 It’s no real secret that the size of web pages is increasing. We’re adding more and more assets, slowing down sites, and ruining user experience.
It’s no real secret that the size of web pages is increasing. We’re adding more and more assets, slowing down sites, and ruining user experience.
But even though we’ve identified the problem, we still won’t take responsibility. Instead, we lean on coders to streamline their output—we ask then to drop useful libraries like jQuery, just because it saves us 80kb. Meanwhile, we’re designing layouts with 1mb images.
If we’re serious about making our sites fast (and we should be), if we’re serious about improving UX (and we should be), if we’re serious about boosting SEO (and we should be), then we need to do something about the real culprit: images.
Images are by far the biggest bloat on sites. And due to the type of images they suit, JPGs are the biggest bloat on the web.
Today we’re going to introduce 14 of the best JPG compression tools, and publish the results of our tests to find the best.
If you just want to know which of these services performs best, scroll to the bottom.
14 Top JPG Compression Tools
We’re comparing these tools for their ability to compress JPGs, because JPGs feature the most complex data, and so are most likely to contribute to site bloat. Some of these tools will also compress other file formats, like PNG.
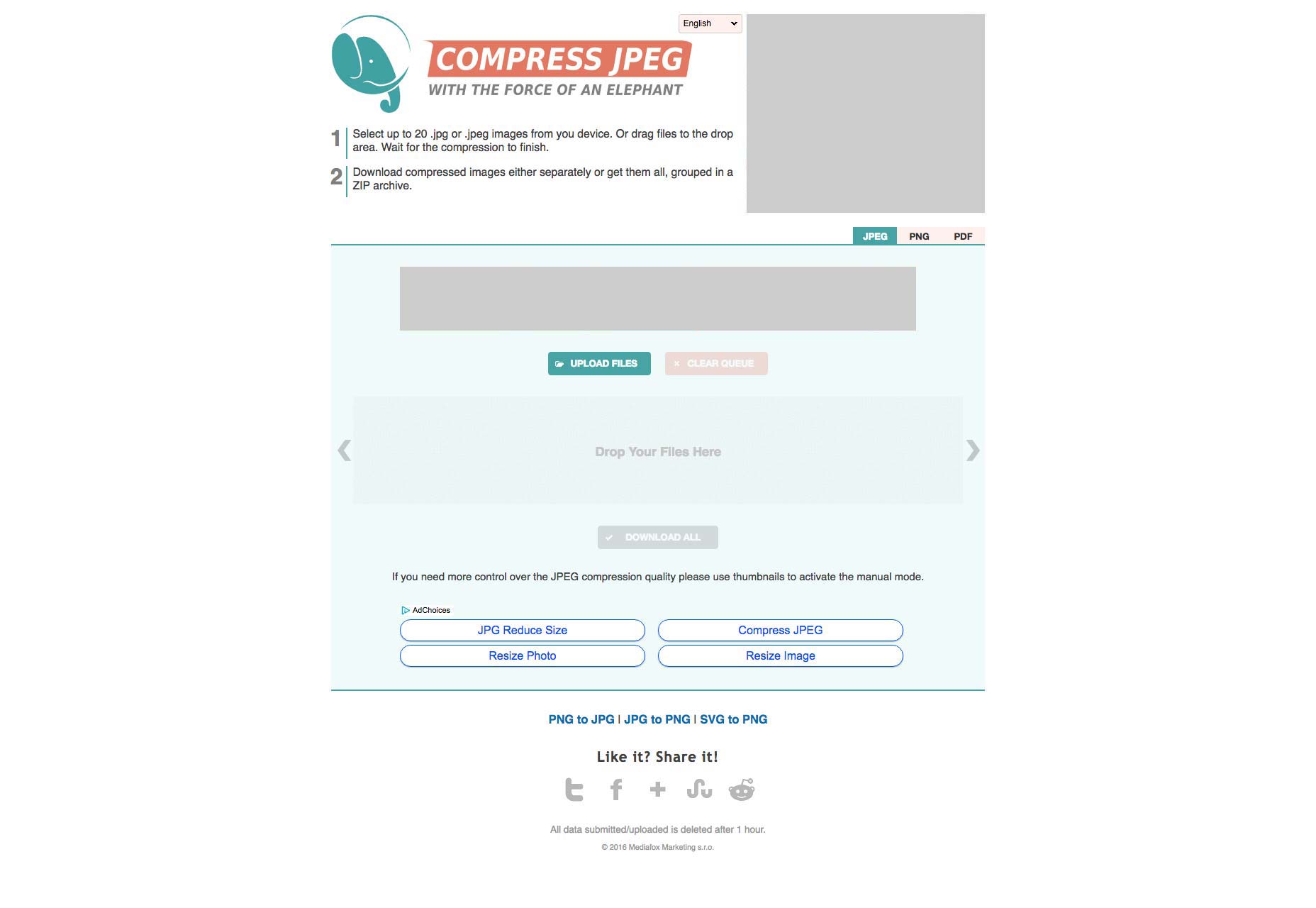
1. Compress JPEG
Limitation: Maximum 20 files at a time
Cost: Free
Compress Jpeg is a pretty standard service that’s making its money out of advertising. There’s very little feedback as you compress images, it gives you a percentage, and when complete tells you how much it saved as a percentage, but progress isn’t obvious which can be difficult if you’re compressing a lot of images.
