 Get ready to create a new list of bookmarks! The new tools featured this month are perfect for saving; some of them you’ll want to come back to over and over, such as a security checklist, cool background maker and a season-specific typeface.
Get ready to create a new list of bookmarks! The new tools featured this month are perfect for saving; some of them you’ll want to come back to over and over, such as a security checklist, cool background maker and a season-specific typeface.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
DiceBear Avatars
DiceBear Avatars allows you to create placeholder avatars in cool block style. You can create characters or identicons using the free HTTP API.
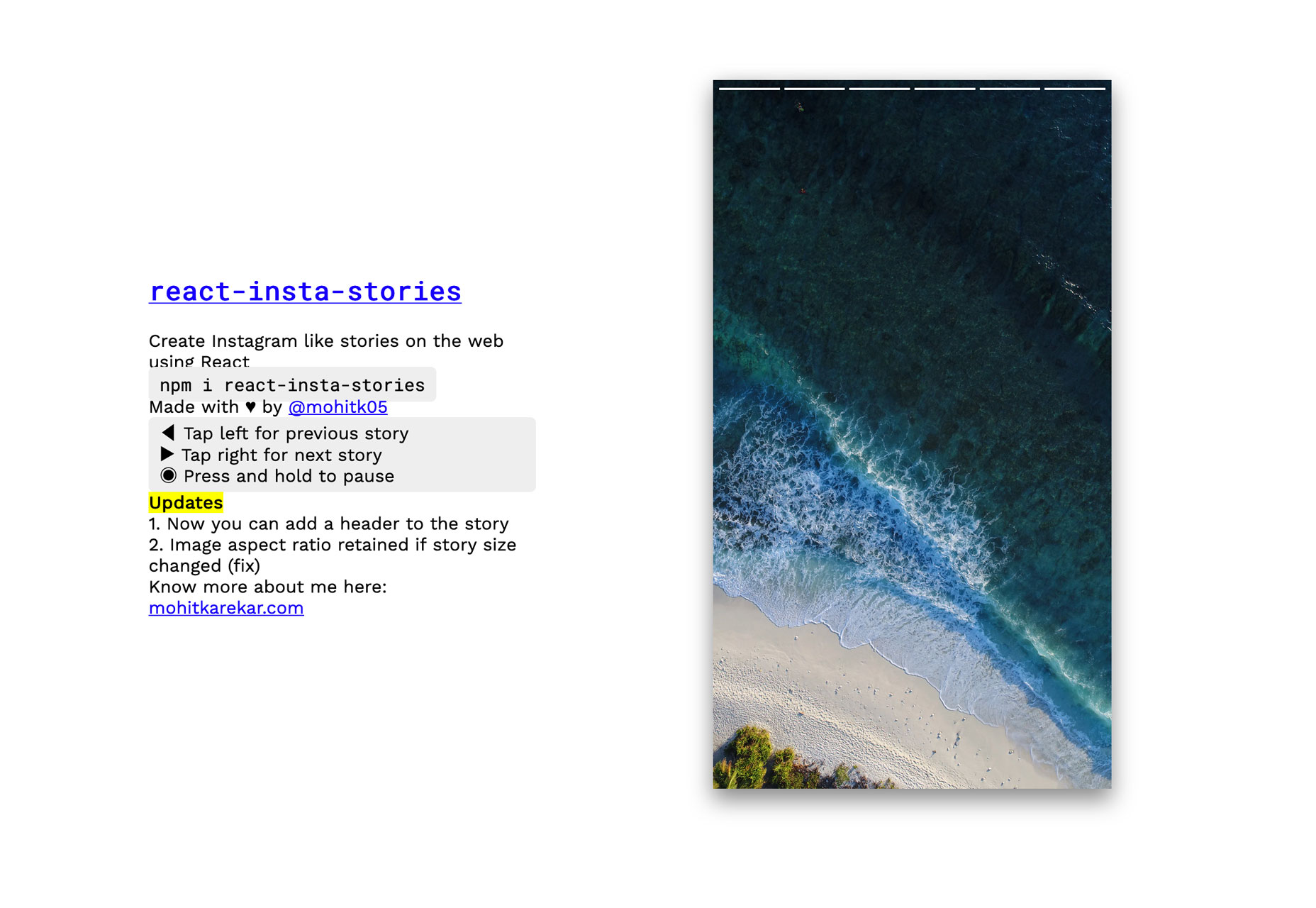
React Insta Stories
React Insta Stories is a namesake component that allows you to create Instagram or Snapchat stories on the web. Install it with npm and use an array of image URLS. It takes care of duration and the loading indicator.
Sheety
Sheety lets you turn any Google sheet into an API. It’s free and you can use it to power websites, apps or whatever. Plus, anything you change in the originating spreadsheet, updates to the API in real-time.
