 What’s old is new again; that’s the theme this month with new tools for designers with a few new tools that are rooted in the “old” concepts of design theory. From working with typefaces, to a color wheel, this roundup is packed with goodies. And then there are some new “new” tools as well, including a couple of cool 3D elements.
What’s old is new again; that’s the theme this month with new tools for designers with a few new tools that are rooted in the “old” concepts of design theory. From working with typefaces, to a color wheel, this roundup is packed with goodies. And then there are some new “new” tools as well, including a couple of cool 3D elements.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
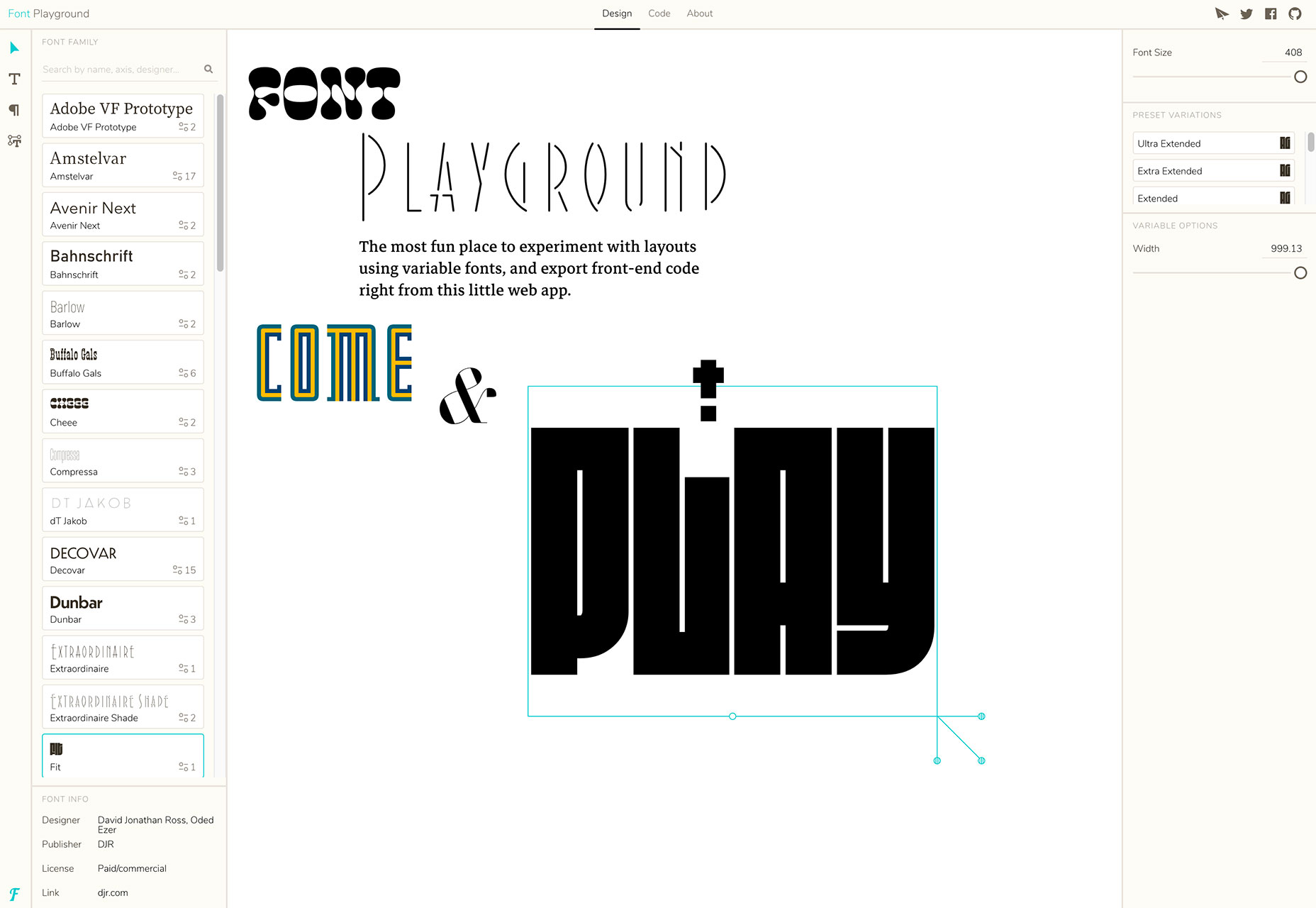
Font Playground
Font Playground is a tool to help you experiment with variable fonts and even export front-end code. Variable fonts, which are single font files that behave like multiple fonts, are gaining popularity, making this something you should probably experiment with.