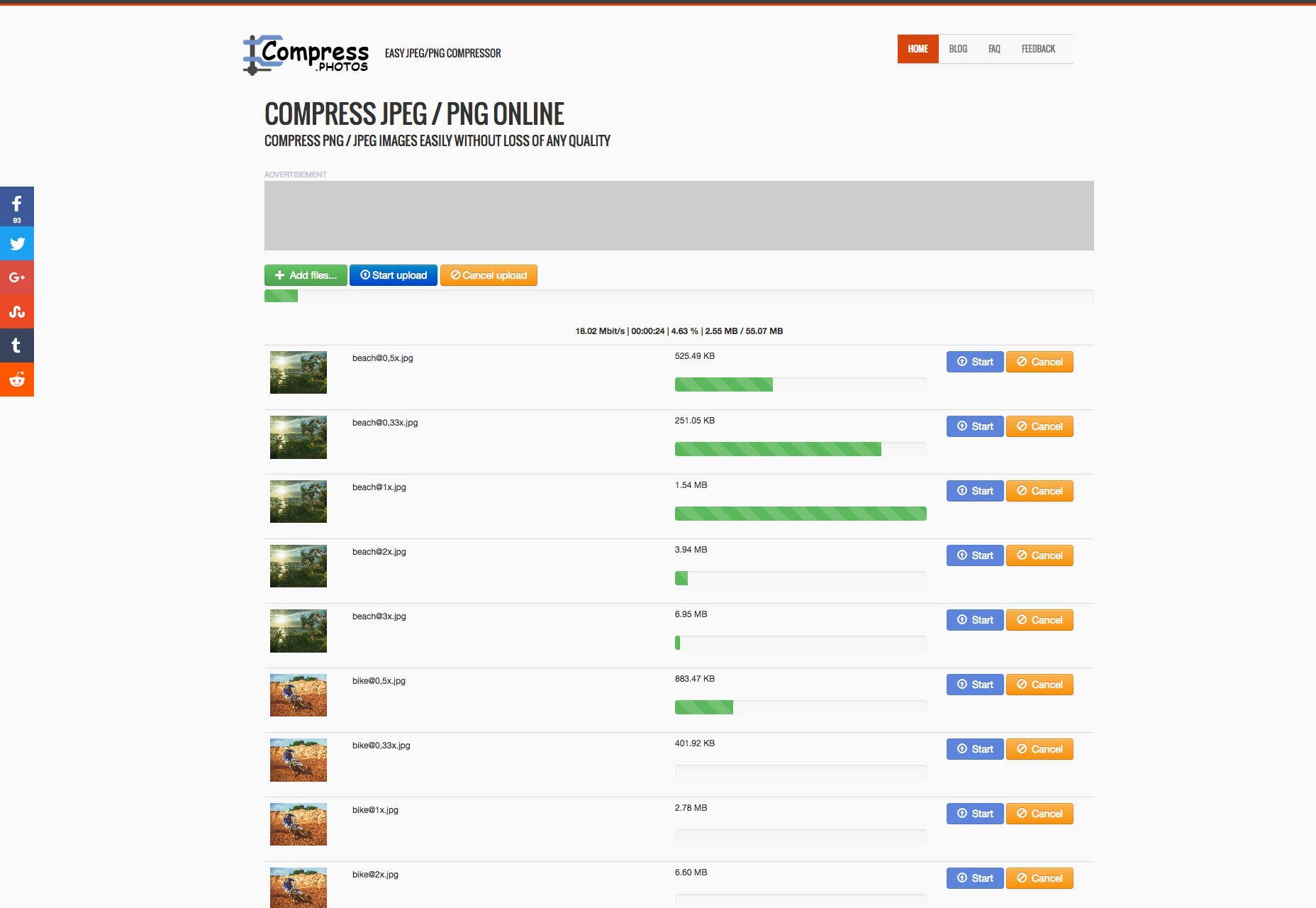
2. Compress Photos
Limitation: Maximum 50Mb per image
Cost: Free
Compress.photos is another free site that supports itself with advertising. You have to be careful not to get hijacked by a dark-pattern advert. Click “Add Files” then “Start Upload”. A good range of progress bars gives you the original size of the image you’re compressing and the change in filesize.
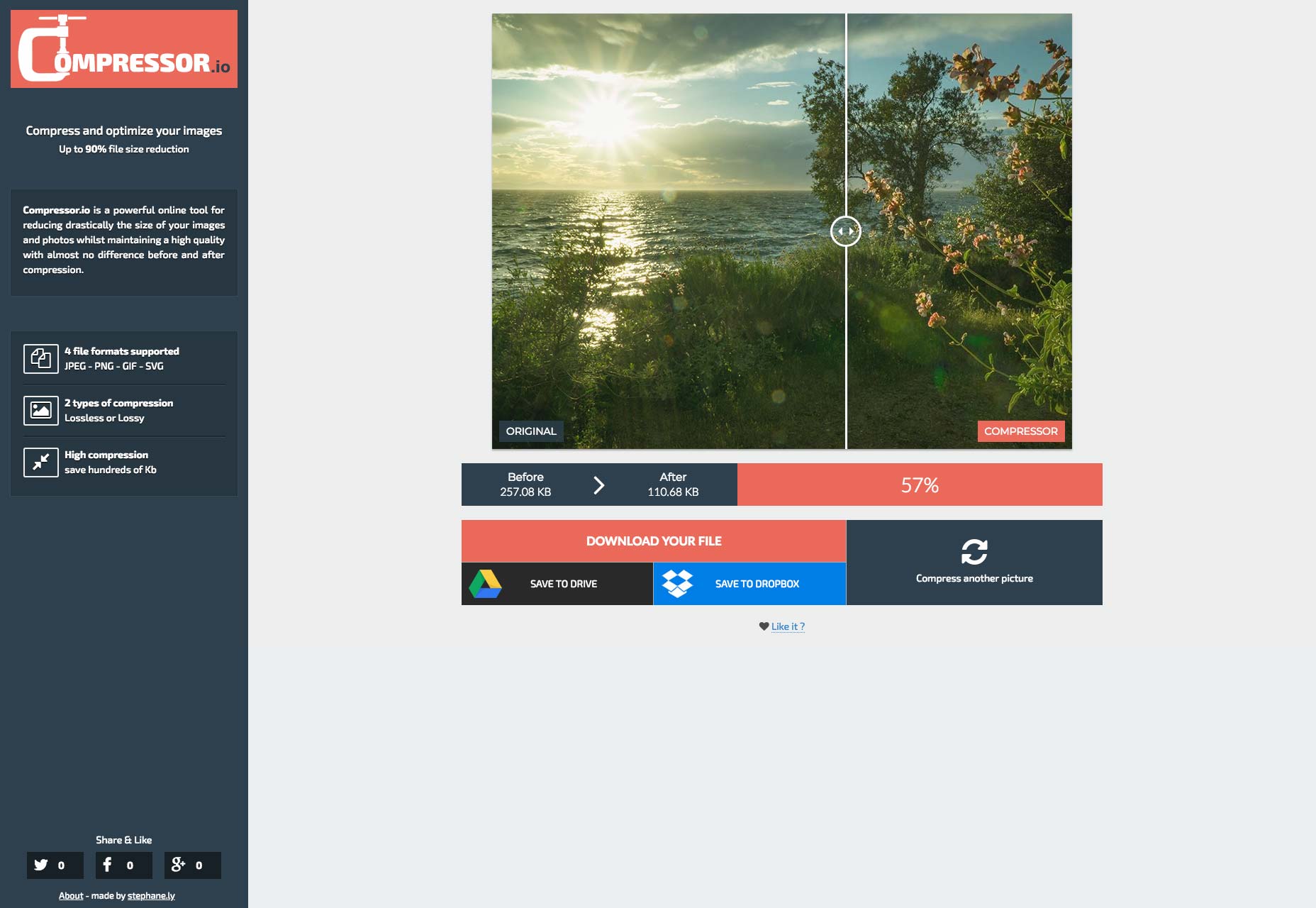
Compressor
Limitation: Maximum 10mb per image
Cost: Free
Compressor offers more options—it can handle JPG, PNG, GIF, and SVG, and features lossless or lossy compression. Compressor has a 10mb max file size limit, so it failed to compress two of our test files. The UI is nice to use, but it’s one file at a time, which makes it very slow to use for batches of files. Looking very closely at one of our files there’s a small amount of noise generated that isn’t evident in images optimized by the other tools.