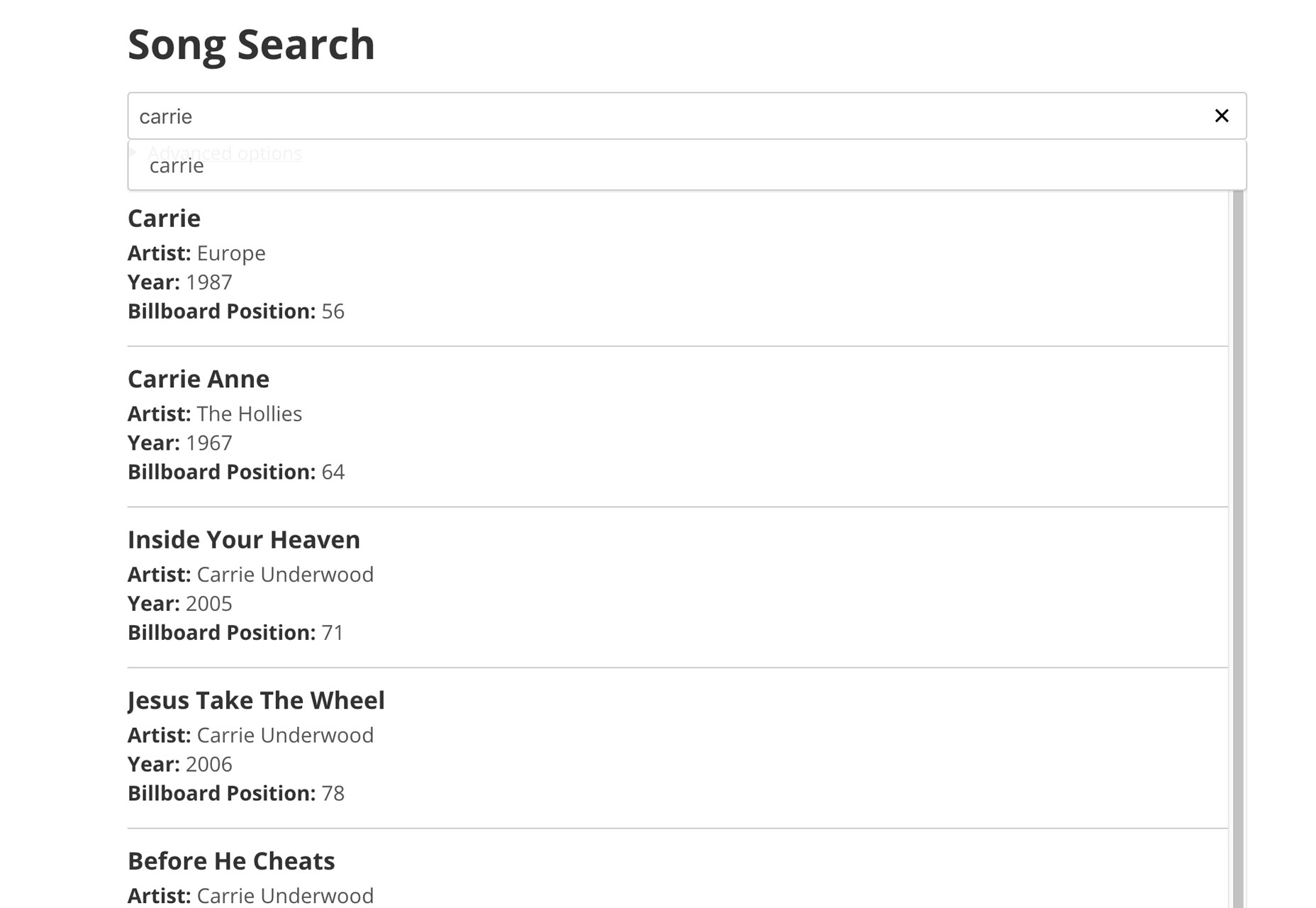
Minisearch
Minisearch is a tiny but powerful in-memory fulltext search engine for JavaScript. It is respectful of resources, and it can comfortably run both in Node and in the browser. The demo search (below) is fun. I was able to search my name as it pertained to all of the Billboard Hot 100 from 1965 to 2015.