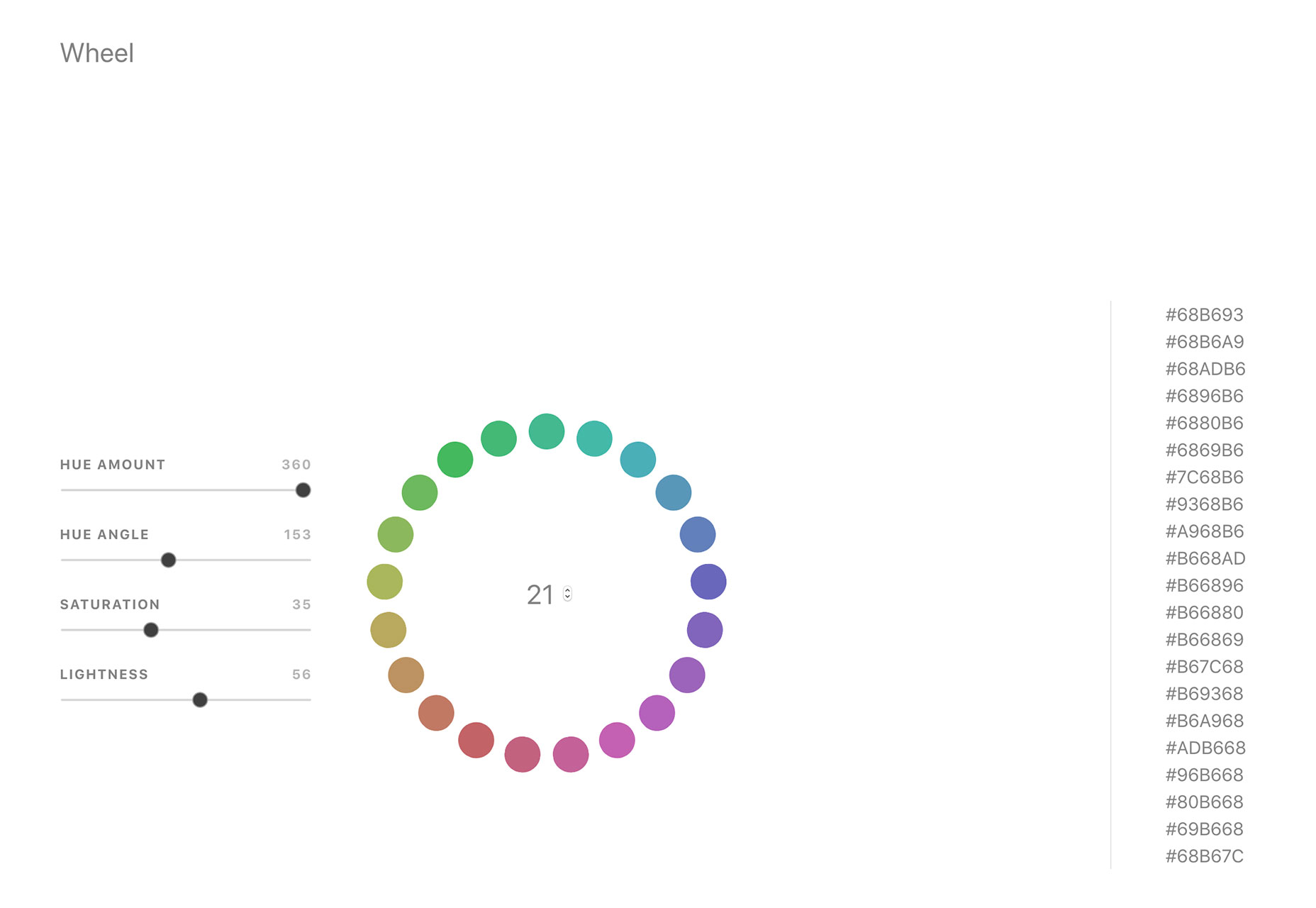
Color Wheel Generator
Color Wheel Generator provides color-perfect matches for all hues around the color wheel in HEX format. Adjust settings such as hue, angle, saturation and lightness to see perfect matches from every location on the wheel.
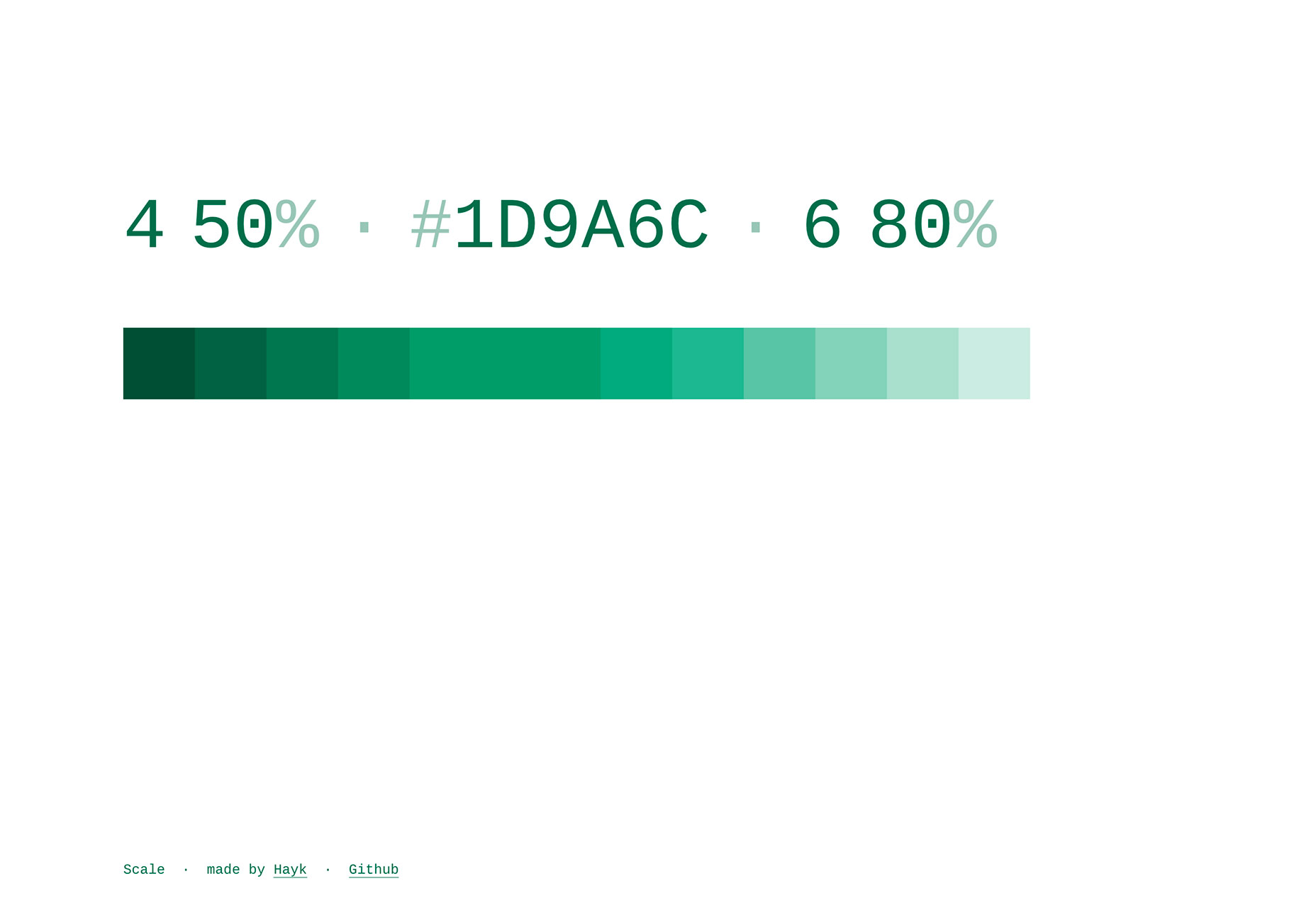
Scale
Scale is a tool to help you see a color scale for actual use. See tints of a color in steps so you know exactly what colors will look like.
Rockstar
Rockstar is a dynamically typed Turing-complete programming language. It is designed for creating computer programs that are also song lyrics, and is heavily influenced by the lyrical conventions of 1980s hard rock and power ballads. (So, it is a super-fun programming language to experiment with.)
