 You might notice a theme this month in our collection of new tools for designers: color. There are lots of color resources sprinkled throughout this collection. But there are plenty of other goodies as well, including a beta tool from Google and some new ways to think about layouts.
You might notice a theme this month in our collection of new tools for designers: color. There are lots of color resources sprinkled throughout this collection. But there are plenty of other goodies as well, including a beta tool from Google and some new ways to think about layouts.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
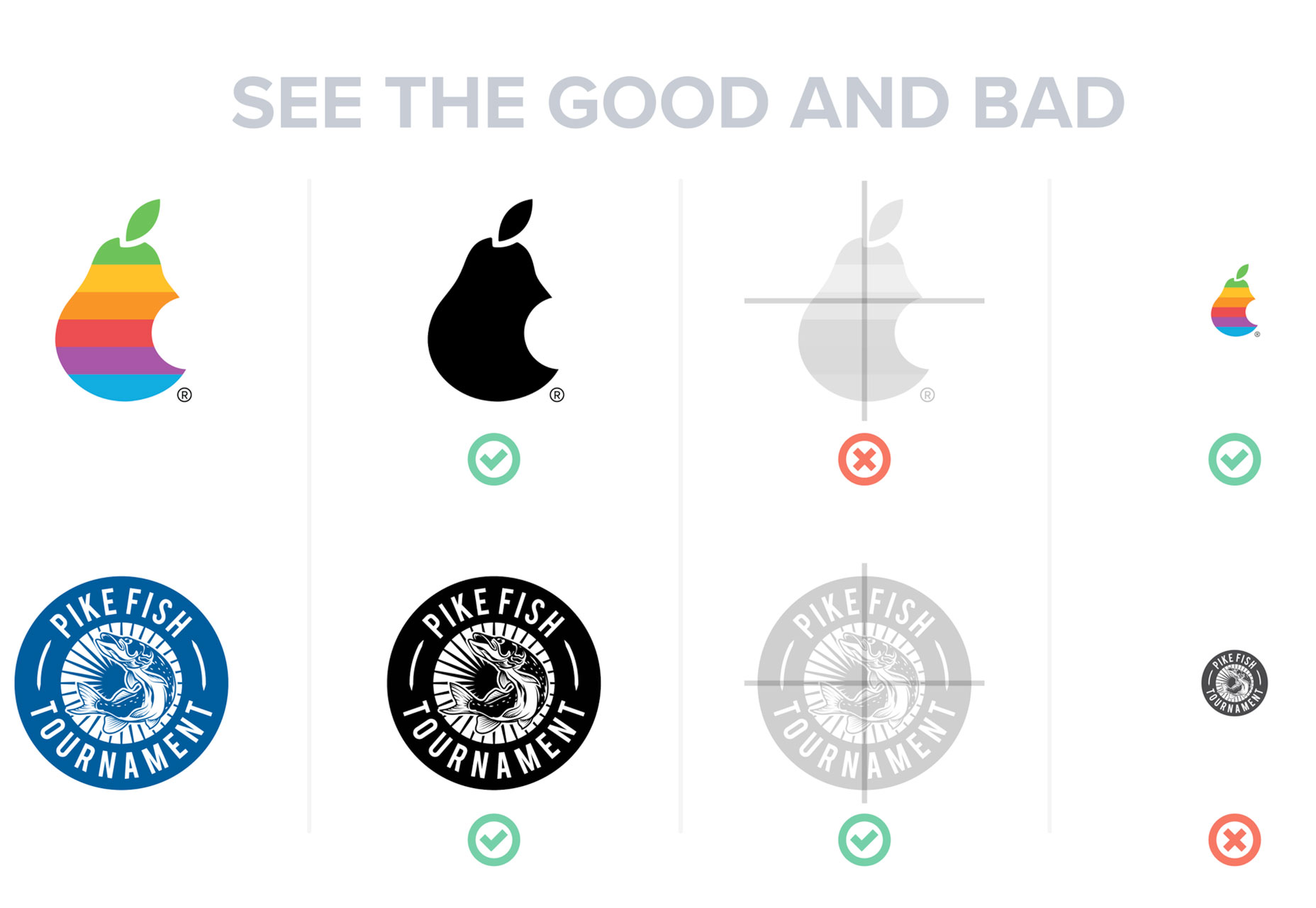
Logo Lab
Logo Lab is a new tool that helps you figure out if a logo is sound. Simply upload a logo, and you’ll be presented with visual experiments that test key factors like scalability, silhouette and balance. The visual tool shows where a logo succeeds and where it could use some improvement. This can be a great resource for individual testing or client presentations. It includes 10 tests (including a color blindness simulator and scalability test) and all you have to do to use it is upload a PNG or SVG version of your logo.