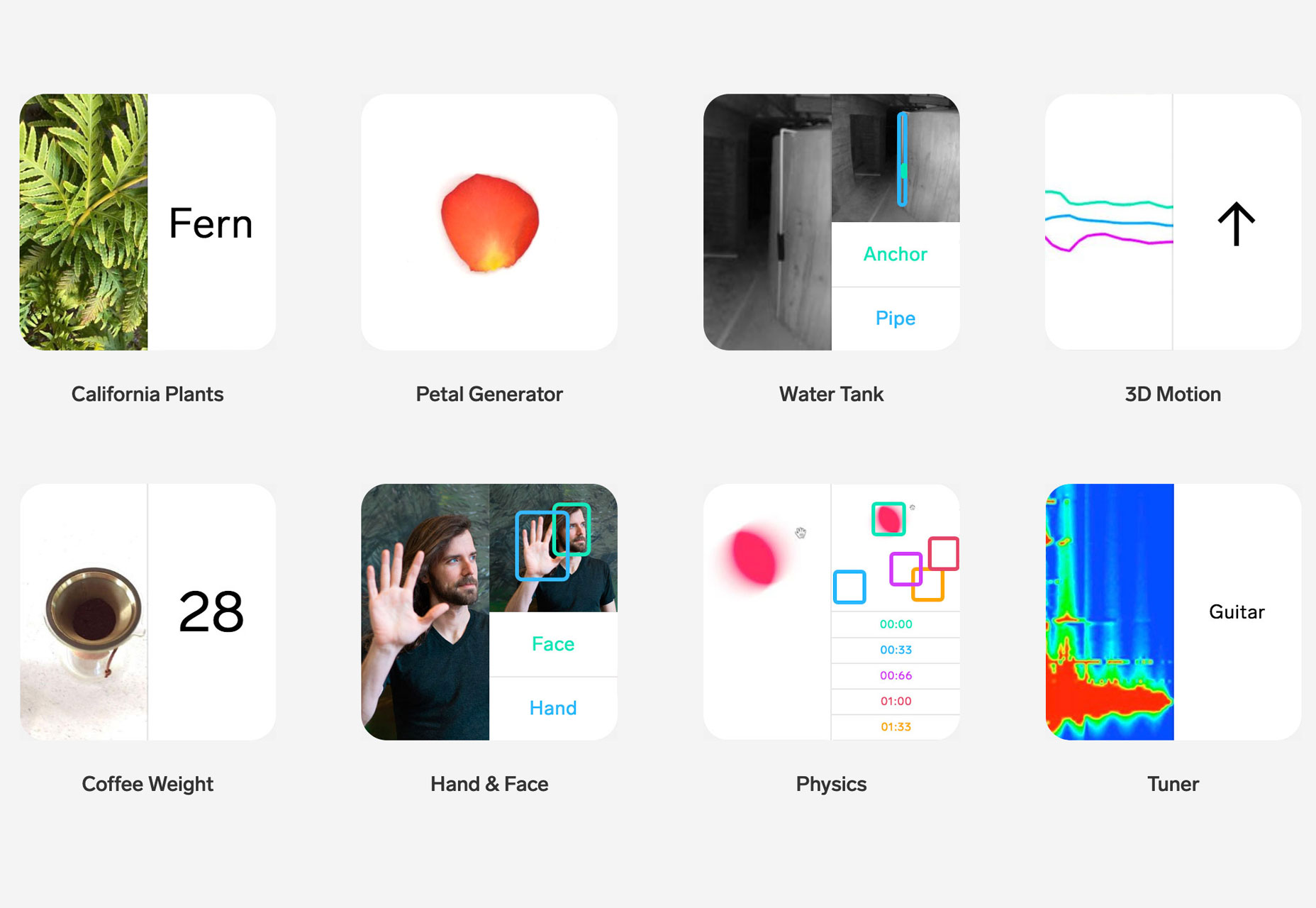
Lobe
Lobe will let your web app learn through a visual interface. It can read handwriting, see emotion and hear music. Join the beta to find out what this deep learning app can do for your projects.
Bubble Toggle
Bubble Toggle is a fun pen by Chris Gannon that features a toggle button with a trendy bubble switch.
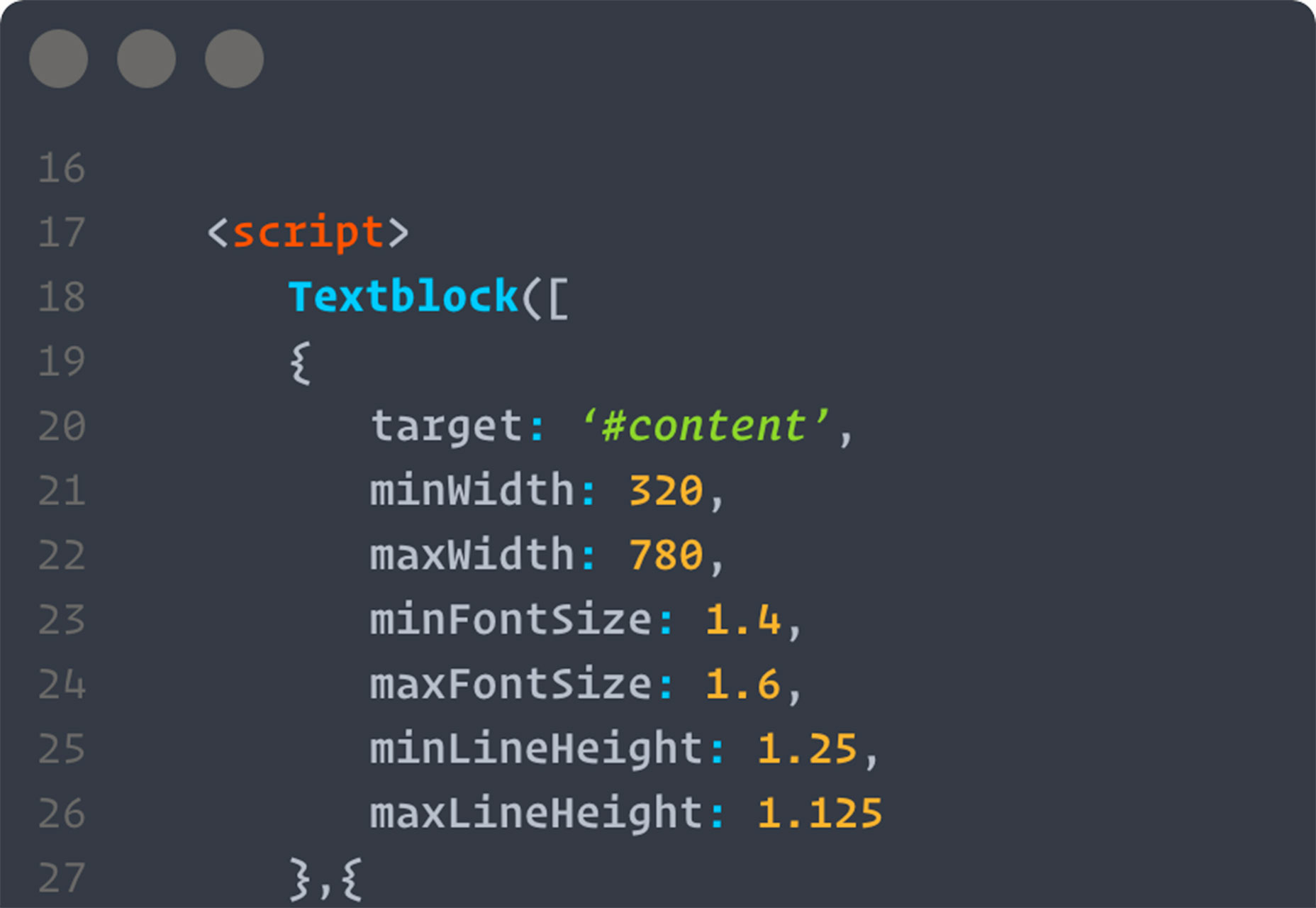
Textblock
Textblock is a JavaScript tool that helps you adjust leading and size to create more beautiful responsive typography. It works by calculating a setting based on minimum and maximum values for font size, line height, variable grades and container width.
