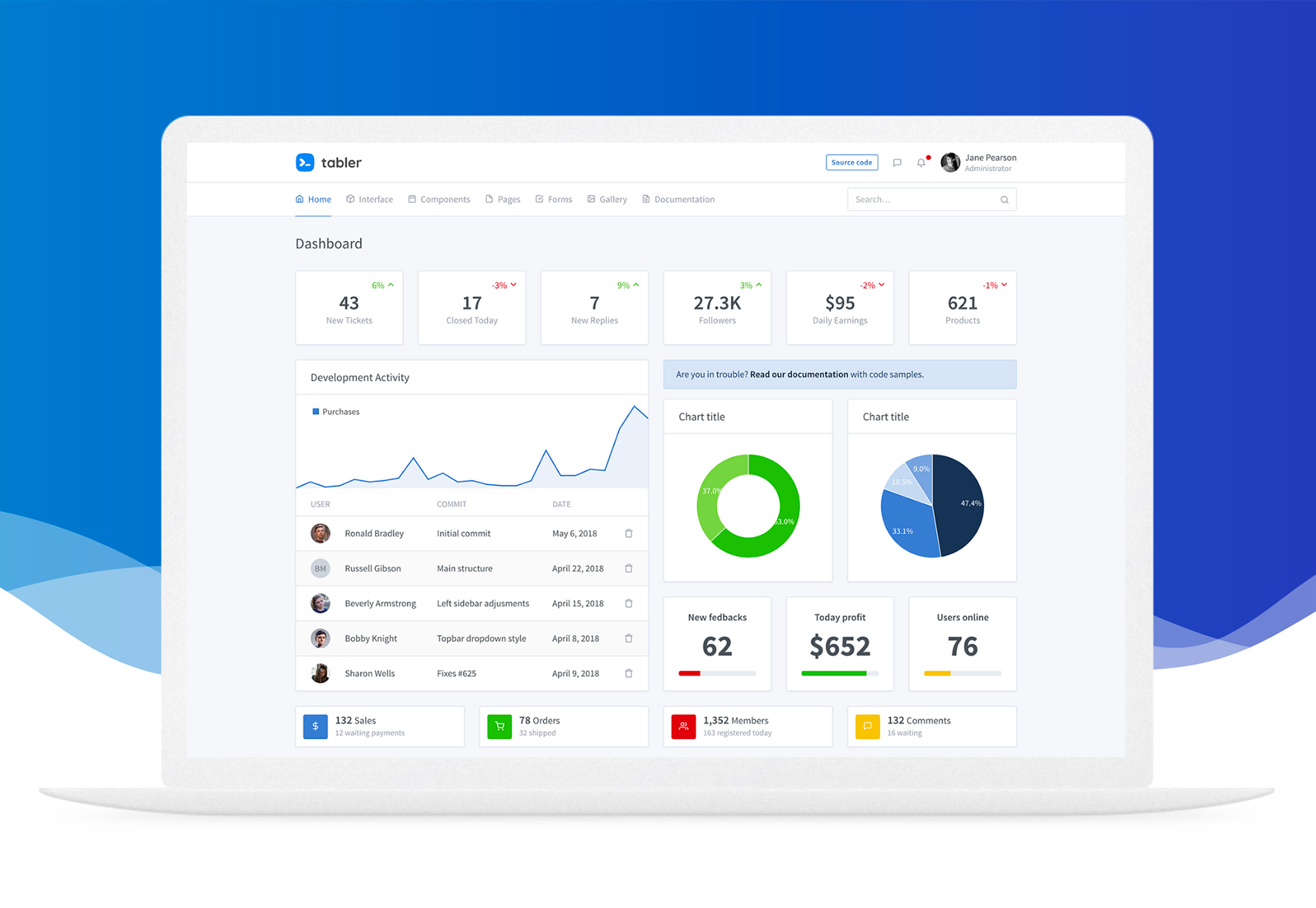
Tabler
Tabler is a tool with all the source code you need to create a responsive dashboard template that looks great and can be customized by the project. It comes with plenty of components that are ready-made and the code is open-source so you can create a pull request for a feature. It’s built with Bootstrap and uses CSS3 form components.
Wormco
Wormco is a simple animated status indicator that is pure fun. Find it on CodePen.