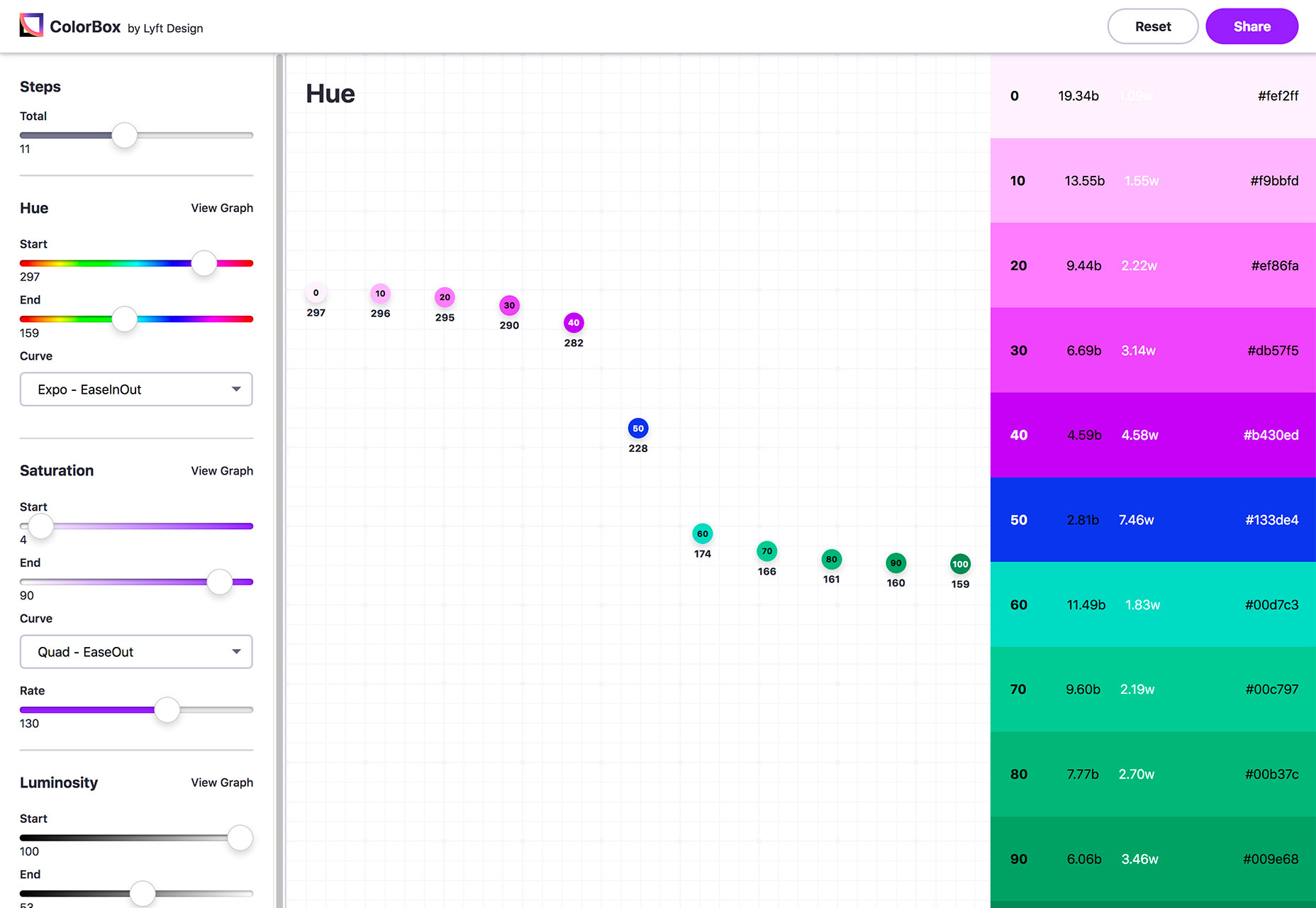
ColorBox
ColorBox by Lyft Design can help you create cool color sets that you can use and share. With plenty of options that you can adjust and see on screen, it’s easy to create all kinds of palettes and color combinations. Use it to create a base color scheme or pick colors for a gradient pattern.
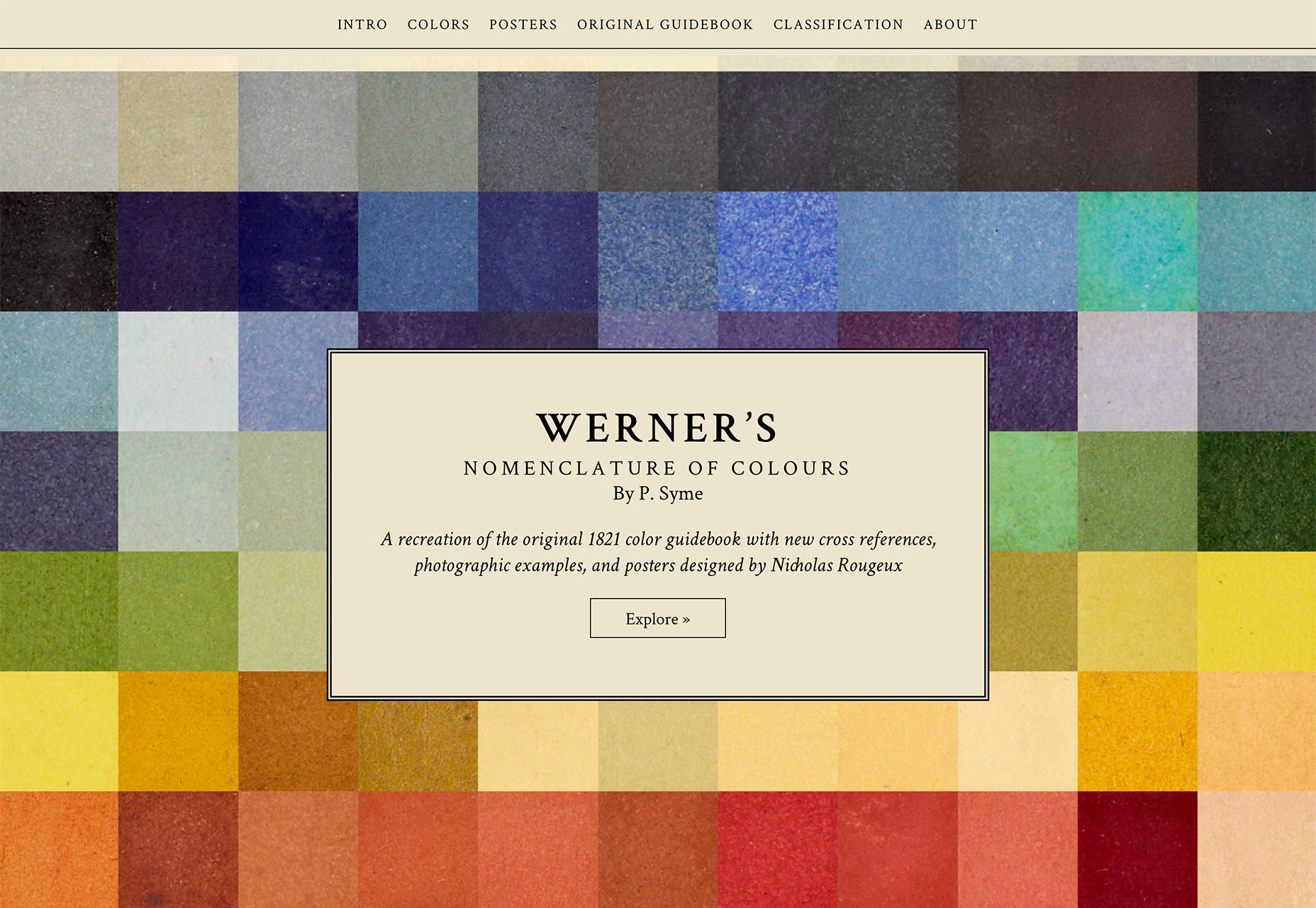
New Werner’s Nomenclature of Colours
From modern color in the previous item to classic color here, Werner’s Nomenclature of Colours has been recreated for the digital age. The 1821 color guidebook is all new (and equally impressive) thanks to Nicholas Rougeux.
