 What kind of projects are you working on? It might be the hotter days (with more time at a computer) that have me focused on ways to enhance productivity. In this month’s roundup of new design tools and information, you’ll find plenty of helpful items that relate to workflow.
What kind of projects are you working on? It might be the hotter days (with more time at a computer) that have me focused on ways to enhance productivity. In this month’s roundup of new design tools and information, you’ll find plenty of helpful items that relate to workflow.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
UnDraw
UnDraw is a curated collection of SVG images that you can use for free, without attribution. All of the images fall under the MIT license and the site is packed with scalable images for web projects. Embed tiny SVGs or edit the code and make each image your own before adding it to your design. (One of the most fun features? You can browse SVGs by color.)
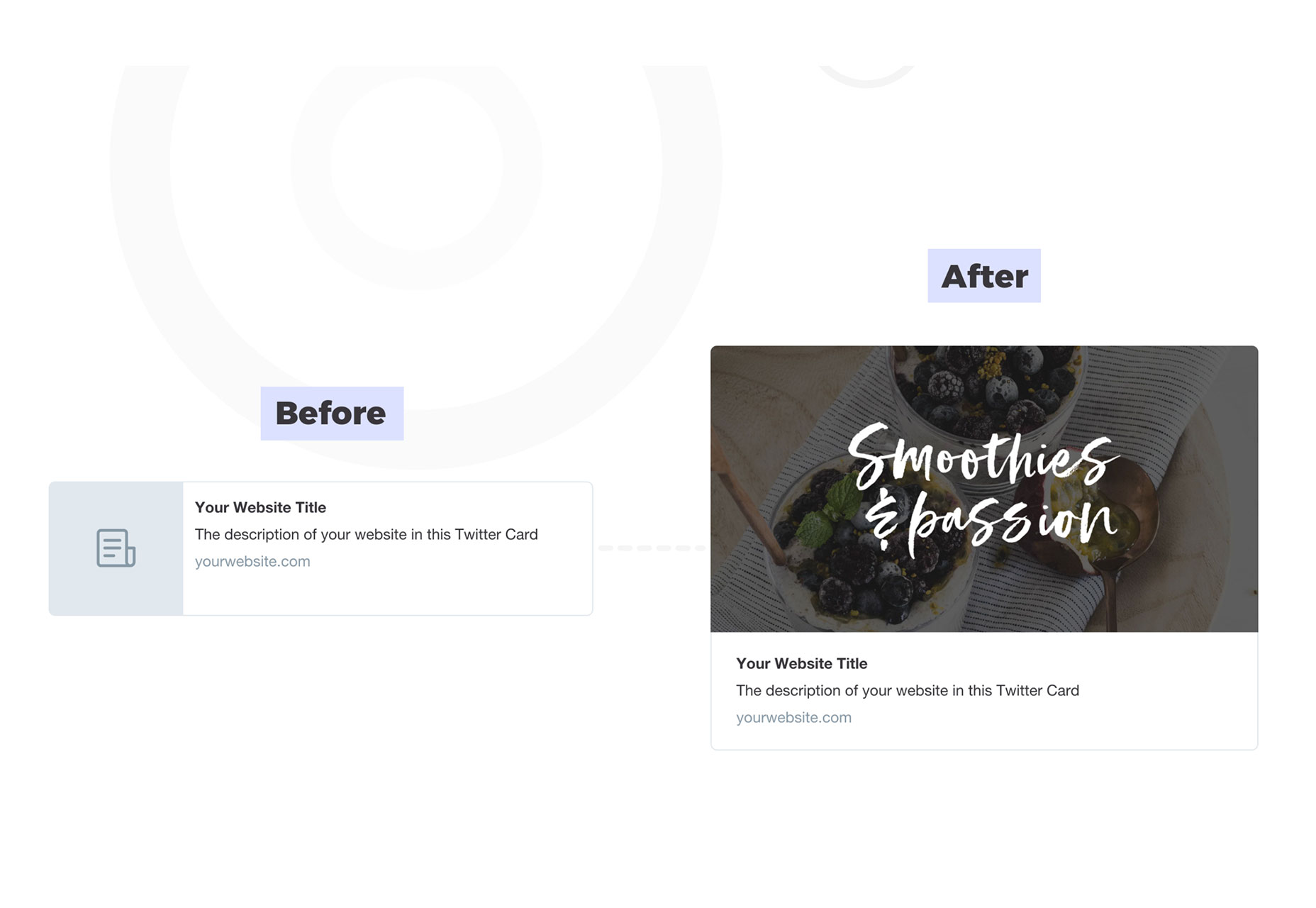
Placid
Placid allows you to create custom social media share card images via API. Choose a pre-designed preset and automate image creation (and show social users exactly what you want). The tool is free with limited use and there’s special beta pricing for more power users.
