 As the saying goes, a picture is worth a thousand words. Human beings are highly visual creatures able to process visual information almost instantly—90 percent of all information that we perceive and that gets transmitted to our brains is visual. A single image can convey more to the observer than an elaborate block of text. Furthermore, in lots of cases a fairly complex idea can be easily conveyed with just a single still image. This happens because human brain is able to recognize and understood an image faster than text copy.
As the saying goes, a picture is worth a thousand words. Human beings are highly visual creatures able to process visual information almost instantly—90 percent of all information that we perceive and that gets transmitted to our brains is visual. A single image can convey more to the observer than an elaborate block of text. Furthermore, in lots of cases a fairly complex idea can be easily conveyed with just a single still image. This happens because human brain is able to recognize and understood an image faster than text copy.
Photos have long remained companions of good interfaces, but more recently it’s possible to notice an increased interest in using illustrations. This happens for the reason: Illustrations give designers more freedom for creative effects and more control over image choices, both with content and technical details.
In this article we’ll define what ‘illustration’ means in term of user interface design and how it can be used to improve user experience.
The Essence of Digital Illustration
Historically, the verb “illustrate” used to mean “to clarify.” In modern graphic design, illustration becomes a working functional element. Illustrations became a tool for communication. The aim of illustration is to enlighten, to clarify, to deliver the message by means of visual elements. Where words can tell you something; illustration can show you something. To make the illustration functional, the image should be easily recognizable and the information it transfers should be decoded similarly by different viewers.
Here are some instances where illustrations are able to bring value to design and users…
1. Homepage Illustrations