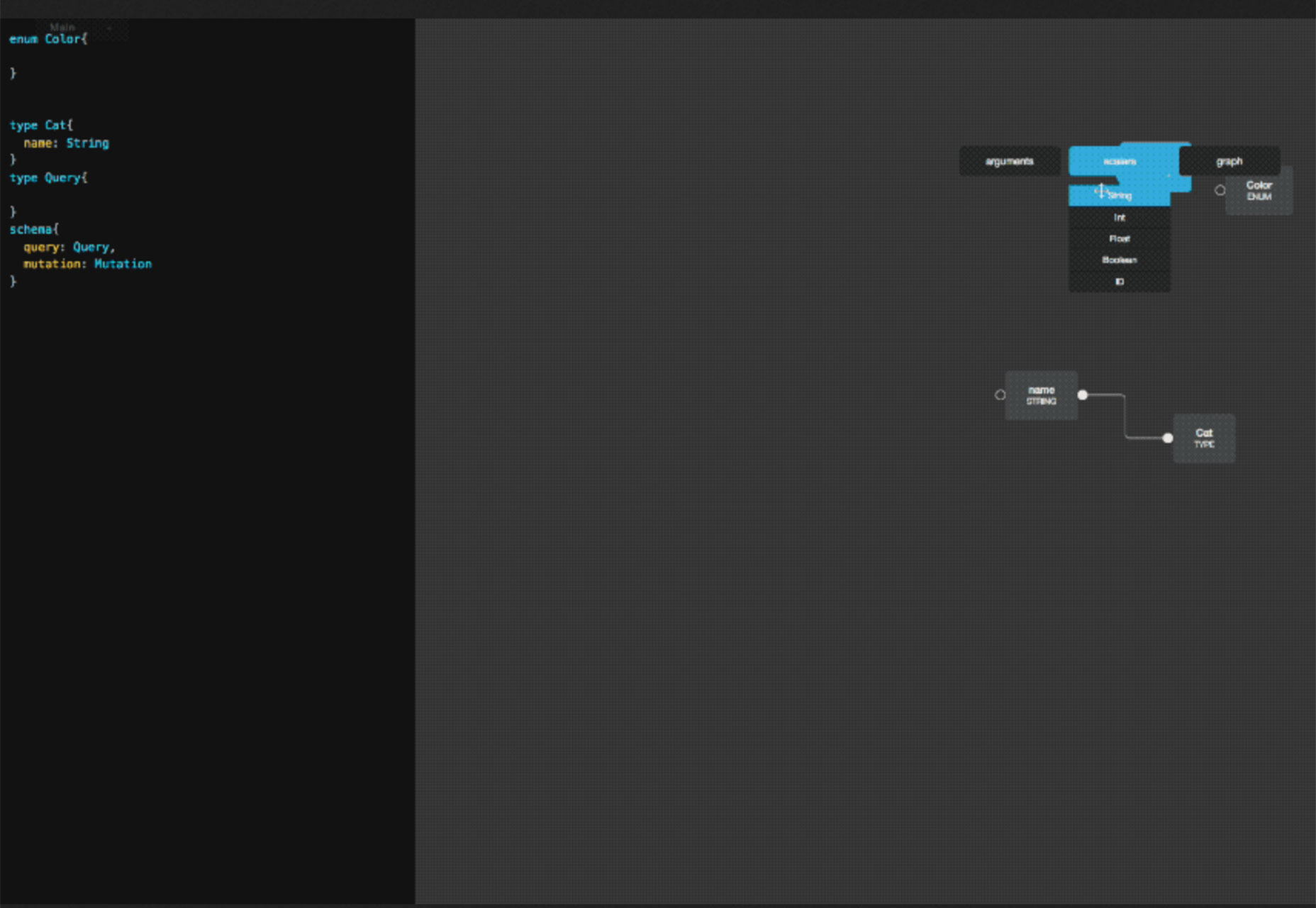
GraphQLEditor
GraphQLEditor allows you to create visual diagrams without writing any code. Just click and experiment. (The code is generated as you draw.) It works using Graphql schema and when you create and join blocks the editor transforms them into code.
Firefox Reality
Firefox Reality is a new browser just for virtual reality. Mozilla says it “was specifically designed to tackle all of the new opportunities (and challenges) that come with browsing in VR.” Get it for your preferred VR device with support for Viveport, Oculus Go or Google Daydream.
Google Dataset Search
Google Dataset Search is a beta tool that allows you to search within datasets to find information. Here’s how Google describes the new project:
Dataset Search enables users to find datasets stored across thousands of repositories on the Web, making these datasets universally accessible and useful…By providing our users with a single interface that allows them to search across multiple repositories, we hope to transform how data is being published and used. We also believe that this project will have the additional benefits of a) creating a data sharing ecosystem that will encourage data publishers to follow best practices for data storage and publication and b) giving scientists a way to show the impact of their work through citation of datasets that they have produced.