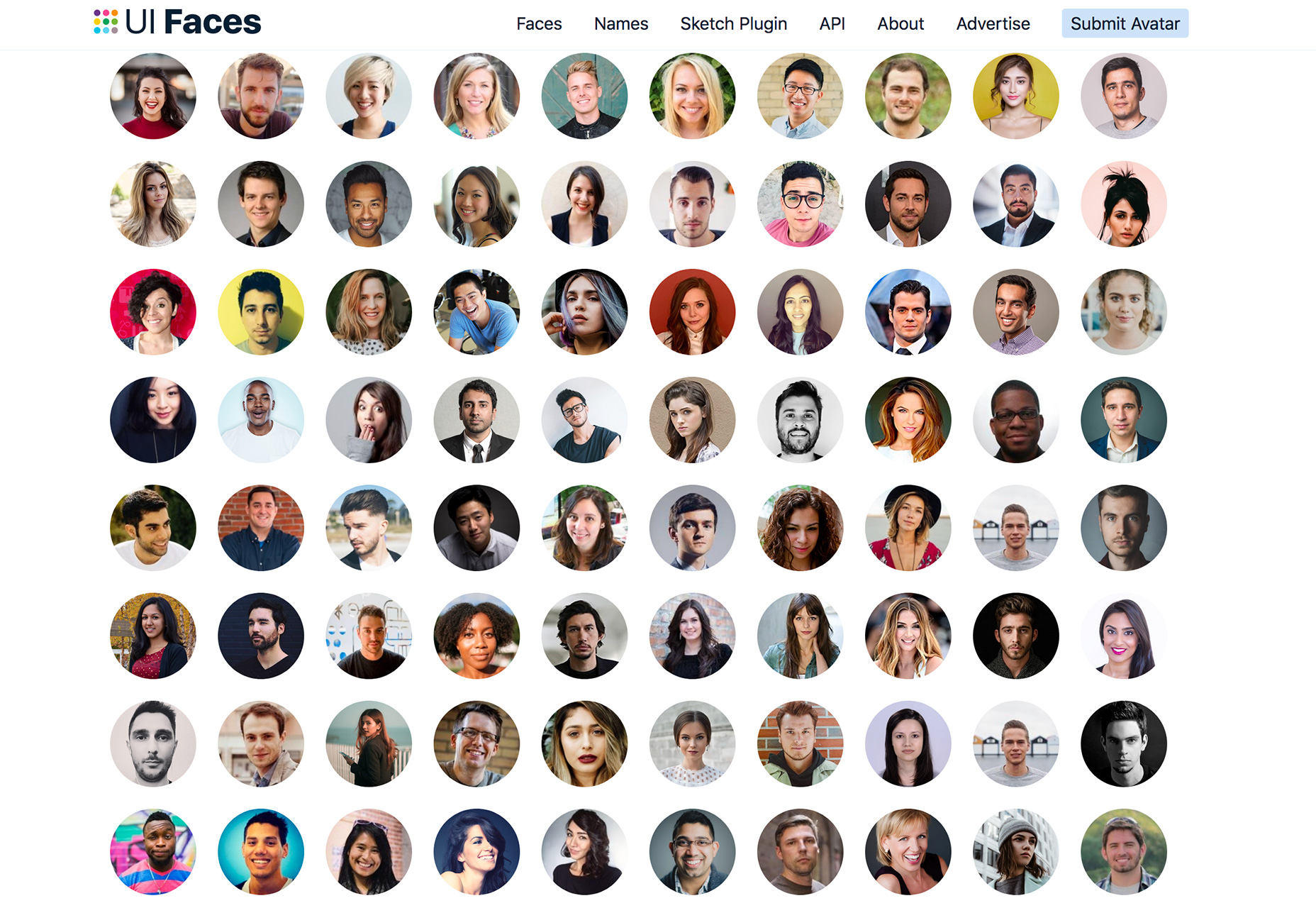
UI Faces
UI Faces is an avatar aggregator featuring “live” faces for design mockups. The avatars come ready to use with information to make your mockups feel more real; just copy and paste, use the API or integrate the Sketch plugin.
Trueface
Trueface is an AI-powered identity verification system. Use it for OCR and data extraction, document verification, facial recognition and to validate users.
Storyboarder
Storyboarder helps you turn piles of sketches into an actual animated storyboard. It’s a quick and easy way to visualize and show off your ideas to others using a digital storyboard that can be shared. You can draw in-app or import graphics. You can also add dialogue and action to bring it to life. Storyboarder integrates with Photoshop for easy editing.