GiftOfSpeed
Limitation: One file at a time
Cost: Free
GiftOfSpeed offers numerous tools for compressing your website, but for comparison purposes we’re only interested in the JPG compression tool. Again, this is a manual tool, meaning you’ve got to manually compress each individual image one at a time. It offers a nice option of changing the level of compression, but unless you’re experienced it’s a case of trial and error to find the best setting.
iLoveImg
Limitation: None
Cost: Free
iLoveIMG is another free tool that’s offering more options than just image compression. You can resize, crop, or rotate images. You can also turn different formats into JPG, or convert JPGs into PNGs or GIFs. iLoveImg feels like a tool for amateurs that want to make changes to snaps from their phone.
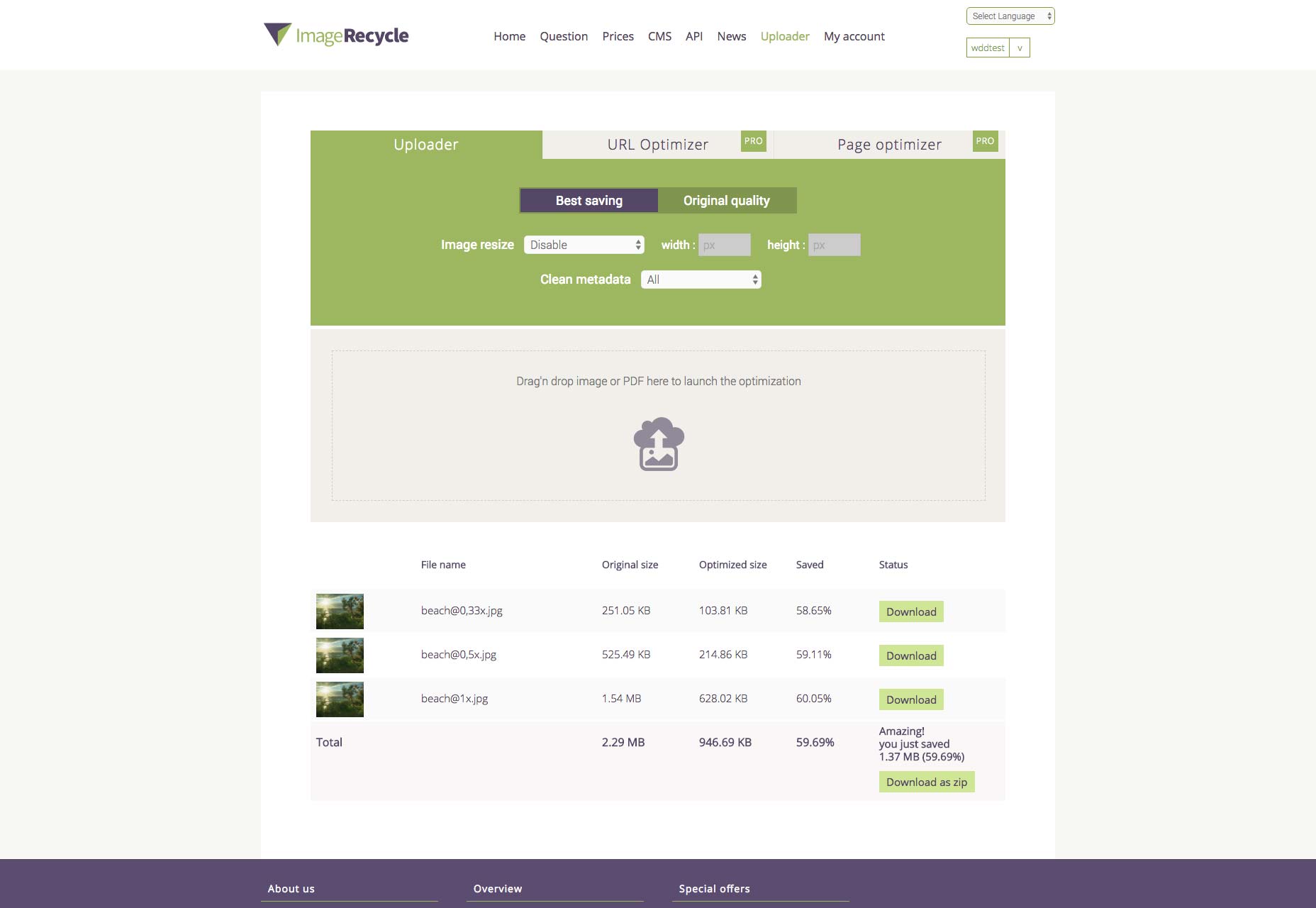
ImageRecycle
Limitation: None
Cost: From $10 per 10,000 images
ImageRecycle is a paid tool, so we expected it to be better than the free options. (We tested using the free trial.) It was a little buggy when we tried the multiple file upload—it may be better to upload one file at a time—but you can download them together as a batch. ImageRecycle wouldn’t allow us to compress the final file as the tests exceeded their trial quota, considering how many of these tools are free, that’s unfortunate.