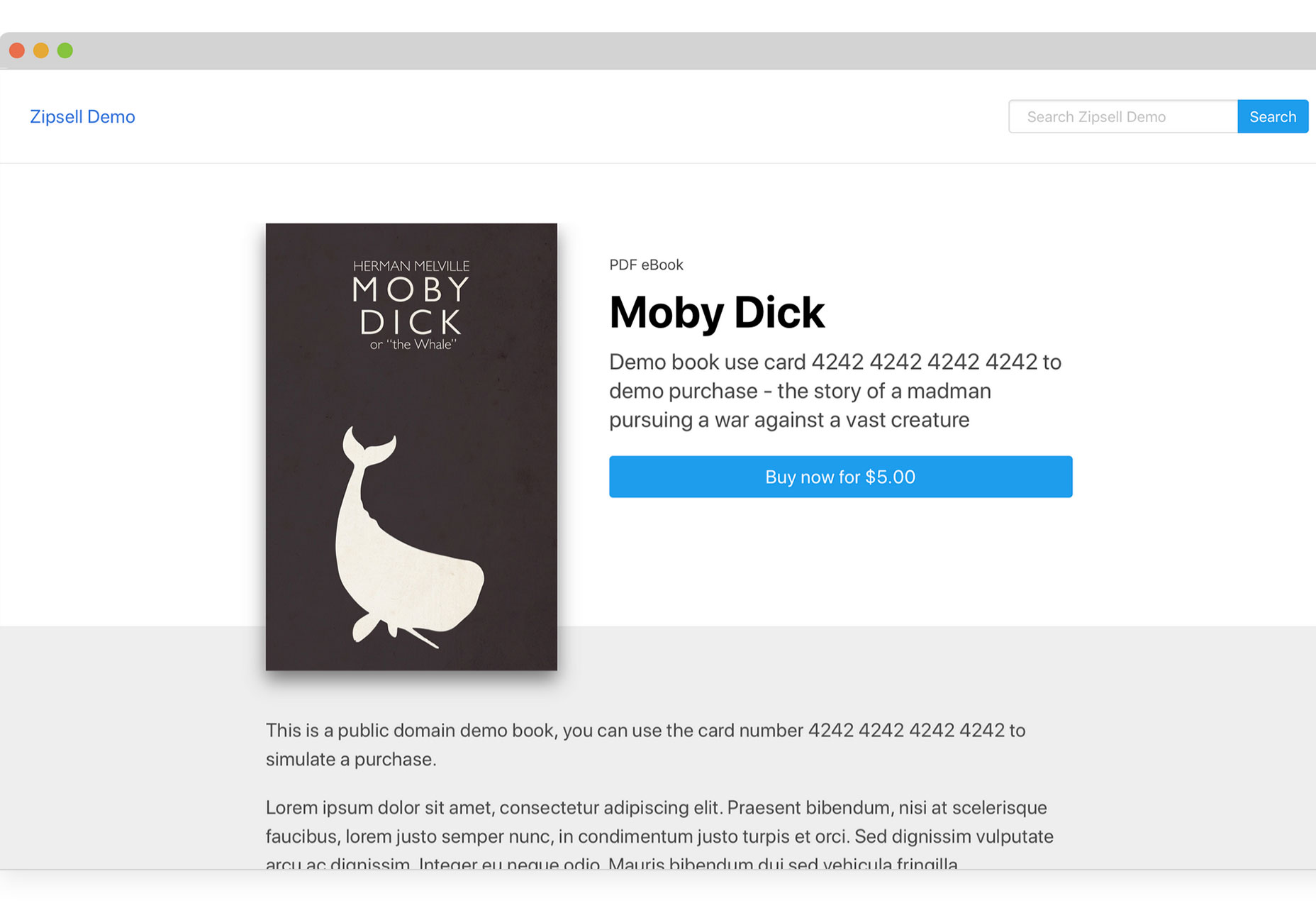
Zipsell
Zipsell is an open source, self-hosted platform for selling digital downloads. Just add products so users can browse your digital store and allow them to make purchases online and pay with Stripe. Customize it with your brand and there’s no commission fee.
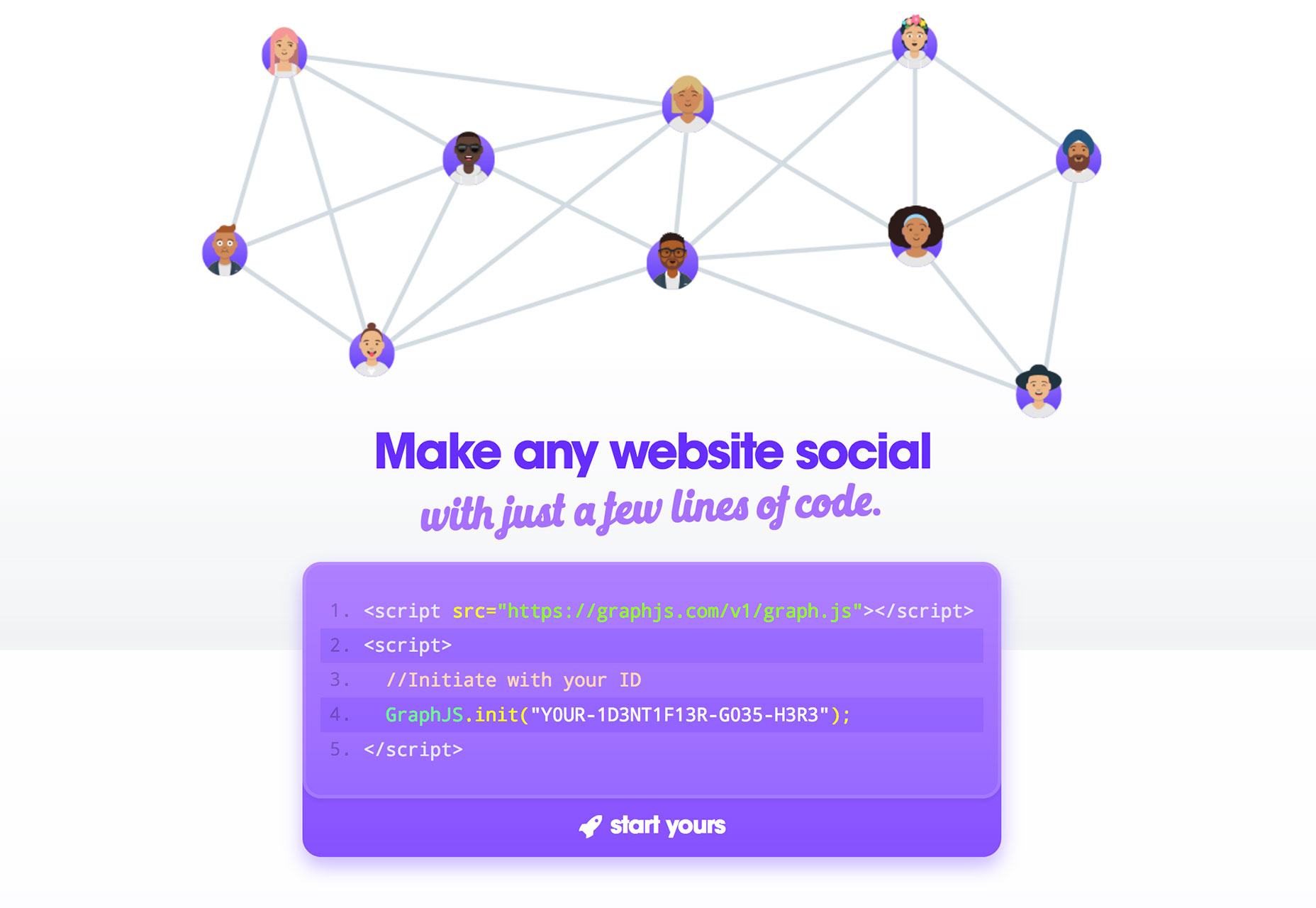
GraphJS
GraphJS is an open source set of “stickers” that enables social capabilities on any webpage. Use it for authentication, forums, profiles, groups, messaging and ratings or commenting. Plus, it’s all open-source.
Landing Pages
Davide Pacilio has created four different landing page templates for startups that are available as free downloads. Each template design features a fairly flexible layout in a different style. This can be a great resource to get a nice website up fast.