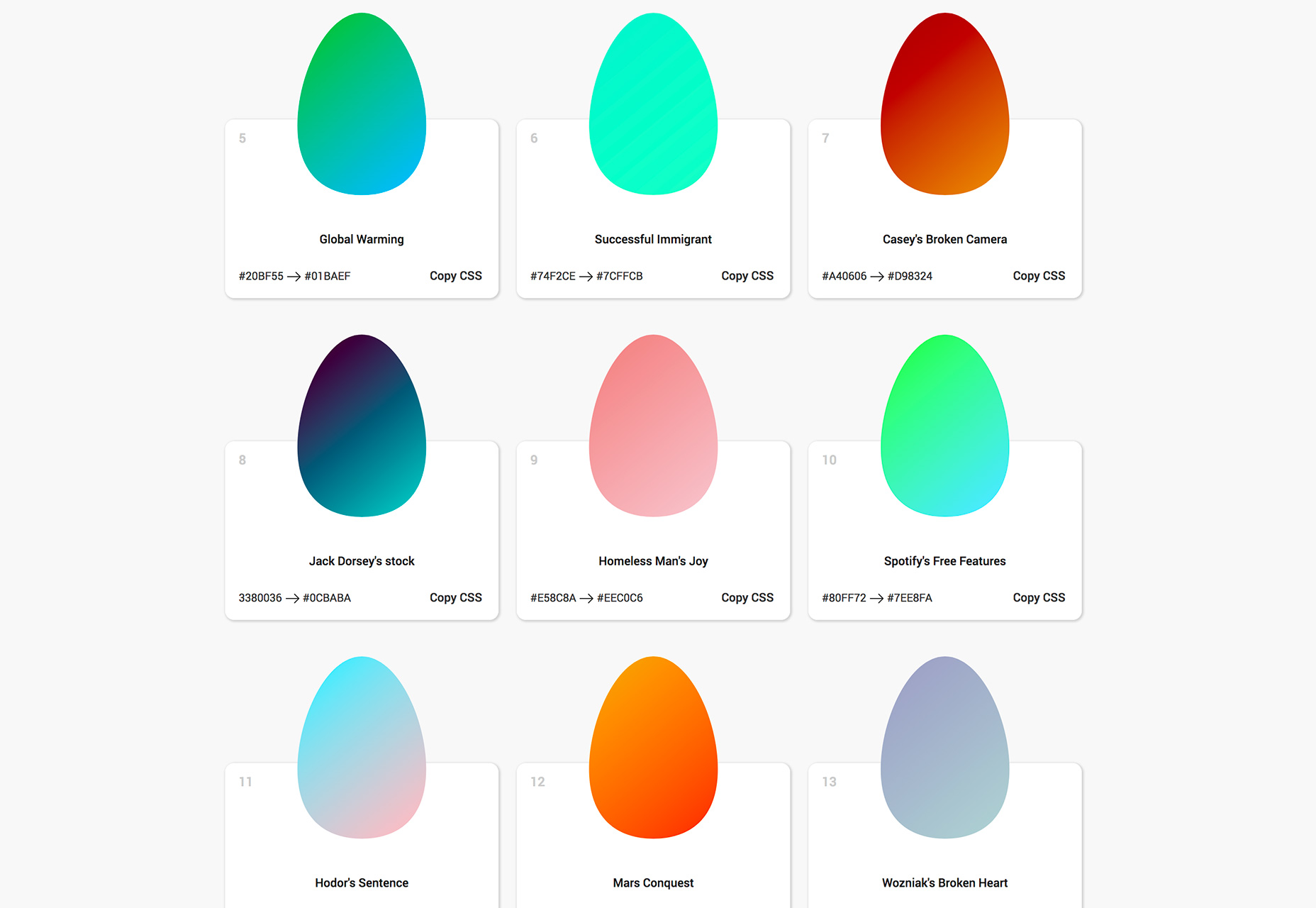
Egg Shape Background Gradients
There’s no such thing as too many gradients and Egg Shape Background Gradients is another gradient-picking tool. The gimmick here is that each sample is in an egg shape. Find one you like, copy the colors or CSS) and go.