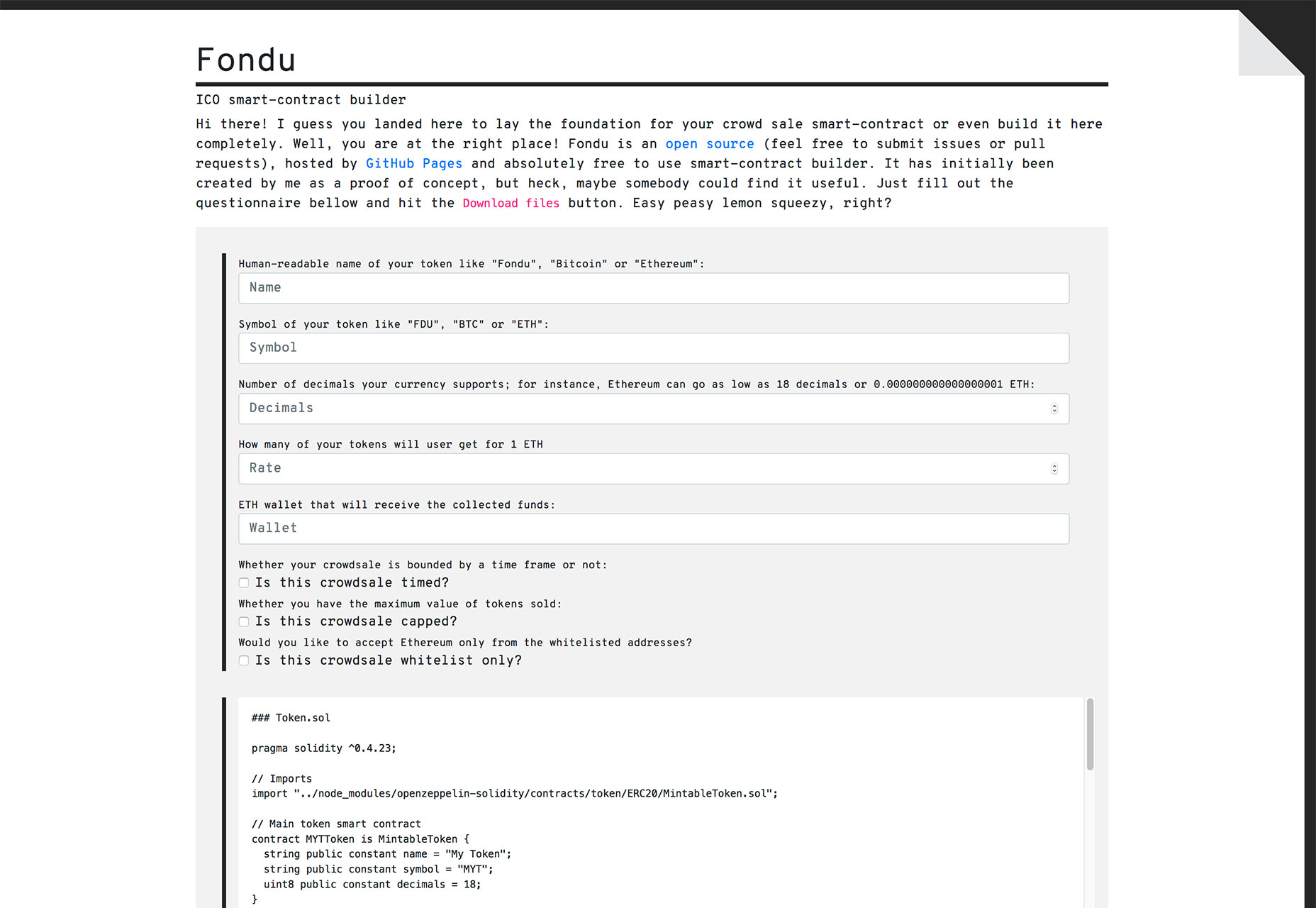
Fondu
Fondu is a smart contract building tool. The open-source contract is designed for launching an initial coin offering or crowdfunding campaign. Fill out the questionnaire and download your contracts.
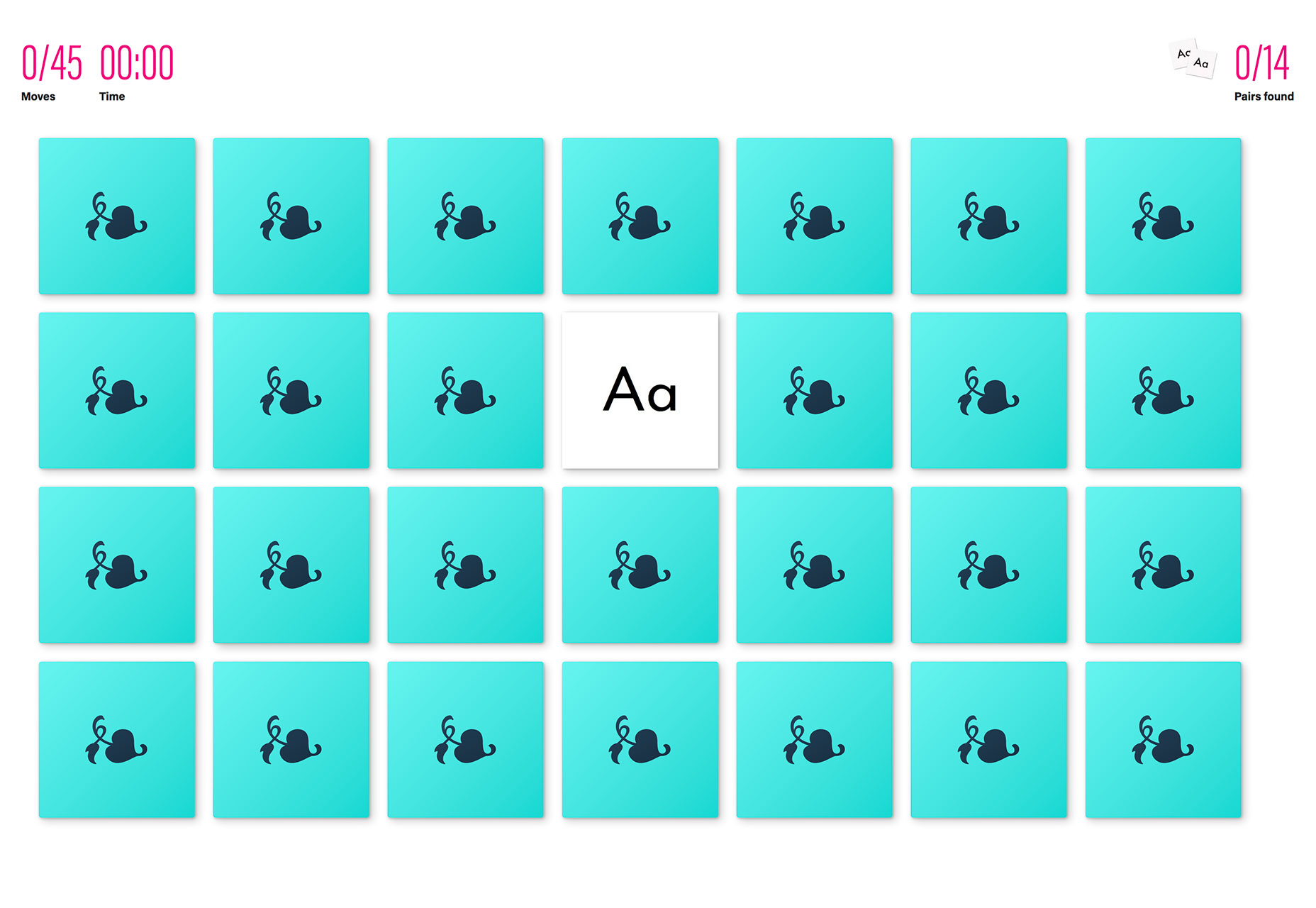
Font Memory Game
The Font Memory Game can help you train your eyes to notice details in typography and better identify different typefaces. (It’s harder than you think!)
