 No summertime blues here. With so many new tools, the dog days of summer will be filled with playing with new elements and expanding your design portfolio.
No summertime blues here. With so many new tools, the dog days of summer will be filled with playing with new elements and expanding your design portfolio.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
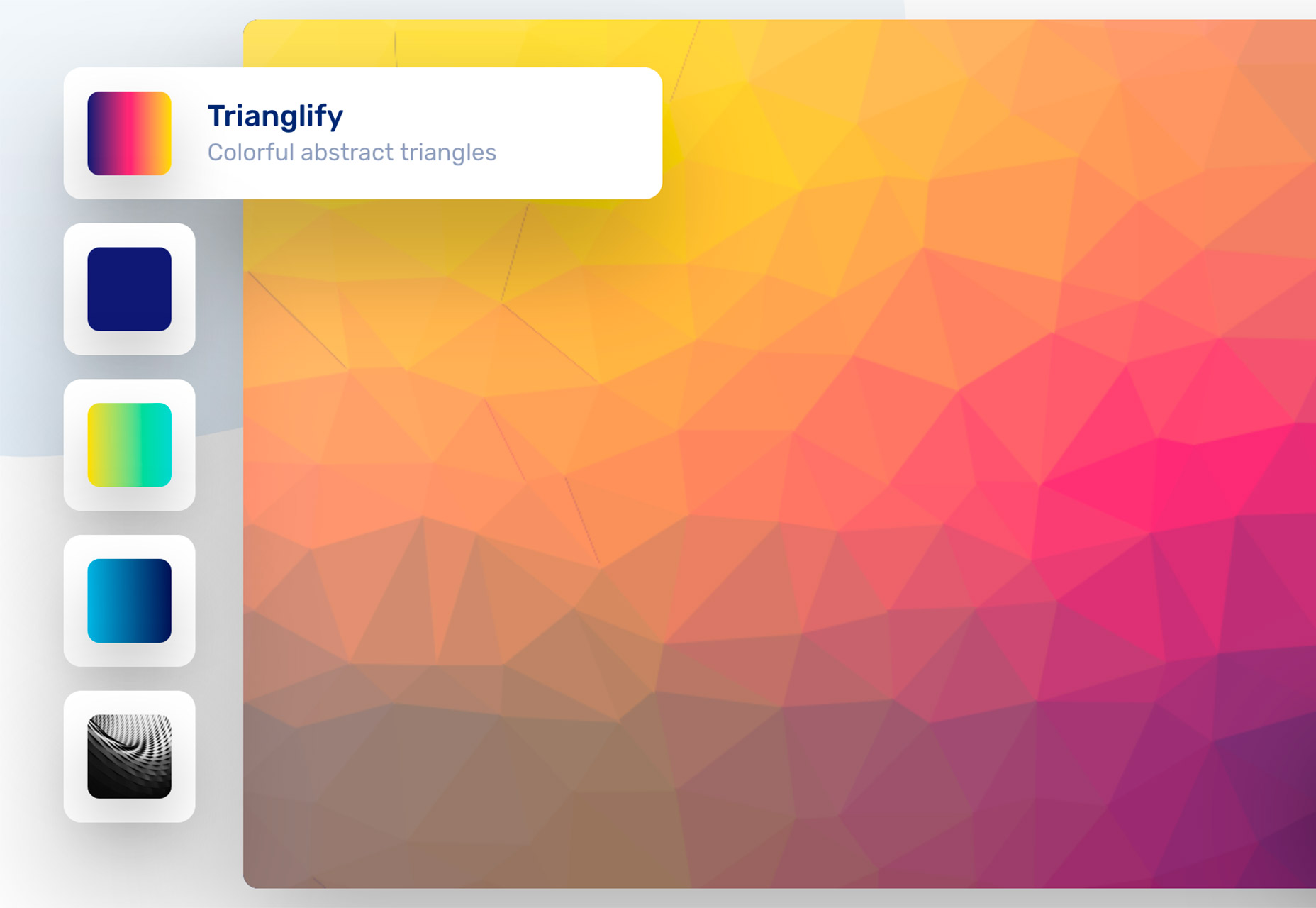
Cool Backgrounds
Cool Backgrounds is a pretty nifty tool to help you create a trendy background element with color and gradients and shapes. You can create images for blogs, social media and full website designs as well as desktop wallpapers. The options are beautiful without any changes but you can also create customizations in the still, and animated, background options. Just make what you like in-browser and download.