Gitbird
Turn shots into tweets automatically with this fun little tool. It’s a nice resource to help promote your projects without a lot of extra work. The micro plan (5 commits per month) is free.
Accurately Measuring Layout on the Web
Want to understand more about the browser rendering pipeline and how to make websites faster? (Everyone does, right?) This article by developer Nolan Lawson explains it in one of the least complex ways possible so you can more accurately measure what’s happening when things are rendered on the web.
The Font Loading Checklist
The Font Loading Checklist is a four-step guide from Zach Leatherman where he details everything he’s learned about maximizing the potential of font loading. He provides a checklist with implementation strategies that are easy to understand.
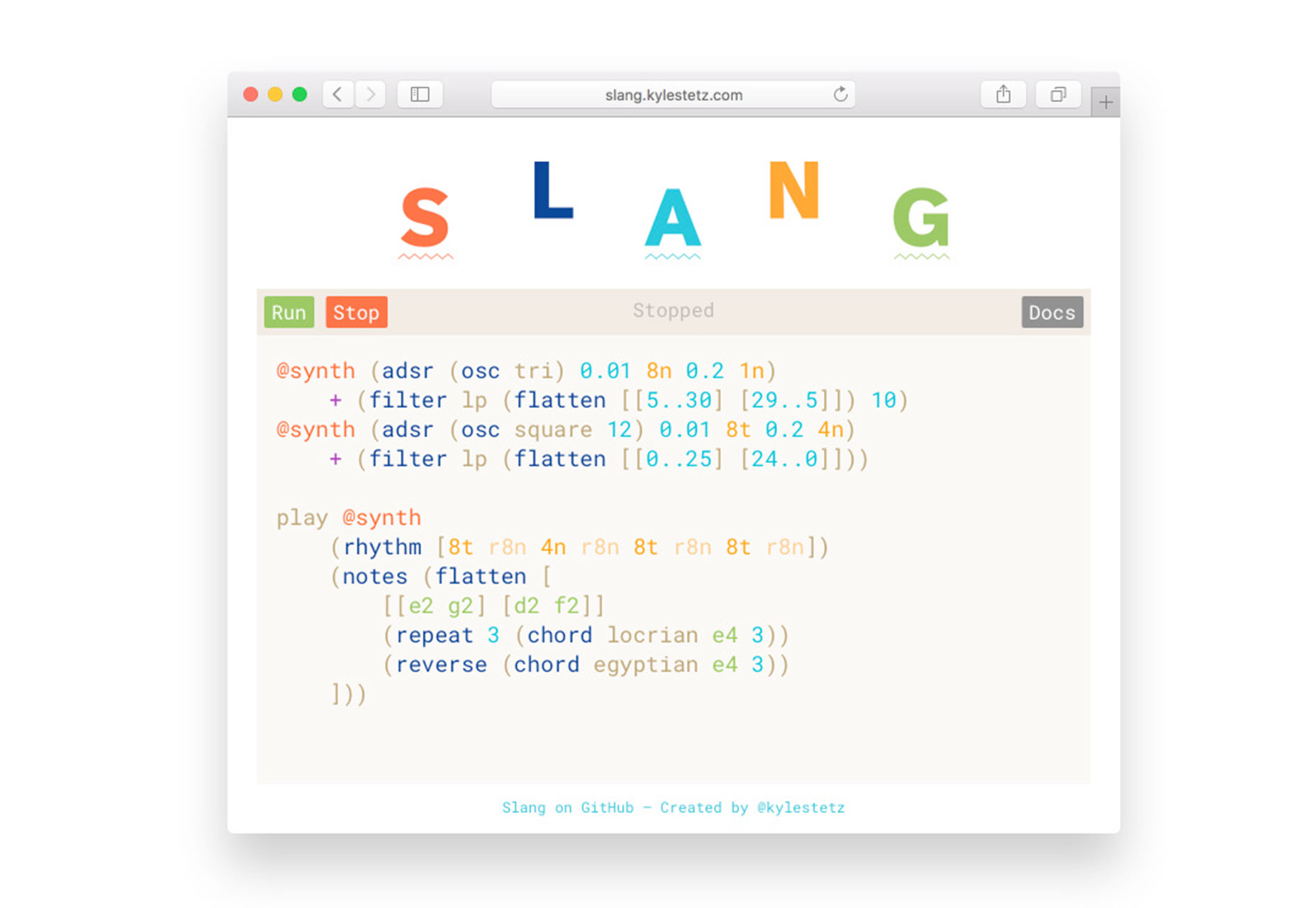
Slang
Slang is an audio programming language made in JavaScript that’s all in-browser. Here’s how it works: “Parsing is handled by Ohm.js using a custom grammar, the editor uses CodeMirror with a simple syntax definition, and the runtime itself is written in JS using the Web Audio API.”
Design+Code 3
Design+Code 3 includes more than 60 hours of video training and downloads to help you learn to code React and Swift apps. The paid plan also includes access to design/developer tool discounts.
Scriptgun
Scriptgun is a tool that writes code to save you time. Using common code, you can jumpstart a design. It’s a fully-integrated Angular project that includes 100 percent database configuration.