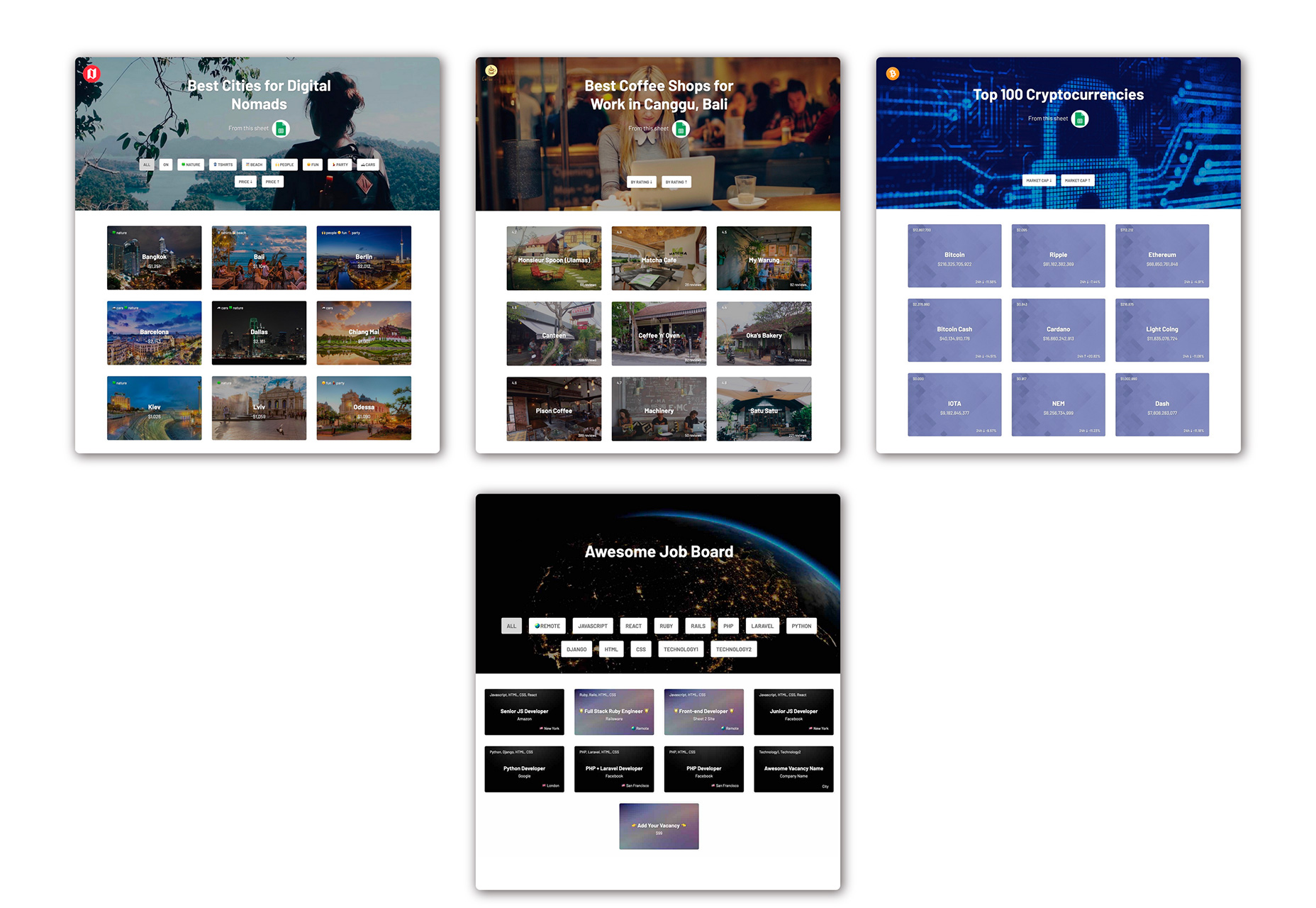
Sheet2Site
Sheet2Site is a paid tool that allows you to turn a Google Sheet into a website without coding. It is a good option for simple or data-based web needs.
Crunch
Crunch might be a little slow but it makes up for it in functionality. The Mac tool optimizes PNG images. According to the developer: “It combines selective bit depth, color type, and color palette reduction with zopfli DEFLATE compression algorithm encoding using embedded versions of the pngquant and zopflipng PNG optimization tools. This approach leads to a significant file size gain relative to lossless approaches at the expense of a relatively modest decrease in image quality.”