Fusion.js
Fusion.js is now available for public use. The Uber project is described as “is a good choice for someone looking for an open source boilerplate to build a modern, non-trivial web app.” It is a MIT-licensed JavaScript framework that supports popular libraries like React and Redux, and comes with modern features like hot module reloading, data-aware server-side rendering, and bundle splitting support. It provides a flexible plugin based architecture.
StyleURL
StyleURL lets you export and share CSS changes directly from Chrome DevTools so you can use it with an existing workflow. It generates a link which loads CSS changes into existing webpages automatically so that you can share tweaks visually.
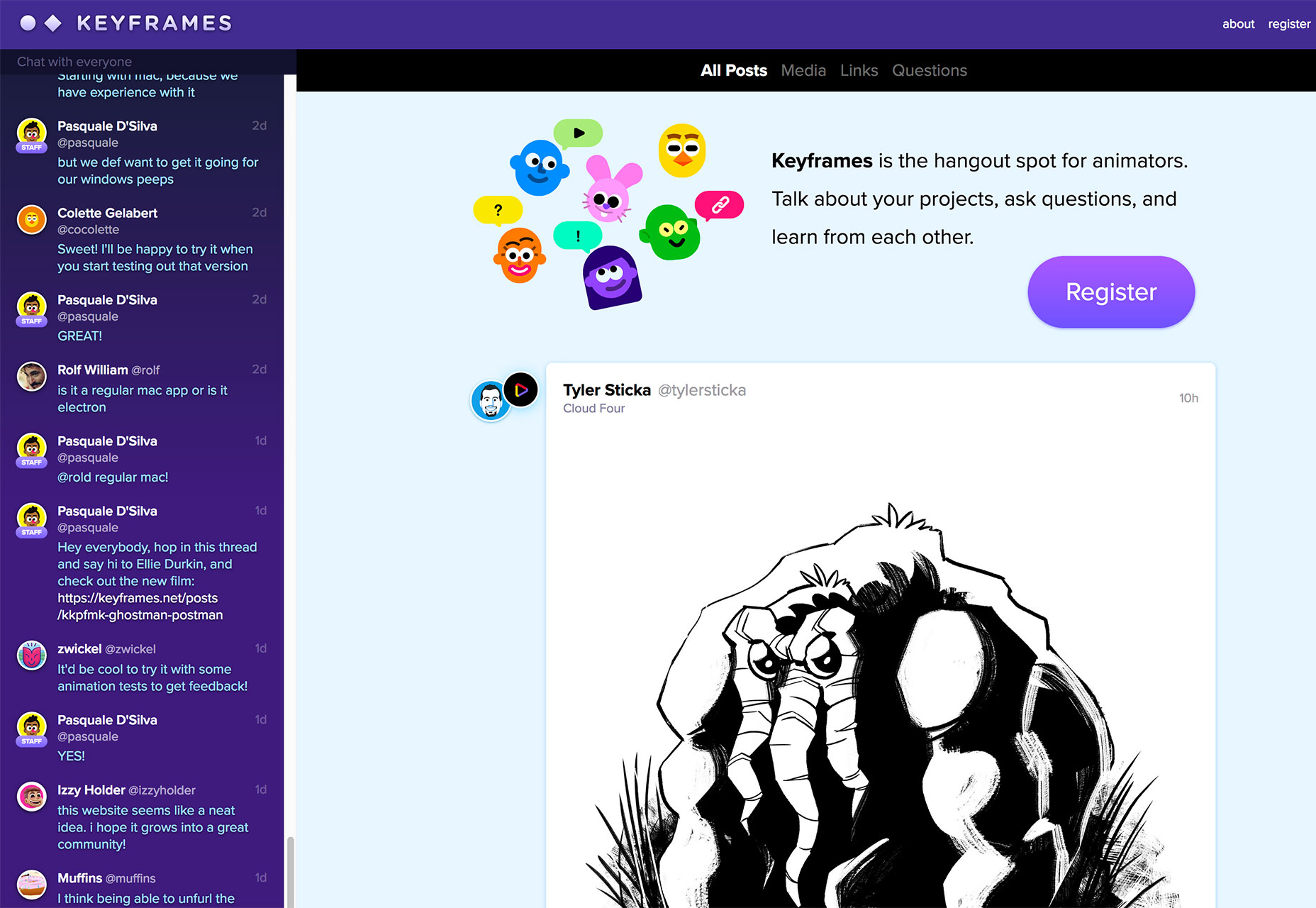
Keyframes
Keyframes is a new online hangout for animators. You can chat about and share projects, ask questions and use the community as a learning tool to up your animation game.