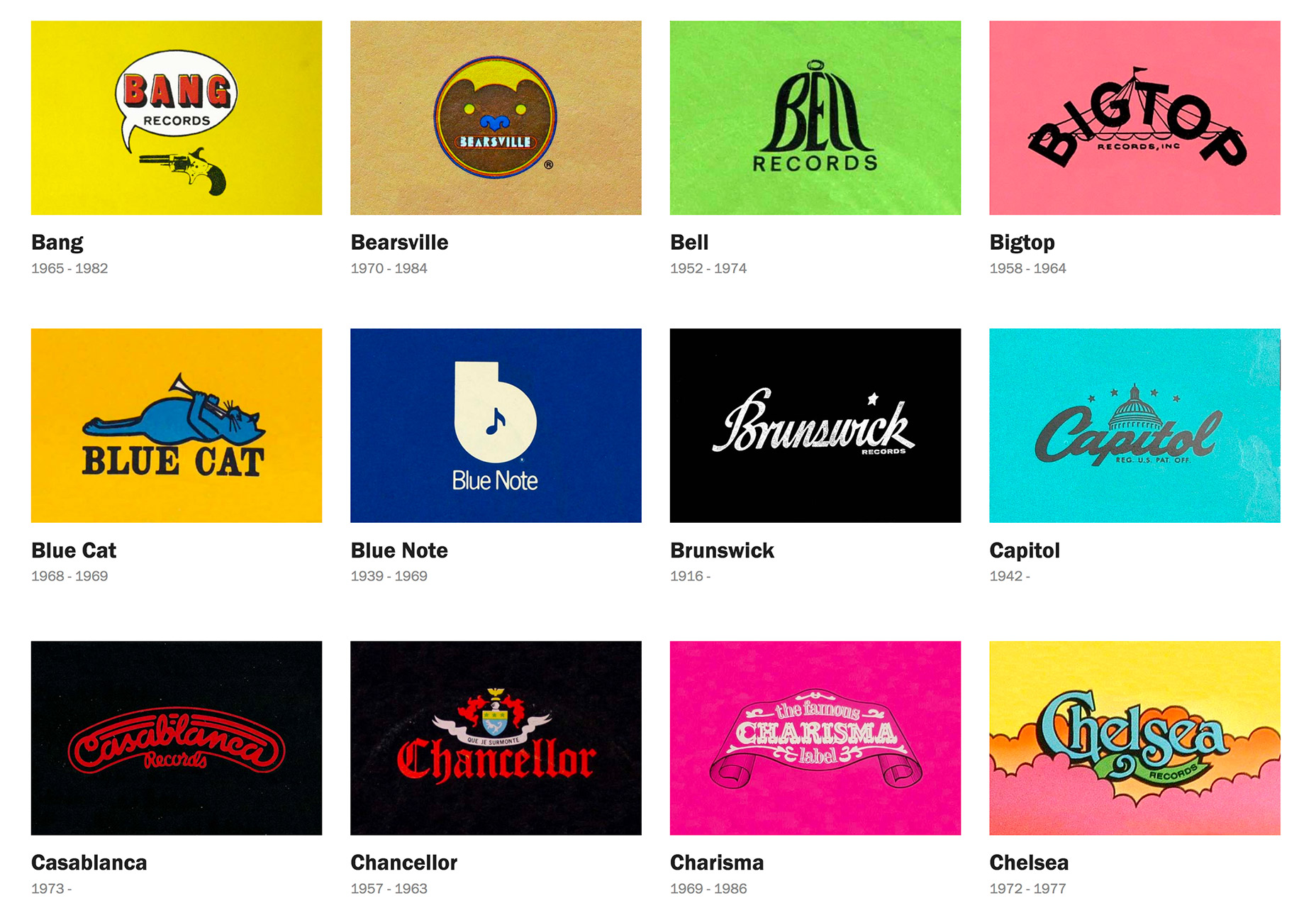
Record Label Logos
Record Label Logos is a great collection of visual inspiration. The project by Reagan Ray is a curated collection of some of the best record label branding and logos of all time. Some of the old-school logos are just phenomenal. Browse and feel inspired.
Beagle
Beagle is a security tool that is designed to help secure your website before hackers break in. You can test security and see all the results in an intuitive dashboard that details each security scan.