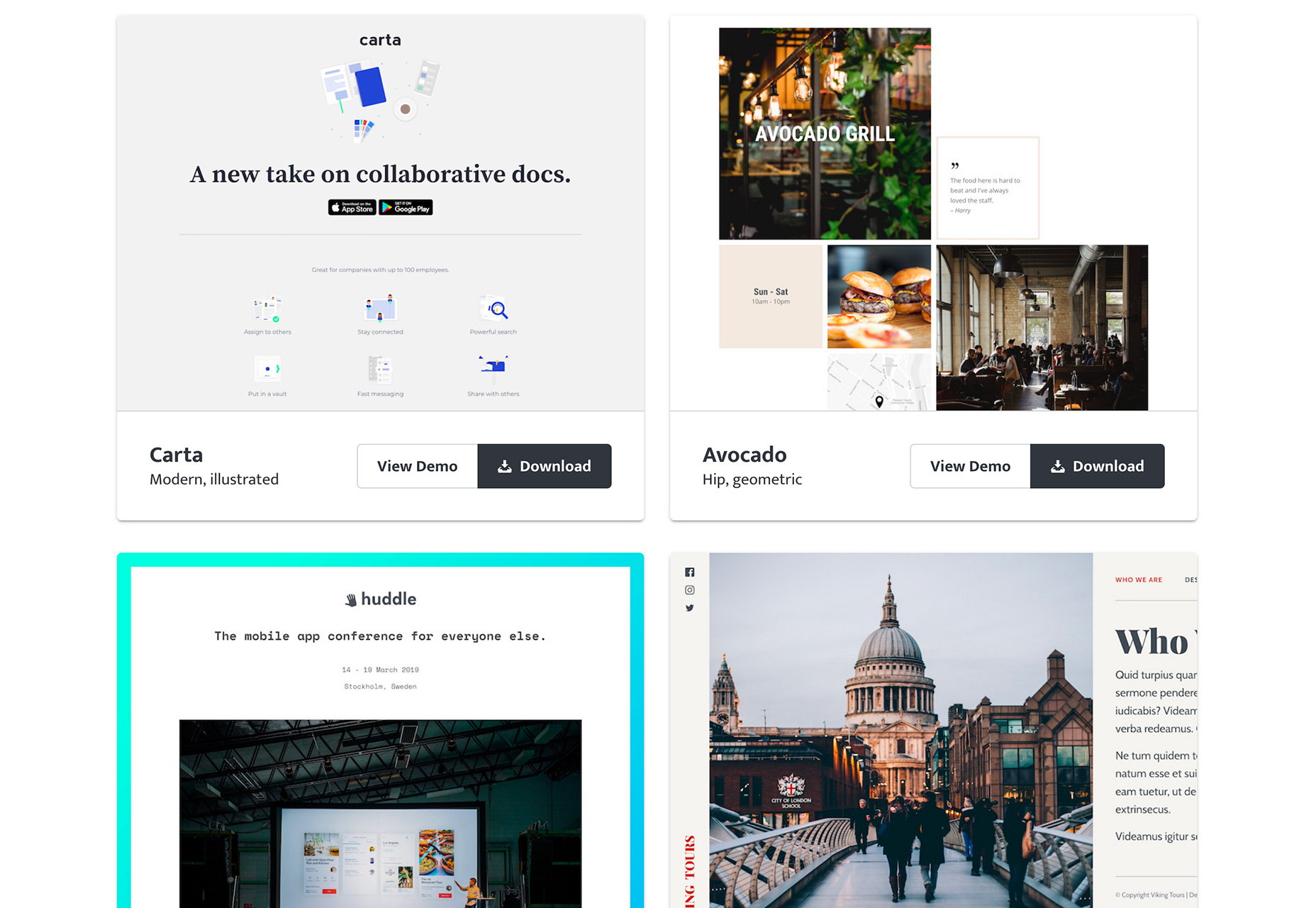
Papaya
Papaya is a collection of landing page templates for a number of projects. What makes this collection unique is while every design is quick, responsive and customizable, you get to say how much you are willing to page for each landing page template.
Cloud Text-to-Speech
Google Cloud’s Text-To-Speech tool is open with a beta version that converts natural sounding speech with 30 voices in multiple languages. According to Google, “It applies DeepMind’s groundbreaking research in WaveNet and Google’s powerful neural networks to deliver the highest fidelity possible. With this easy-to-use API, you can create lifelike interactions with your users, across many applications and devices.”
Pixelify
Pixelify is an ever-updating collection of design assets that you can use. The site is a design-sharing community so you can upload and rate designs. There are assets available for personal and commercial use.
Site Palette
Site Palette is a Chrome browser extension that extracts color palettes from websites. You can create palettes, mix color options and download swatches.
Medical Icons Set
Medical Icons Set is a collection of 60 vector icons in PNG and SVG format. The set includes line and monochrome filled options for designs that need a medical icon set.