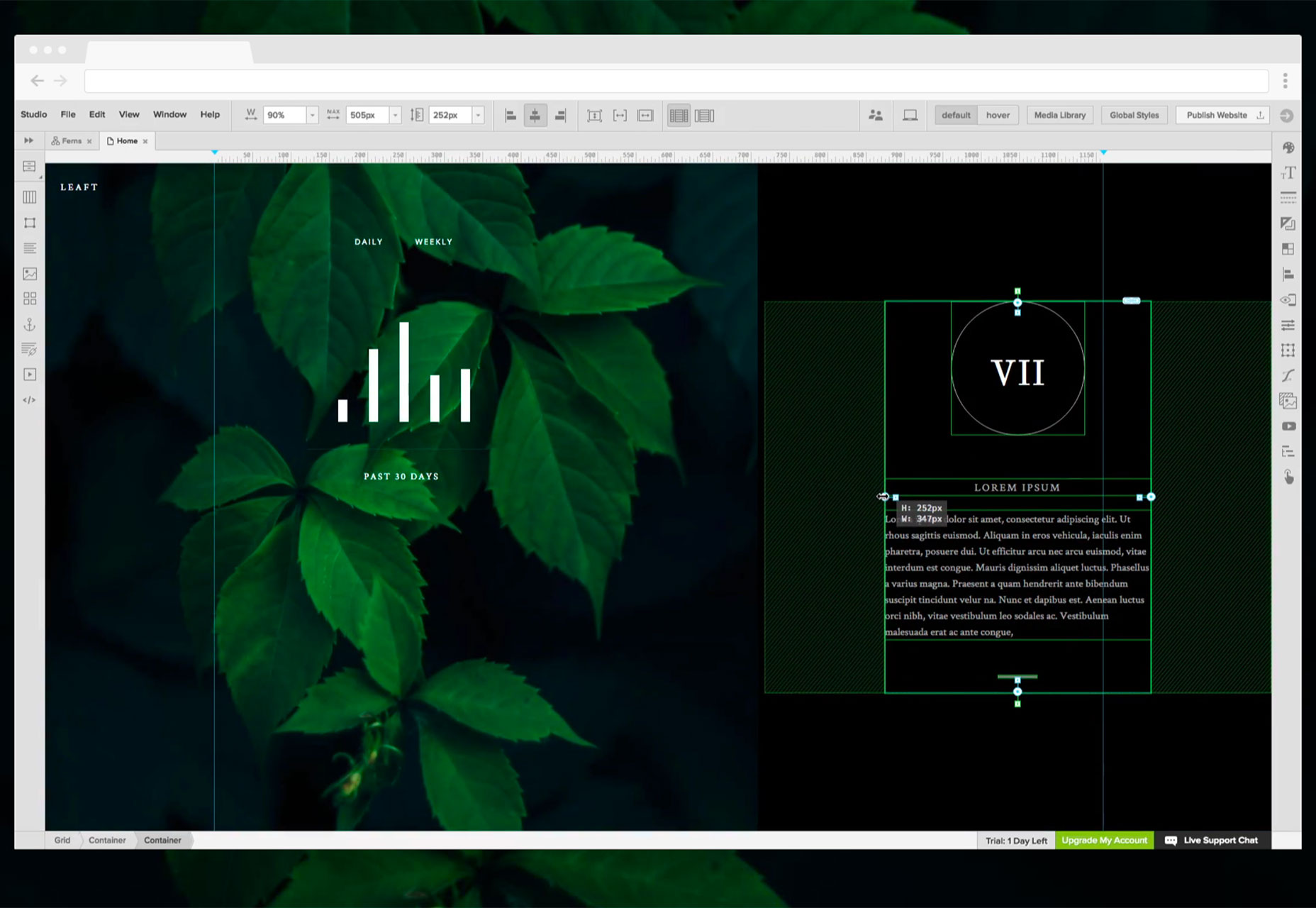
Brandcast Team Edition
Brandcast Team Edition makes it easy for teams to work on code-free website design projects together. The tool allows marketing teams to create completely custom websites and interactive sales and marketing collateral without a single line of code. The release allows everyone – from designers to copywriters – to work on projects together within the interface.
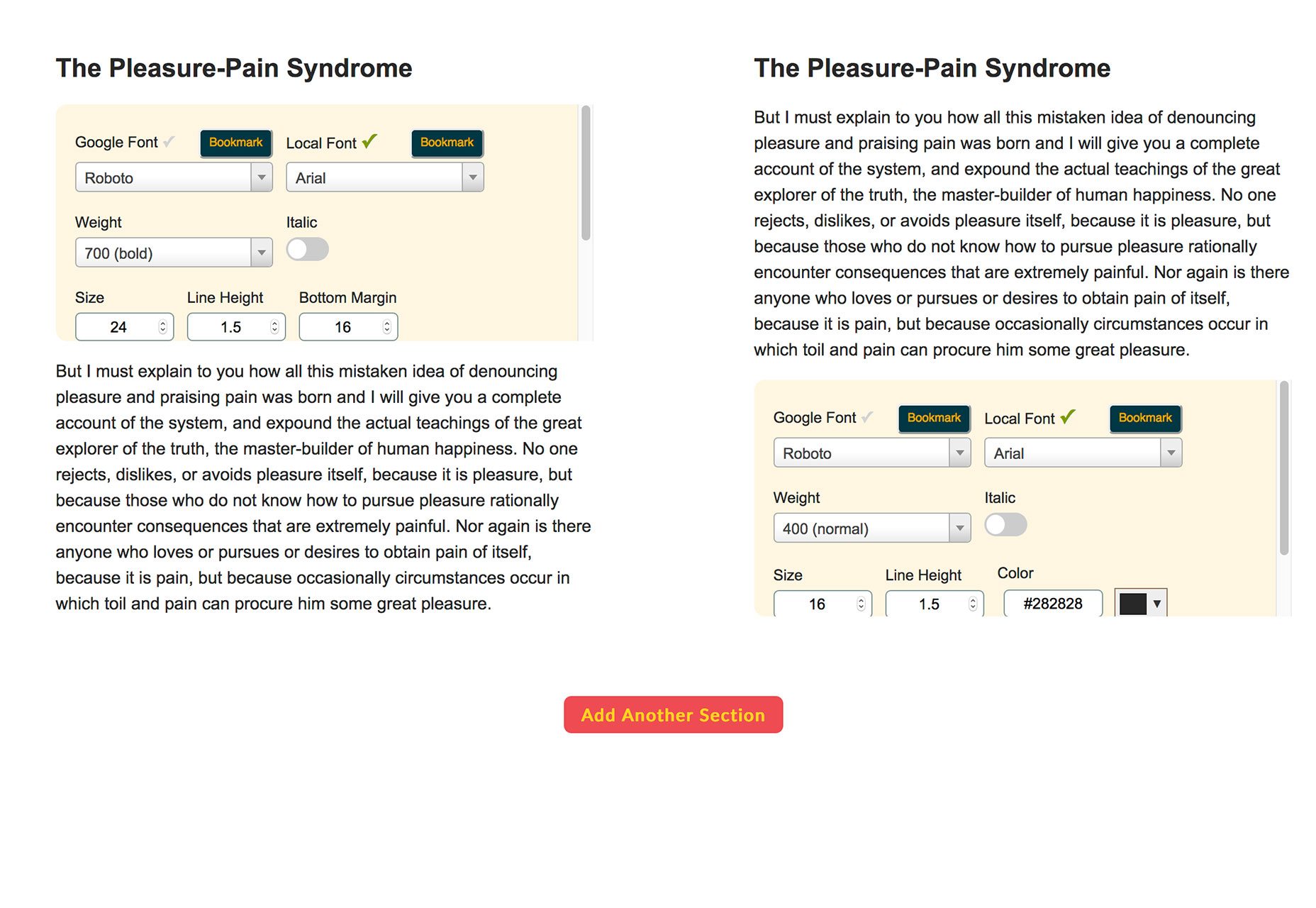
Pair & Compare
Pair & Compare lets you find and preview font pairs. Test Google fonts (and more) right on the screen and change settings to match your project needs — background, text width, font size, line height and more.