SocialSizes
SocialSizes solves a common problem: Finding the right template and sizing for social media images. The tool includes templates for Sketch, Adobe XD and Photoshop for common social media channels: Facebook, Instagram, LinkedIn, Twitter, Snapchat, YouTube, Pinterest and Twitch. It’s one of those tools that just makes life that much easier.
Awesome Podcast
Awesome Podcast might help you find your new favorite show to listen to while working. The list is a compilation of podcasts for software engineers. (And it’s grouped in such a great way to you can find something to listen to about JavaScript or PHP or Ruby or web development or any number of other topics.)
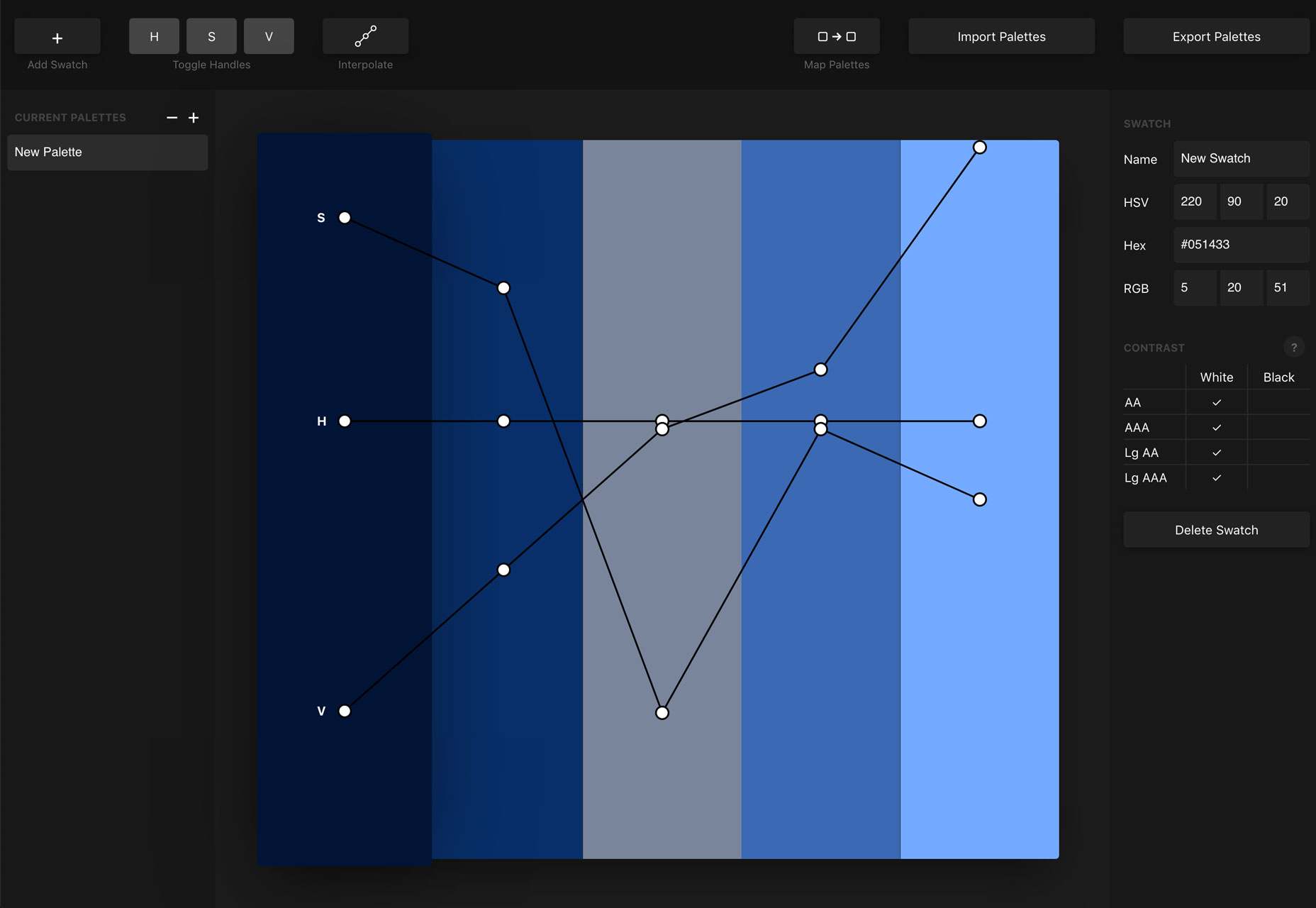
Palette App
Palette App is designed to help you build smooth color schemes, where hues flow from one color to the next. The toggles and tools let you fine tune hue, saturation and gradients. You can bring in color palettes from other places and test them or create a new palette right in the app.
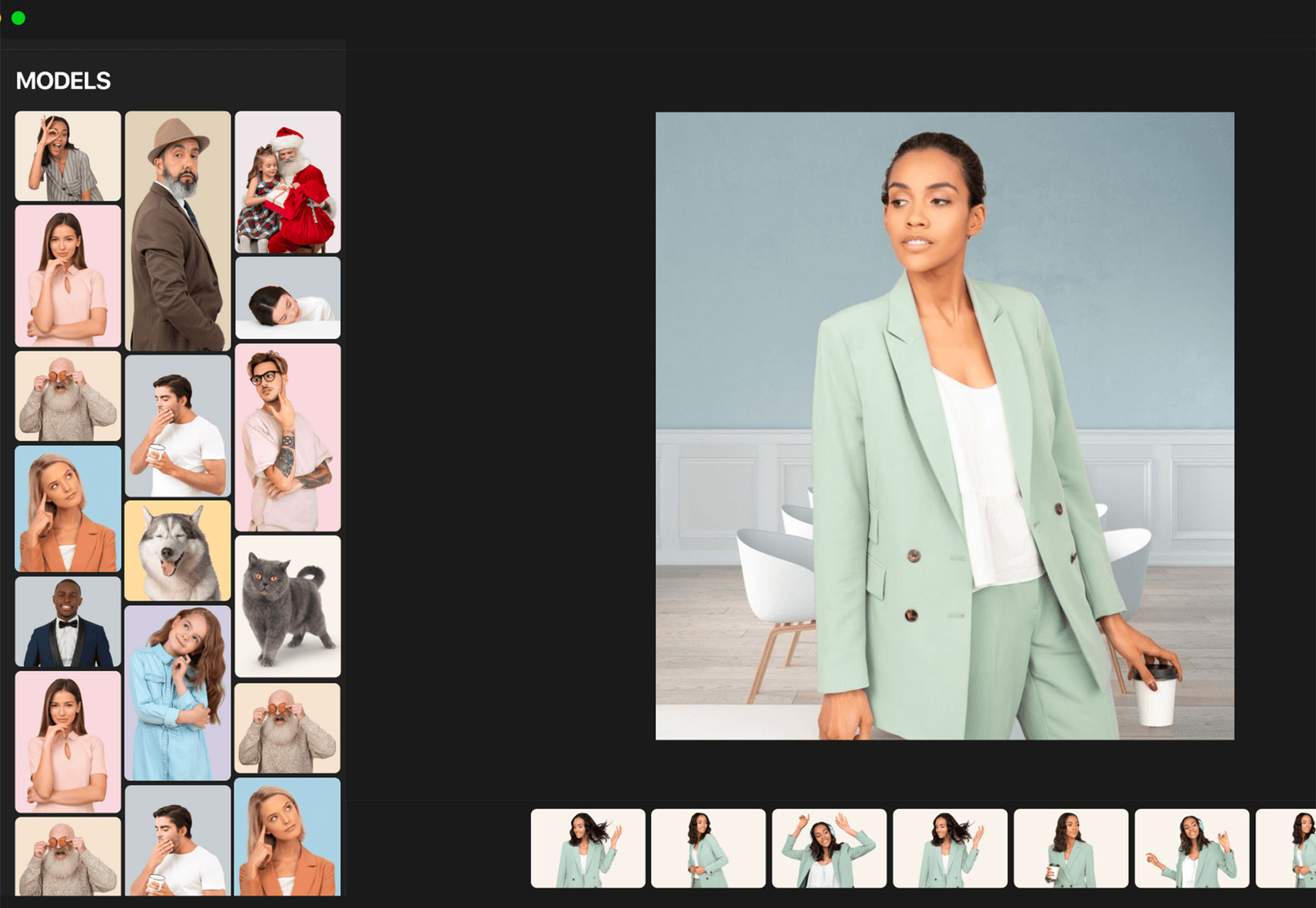
Photo Creator
Photo Creator is a tool that lets you create your own stock photos. (Seriously!) Mix and match models backgrounds and objects to get just the picture you need for projects. Export images (free and paid options) for use online and in print.