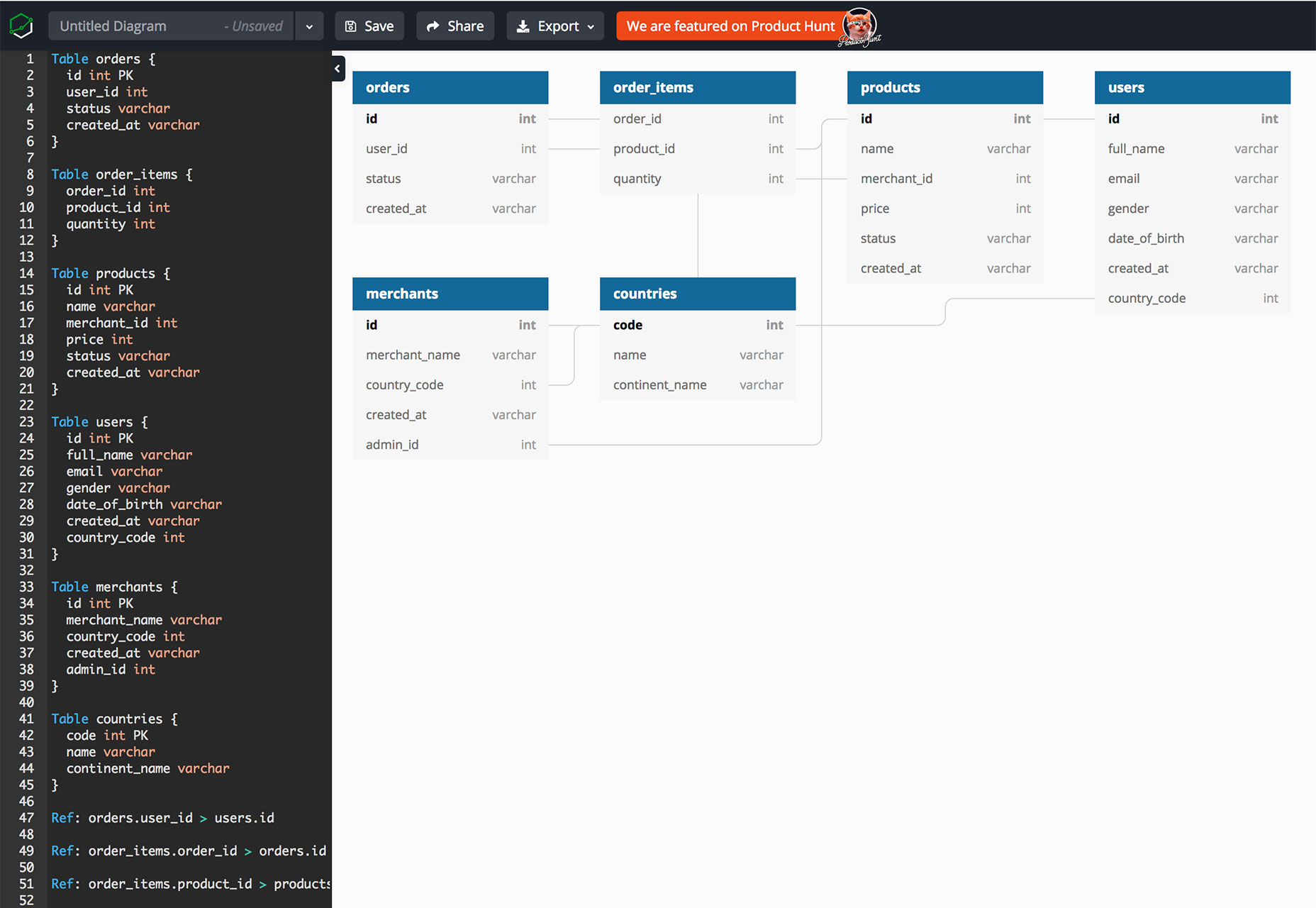
DBDiagram
DBDiagram is a quick and simple tool to help draw database relationship diagrams and flow using simple DSL language.
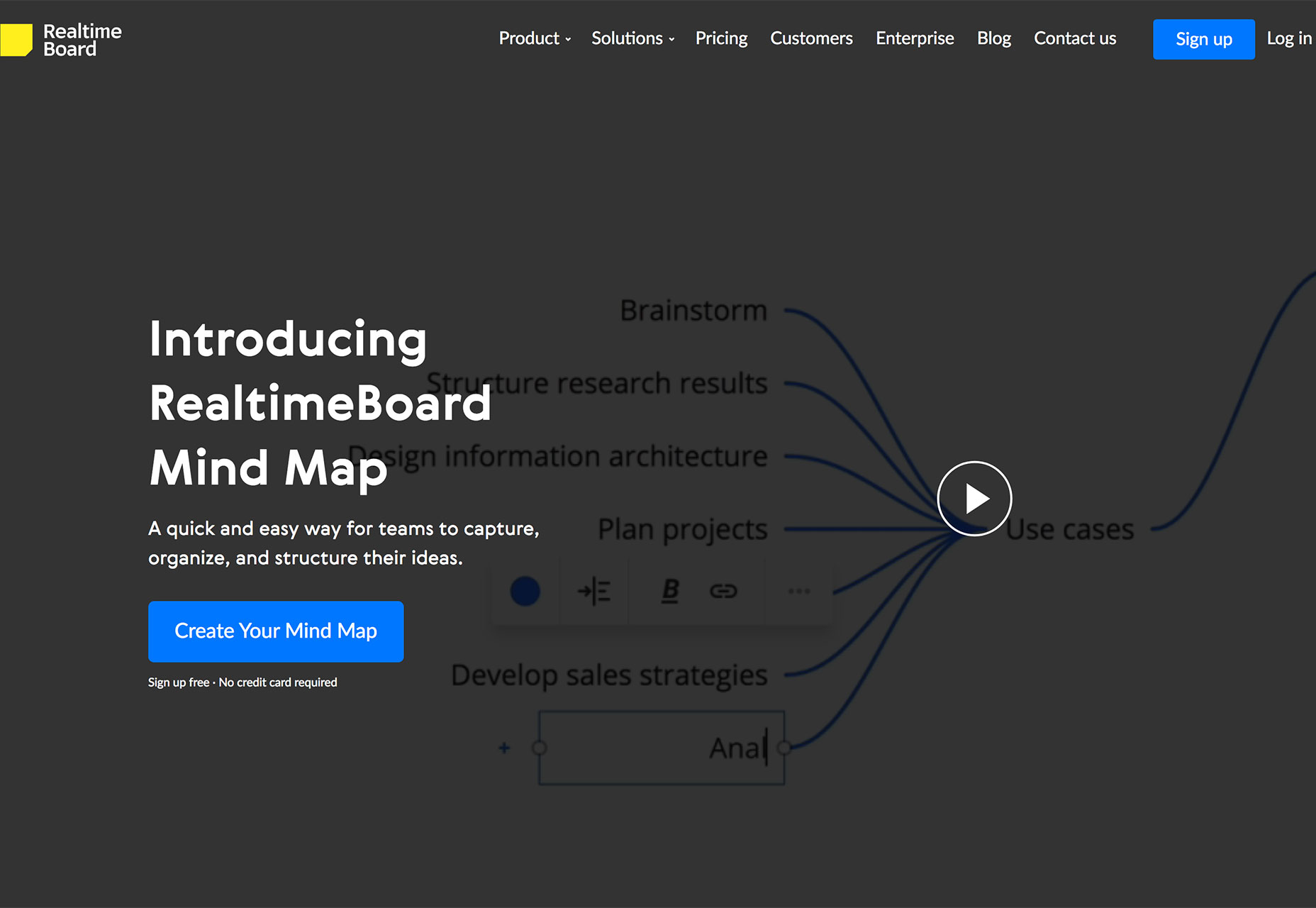
Realtime Board Mind Map
Realtime Board Mind Map is a tool for teams that can help you structure ideas and brainstorming sessions. Map tasks and ideas such as building user story maps, roadmaps, or journey maps.