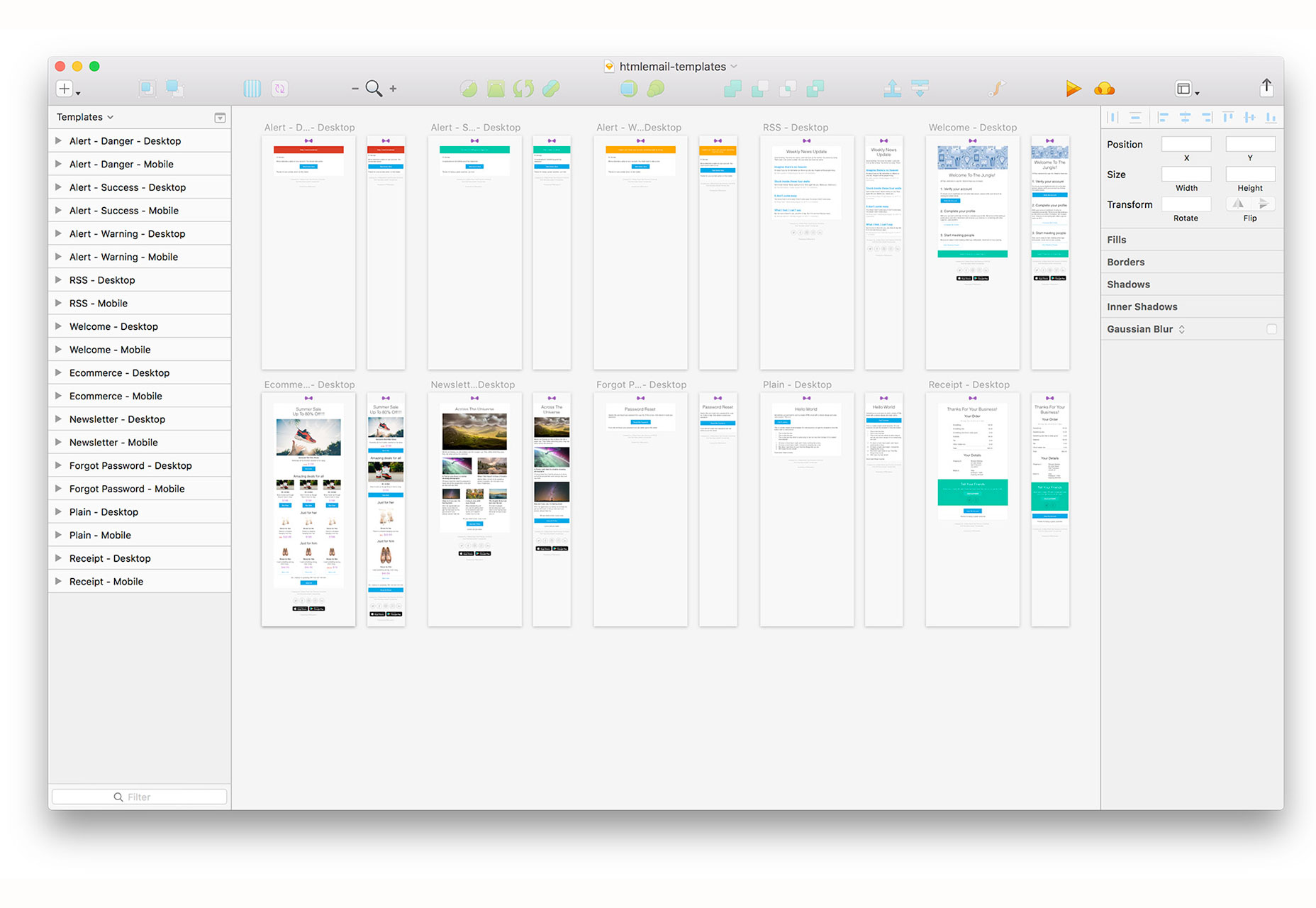
HTML Email
HTML Email is an email design system for Sketch. Download one file and get 10 templates for mobile and desktop emails with plenty of reusable components to make building HTML emails easy. Using the system will help create more consistency in email design, saving you time with a reusable grid, modules, styles and colors.
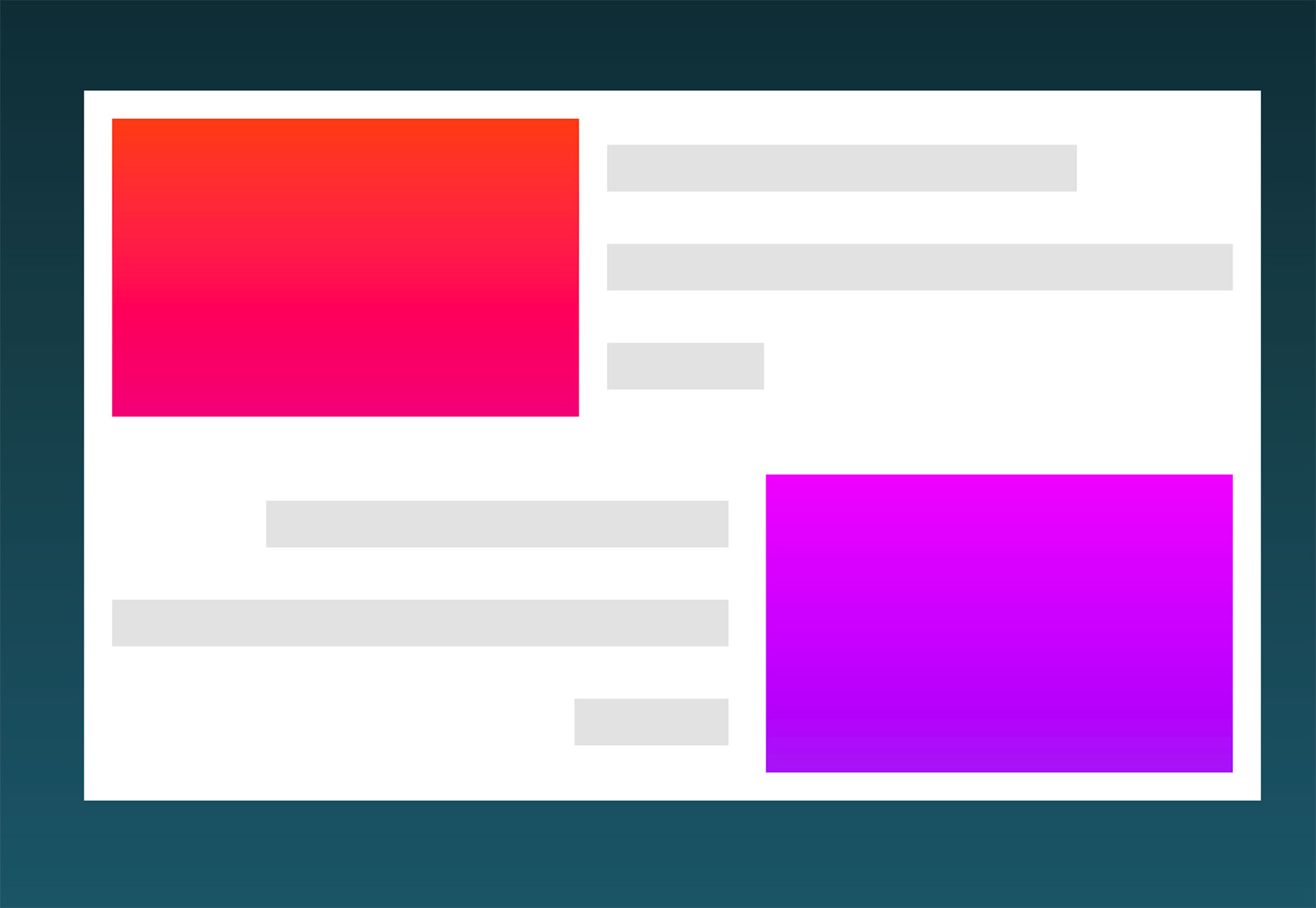
Gradient Joy
Gradient Joy is a placeholder image generator that puts pretty gradient boxes in image areas. Just add an image size, pick a color (if you like) and pop the simple code in as a placeholder.