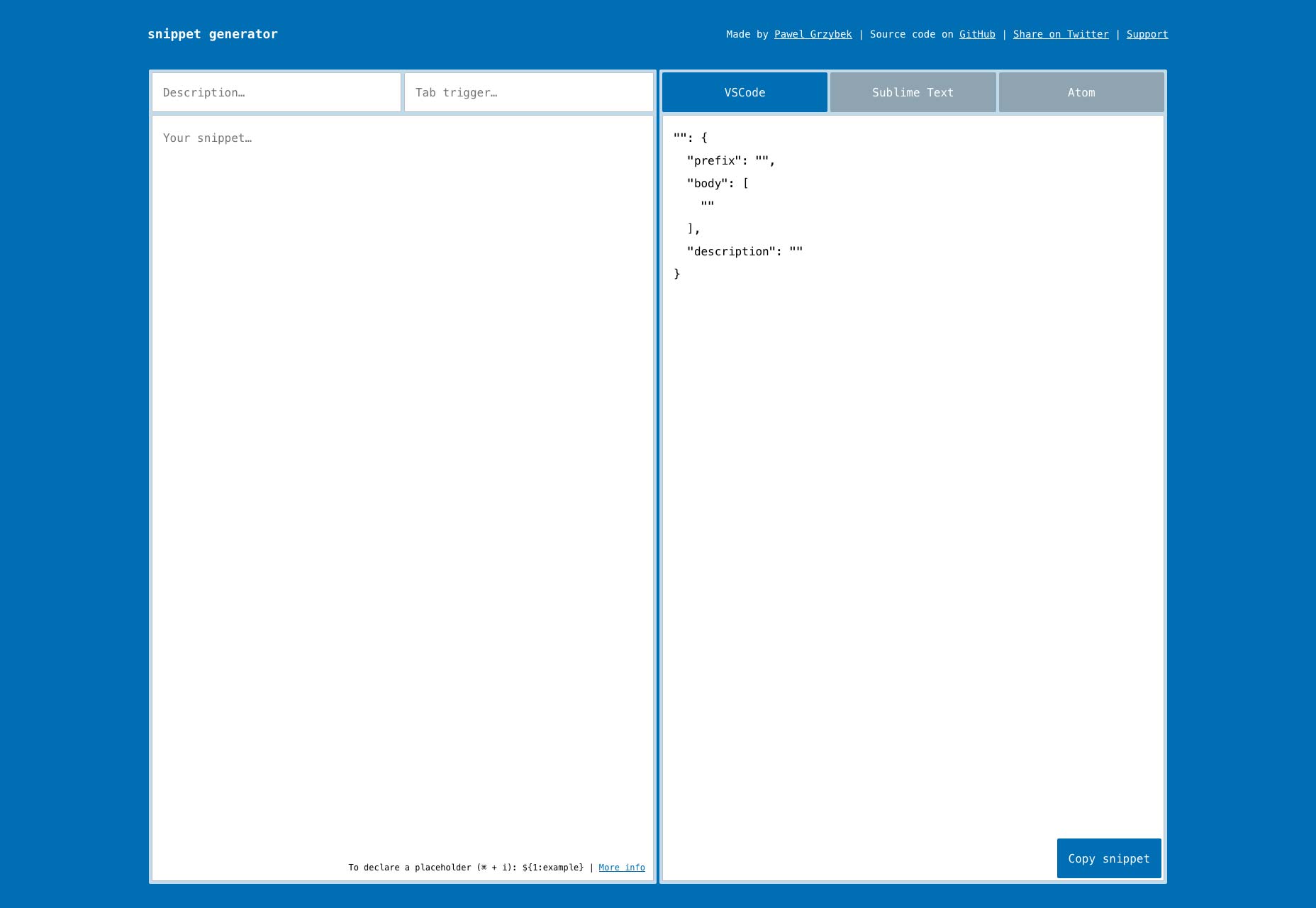
Snippet Generator
Snippet Generator lets you create code snippets and copy for quick use. The tool toggles between VSCode, Sublime Text and Atom. It is a tiny React app.