500 Error
500 Error is a crazy animation for unfortunate page landing events. It’s cool, but can be a bit dizzying.
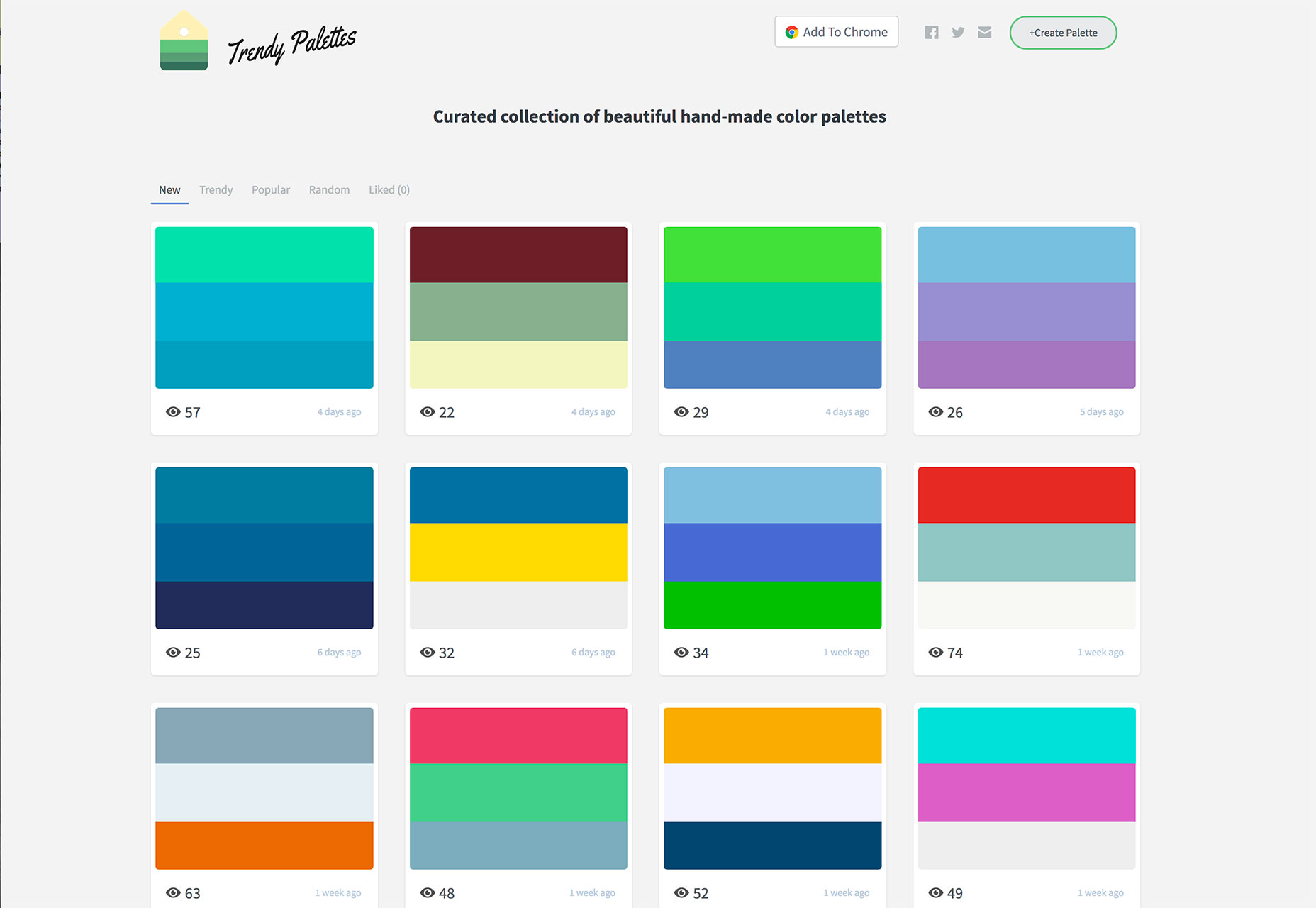
Trendy Palettes
Trendy Palettes is a curated collection of hand-made color palettes that you can use for projects. Pick a swatch, copy the color values and go! (Or download a PNG.)
Baseline Icons
Baseline Icons is a set of 75 free icons with a consistent look. The simple line and filled icons includes clean elements and is free for personal and commercial projects. It includes plenty of common digital icon elements.
Autumn Kawaii Icon Set
Autumn Kawaii Icon Set is a seasonal pack of free icons for fall projects. Every icon is editable and scalable so you can make the selection of flat, line and colored icons your own. (Plus, the design is whimsical and fun.)
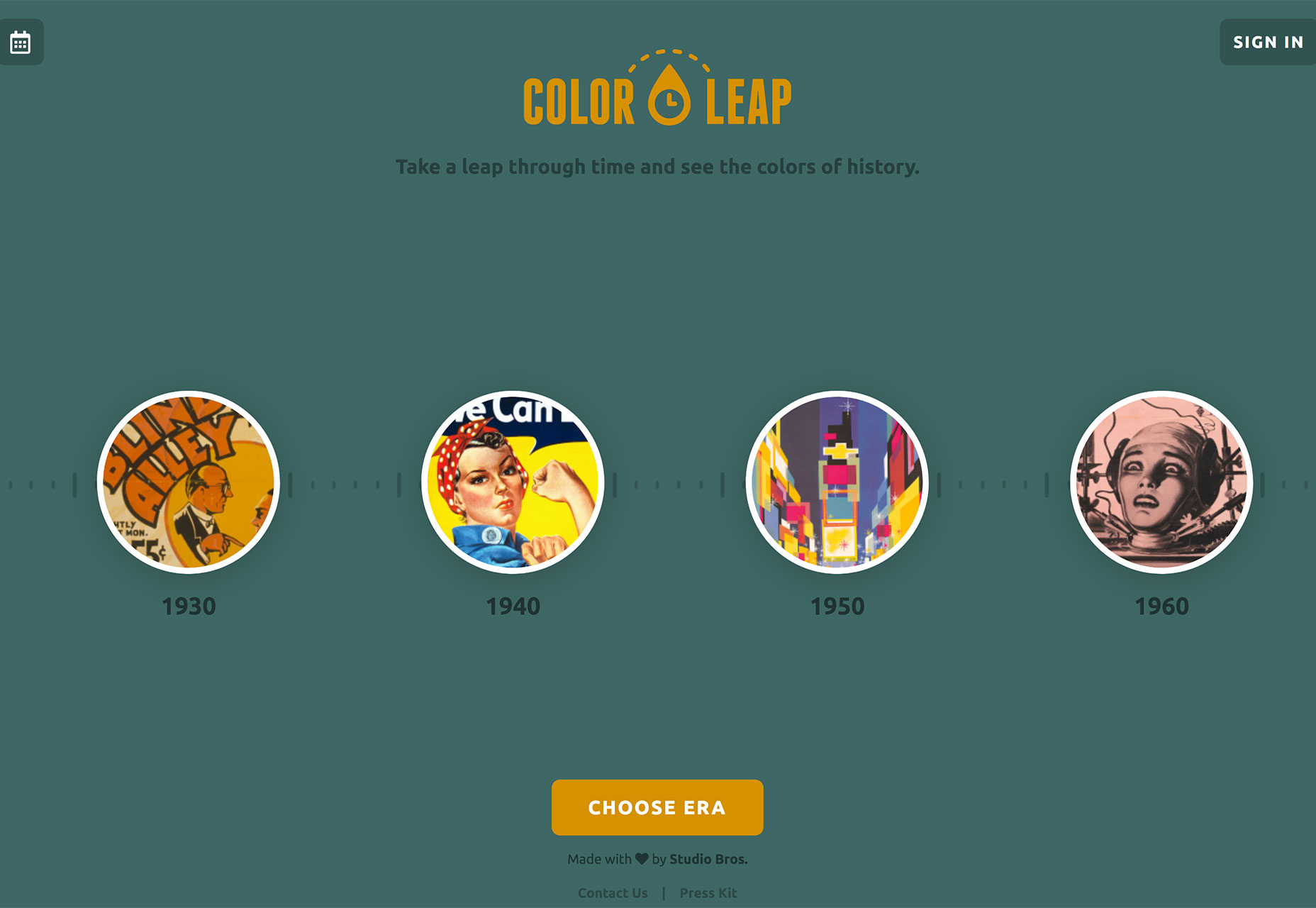
Color Leap