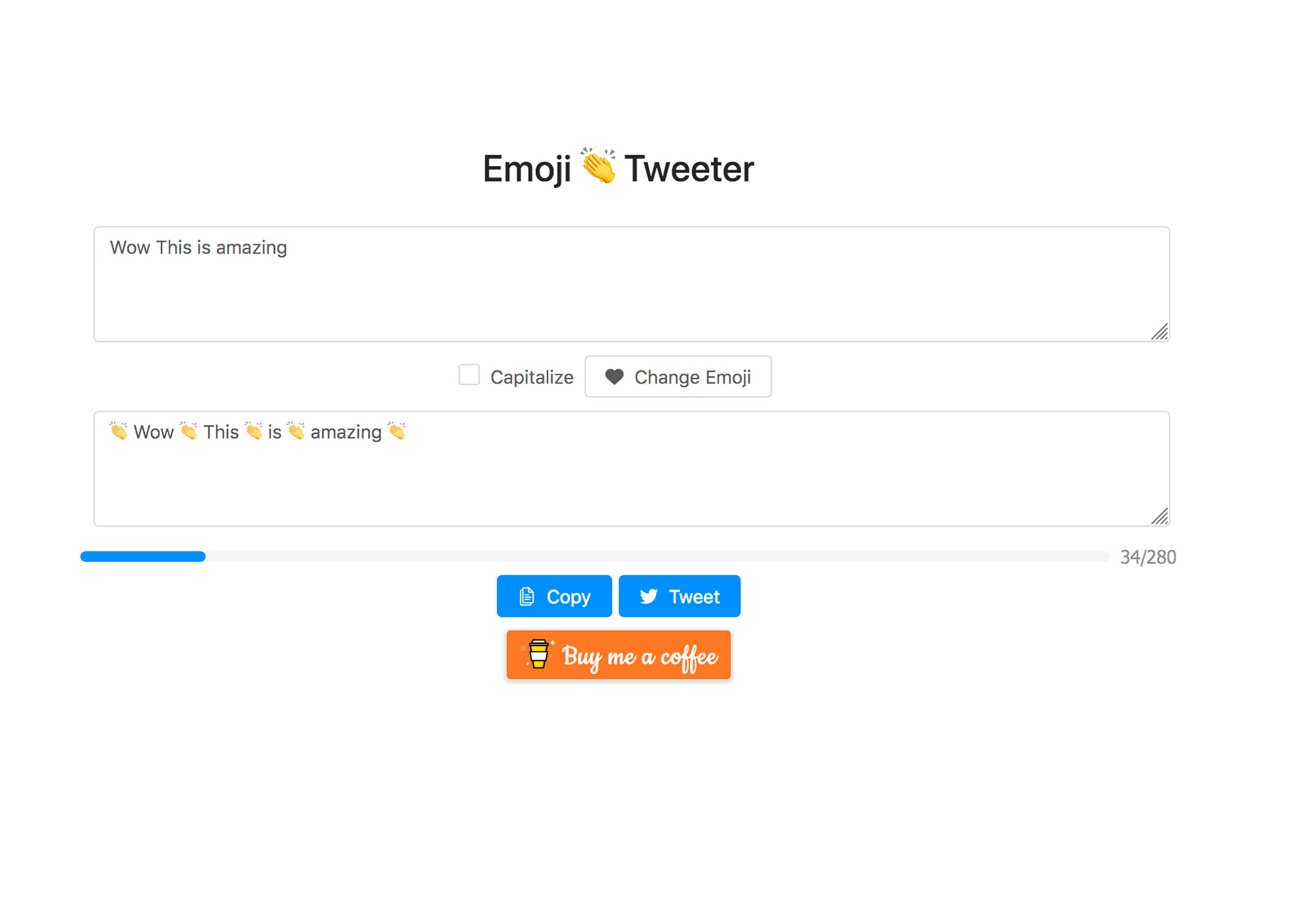
Emoji Tweeter
Emoji Tweeter lets you create tweets from a desktop computer complete with emojis. It’s basically an emoji keyboard.