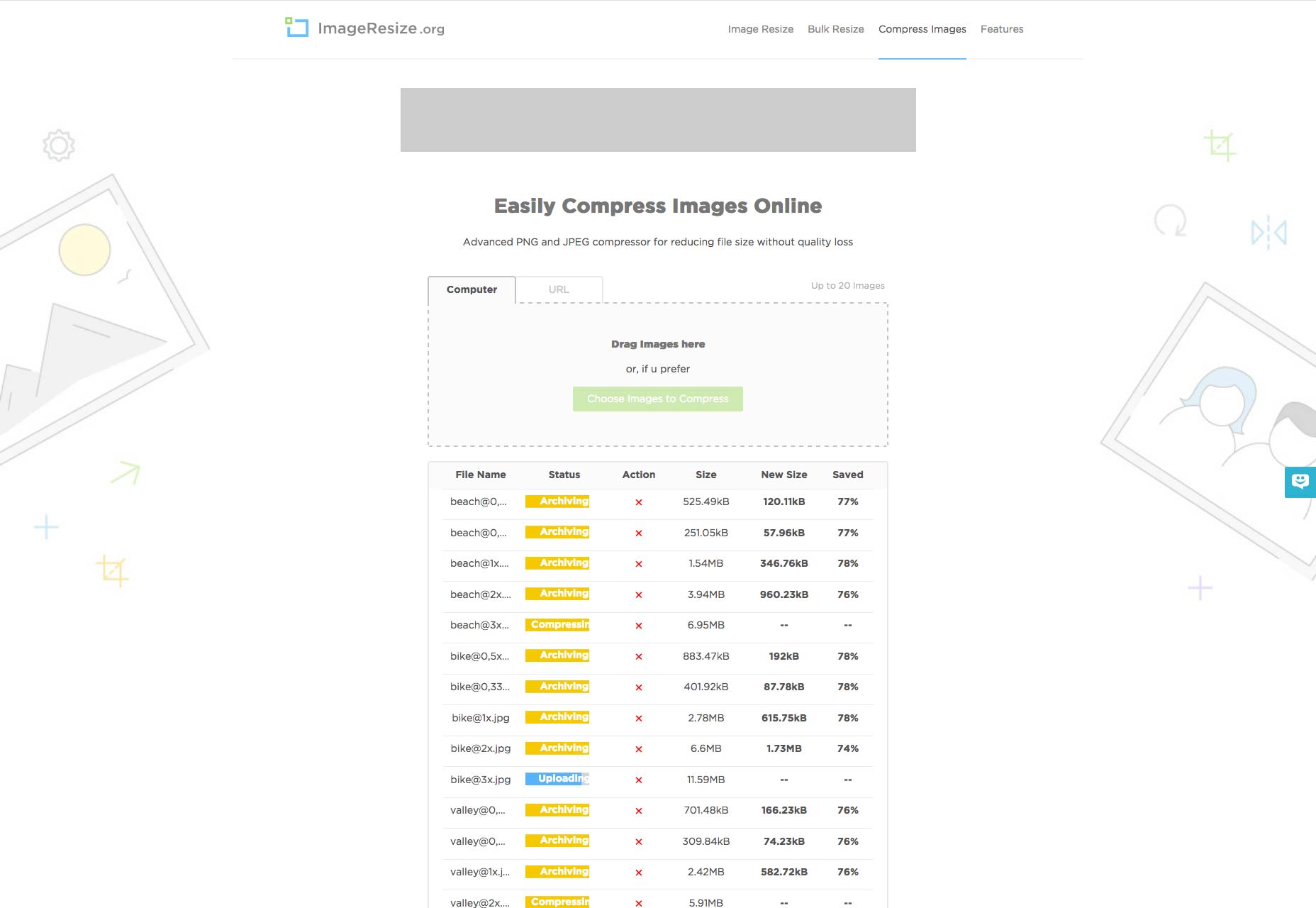
ImageResize.org
Limitation: Up to 20 images
Cost: Free
ImageResize.org is a free tool that’s ideal for people who want to edit images but don’t have an app like Photoshop. You can drag and drop images onto ImageResize.org’s UI, or supply an online URL for the image you want to compress.
ImageSmaller
Limitation: Max 50mb per image, one at a time
Cost: Free
ImageSmaller is a simple script that allows you to compress JPG or PNG images. There is a maximum file upload of 50mb, and you can only upload one image at a time. ImageSmaller also supports itself with advertising, and you have to be careful not to click on a dark pattern advert when using the UI.
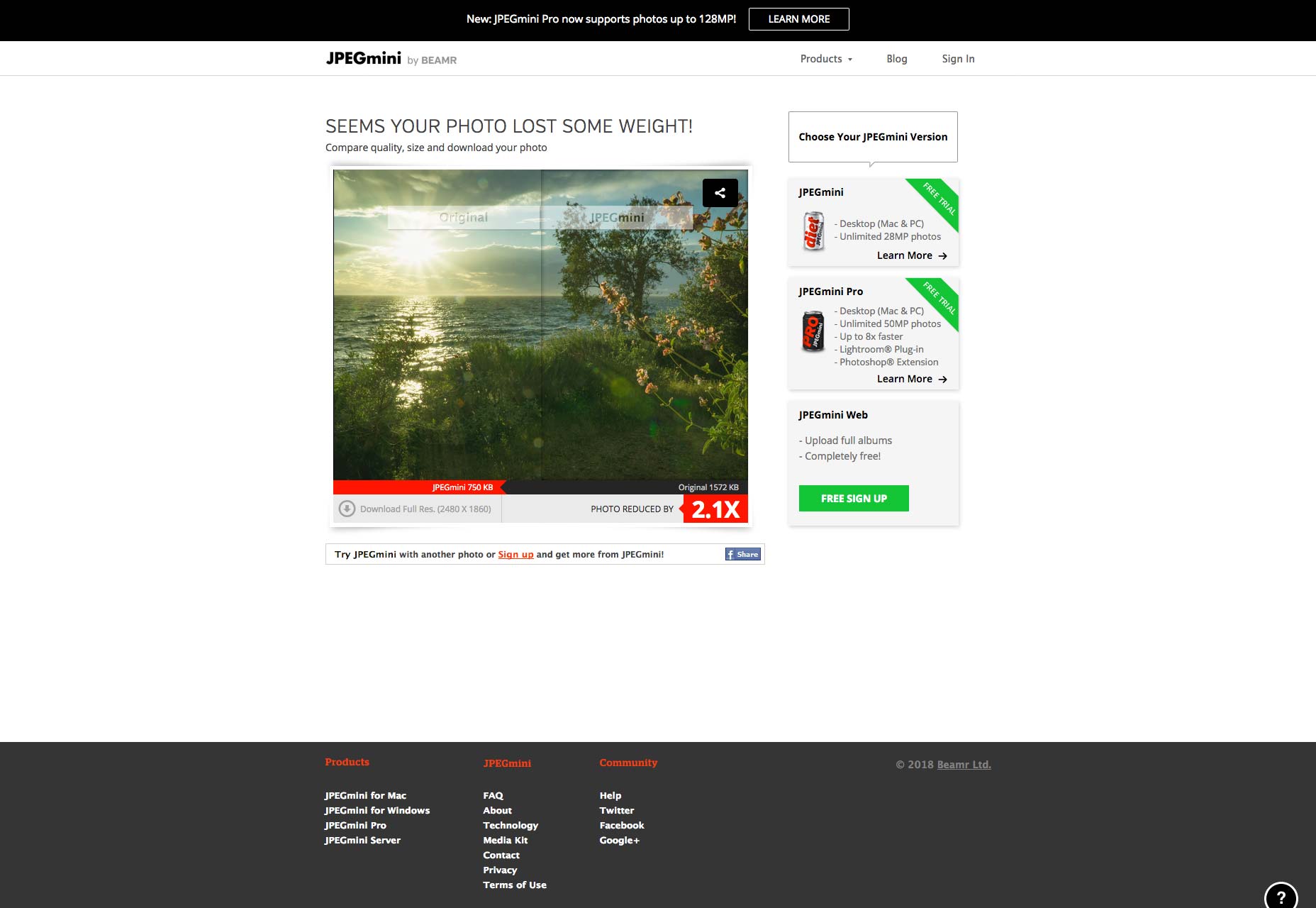
JPEGMini
Limitation: Maximum 128mb per image
Cost: Free (with premium options)
JPEGMini is geared towards an Adobe Lightroom/Photoshop plugin. There’s a free online version that enables whole album uploads, which is what we tested. You have to wait for a while, and there’s no visual feedback on progress, and we found the UI confusing. One surprisingly useful feature is that JPEGMini emails you when your files are ready, so you can go do something else while it works.