Good web design has a significant impact on potential customers. People judge a company based on the quality of a website, whether that’s fair or not. User perception is what really matters. As a result designers constantly try to find new ways how we can improve the experience for visitors. And just like in the real world, first impressions rely heavily on visuals. This is where illustrations enter the scene.
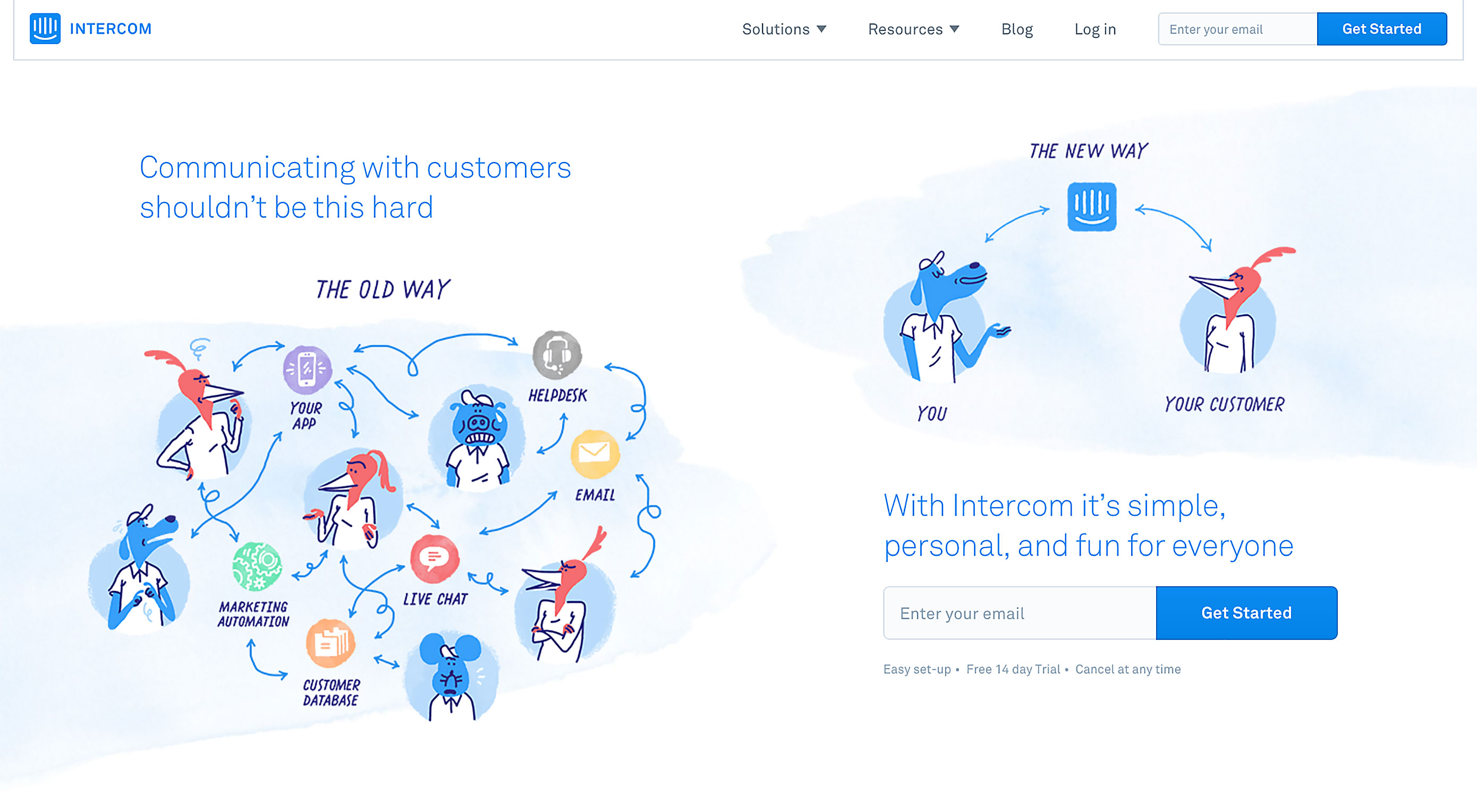
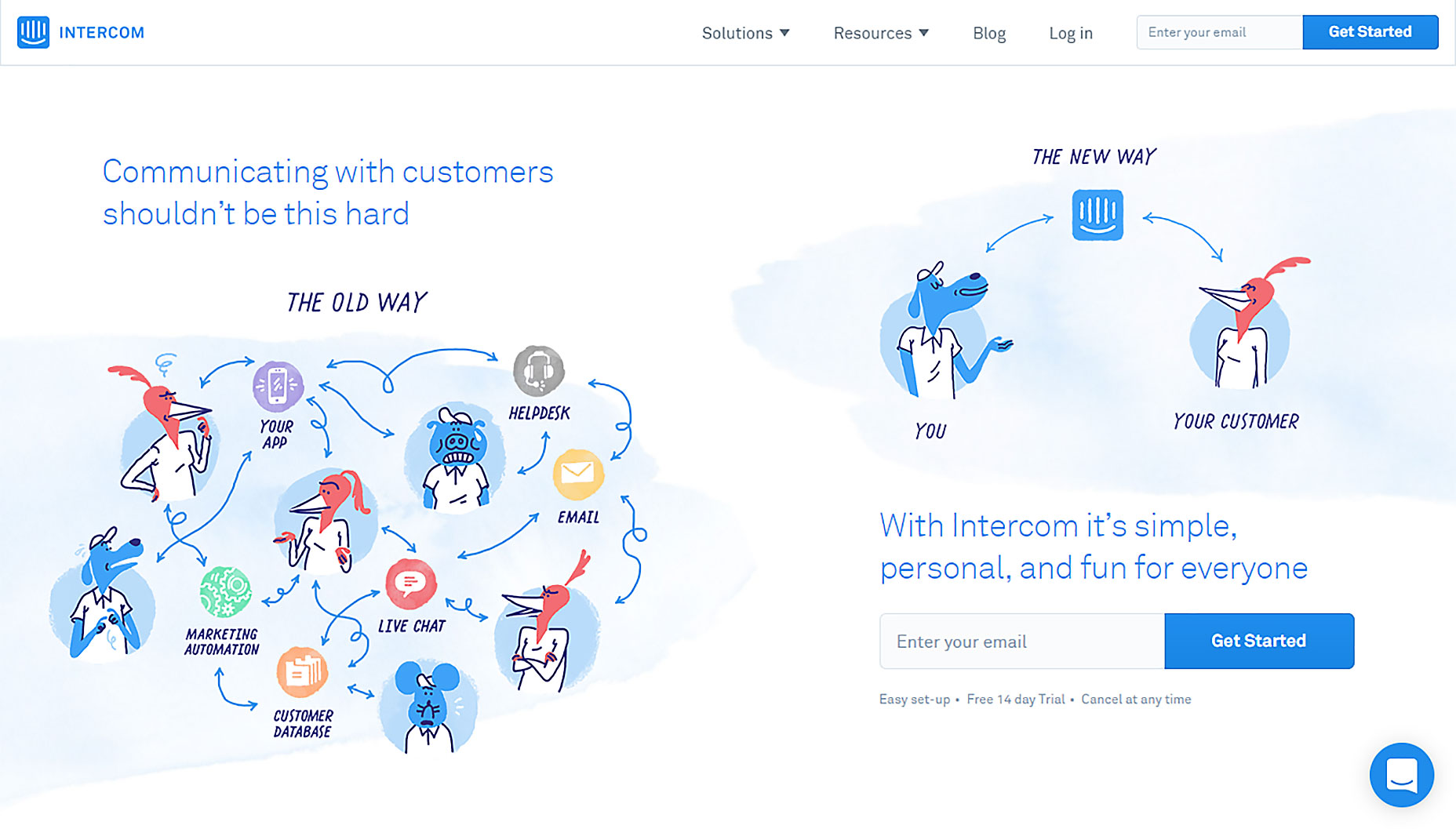
Homepage illustrations are able to create more artistic feel to the whole website. They appeal to users’ imagination to establish a stronger personal connection with the user. Using unique custom-made illustrations can distinguish you from the crowd and create a better brand recall.
Illustrations help Intercom create a very personal connect with users.
2. Mascots
Mascots are those little characters that are able to make your product more authentic, trustworthy and engaging. Mascots create a connection between the user and the app/website: they bring life to the interaction process, keep users’ attention and become the memorable element of user experience. This is a great way to get people engaged.
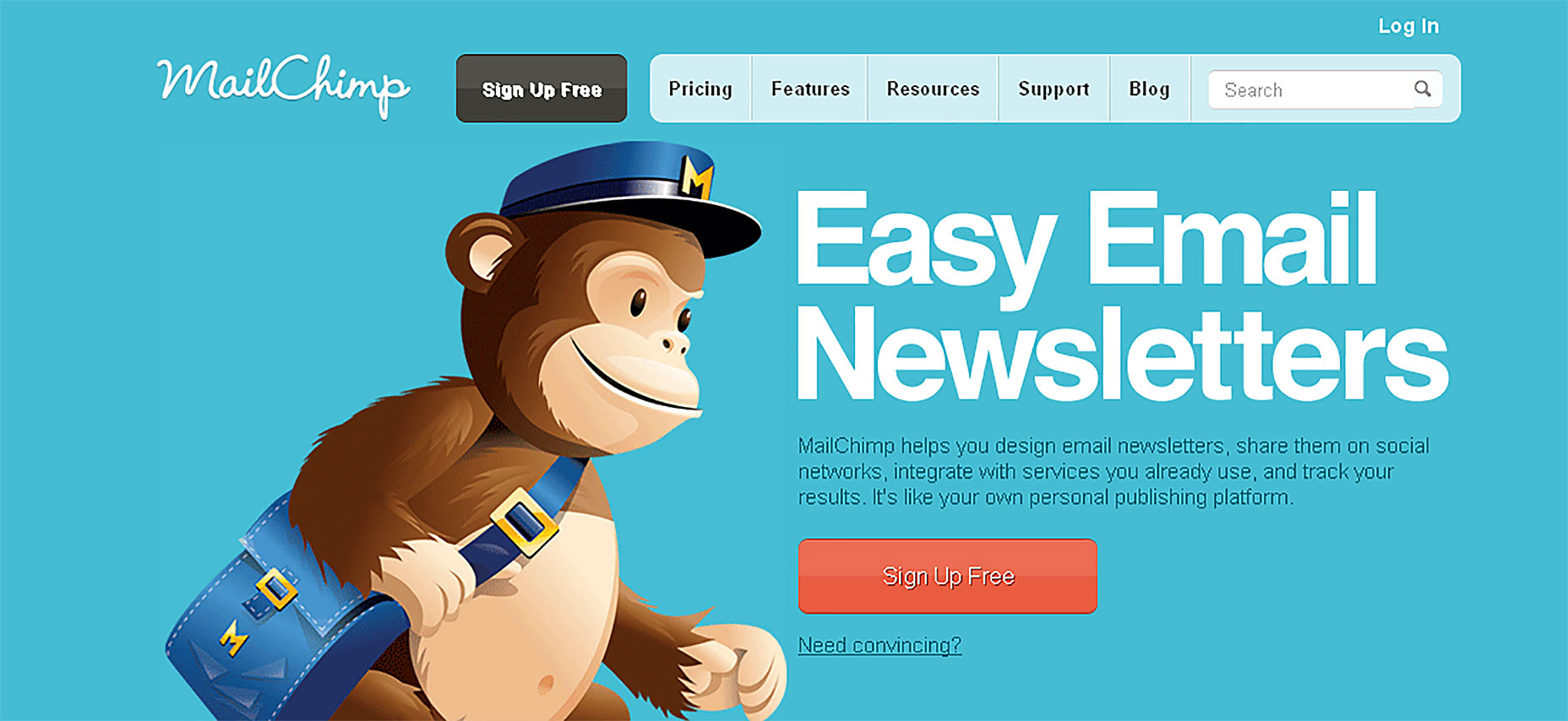