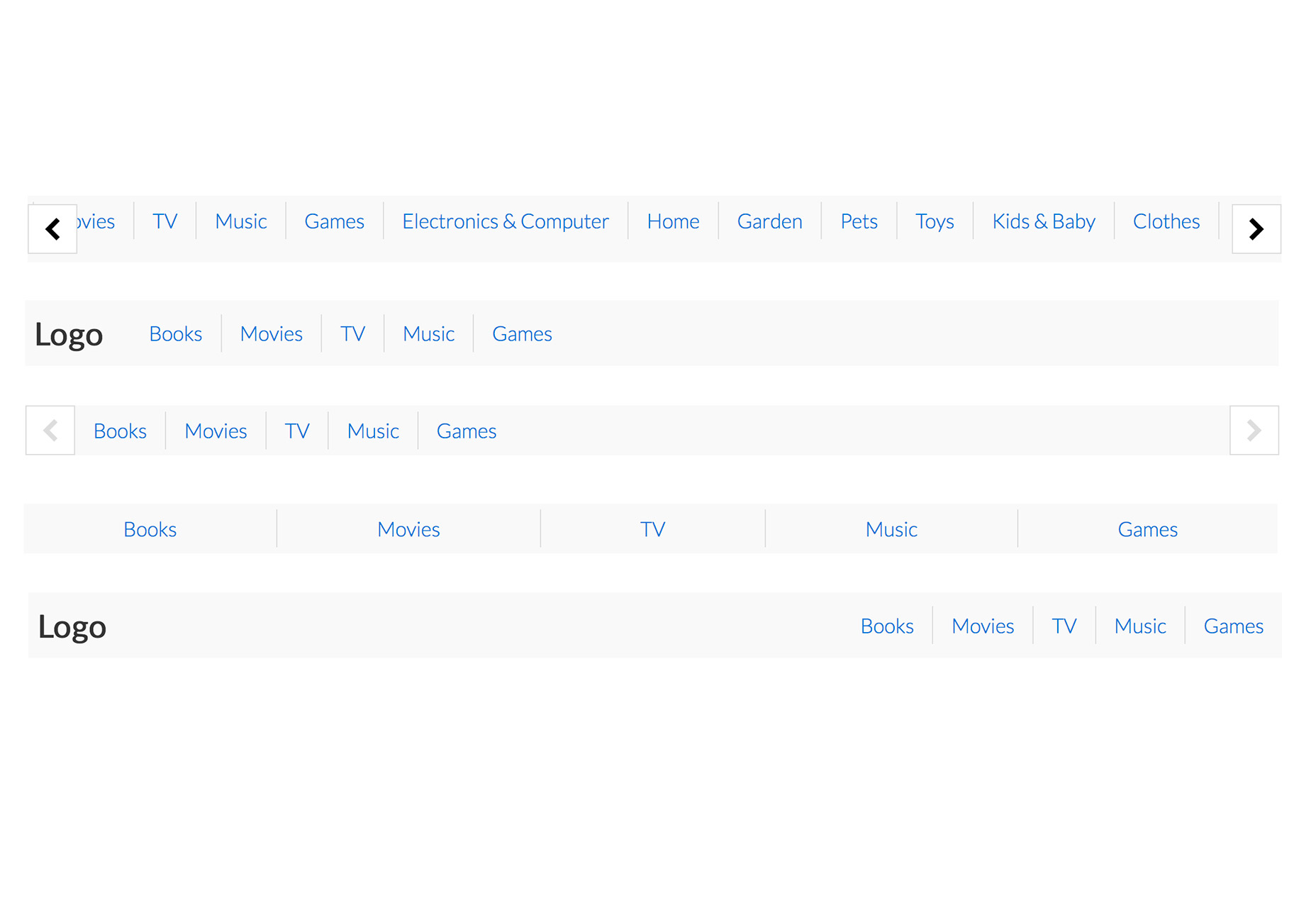
Priority Nav Scroller
Priority Nav Scroller is the tool for you if you want to prioritize website navigation and works particularly well with a large number of links or if you need additional inline controls. The simple script is easy to use and install and has a clean design.