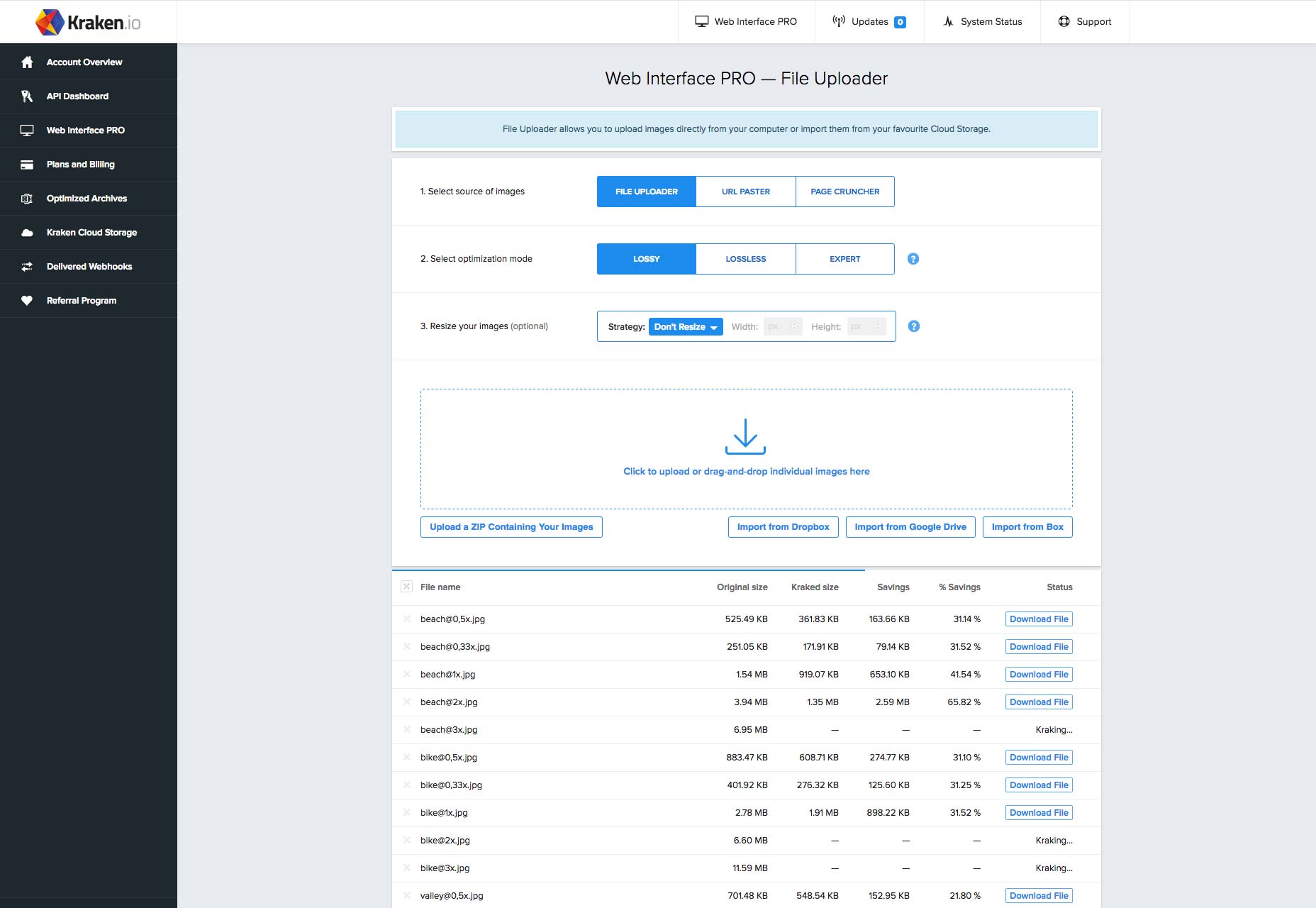
Kraken
Limitation: None
Cost: from $9
Kraken is one of the most professional feeling tools in this list. The free version has plenty of options, and the pro version of Kraken has even more. Every pro version of Kraken comes with 100mb of trial data, (which is what we used to test). The UI was easy to use, and well designed. It feels like a premium service.
