 Before you start working on creating your client’s banners, you’ll need to understand who they are targeting and what they wish to achieve with their banners. Objectives can include the following: generating brand awareness; product awareness; increasing website traffic; generating leads; making a sale; signing up to an event.
Before you start working on creating your client’s banners, you’ll need to understand who they are targeting and what they wish to achieve with their banners. Objectives can include the following: generating brand awareness; product awareness; increasing website traffic; generating leads; making a sale; signing up to an event.
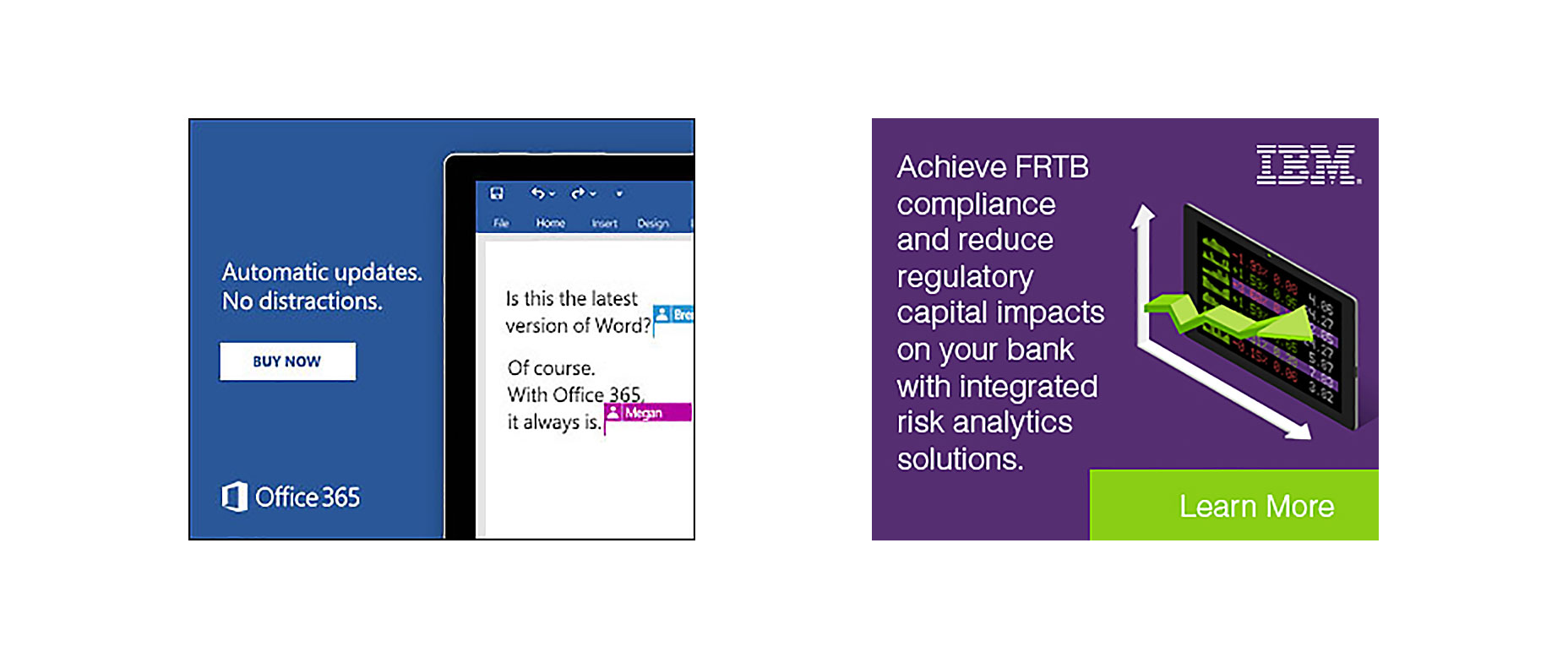
The audience the client wants to target is just as important as their objective. If you can understand their audience, you’ll be able to create ads that resonate with them. Below are two adverts from IT companies that are in the same market but target a different customer base.

Microsoft’s advert focuses on consumers, and their message is written in a simple, jargon-free way that anybody can understand.
IBM cater primarily to B2Bs and have used professional and business-like words such as regulatory and compliance that will resonate more with c-level executives than everyday consumers.