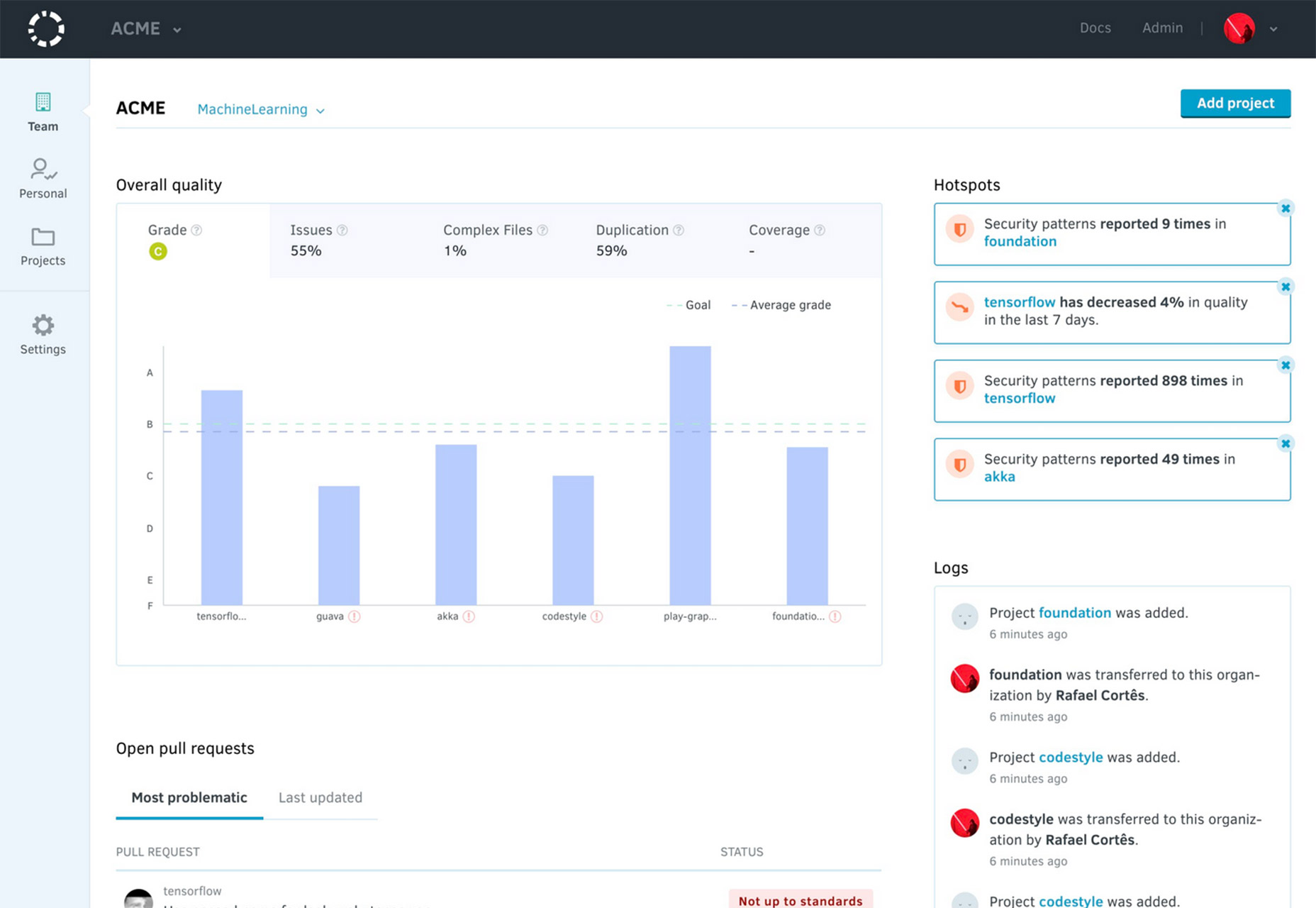
Codacy
Codacy helps you improve code and automate code reviews. It’s designed as a productivity tool for software dev teams. Check style, security, duplication, complexity and coverage on every change while tracking code quality.
Bokeh Effect
Bokeh Effect is for everyone who loves trendy faded background bubbles or blobs. This CSS animation includes a soft effect that’s interesting without being overwhelming. Check out Louis Hoebregts project on Codepen.
Rainbow Hover Buttons
Rainbow Hover Buttons are a groovy little bit of code that creates a fun hover state for clickable elements. Check out the code from Varun Vachhar.
Critters
Critters is a Webpack plugin to inline critical CSS and lazy-load the rest. What’s different about this library is that it doesn’t use a headless browser to render content. It is fast and lightweight and is great for single-page applications.
Solna
Solna is the world’s first invoicing platform that is powered by credit score data. Designed for small business owners and freelancers, the tool helps you automate cash flow and reduce exposure to risk. The tool allows you to create custom invoices, automated reminders, upload bulk data, track invoices and see reports and it is free to use. Right now Solna is made for users in the UK, but you can sign up to be notified as the international launch expands.