Probably the most popular example of how a mascot can help to improve the user experience is the email newsletter service Mailchimp. Freddie, the friendly chimp of Mailchimp, appears on every page, taking in a different role, to either draw attention to a certain element or to crack a joke in order to make the user feel better.
Good mascots provide the solid basis for positive user experience.
3. Illustrations for Onboarding and Tutorials
Illustrations provide visual aid. They are able to clarify messaging by boiling down concepts into easily-understood visuals. Pictures speak louder than words—and make the experience go faster. That’s why illustrations are so popular for onboarding and tutorials.
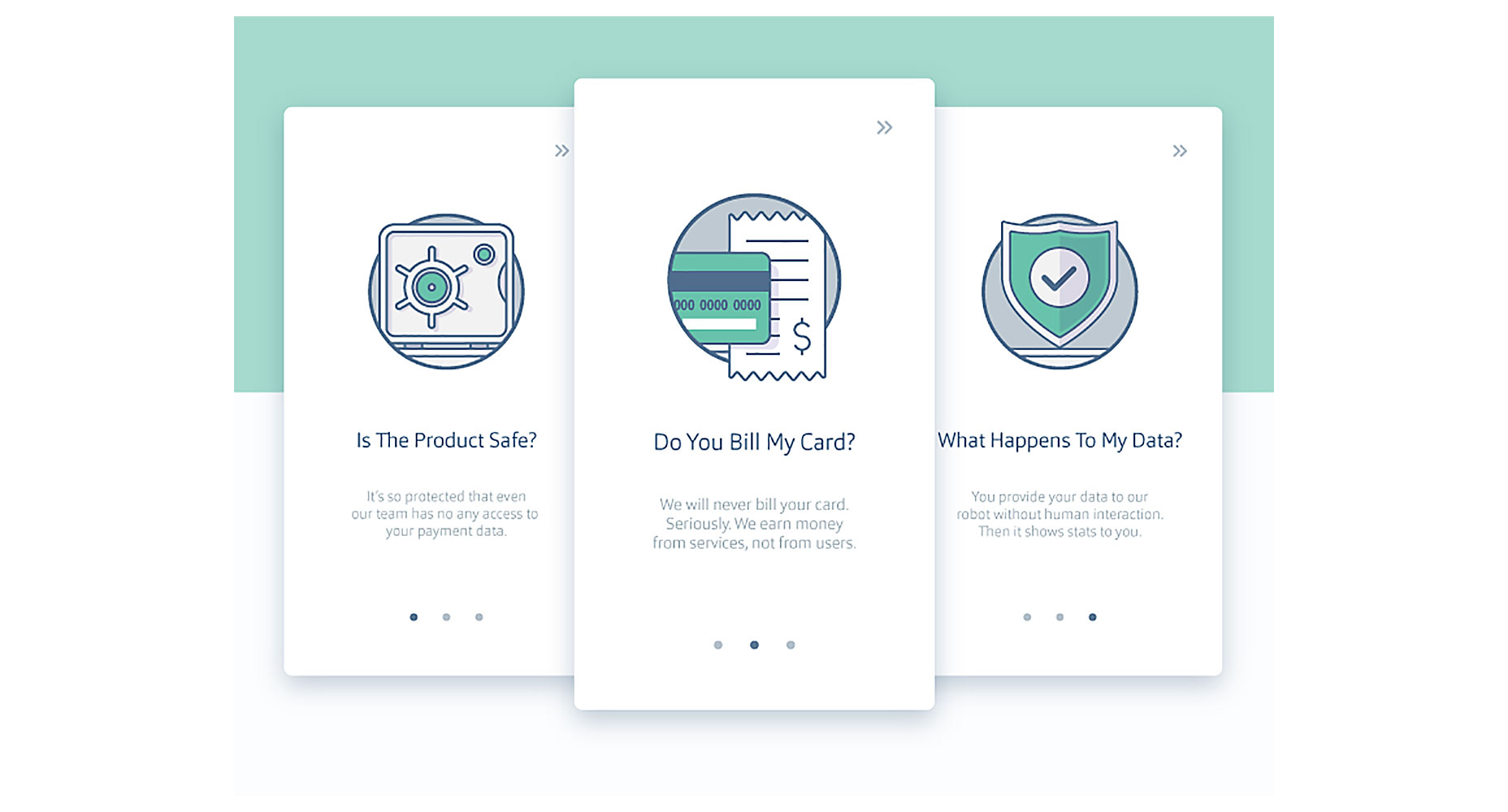
Onboarding screens introduce the key features or benefits of app to the user. Illustration used during onboarding provides context, adds clarity, or leads the user to their next step. When combined with a minimal interface, illustrations can really help deliver the key message without too much copy.
Image credit: Ramotion
An engaging and interactive onboarding automatically invokes the users interest in the app at the initial step. It makes the user happy and feel eager to start using the app. Animations and illustrations have always gone hand-and-hand.
Using illustrations you can transform a long and boring tutorial into an interesting and joyful experience. An instruction manual with images is easier and faster to understand than a lengthy explanation. Even apps/sites that don’t incorporate the drawn style throughout still can use cartoons for instructions and tutorials.
4. Illustrations for Reward Screens
We all familiar with rewarding experience from video games: almost every video-game has a set of achievements or trophies that are gained by completing a set of criteria. The phrase “Achievement Unlocked” has almost become synonymous with progression or successful completion. But why is rewarding so valuable for us? The answer is simple: it makes the interface experience feel like there’s a human on the other end, not a computer.
Rewarding is a truly emotional interaction: positive emotional stimulus builds a sense of engagement with the user. People forgive the app’s shortcomings when you reward them with positive emotion.