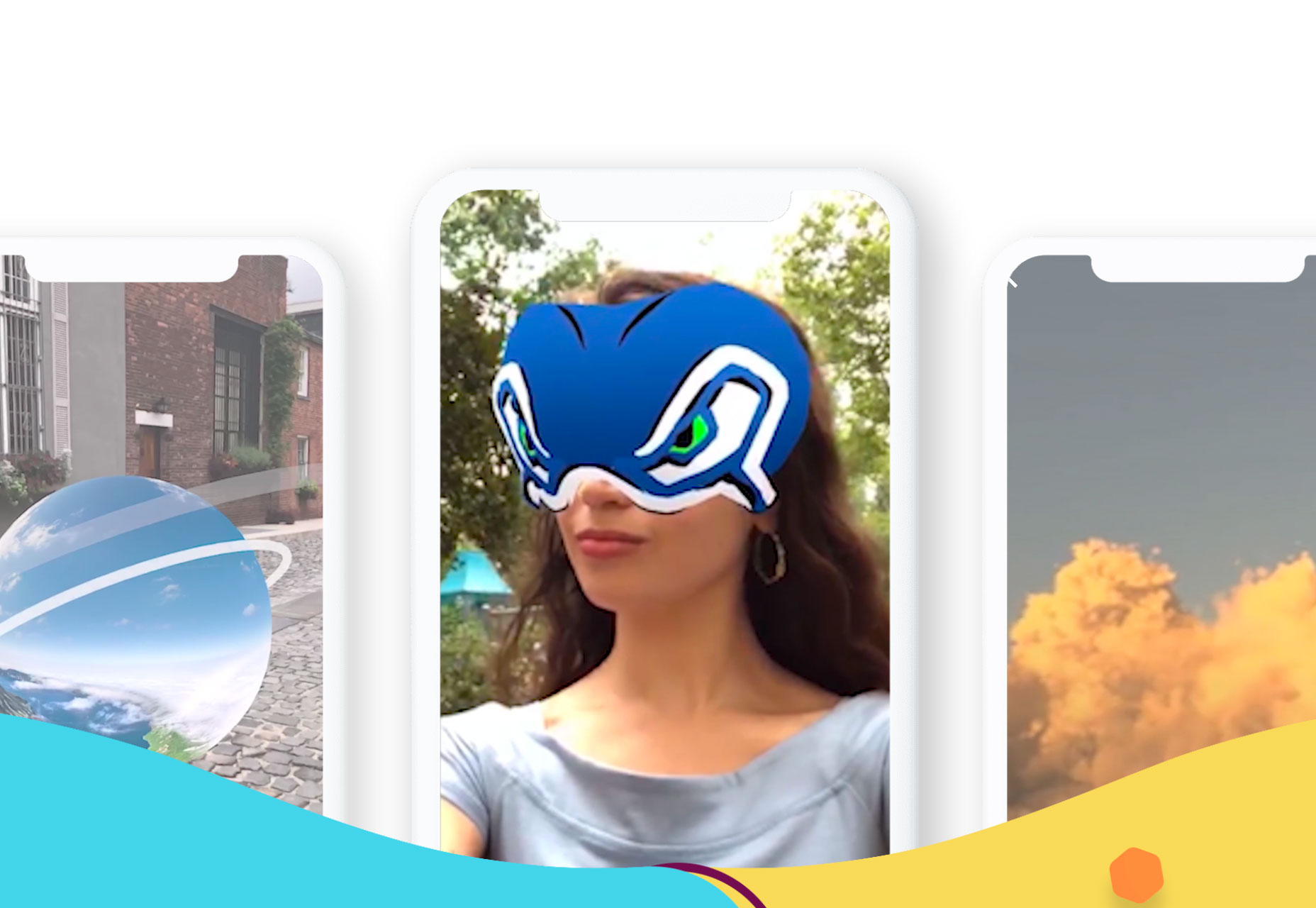
SVRF Developers
SVRF Developers lets users search face filters, 360 videos and 360 photos and is free to use on all types of apps from cameras, to messaging to chat or community. What’s cool about the tool is that it helps your users find more AR and VR web experiences.
Can’t Unsee
Can’t Unsee is a design skills game. Are you brave enough to pick the right iteration designs on the screen?
JournalBook
JournalBook is a private – and offline – personal journal. While the tool is filled with prompts to help you get started, your notes and thoughts are stored on your device. It’s a cool concept if you want to practice a little journaling.
Animated Mesh Lines
Animated Mesh Lines is a cool set of five WebGL demos over on the Codrops Playground. The library helps you understand how to create customer geometry to create an interesting graphic style.
Childhood Flat Icons
Childhood Flat Icons is a fun set of elements that will make you feel like a kid again. The collection includes 100 icons that show the development of a child with representations plus plenty of toys and child-like elements. It comes in AI, SVG and PNG formats.
Security Checklist
Security Checklist is a must-have tool. It is an open source list with everything you need to know about keeping yourself and your identity safe on the internet. How many of these things are you already doing?
BG-Painter
BG-Painter is a fun tool to create animated (or still background images). Just start with one of the preset “paint” options and change colors to fit your project. And everything you create is free to use as you like thanks to creator Frank Hsu.
Static Site Boilerplate
Static Site Boilerplate is a starting point for building modern static websites. It includes all the tech you need, then add your code and deploy your website. It’s that easy (kind of).
UXWing
UXWing might have every icon you’ll ever need. It’s a massive collection of scalable icons for web design and front-end development. Just search for what you need and download.