Personalization and Localization
75% of consumers say they are frustrated when a business serves them content, such as ads, that are not relevant to their interests, whereas marketers who do use personalization notice, on average, a 19% uplift in sales.
Personalization and localization is key to creating successful banners. With the average consumer consuming thousands of ads per day, anything that is not relevant to their interests will be ignored.

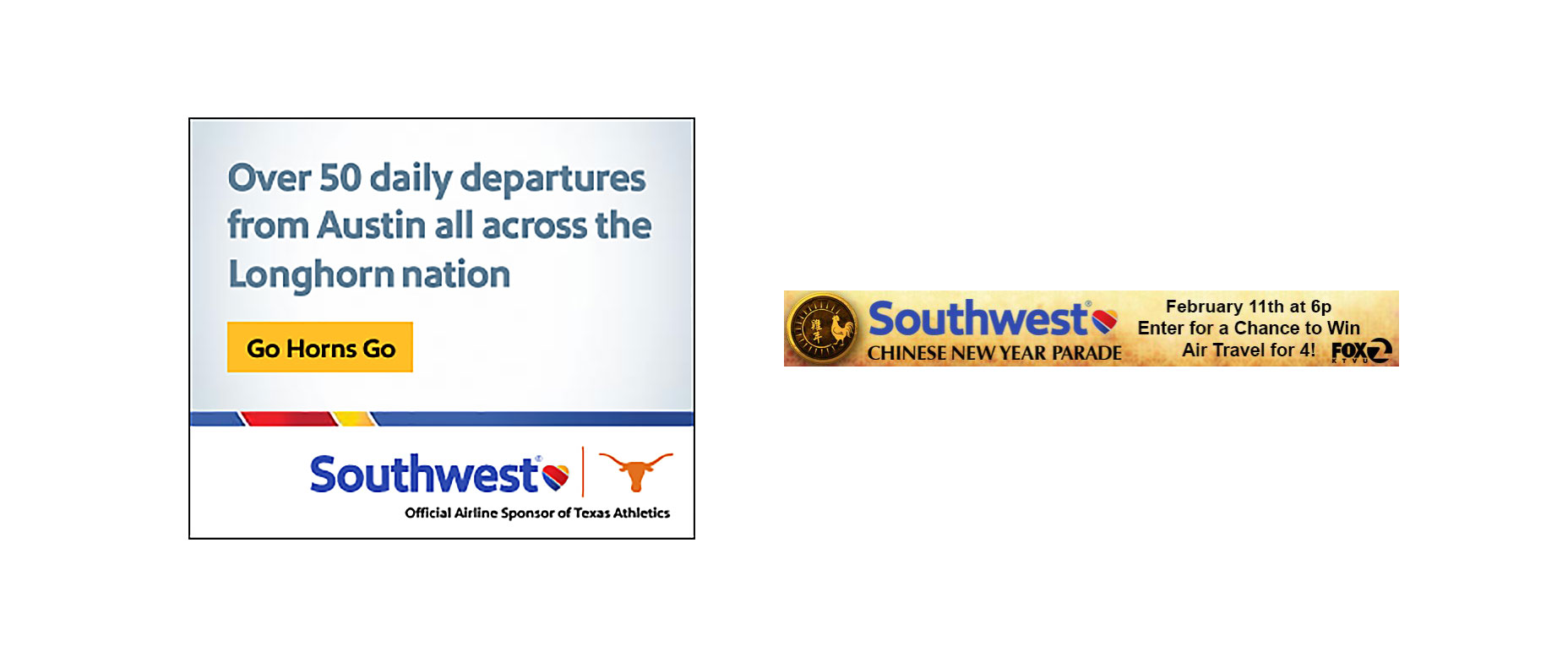
Here’s an advert from Southwest targeting consumers living in Austin, Texas. This banner hits on three points of personalization and localization. Their advert shows the state’s national stadium, and it also has the state, city, and nickname of Texas to catch the customer’s eye. During the Chinese New Year, they leveraged the national Asian holiday to set up a sweepstake (lead generation campaign) to win free flights for four people. You can personalize an advert based on what you know about the audience, the geo-location of that audience, or by tagging in relevant seasonal holidays or current pop culture trends.
Color
There are two things you need to consider when choosing the right colors for your client’s banners: brand colors and color psychology.