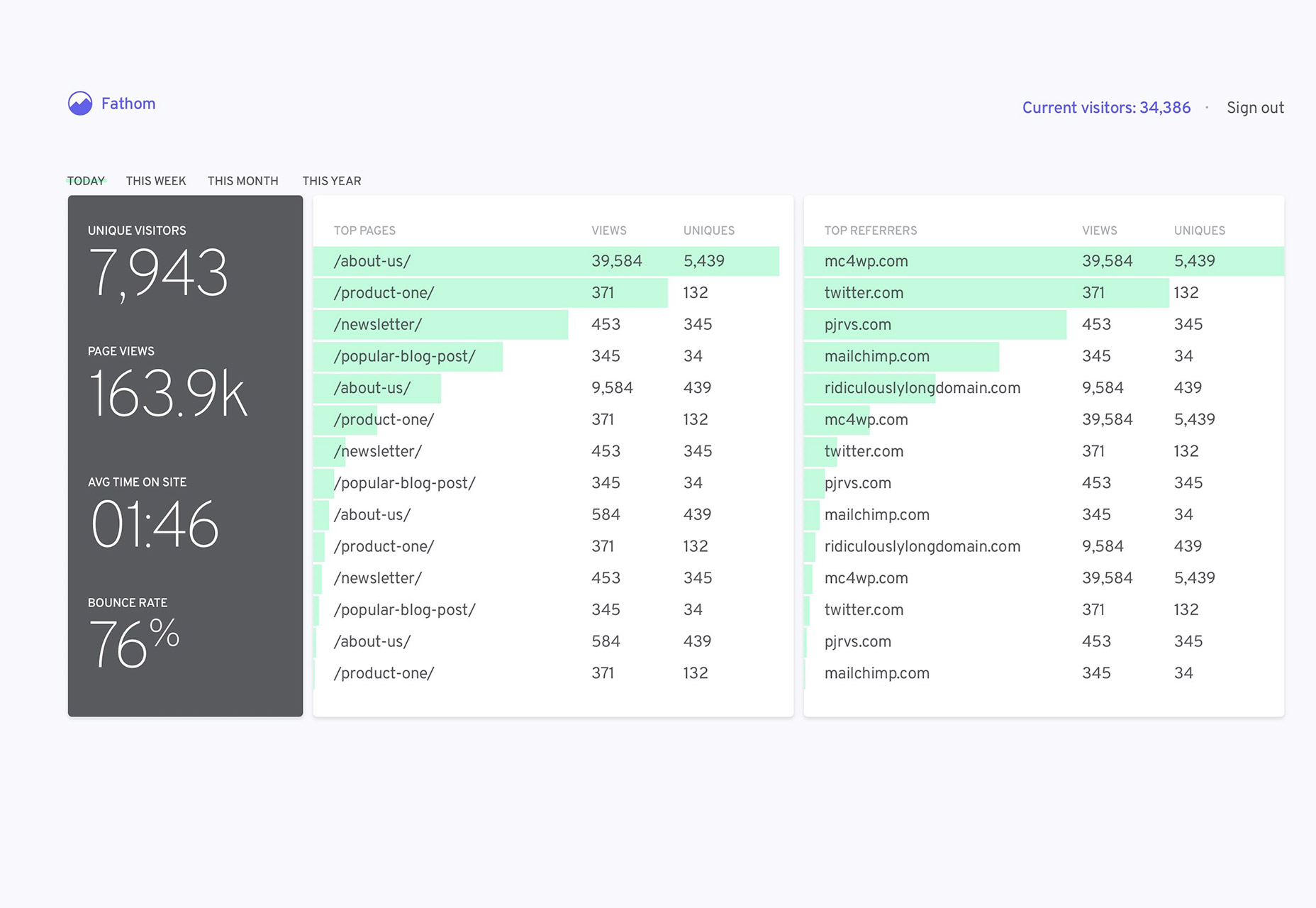
Fathom Analytics
Fathom Analytics is a new alternative to website data collection without sharing or selling collected data. It tracks everything you expect – users, key actions, etc. The tool is open-source and is in the pre-launch stages, but it looks like a great start to a new kind of analytics product that you can take a look at on GitHub.
Wallpaper Generator
Wallpaper Generator is a simple tool to create different wallpaper and background patterns. Just toggle the controls in the pen by Tim Severien to create something for your project.