Startup Illustration Kit
Startup Illustration Kit gives you the tools to tell your company story visually, even when you don’t have a lot of photos or elements to showcase your small business. Use it to create a full set of characters to tell your tale. The kit has 30 illustrations with their own characters.
Lindas
Lindas is a free-for-personal use font with a full set of upper- and lowercase letters and numerals. It has a more masculine script style that’s widely appropriate.
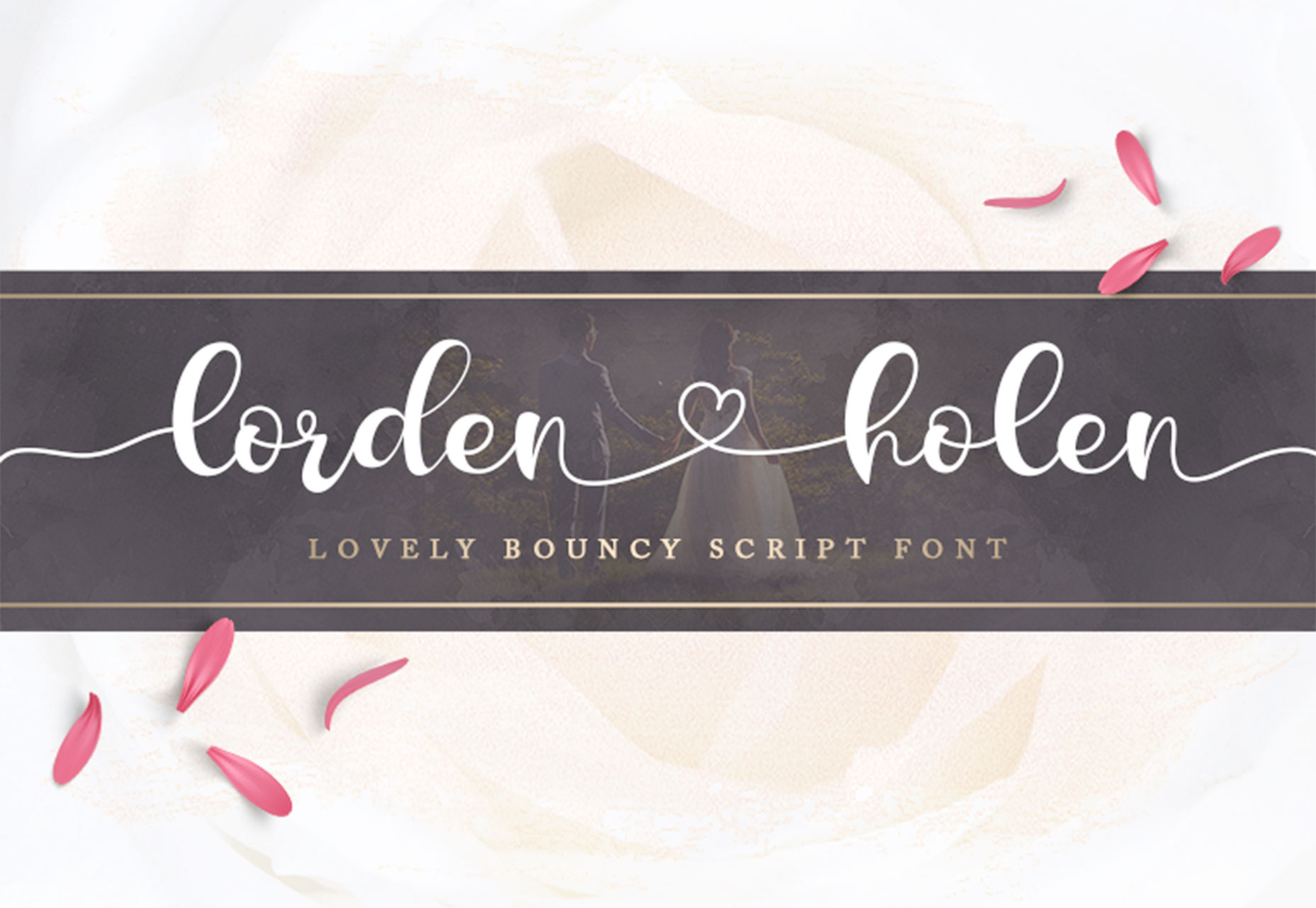
Lorden Holen
Lorden Holen is your simple (and lovely) font for Valentine’s Day. It’s light and connected with just the right feel for love. The glyphs have some great personality as well.
Reno Mono
Reno Mono is a monospaced font with a modern style. What’s especially nice about it is that it has more personality than many other similar options and feels more usable, thanks to a rather modern take on monospacing. Plus, this free font is readable at small sizes.
US Blaak
US Blaak is a fun slab-style font with a great black weight for display. Each letter in this premium serif style has sharp strokes and interesting angles.
Venn
Venn is a beautiful typeface family with 25 styles and five widths and weights. The great variation in this premium family makes is great for almost any use, from body copy to display.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2019/02/whats-new-for-designers-february-2019/


























No comments:
Post a Comment