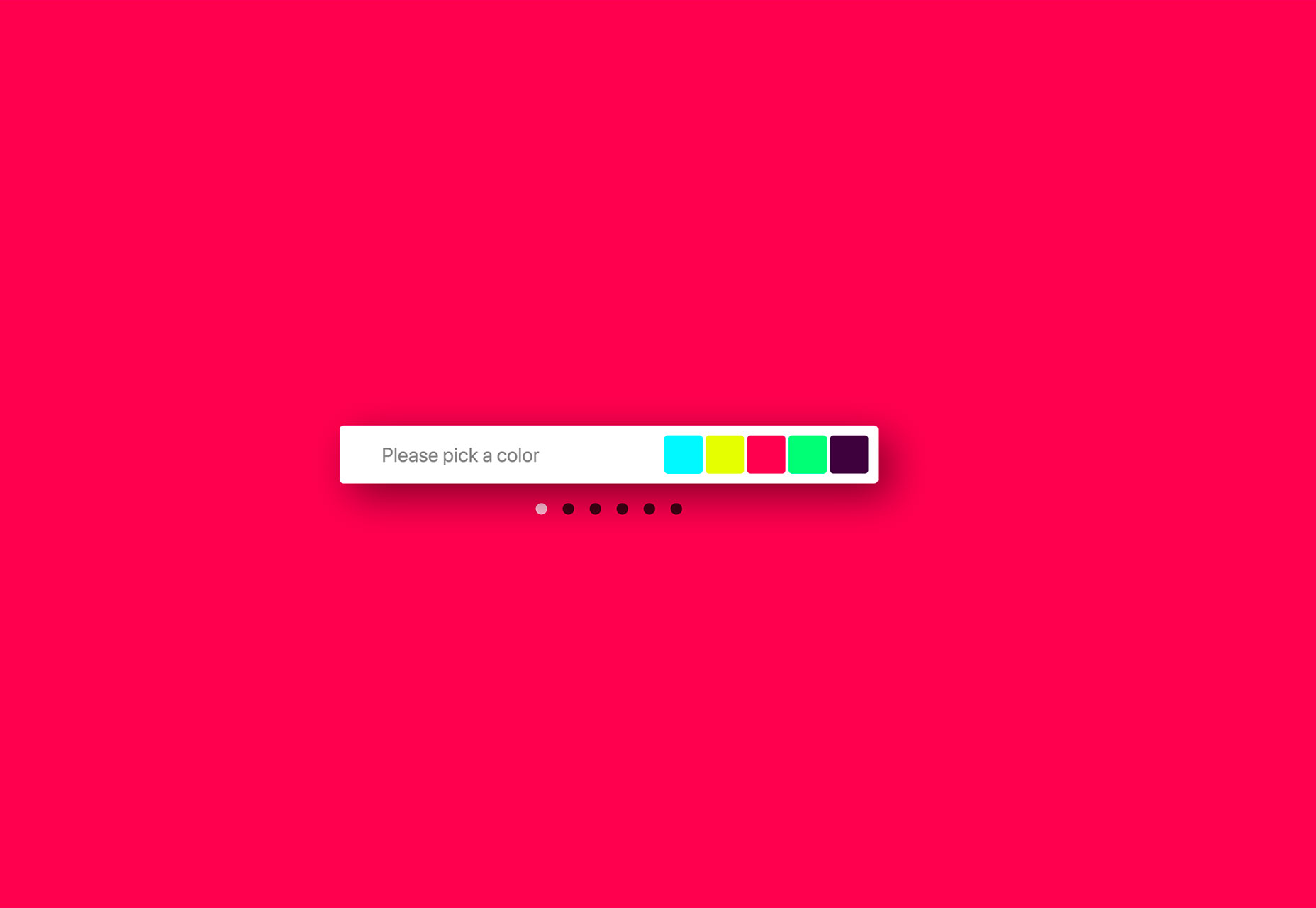
3D Cube Form
3D Cube Form makes you say “that’s cool.” The form tool is interactive and starts with a color picker — engaging, right? Then the user enters details based on form fields. It’s fun and different; it might not work for every project, but is definitely worth your time.
3D Toggle
3D Toggle is a cool animation that changes how you think about toggle actions. You’ll want to click it into action.
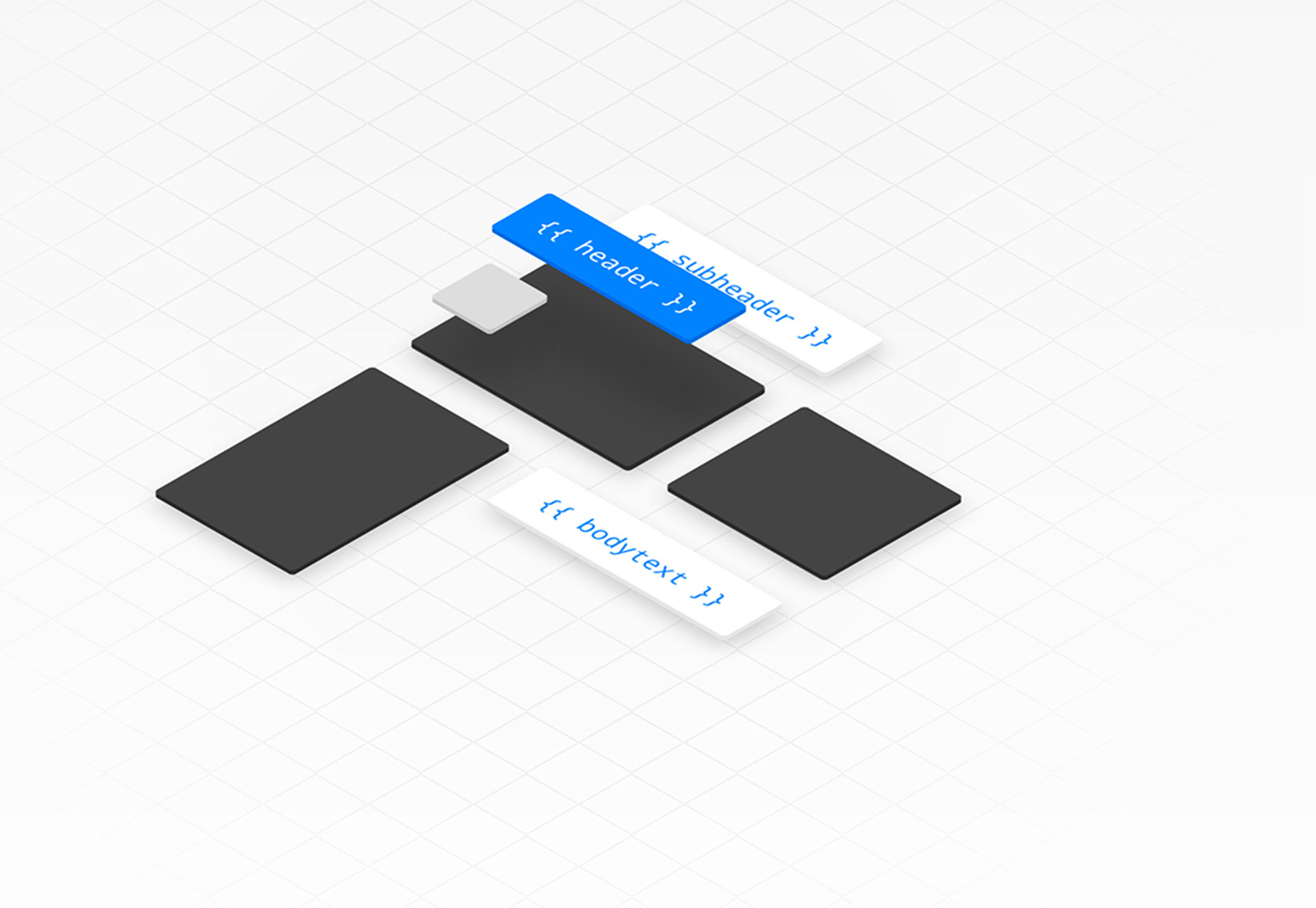
Malvid
Malvid is a tool to help you develop components with an interactive user interface so that you can preview and document web components as you create them. The tool analyzes your folder structure to turn files into a visual UI and it works using an API or CLI tool.