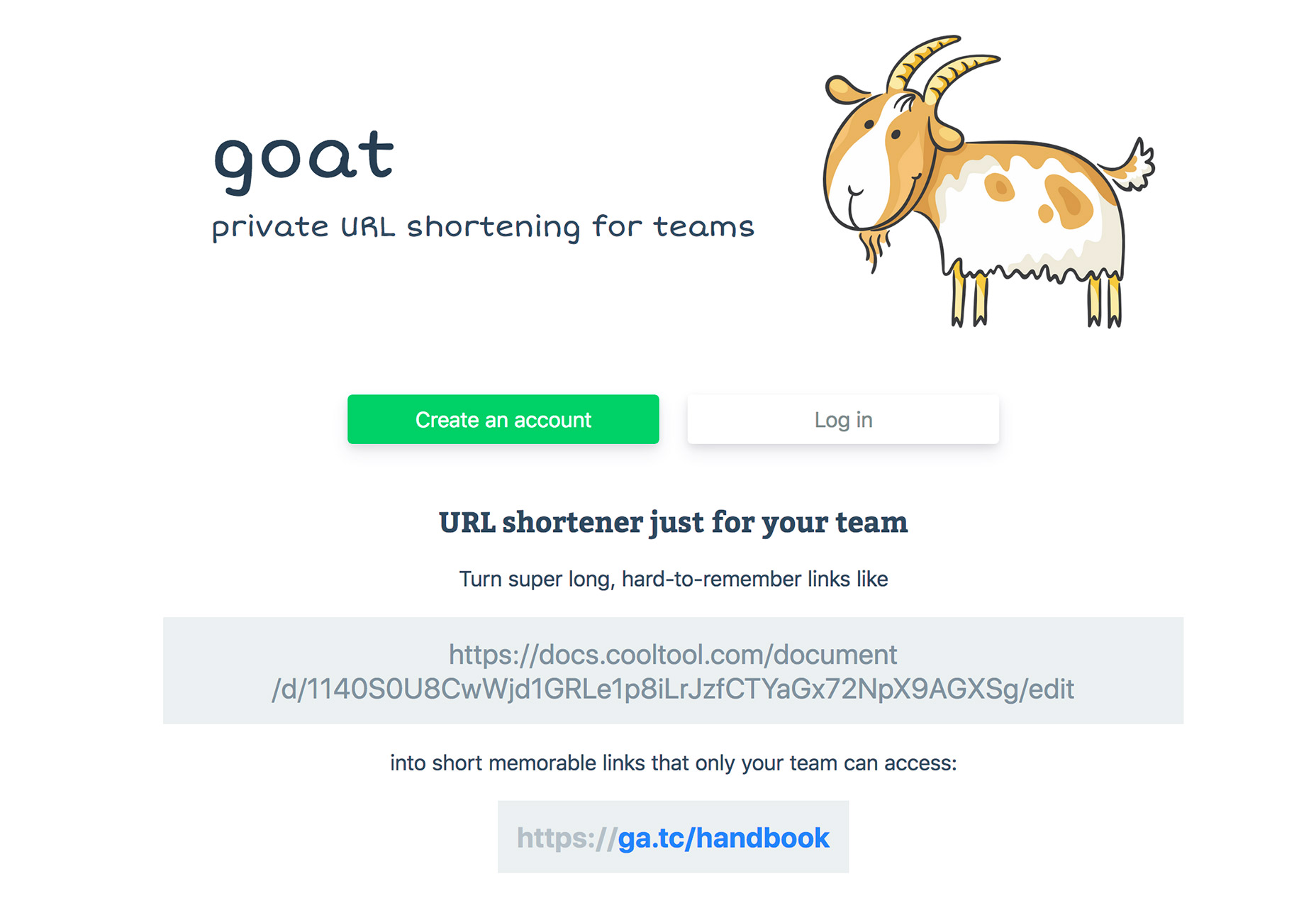
Goat
Goat is a tool that teams have been needing: It is a URL shortener that’s made just for private teams or groups. And it is designed so that only your team can access links, such as those in shared folder. Plus you can great link groups and integrate it with your team on Slack.
Roast
Roast is a static web host that “just works” for plain HTML (Jekyll, Hugo, etc.) and React/Angular/Vue. It includes secure HTTPS, fast AWS CDN, SEO reporting and server-side rendering with free and paid plans.
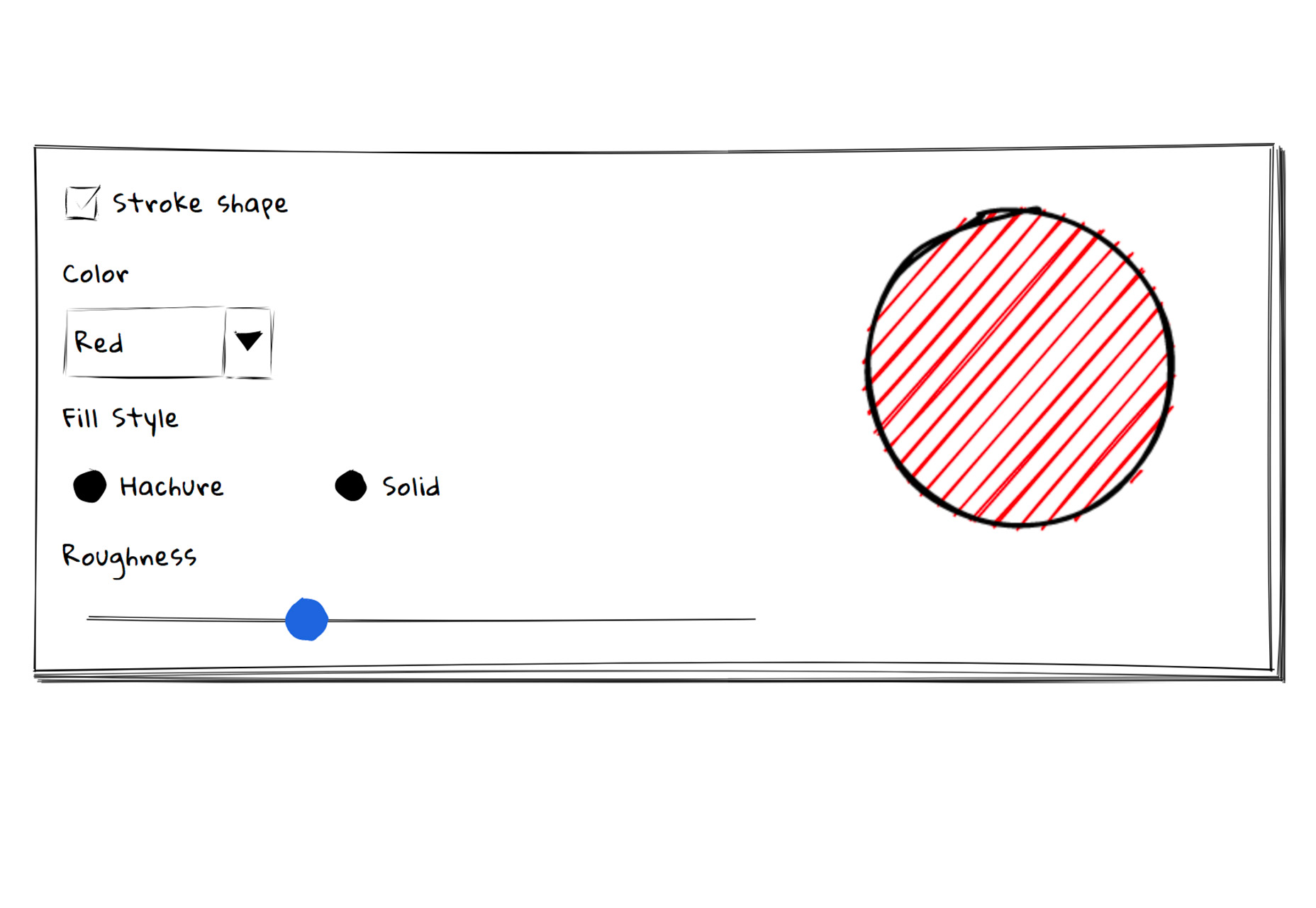
Wired Elements
Wired Elements is a kit of UI elements in a hand-drawn style. While there aren’t a lot of projects where you can likely use this, it’s pure fun. The elements are drawn with randomness so that everything looks like you just sketched it out.
Optic
Optic is an artificial intelligence pair-programming tool to help automate ordinary tasks to improve workflows. Use it to connect projects with similar code and files, ask questions from your IDE and to highlight code and get suggestions.
Lord Icon
Lord Icon is a set of 50 SVG animated icons. They might look simple, but these little gems can add a lot of spark to buttons and elements throughout your design. Customize them with color and scaling to fit your design.
12 Languages Icons
12 Languages is an icon shot that shows personas to match languages in your design. Each illustration is featured in a simple cartoon style.
Clothes & Shopping Icons
Clothes & Shopping Icons is a set of line-style vectors that could work great for online shops or ecommerce. Each icon file comes in multiple file formats for ease of use and quick customization.
Libmoji
Libmoji is a tiny library for making Bitmoji avatars. It uses the Bitmoji avatar-building API to render previews with certain characteristics and allows you to integrate this style of avatar without a Bitmoji or Snapchat account.