ColorSpark
ColorSpark is a fun color gradient tool that helps you generate cool color combinations. (And it makes this list as the second gradient tool because they are just so nice) Start with a color you know or click the “generate” button for a random, but well-paired, color combination.
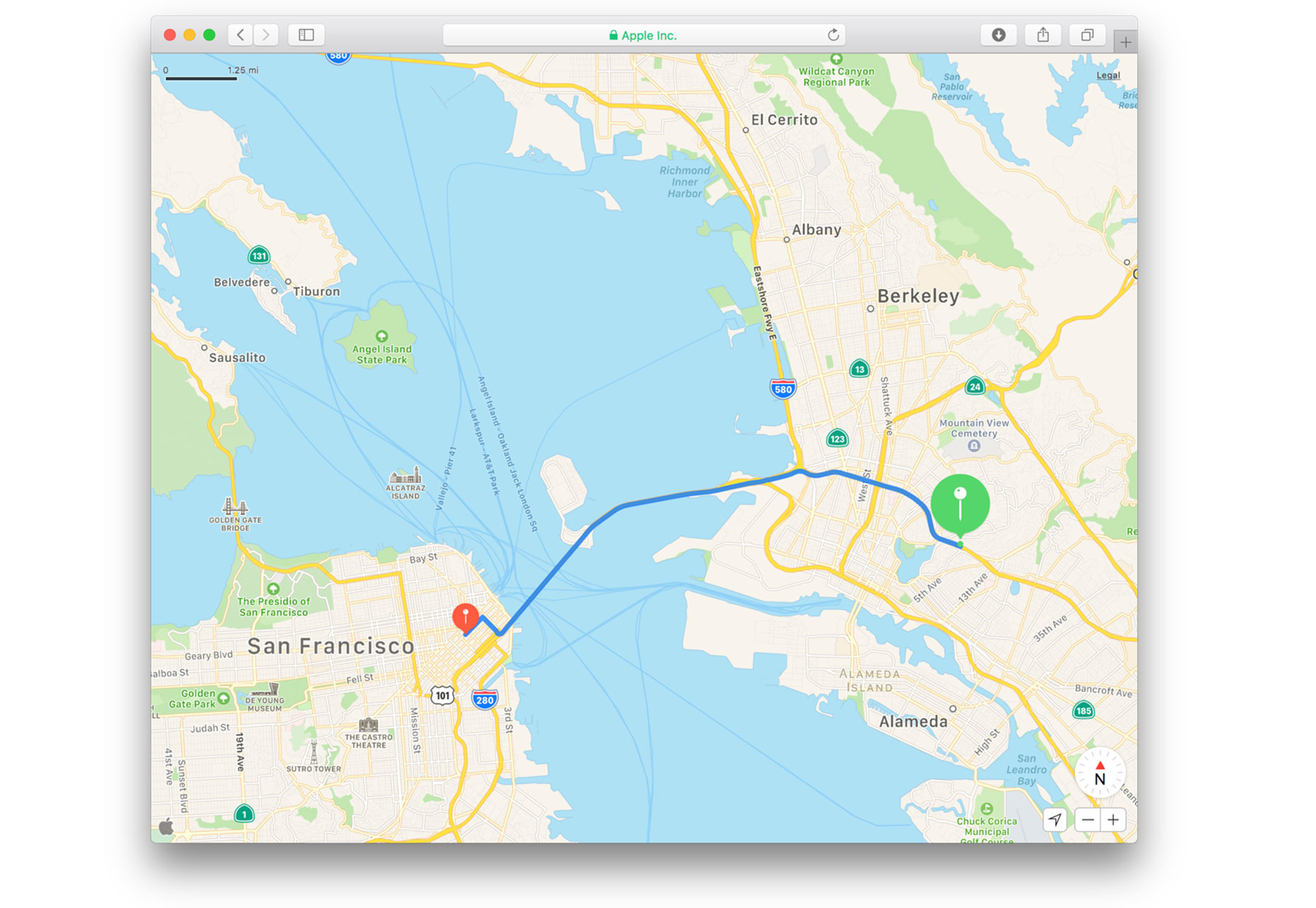
MapKit JS
MapKit JS allows you to embed Apple Maps on your website and search using location-based tools. The JavaScript API allows for direct embedding of interactive maps; it does require authorization via JSON Web Tokens for initialization and come API calls.
Open Logos
Open Logos is a project to help you find free logos and divots for other open source projects. There are a few rules to make sure that each logo only goes to one project, so make sure to read the instructions to get started and claim a logo.
Scrolling Gradient
Scrolling Gradient is a fun little pen with a background gradient that changes color as the user scrolls down the page. It works by using two gradients that are overlaid to create a nifty scrolling effect.
Sensorama
Sensorama collects samples from all the sensors on your iPhone and sends the data to you via email. It activates with your prompt and the developer is looking for additional help on GitHub. Plus, it is fun for data geeks.