Brand colors: these are the colors used by your client on their website, logo, and other marketing materials.
Color psychology: this is the effect certain colors have on our minds; different colors have been proven to evoke various emotions in the human brain.

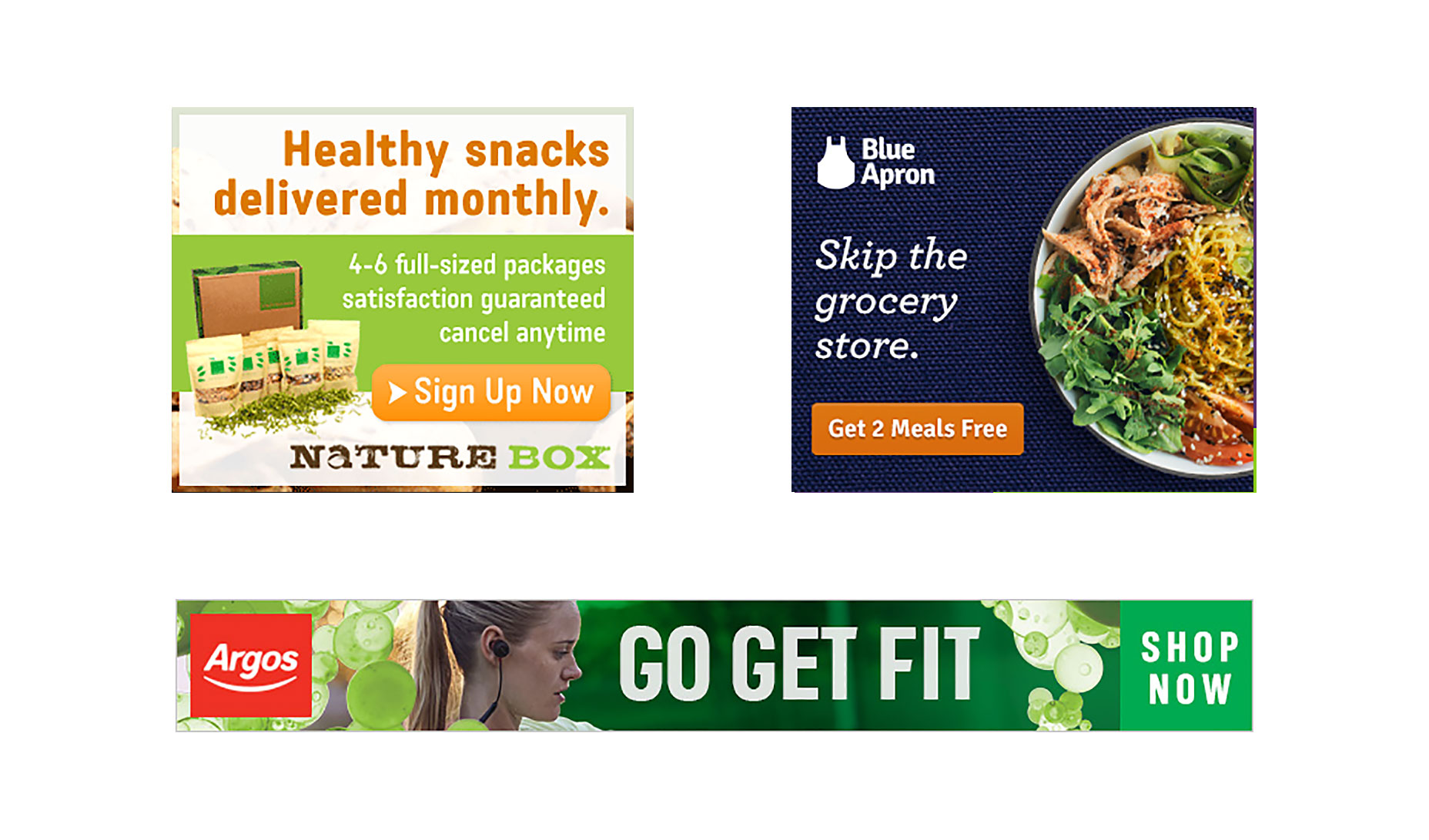
For example, the color green is known to relax us and is often the color used to indicate an environmentally friendly approach. This color psychology has been leveraged to full effect by Nature Box who use green as the primary color of their advert.