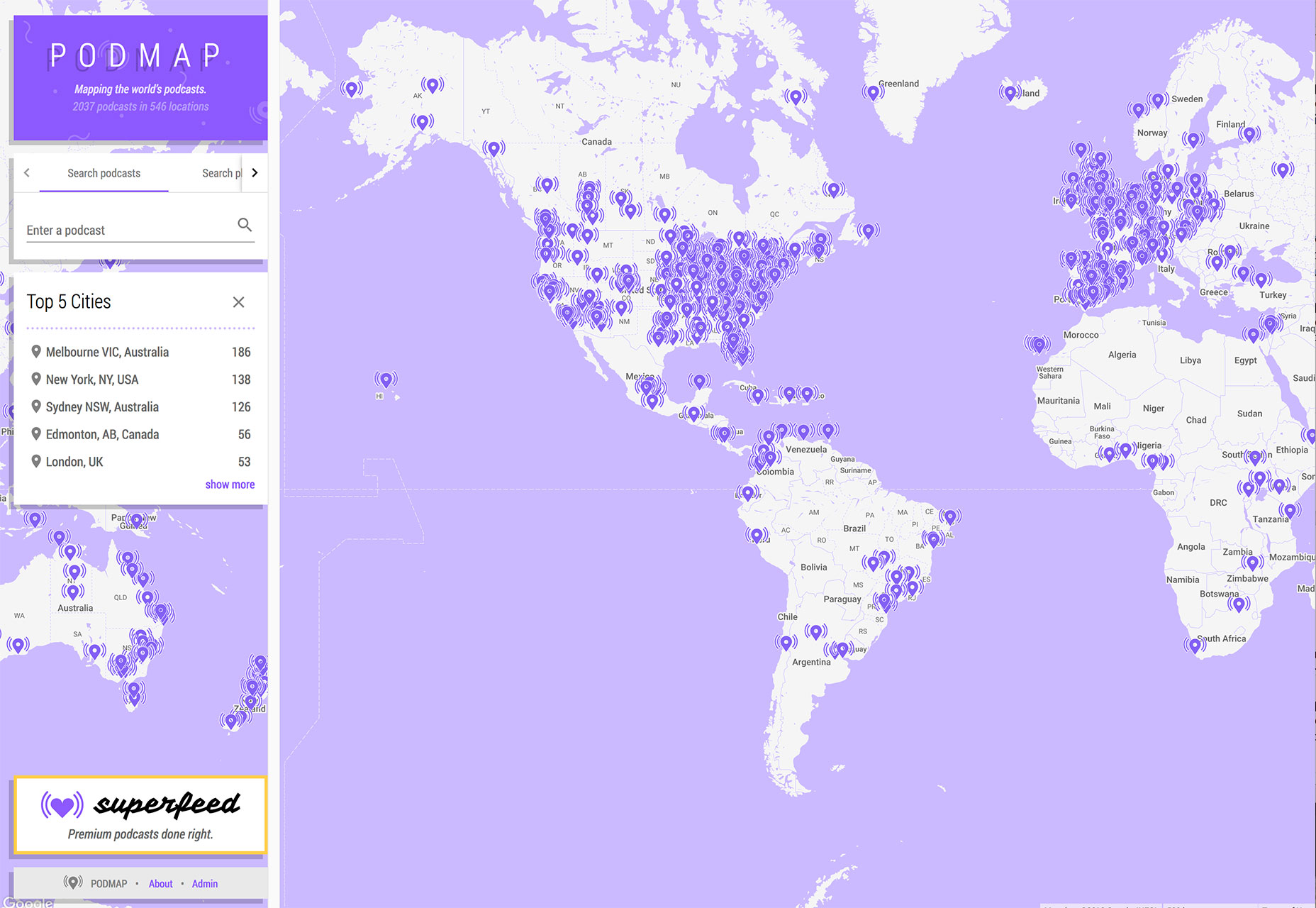
Podmap
Podmap is a cool data visualization tool that maps the world’s podcasts so you can find something new to listen to near you. Search by geolocation, podcast name or filter by country.
CoolHue
CoolHue is a JSON-rendered gradients palette. It includes 60 gradient options so you can add a trendy color effects to projects with ease. You can also grab CoolHue palettes for Photoshop or Sketch.
Tutorial: Animated SVG Neon Light Effect
The Animated SVG Neon Light Effect tutorial allows you to take a cool custom effect that you create in Adobe Illustrator and then move it to Sketch and export a sleek SVG image that is lightning fast for websites and apps. The step-by-step guide shows you how to do everything from creating the nifty effect to applying it for use (no more heavy gifs!). Plus, the tutorial includes downloadable project files to get you moving through the project with ease.
Aunofa Serif
Aunofa Serif is a tall and distinct serif typeface for display. The free version includes only uppercase characters. The paid version includes a script option as well.
Calibre
Calibre is a super-condense font that’s a fun choice for display with just a few words. The x-height is incredibly high in this uppercase font. It also includes numbers and a few glyphs.
Cleon
Cleon is a round sans serif appropriate for a variety of uses. It includes upper- and lowercase letters, numerals and some punctuation.
Deansgate Condensed
Deansgate Condensed is a clear and distinctive typeface that resembles the type used on street name signs in Manchester. Distinct characters include a point Z and points on the M and W.
Facon
Facon is a trendy display font in a ragged style. The letterforms include distinctive cutouts. It is an uppercase font with numbers and some special characters.
Mercy
Mercy is a highly readable sans serif with interesting curves for some of the letters – note the “M” in the image. It comes with a limited character set – just 69 elements – but does include italics of each.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/08/whats-new-for-designers-august-2018/























No comments:
Post a Comment