Color Leap is a new kind of color palette generator. Move through different points of history to see colors that were popular in that time to help jumpstart your inspiration.
Azonix
Azonix is a modern sans serif featuring a capital character set. The design says it was inspired by “sci-fi and futuristic films such as Exmachina.” The font also includes numerals and punctuation.
Rolleston
Rolleston is an expansive font family with amazing character and serifs. The most spectacular part of this premium font might be the ligature set. It includes 42 styles and a complete character set.
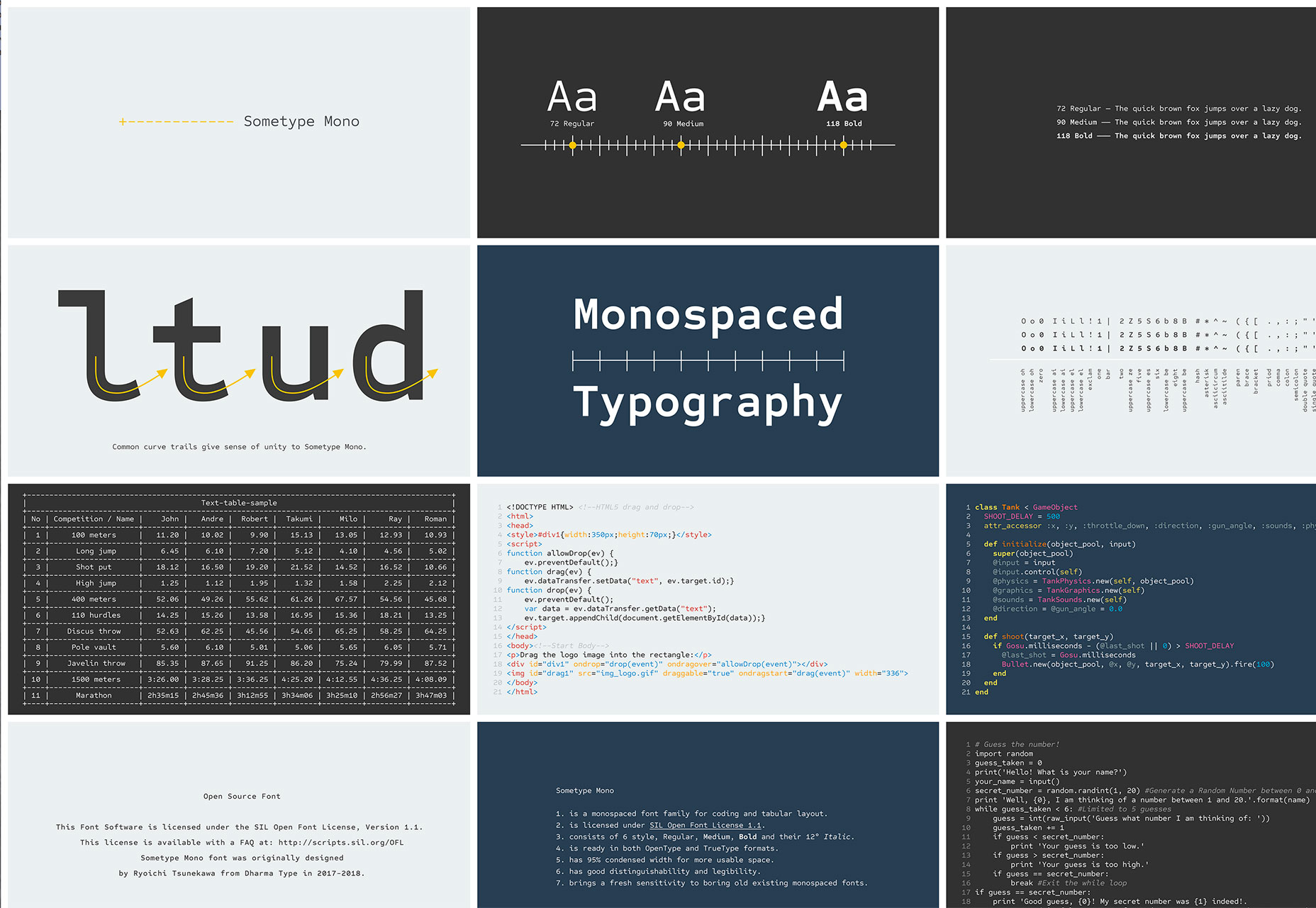
Sometype Mono
Sometype Mono is a font family for coding and tabular layout. The set includes six styles and could be expanded. The open source font is more flowy and visually interesting than some traditional monospaced options.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/10/whats-new-for-designers-october-2018/




















No comments:
Post a Comment