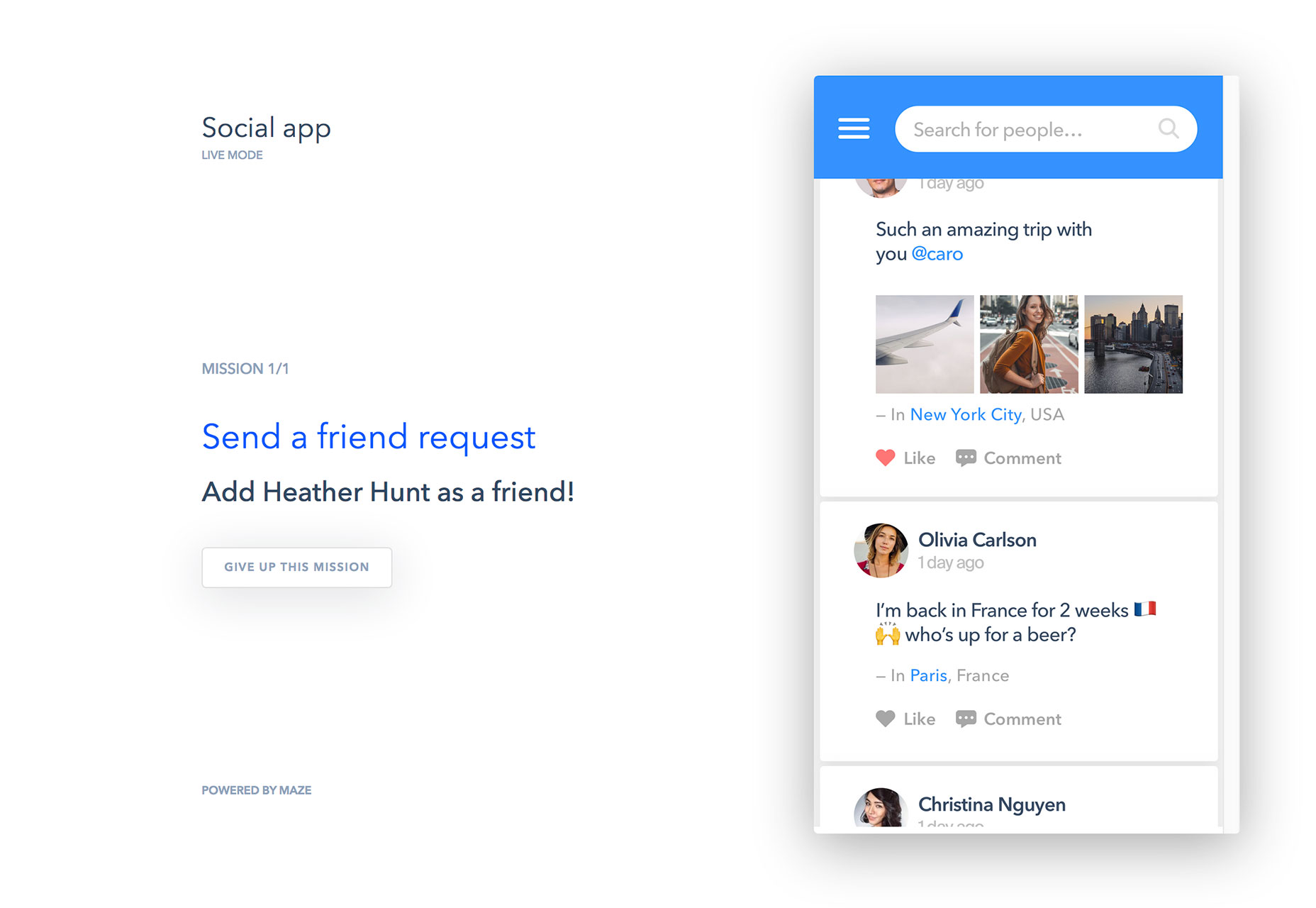
Maze
Maze adds analytics to your design prototypes so that you can think about projects in progress in the same way you would monitor live websites. Create actionable paths and test the results with real users, then analyze results in a live dashboard. And you can do it all without adding code to your design. Maze is free for a single project and also offers paid plans.
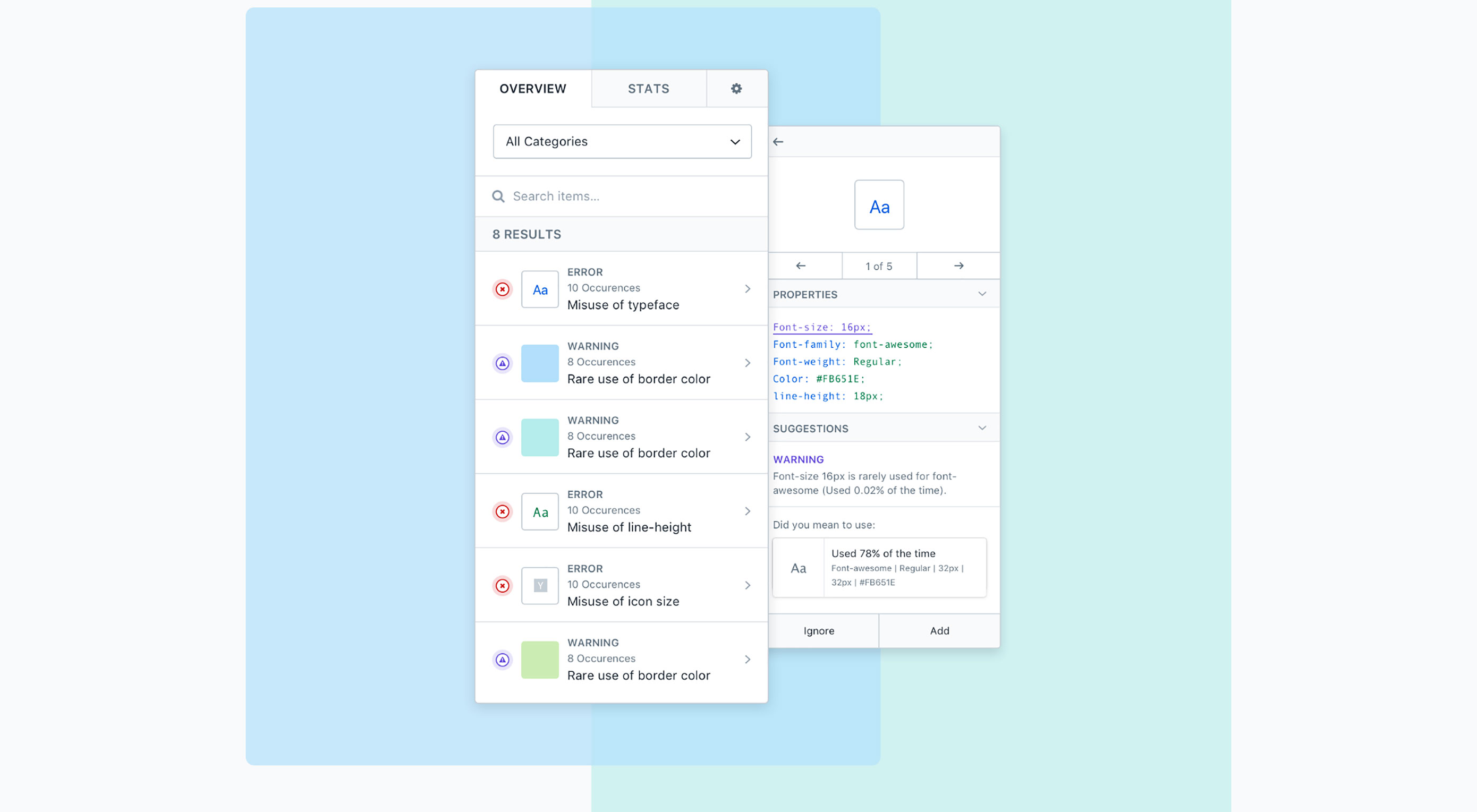
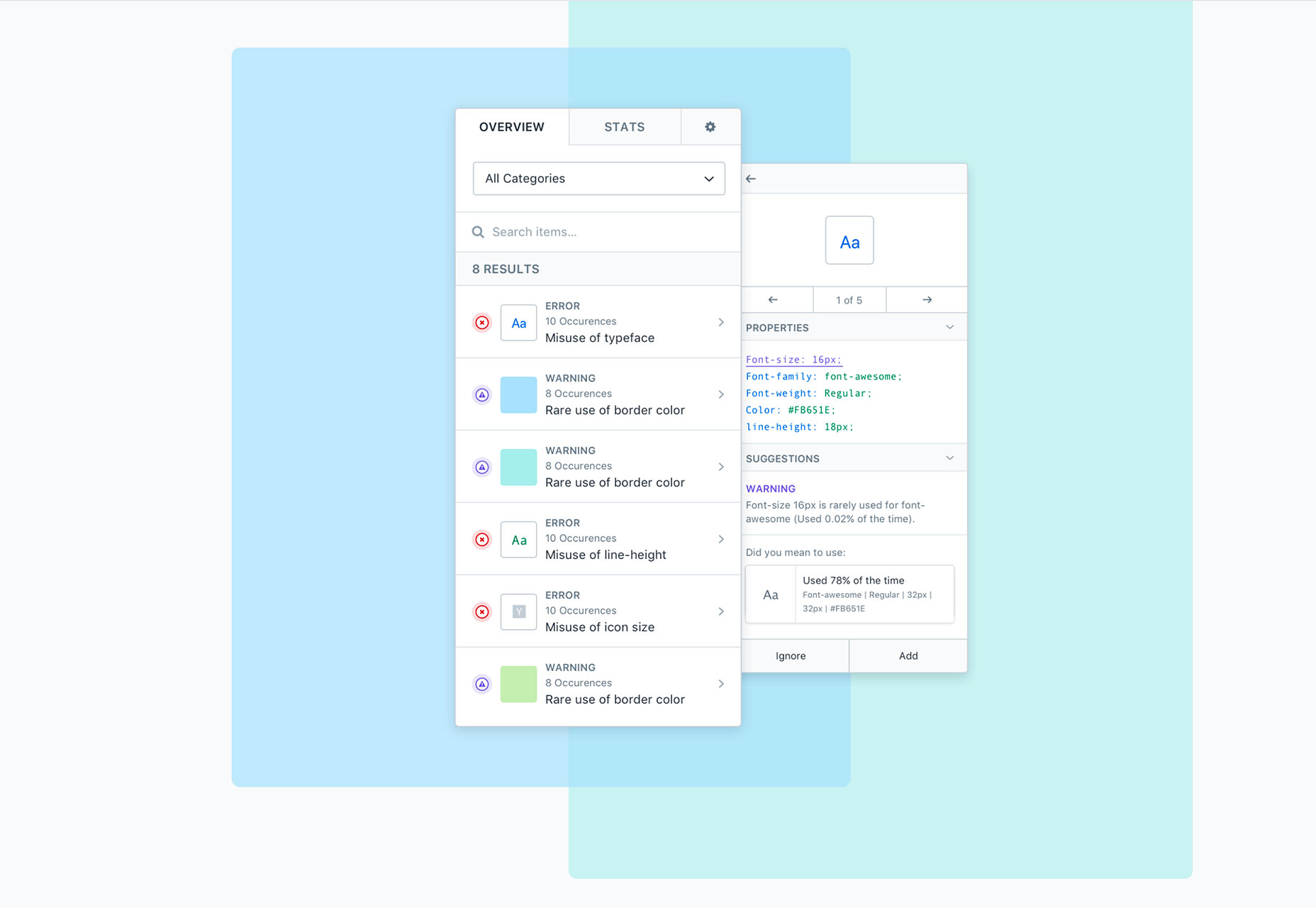
Roller
Roller is a Sketch plugin to help you find and fix inconsistencies in design projects. The creator calls is “spellcheck for Sketch.” The free plugin is easy and pretty effective.
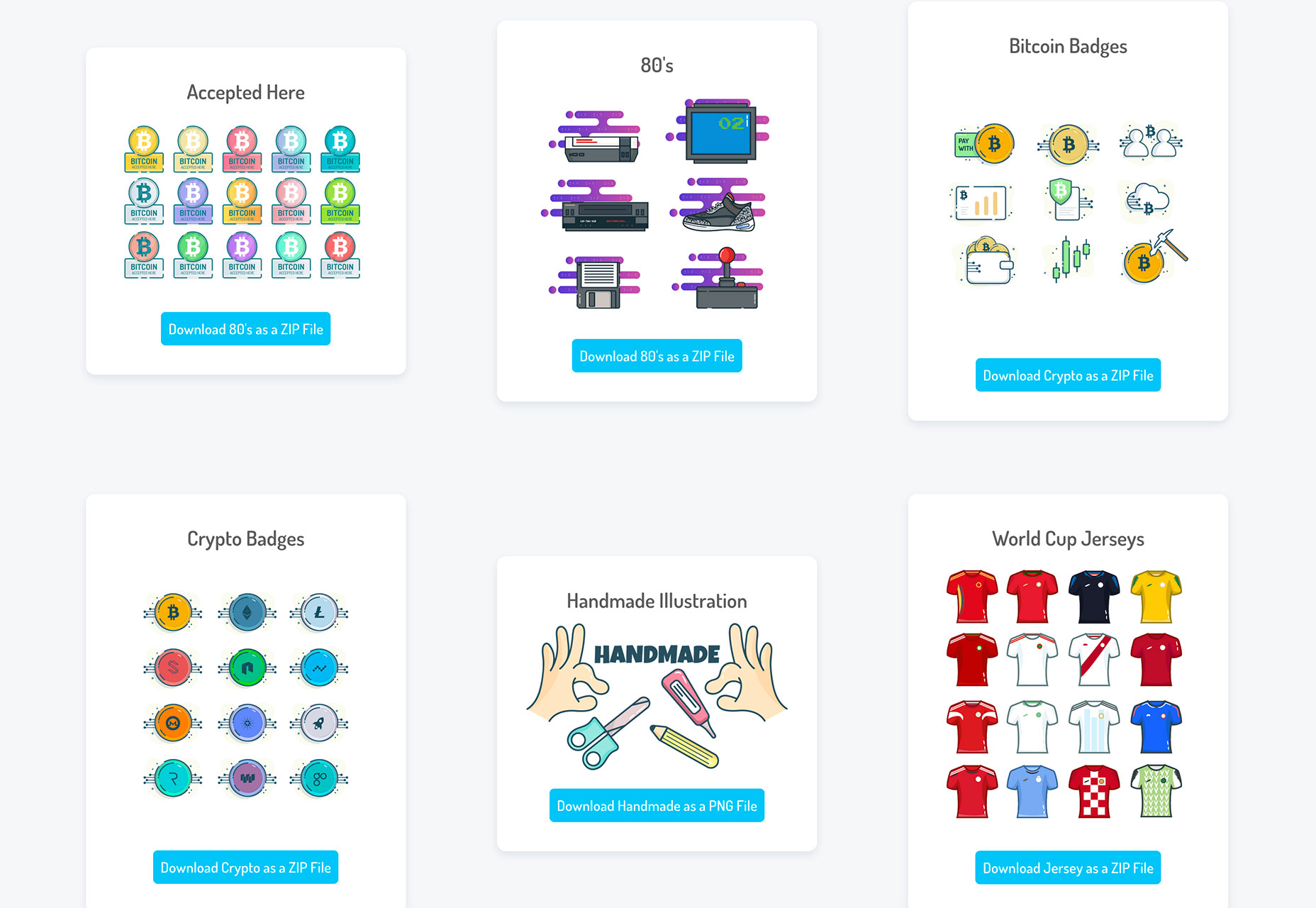