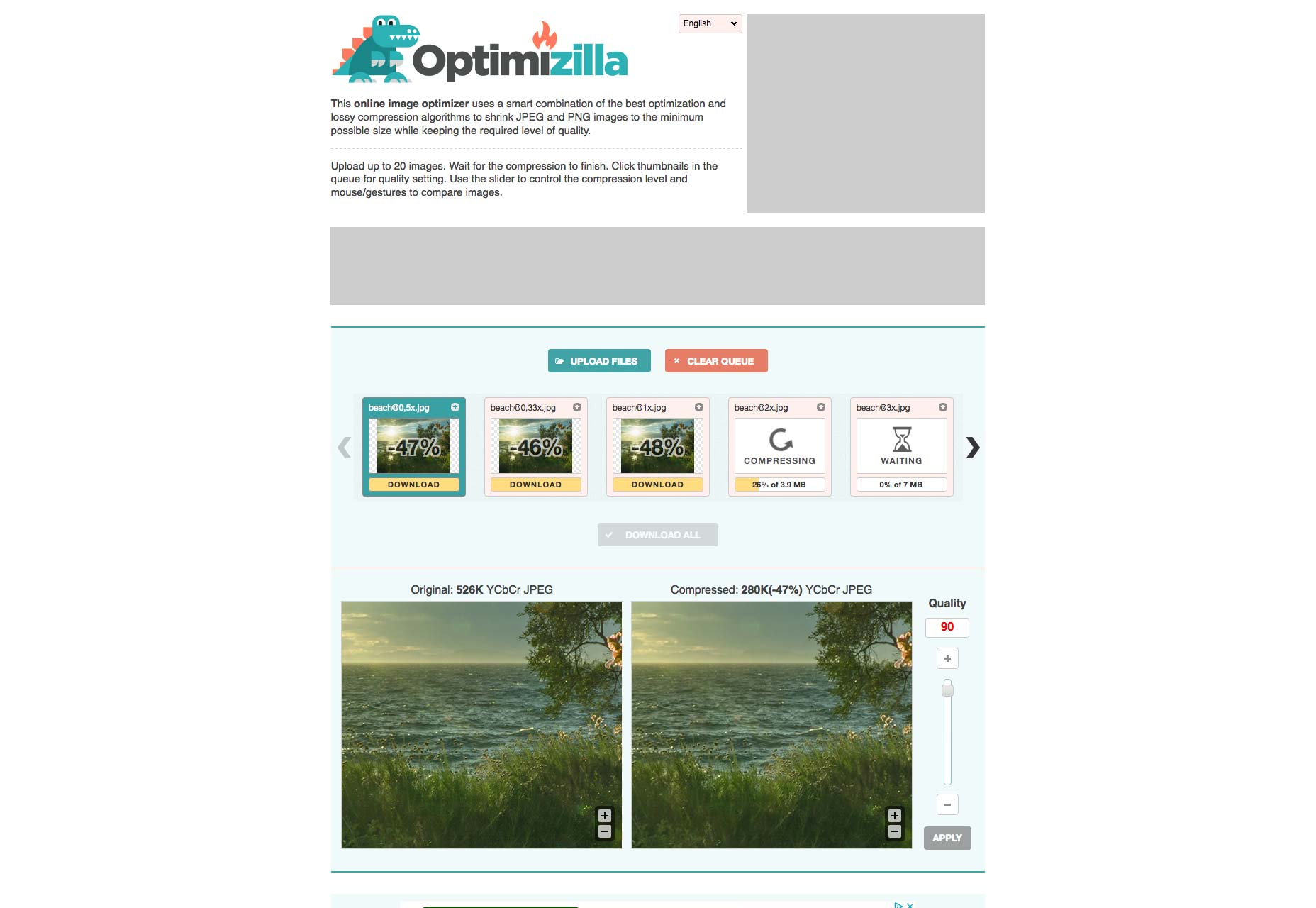
Optimizilla
Limitation: 20 images at a time
Cost: Free
Optimizilla is a really simple site. Just drag your photos onto the drop area, and then watch them upload. Click the download all button at the end to download a zip. Of the free options on this list, Optimizilla feels like the best user experience.
Shortpixel
Limitation: Maximum 50 images at a time
Cost: From free
Shortpixel is geared towards its WordPress plugin that automatically compresses any images that you upload to your media library. There is a 10mb image restriction unless you create an account, once you do the restriction is lifted. The free account has a 100 image quota, and premium options are available. Unexpectedly, in our test, the image with the smallest image dimensions resulted in a larger file size than the next size up!
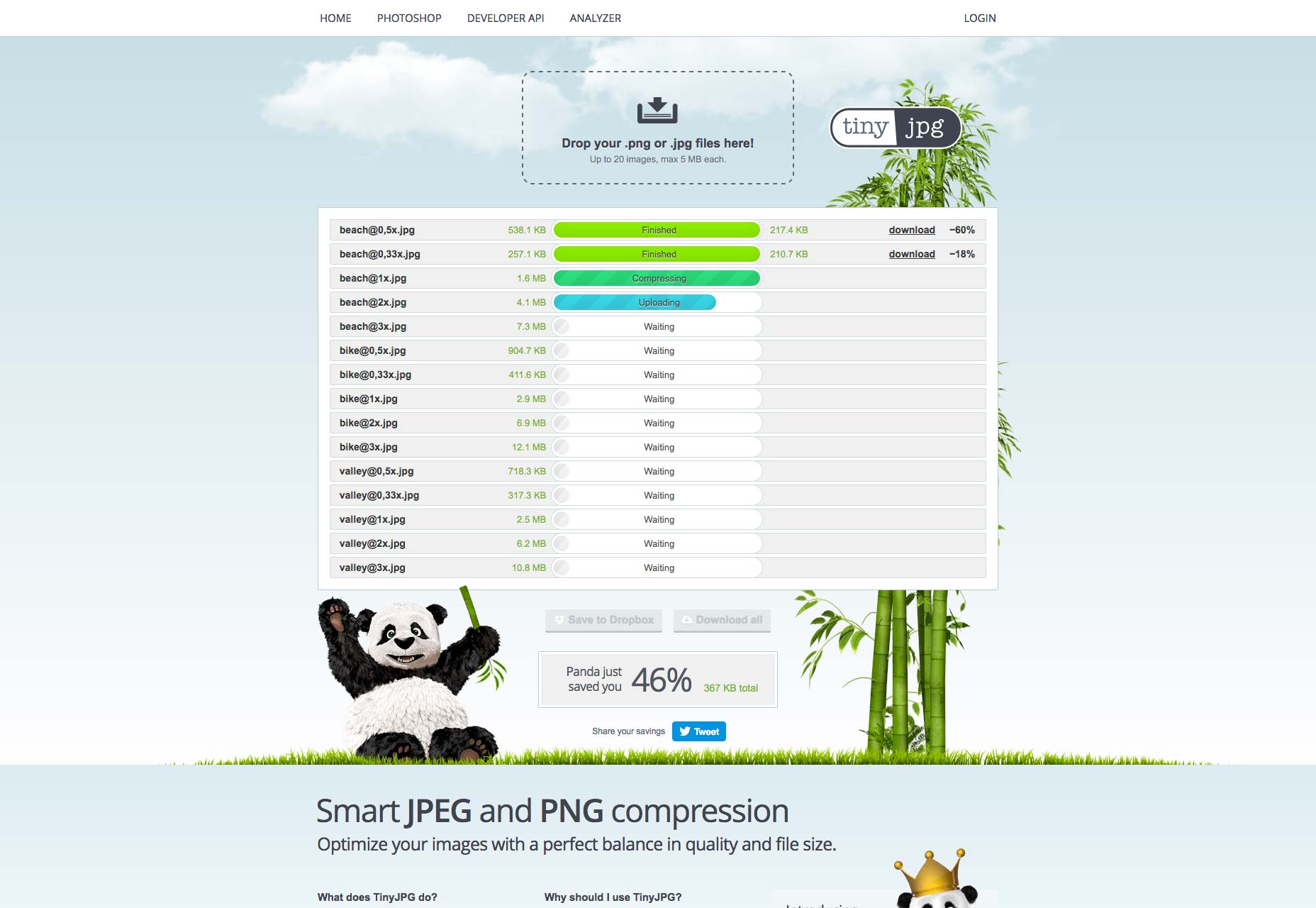
TinyJPG
Limitation: Maximum 5mb per image, maximum 20 images at a time
Cost: Free
Who doesn’t love a Panda? TinyJPG has a companion TinyPNG site, which is nice to know. There is also the Go Pro option, for just $25 per year, that will upgrade you to a 25mb limit, plus you’ll get hugs from George the Panda.