Blue Apron is another food brand that promotes healthy eating with one of their USPs being that there is no food left over. However, unlike Nature Box, they tend to focus more on their brand colors (blue) than color psychology.
Sticking to their brand colors, Blue Apron are still able convey the message of healthy eating by using relevant images.
Argos, whose brand colors are red and white, also plaster their fitness related advert with the color green to further empathize their message of health.
Brand Colors or Color Psychology?
There is no right or wrong answer. Look at your client’s past adverts and view the colors and images they used so you can keep their brand consistent across all platforms.
This should also be discussed before work begins so you know the parameters that you can work within.
Words and Imagery
Words and images go hand in hand. The image should further emphasize the text and the text should further emphasize the image.

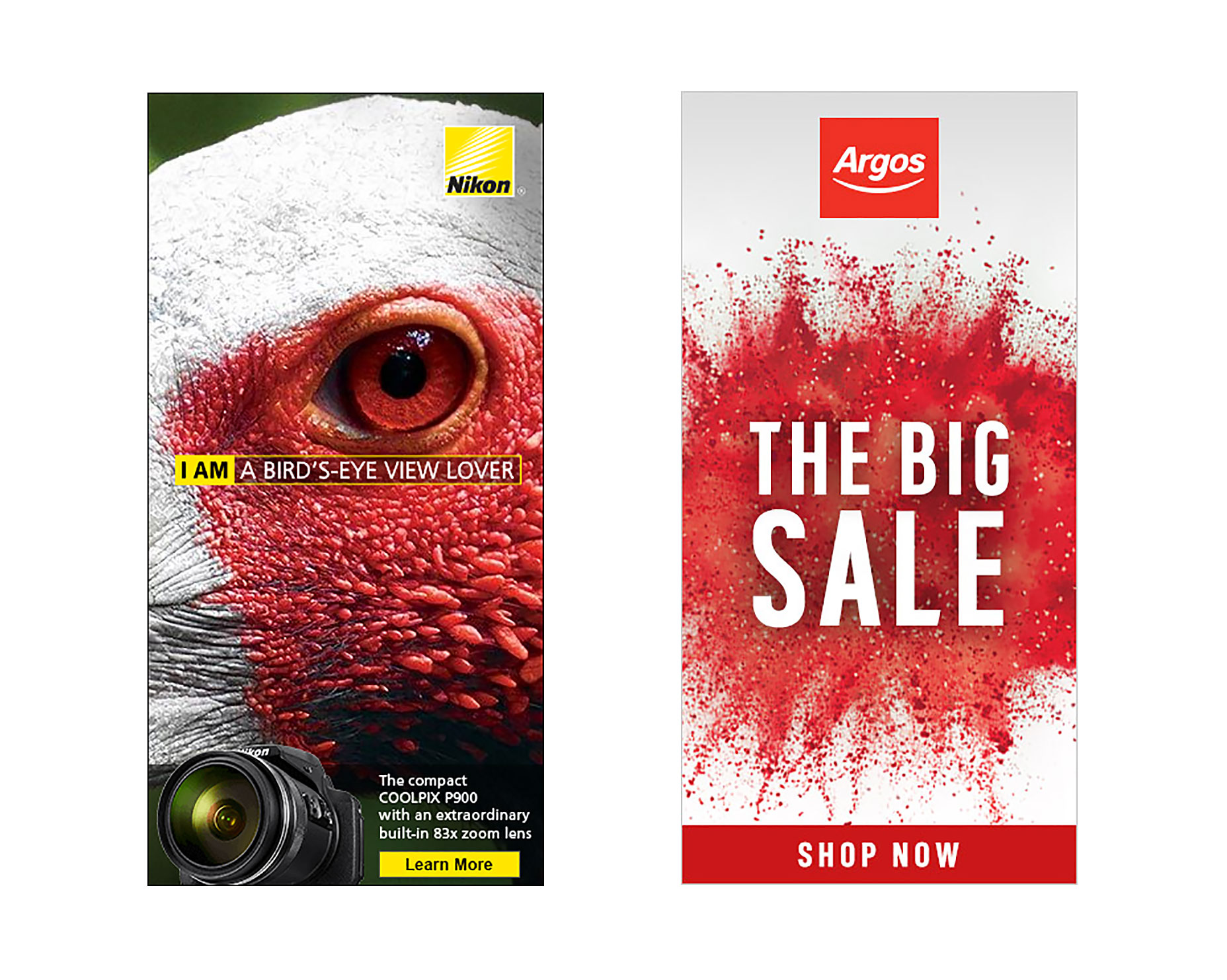
Take this Nikon banner advert as the perfect example. It uses images and word psychology to portray how powerful their camera is. Birds are known for their great vision, with many having the ability to see for miles. The text “I am a bird’s-eye view lover” is reinforced with the image of the bird as the focal point of the advert. At the bottom of the advert is a small call to action, which showcases the camera’s power with a built-in 83x zoom lens. You can get creative when mixing words with images, and you needn’t limit your image choices to your client’s product range.