Free Illustrations
Free Illustrations is a collection of icons and images that you can use for projects. All of the illustrations are vector-based and the collection is updated weekly. (So there’s always something new to play with.) The project is thanks to Lukasz Adam.
Tropical Icons
Tropical Icons is a set of 50 free scalable vectors that evoke feelings of summer fun. The set includes icons in outline, outline with color, and color settings. Plus the design make it easy to switch the color palette to match your website colors.
150 Vector Icons
150 Vector Icons is a fun set of line icons in 15 different categories. Every style is easy to edit, customize and make your own for pretty much any project. Each icon also comes in color and monochromatic styles in AI, EPS and PNG formats.
API.video
API.video is billed as a way to create your own Netflix using a scalable webservice with an API based on the REST standard. You can host and broadcast videos anywhere in the world. Toll pricing is based on encoding, hosting and streaming needs.
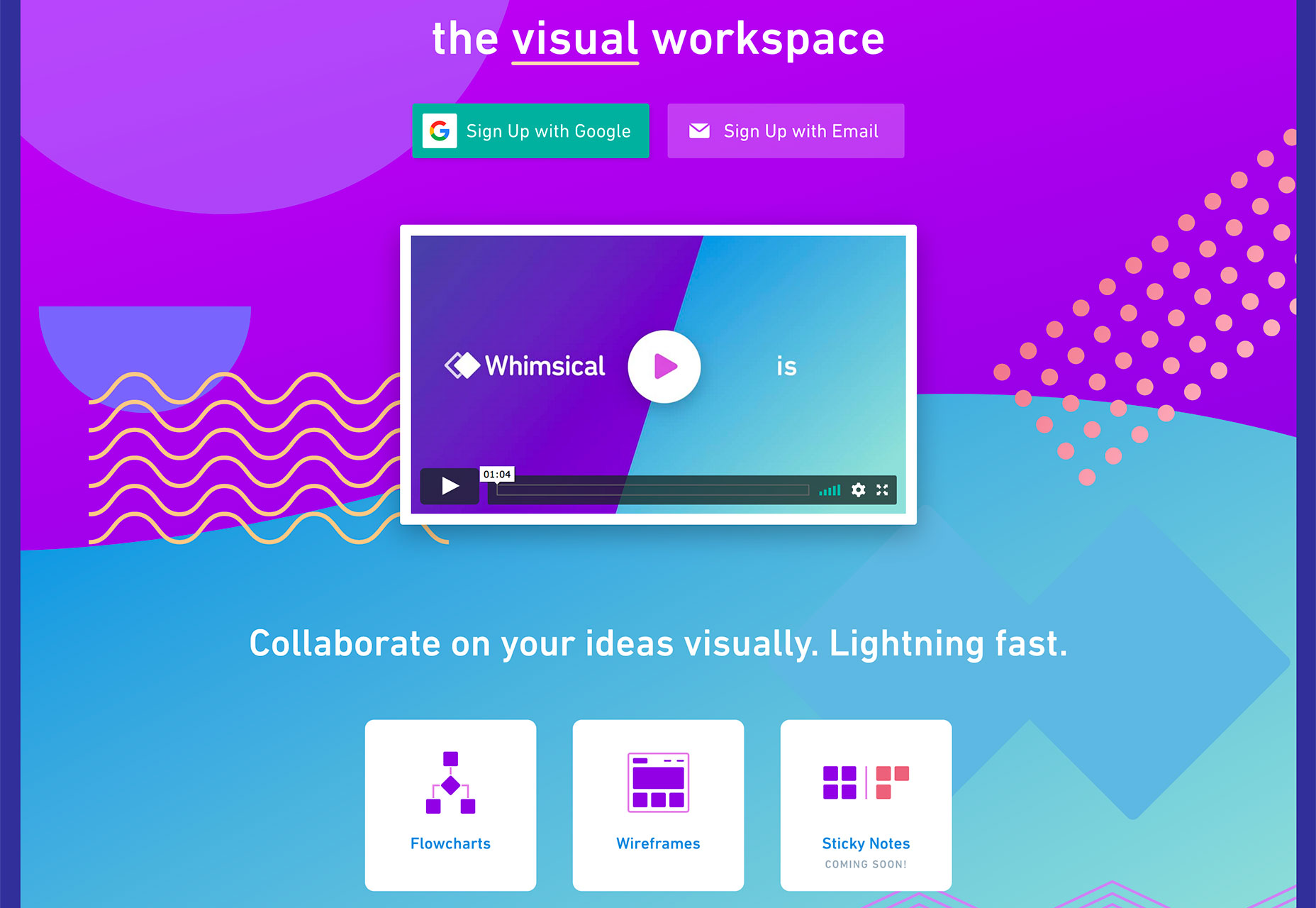
Whimsical
Whimsical is a visual design workspace that can help you mange projects. Create flowcharts or wireframes in a collaborative environment. The tool is adding new elements all the time and has promised a Sticky Notes feature next. The tool is free for up to four diagrams a month, after that the model switches to paid plans.