200 Vector Icons
Henrik Ostergaard created a set of 200 vector icons for Adobe Illustrator. The pack includes line-style element representations of common items and shapes.
Deck
InVision has a fun card-style UI kit available as a free download. Deck is a cross-platform UI kit for card-based interfaces. The kit is made with vector shapes for easy customization.
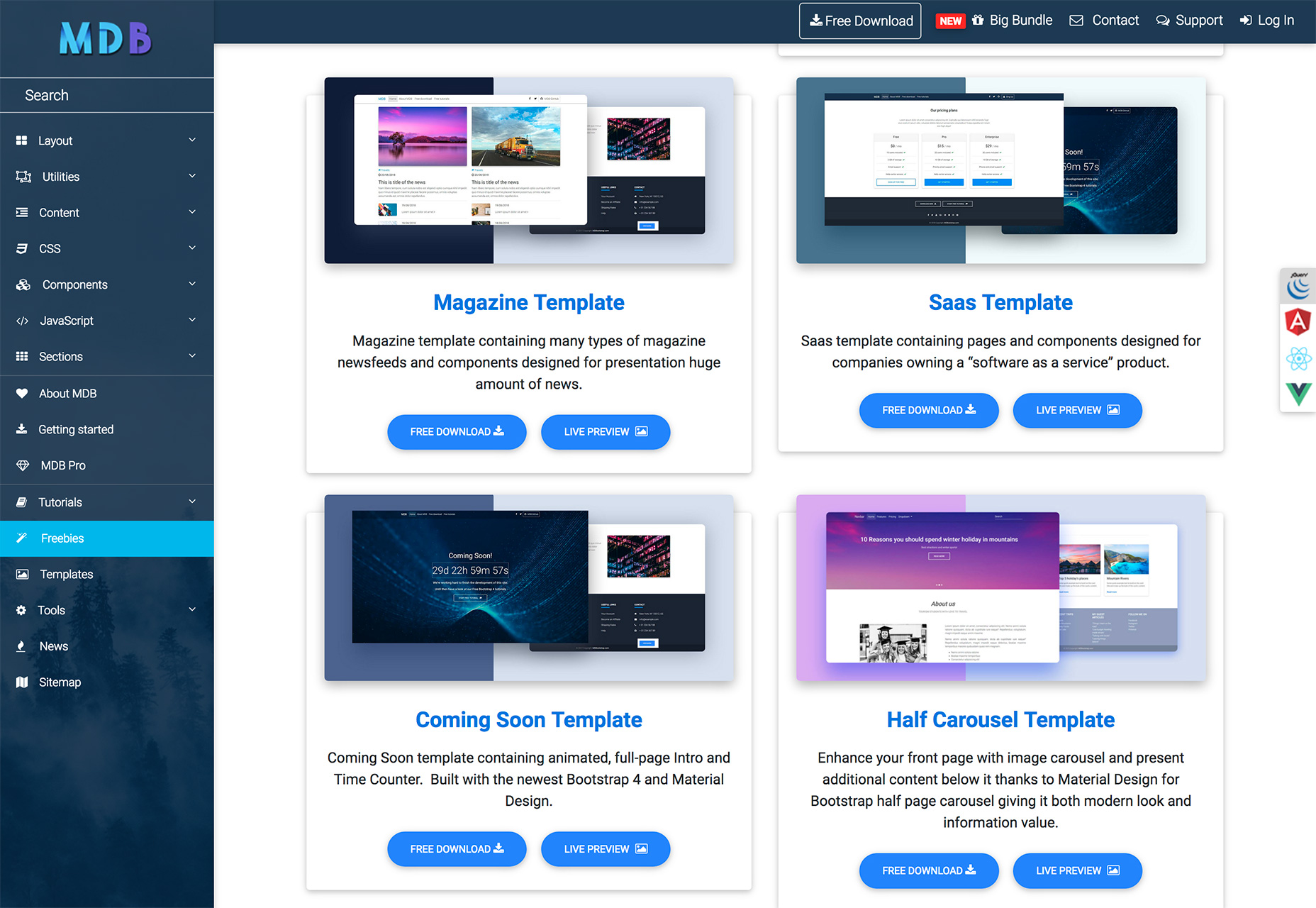
Bootstrap Templates & Themes
Need a theme or template for Bootstrap 4? This collection is packed with freebies from dashboards to page templates to carousels.