Argos, who were running a huge sale, used the words “THE BIG SALE” with a colorful red explosion in the background. Notice that when they don’t focus on health, they have gone back to red (brand color) – a color which has also been proven to increase urgency.
During the communication stage of your project, ask your client what words they would and would not like mentioned in their adverts. Certain brands want to retain their hard-to-obtain and luxury status and avoid using words like discount, free, sale, or save. Some may not want you to use cartoon graphics or certain animation effects because it may damage their band.
Calls to Action
Not every advert you create will need a call to action, but most will. A call to action must be easy to see and match the page the user is sent to.
When using call to actions, you must analyze the page you’re sending traffic to in order to create the base of your advert.
To reach your client’s objective of securing a sale, signing up to their website, or reading a blog post, you need the user to stay on their website once they click the advert. Customers may leave directly after clicking if there is no ad scent, that is the experience they see on the website is totally different from the advert banner they viewed.

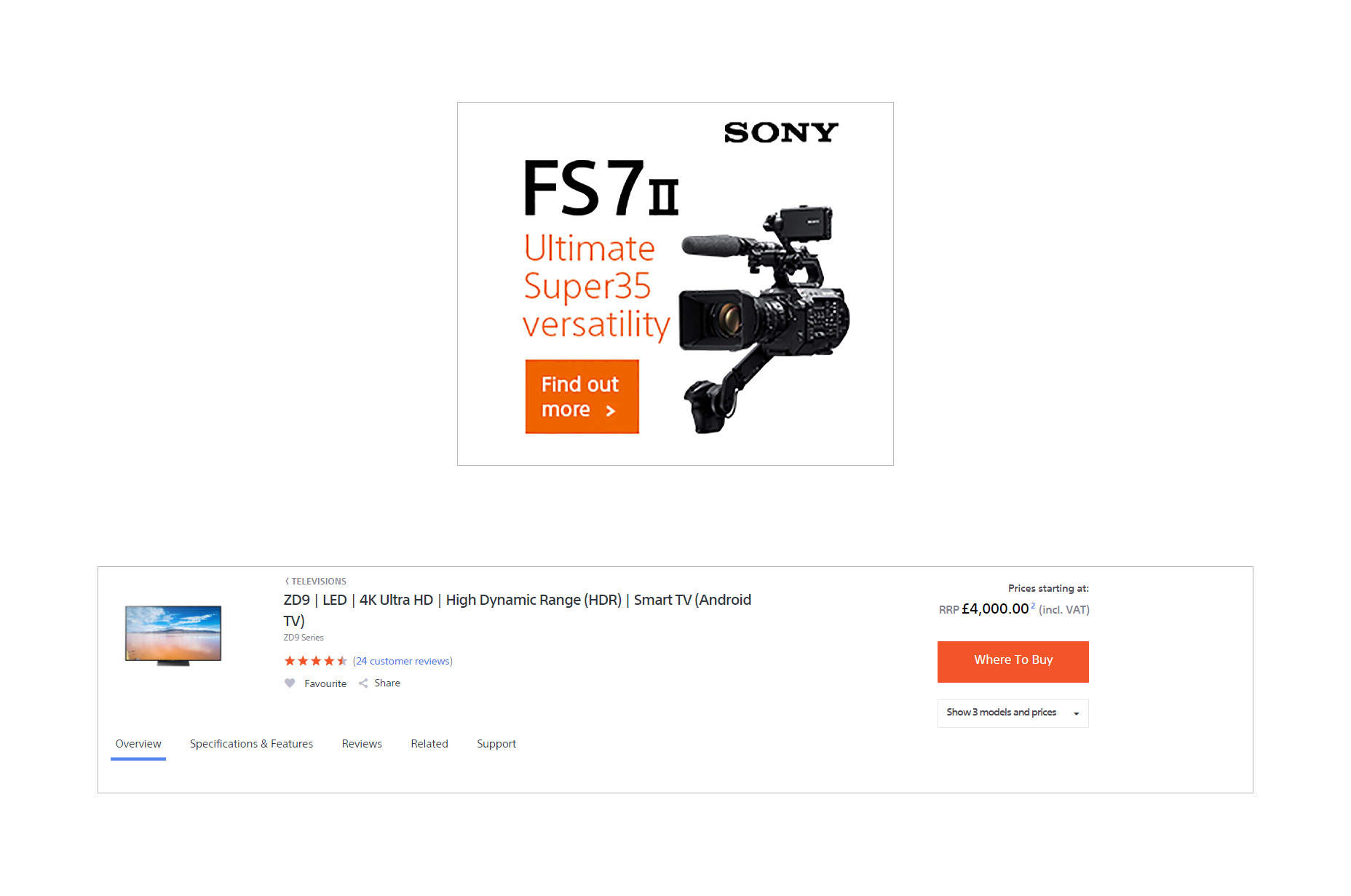
Sony’s banner ads and website have a strong ad scent as they use the same color, font, and white space in both their advert and website.
Call to actions should also pass the squint test.
The squint test is a simple way to detect whether your call to action stands out or not. To perform the squint test, take three steps away from your monitor, squint your eyes, and if you cannot clearly spot the call to action button, your call to action needs to be adjusted.

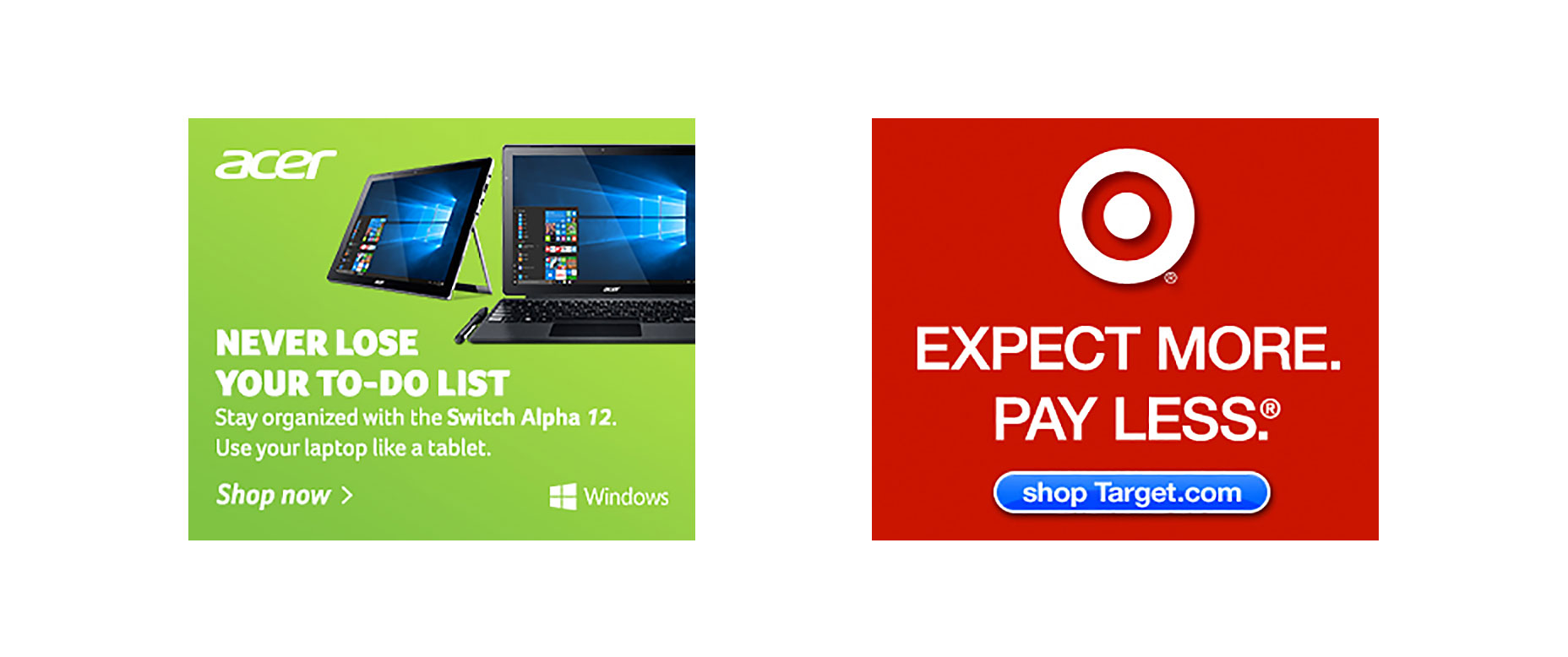
Here’s an Acer advert. Does it pass your squint test? Nope, ours neither. The entire background is green and it’s hard to identify where the call to action is as nothing in that advert is popping out urging us to click.