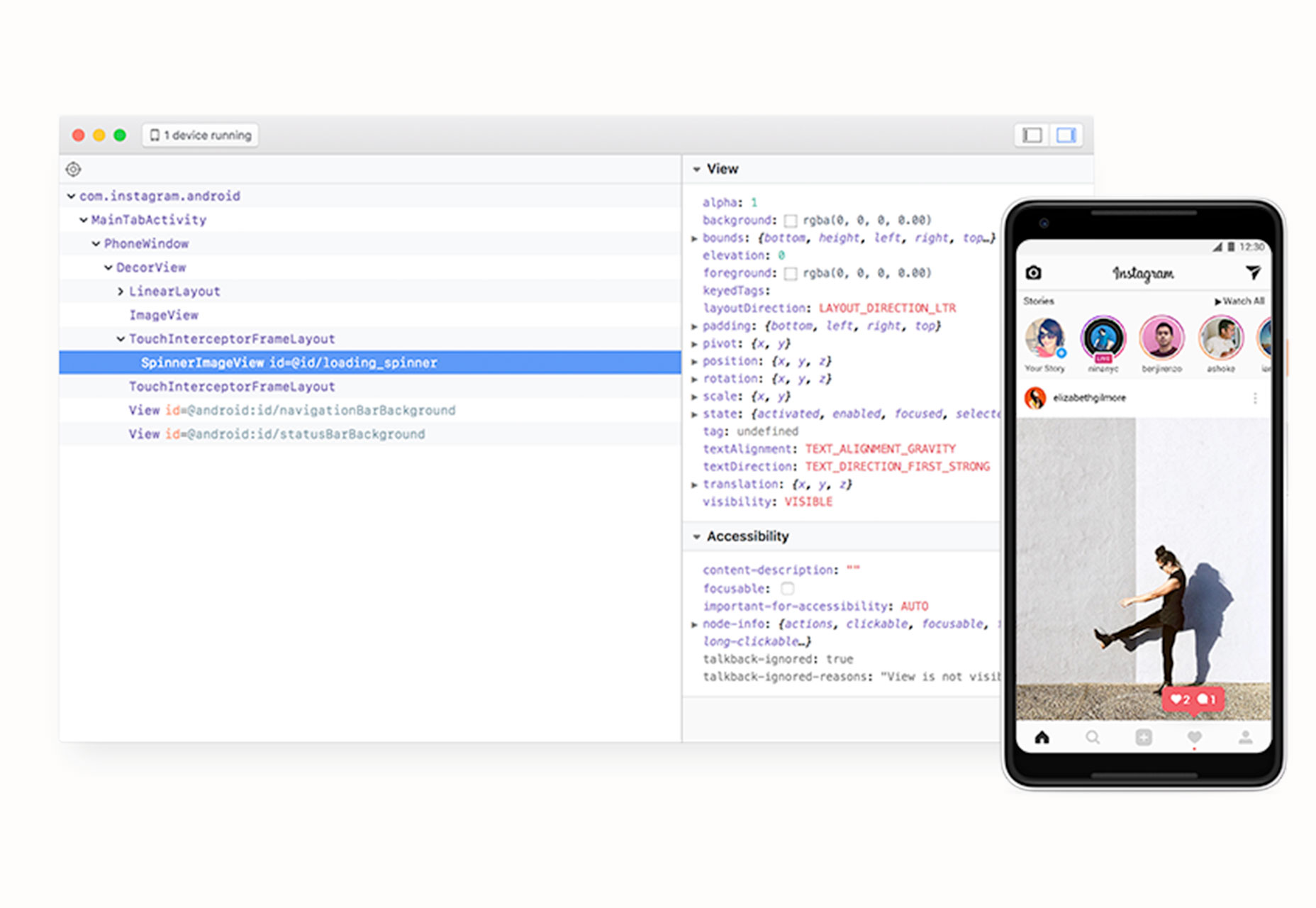
Sonar
Sonar is now open source. The tool is Facebook’s creation and is designed to debug mobile apps. Plus, you can do it all from a single desktop interface. It is available for us as-is or through a plugin API.