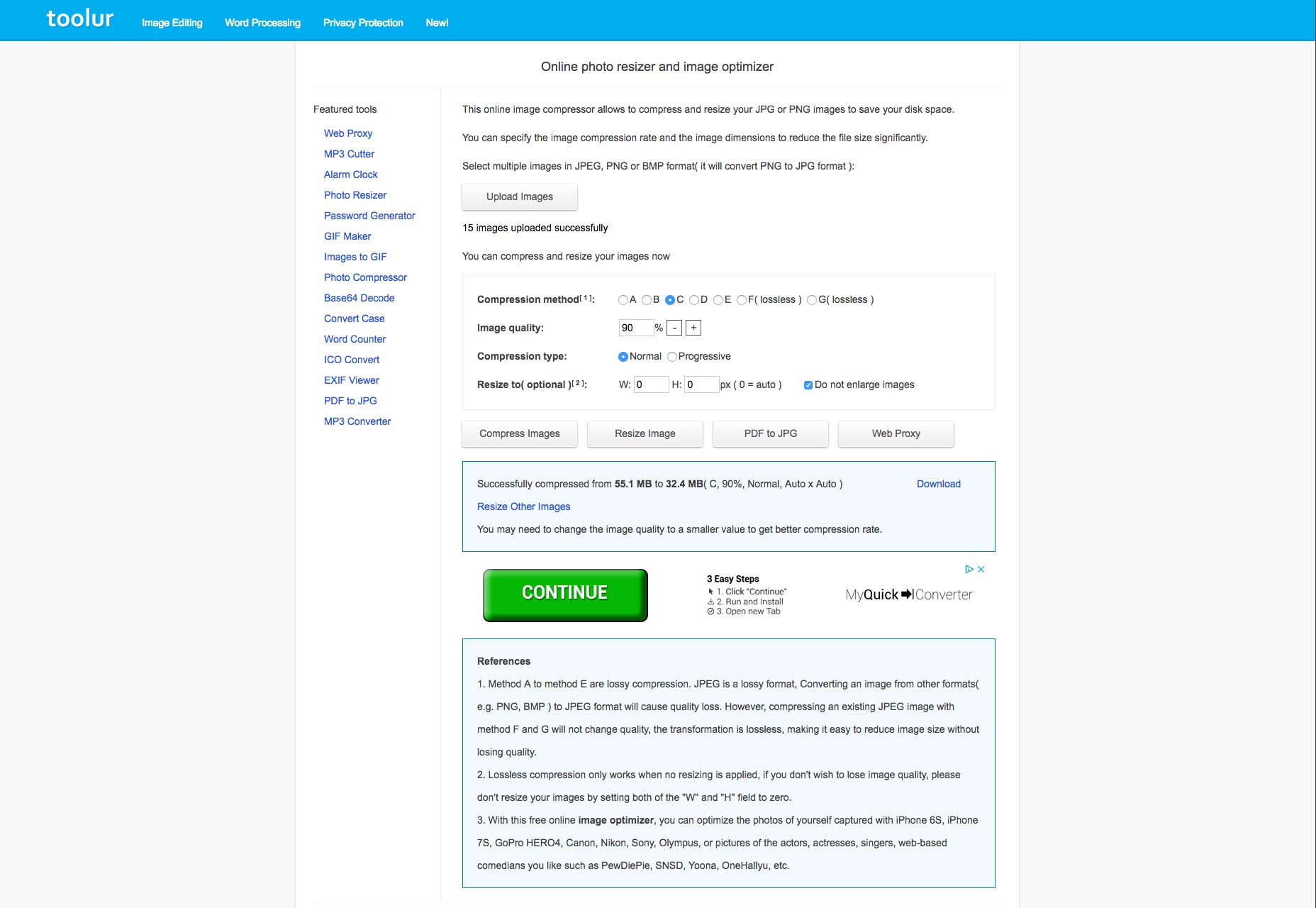
toolur
Limitation: Maximum 25 images, maximum 30mb per file
Cost: Free
Toolbar is an interesting tool, because despite being free, it has a lot of options. You can specify 7 different compression methods, alter image quality, change the compression type, or resize the images. When testing, we left everything at the default but it’s good to know that you have some flexibility. Unfortunately they decided to include some weak blackhat SEO on their page.