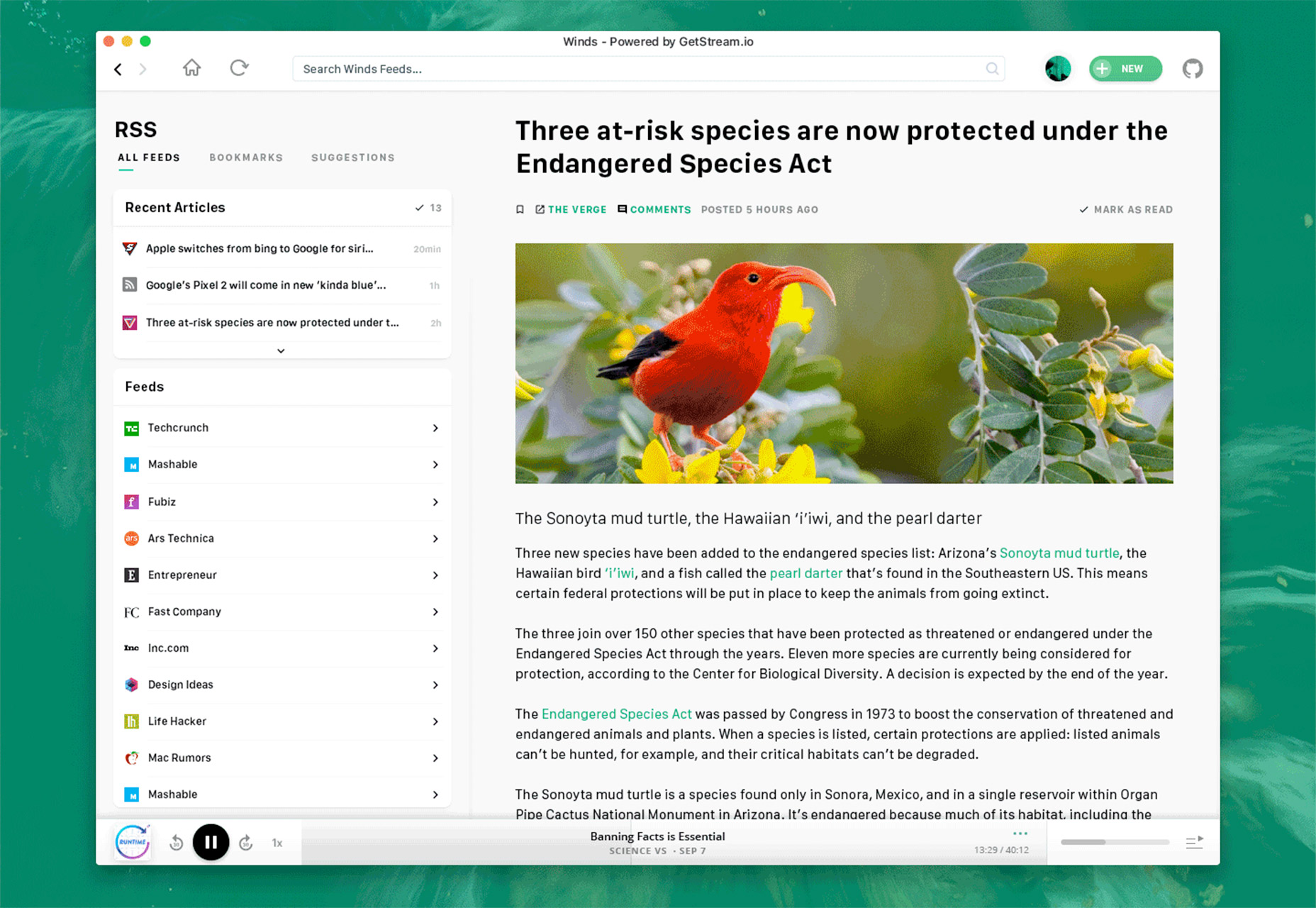
Winds
Winds is an open-source RSS and Podcast app. Use it to listen or play with the code to customize your own listening or reading experience. It includes machine learning that will help find content that matches your tastes. (Plus, there’s already a UI/UX stream to get started.)
Tutorial: 1 Element CSS Rainbow Gradient Infinity
CSS Tricks has a fun tutorial to create a 1 Element CSS Rainbow Gradient Infinity. The quick tutorial walks you through creating the shapes and gradient in CSS with step-by-step instructions and code snippets so you can walk through it with ease.
Tutorial: Building a Responsive Image
Still not exactly sure how to create a responsive image or logo in the most efficient manner? Nils Binder has a great tutorial (with demo content) to get you through it. From the designer: “I got the idea to build a logo file for our company, that not only reacts to the browser width but instead adapts while respecting its aspect ratio. So you can use it anywhere, and the file itself chooses which version to show depending on the size it’s given.”
Cannes
Cannes is an art-deco style typeface with neat ligatures. This display typeface includes a modern stroke style and is free for personal and commercial use.
Delicious Adventures
Delicious Adventures is a simple novelty font in a clean, almost-handwriting style. It comes with upper- and lowercase letters and numbers. The stroke widths are thick enough to hold up in a variety of display uses.
Kotori Rose
Kotori Rose is a fun geometric sans serif typeface that can work for display or slightly smaller blocks of text. It has bold letterforms and includes upper- and lowercase letters, numerals and punctuation.
Lash
Lash is a display typeface in a rough style with an extra-high x-height. It includes sharp edges in two styles with an uppercase character set, numbers and punctuation.
Megan June
Megan June is a full collection of characters in a thin style. Use it as an uppercase font for display or use lowercase as well for blocks of text. The simple strokes are highly readable.
Quiet Meows
Quiet Meows is something fun for all the cat lovers out there. The funky font replaces some characters with cats for a silly style. Use it for your feline-fab friends.
Sunset Beach
Sunset Beach is a modern script with swashes. It includes a full character set without numerals. There are also ligature options and some extended symbols.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/06/whats-new-for-designers-june-2018/
























No comments:
Post a Comment