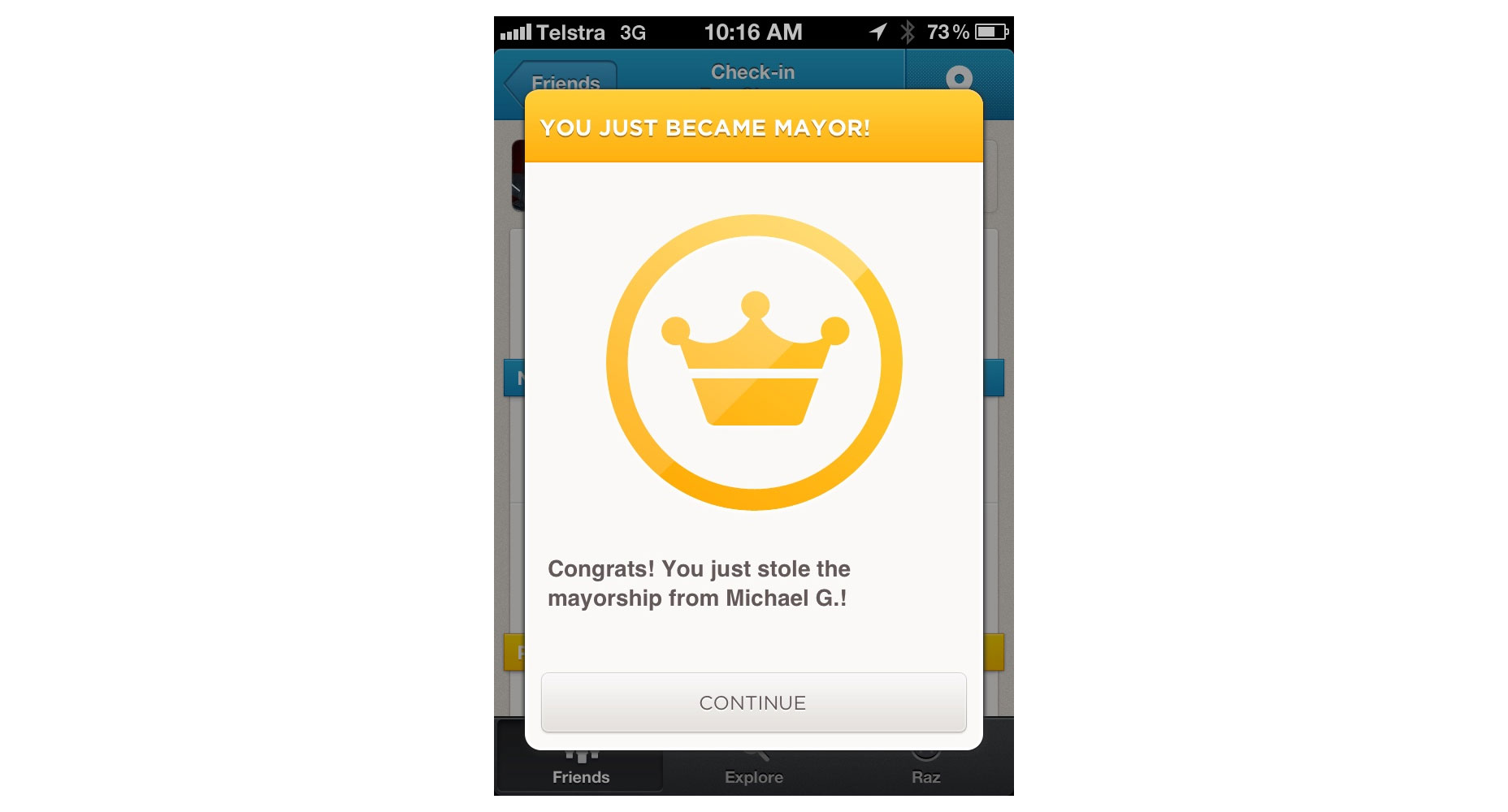
A Mayor’s badge on Foursquare. This type of Illustrations creates delight and a joyful experience.
Success state is a great place to show that you care about your users. Reward the user with an animation when they accomplish personal goals. For example, when a user reaches inbox zero, create deeper engagement with app features using animation.
Conclusion
Illustration is a powerful and important tool for enhancing user experience and making interface both attractive and efficient. While there’s no hard or fast rule on using illustration in your design, it’s important to keep in mind one thing: keep illustrations useful. Ultimately, any illustration should provide a deeper understanding of your product or brand.
| LAST DAY: 57 Handcrafted Fonts, 230 Textures & 100s of Design Extras – only $29! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/06/4-smart-ways-to-use-illustration-in-ui-design/




No comments:
Post a Comment