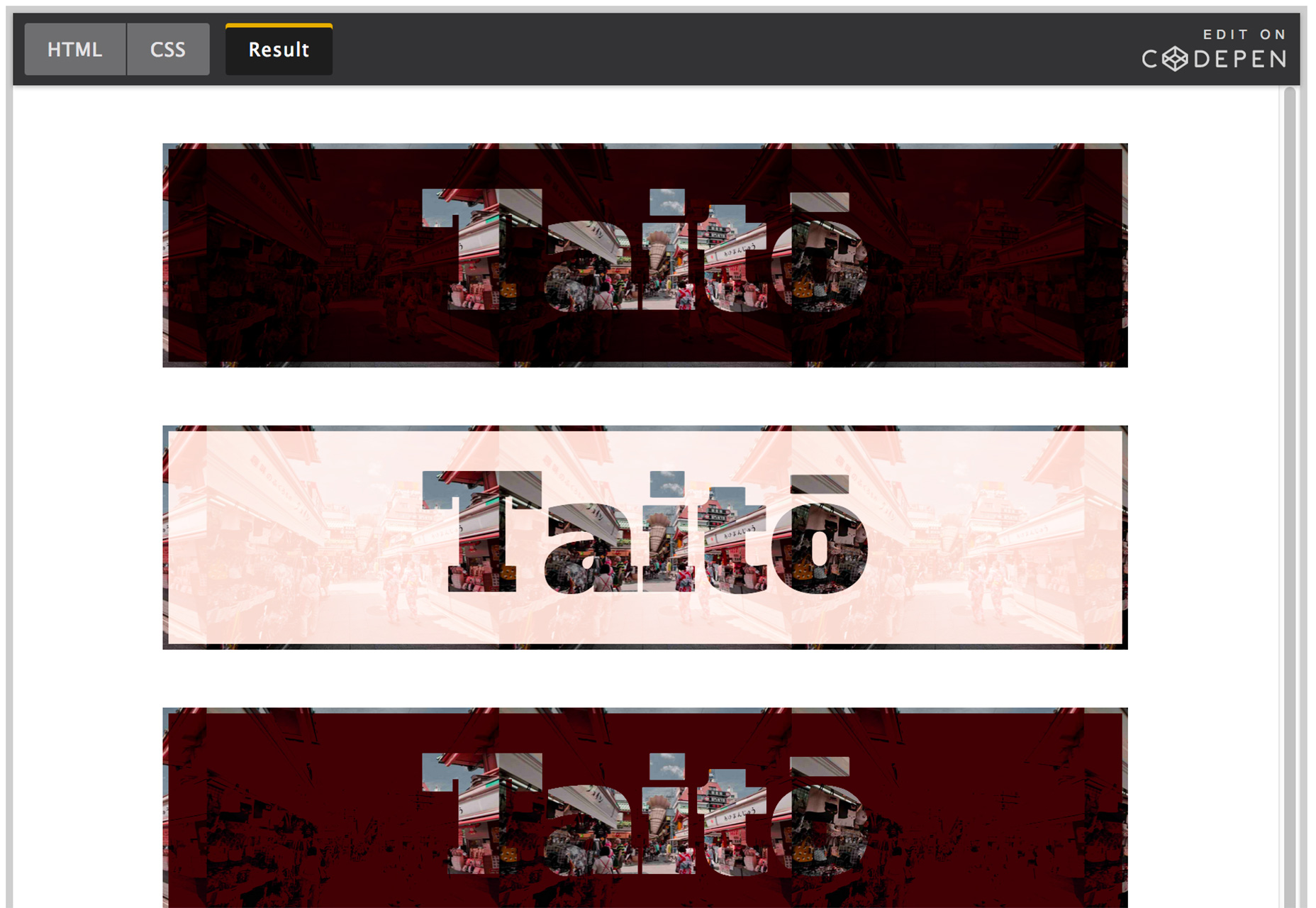
Tutorial: CSS Techniques and Effects for Knockout Text
Knockout text is a big trend in typography right now. (You can find more about it in the April collection of Essential Design Trends.) This tutorial from CSS-Tricks will help you create a super-trendy and modern layered text effect using CSS properties and even include transitions and animations.