What about Target’s advert leading users to their online shop? Does this pass your squint test? Yes, we can see it too.
To create a clear call to action button, ensure it stands out from the background and, if possible, use a unique color that hasn’t been used in the image.
Position the button away from the feature image and let it breathe so it can stand out more. Most call to action buttons are directly underneath the image and text, as the customer first consumes the content and is then presented with a decision to click or not.
You will rarely see the call to action button at the top of the advert with the text and image at the bottom or at the left of an image.
Promotions and Offer-Based Banners
The primary objective for your clients will be to win more business, and most will do this by offering some type of offer or discount on their products.
As a designer, you may not have data on your client’s bestselling products or most viewed item, and you may end up choosing a product image that you think looks good but actually doesn’t sell that well.
As a creator of images, one of your tasks should be to learn more about your client’s customers and products. The difference between showing their bestselling item and an item that hardly anyone buys can be huge for click-through rates and conversions.
The more data you have, the better you can choose product images to reach the client’s desired goal.
Animation
As websites become more flexible, there are dozens of widgets and pieces of content that attracts the human eye. In most studies, animation banners always outperform static banners, but they can also end up annoying the user and devaluing your client’s brand if done incorrectly.
While you want customers to click your banners, you don’t want to turn your banners into what we call ‘eye-bait’ (similar to click-bait). Eye-bait is when you use contrasting background colors or fast flashing images for the sole purpose of getting users to view your advert when on a website.
As a general rule of thumb, the background of the image should not change color, only the text or images on that page should.
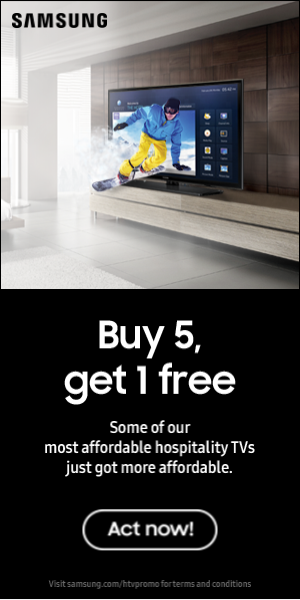
The best animation adverts lead the customer through a quick story as can be seen by this Samsung advert.

It first reveals the product and our eyes focus on it; then comes the text that redirects us to the second part of the story. Finally, we’re shown the call to action button which jumps out at us telling the user’s subconscious mind that the next appropriate action is to click and learn more.
| LAST DAY: The Gibon Font Family – A Complete Comic Book Lettering Kit – only $12! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/06/how-to-design-banners-that-clients-will-love/


 Cat pictures and GIFs make the web go round. That much is obvious to anyone who has used the web at all in the last couple of decades. But cats aren’t just great content. They’re great companions for those of us too busy to take care of dogs.
Cat pictures and GIFs make the web go round. That much is obvious to anyone who has used the web at all in the last couple of decades. But cats aren’t just great content. They’re great companions for those of us too busy to take care of dogs. Every CSS developer should
Every CSS developer should 








 There are definite right and wrong ways to design navigation menus. This basic part of a website is often overlooked in the design process and it shows in terms of usability.
There are definite right and wrong ways to design navigation menus. This basic part of a website is often overlooked in the design process and it shows in terms of usability.









 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 