The Results
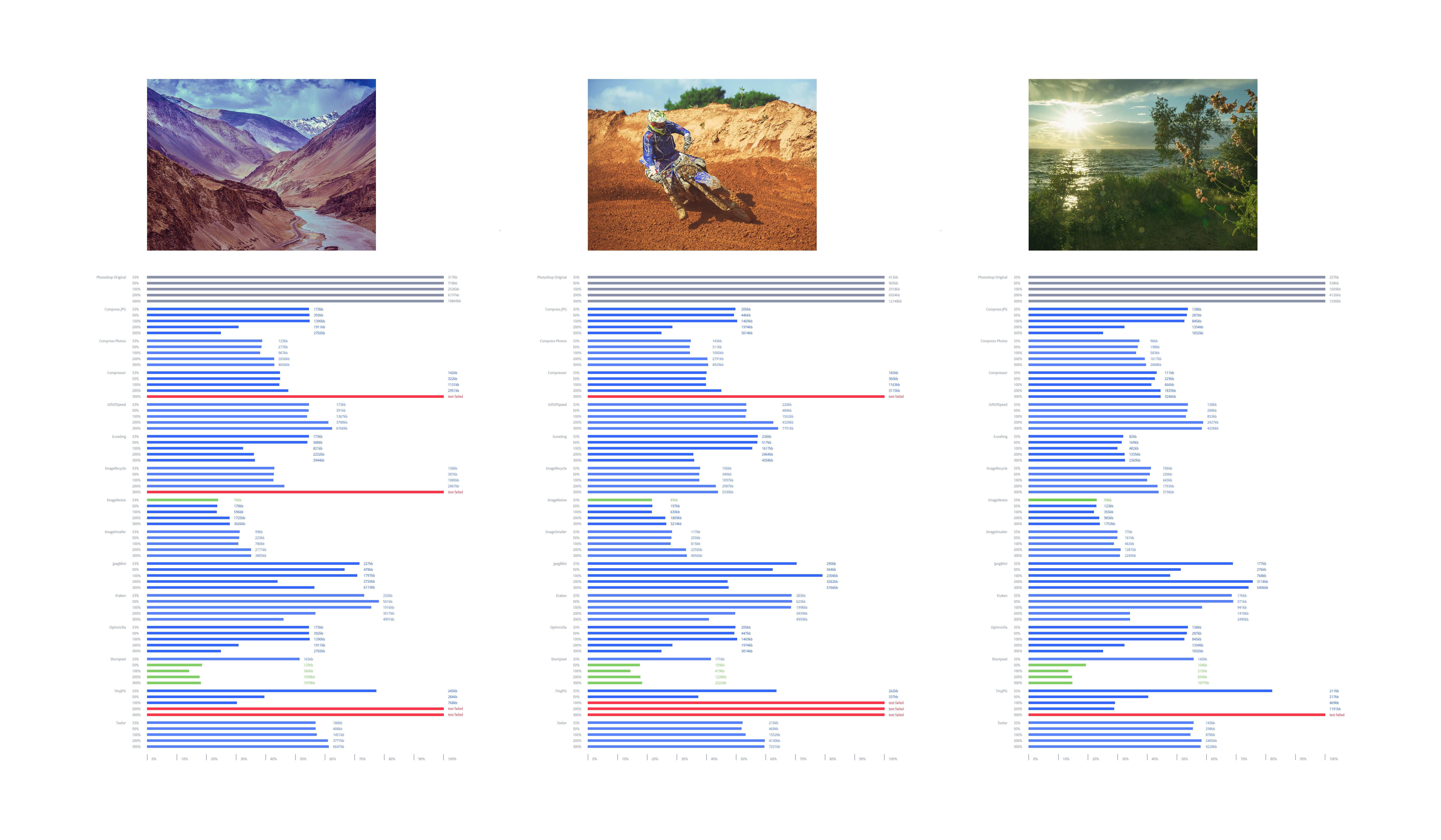
To test out these services we used three free stock images that you can download here, here, and here. At 100% scale the images are all 2480px by 1860px.
We exported them as JPGs from Adobe Photoshop and used the export feature to create five different versions of each image: 33% scale, 50% scale, 100% scale, 200% scale, and 300% scale. This simulates saving different file sizes for responsive web designs.
When exported straight out of Photoshop, the size of the images are:
- Valley – 33% (317kb), 50% (718kb), 100% (2.5mb), 200% (6.2mb), 300% (10.8mb)
- Bike – 33% (412kb), 50% (905kb), 100% (2.9mb), 200% (6.9mb), 300% (12.1mb)
- Beach – 33% (257kb), 50% (538kb), 100% (1.6mb), 200% (4.1mb), 300% (7.3mb)
Size Tests
The first test is how small the outputted files are. It’s important to remember that large images have lots of room for compression, but small images have less. So we’ve compared the images as percentages.
It’s also important to know that some tools allow you to be more or less aggressive with your compression. For these tests we used the default settings.
Click on the image to see the results in full.
Speed Tests
The second test is how long it takes the various services to compress the whole set of 15 images. This probably doesn’t matter if you’re squashing down one image, but it matters a lot if you’re compressing dozens, or even a whole website’s worth.
When we ran the tests, they were run consecutively, and nothing other than background processes were running at the same time. (The conditions for each test were as identical as possible, but there may have been some minor network variations.)
Click on the image to see the results in full.
Conclusions
The first thing that leaps out at us, is that the JPG compression in Photoshop is terrible. Every single one of the services we tested improved what Photoshop spat out. So if there’s one thing we can learn from this testing, it’s to always compress your images.
Some of the tests were failed (marked in red in the results). With one exception (when the trial account ran out of capacity) this was because some images don’t support very large files. So if you’re compressing small images only, you might find those services useful. Having said that, the results weren’t affected because none of the services that failed were category leaders in any case.
There was no real difference between paid services and free tools. Many of the free options out-performed the paid options.
Compress JPG and Optimizilla produced near-identical files, at identical sizes, and completed the task within fours seconds of each other. So these two different services appear to be the same service skinned with different frontends.
Best General Compression
The very best compression came from Shortpixel, which was consistently the best service in our tests for everything except our smallest images. Strangely, the size of the 33% image was actually larger than the 50% image—so strange that we tested this several times to be sure. Shortpixel struggles when it comes to smaller images, but where Shortpixel really struggles is speed, it took 2 minutes 35 seconds to complete the task, and only looks acceptable on the graph because Compress Photos performed so slowly and distorted the results.
Best Small File Compression
The best small JPG compression came from ImageResize, which produced the smallest 33% file for each of the images. What’s more, ImageResize was close behind ShortPixel for the other image sizes. ImageResize ran through the files in 30 seconds, just 9 seconds slower than the fastest.
Fastest Compression
The speed test is a tie between Kraken, and TinyJPG. Both services ran through all of the files in just 21 seconds. However, TinyJPG failed to compress six of our largest files. So the award for the fastest service goes to Kraken.
Recommendations
If you’re looking for the most aggressive compression, Shortpixel is our recommendation. If you need to compress smaller images then switch to ImageResize. And if you’re compressing lots of images, you value a premium experience, and you’re prepared to pay for the privilege, then use Kraken.
It helps to have access to a variety of services, because they all excel in one way or another. And it’s always worth running your own tests.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/07/the-best-image-compression-tools-for-the-web/















No comments:
Post a Comment