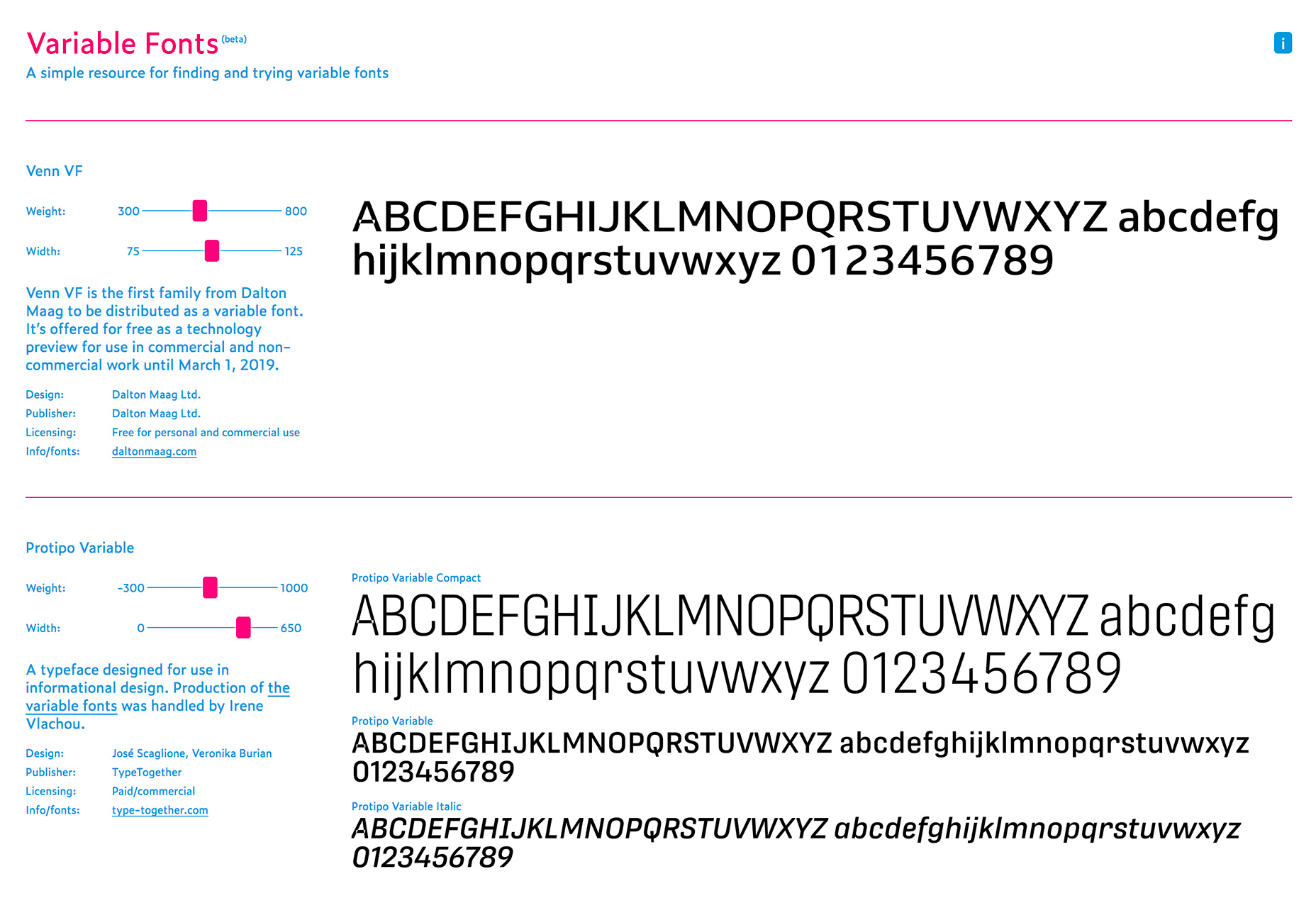
Variable Fonts
A variable font is a single font that “behaves like multiple fonts.” Variable Fonts, in beta, is a resource to help you find variable font options that you can test and use. Each typeface description comes with a preview and information about the design, license and where to find it. Finding a variable font just got a lot easier.
Altero
Altero is an all-caps display typeface that’s free for commercial and personal use. The heavy block style also includes an outline version and the font download includes 505 characters.
Bimbo
Bimbo is a monoline script that has a distinct handwritten style. Use it for display. The set includes six weights and 300 characters.
East Border
East Border is a slab-style stencil typeface with a full uppercase character set, numerals and a few punctuation marks. It is best for display options.
Element 120
Element 120 is a rough display typeface with a full character set. The demo version (free) is somewhat limited.
Spring is Coming
Spring is Coming is a lightweight typeface that includes flower symbols. It has a handwriting style.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/04/whats-new-for-designers-april-2018/






















No comments:
Post a Comment