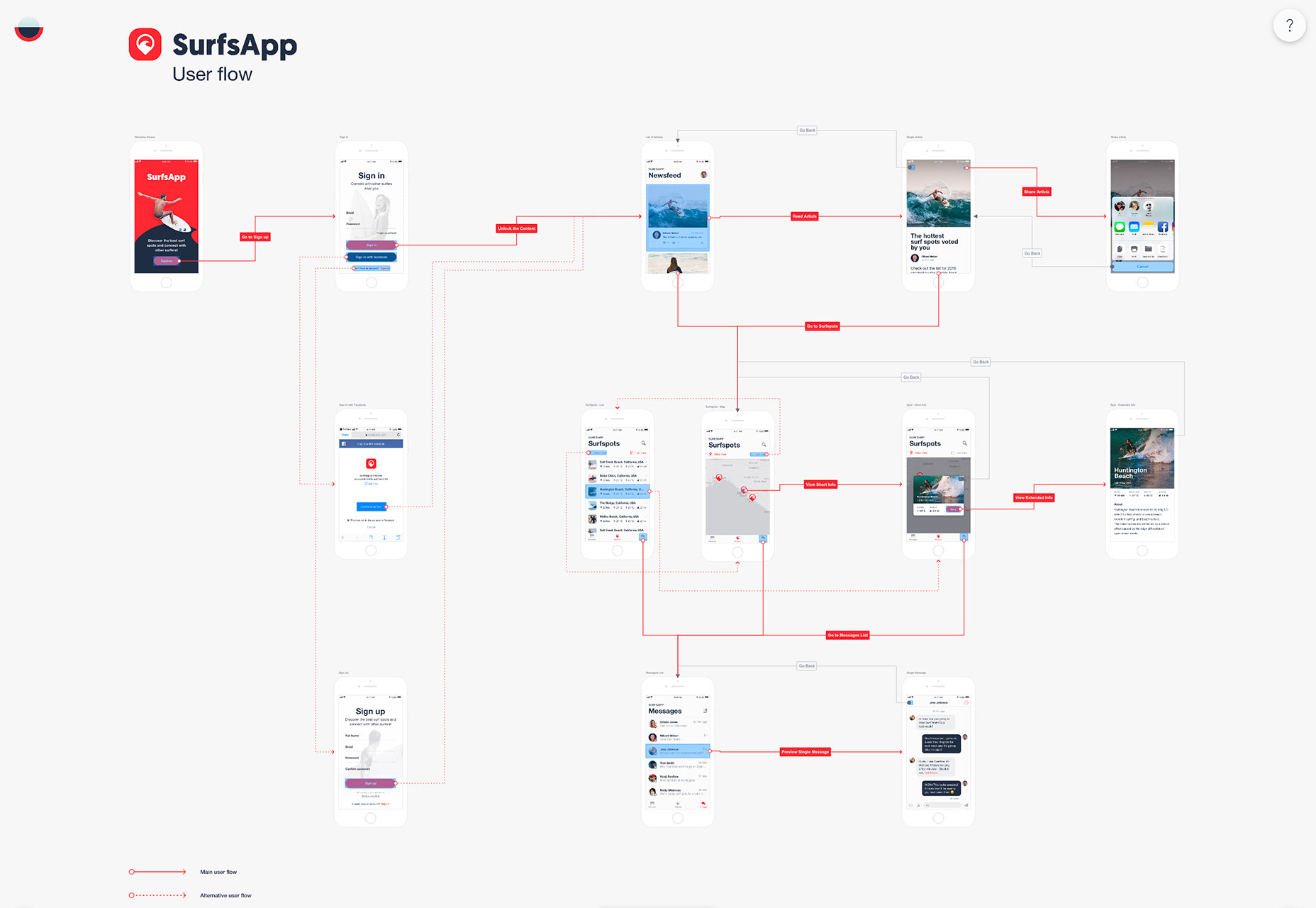
Overflow
Overflow is a collaborative design tool that’s currently in beta. Use it to help create user flow diagrams to help clients or team members better understand projects. (You might not go back to your old method of showing mobile app user patterns.)
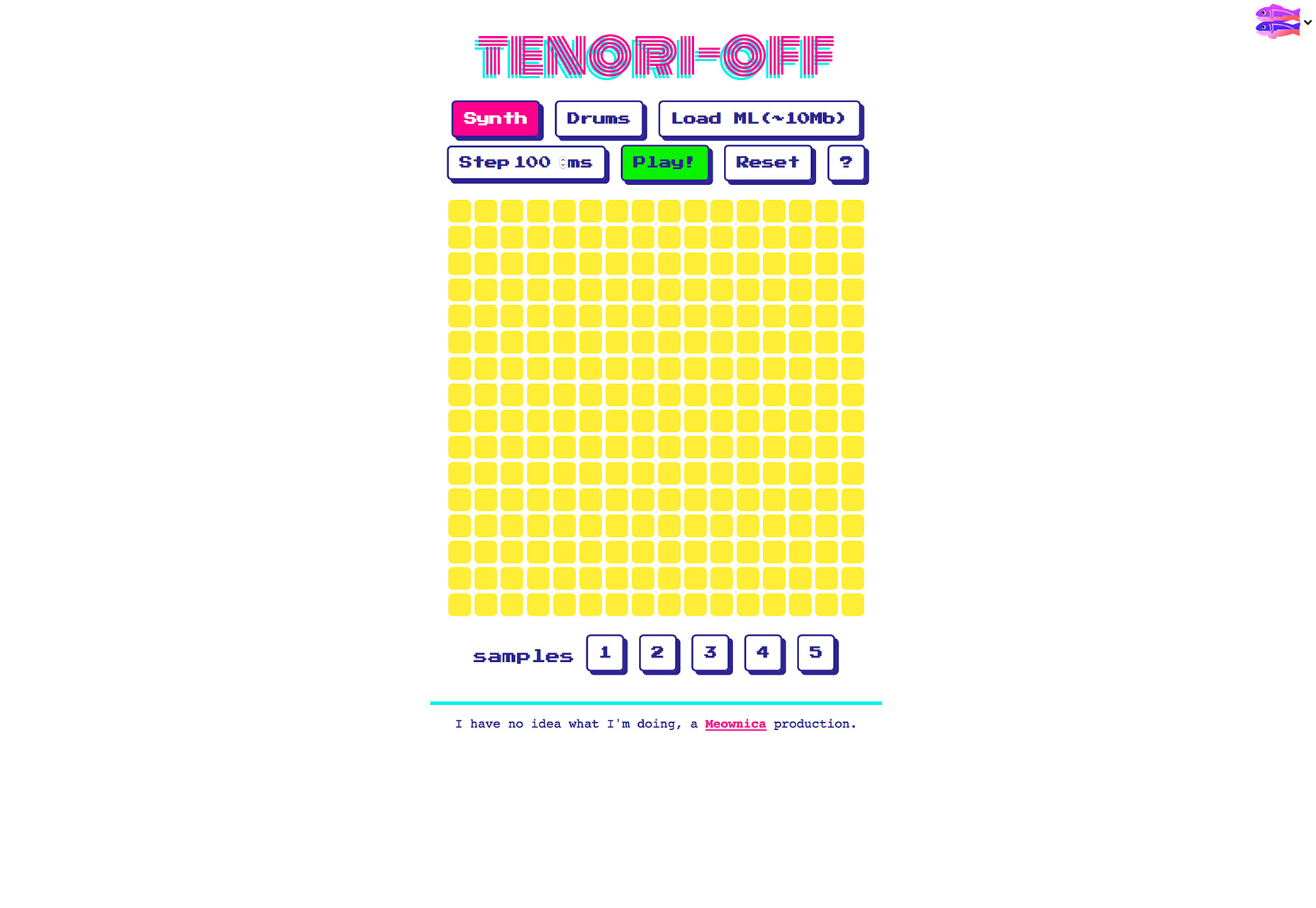
Tenori-Off
Tenori-Off is a fun little distraction. The smart music sequencer uses some back-end machine learning to match drums to a melody. It might be the most interesting thing you play with all day.
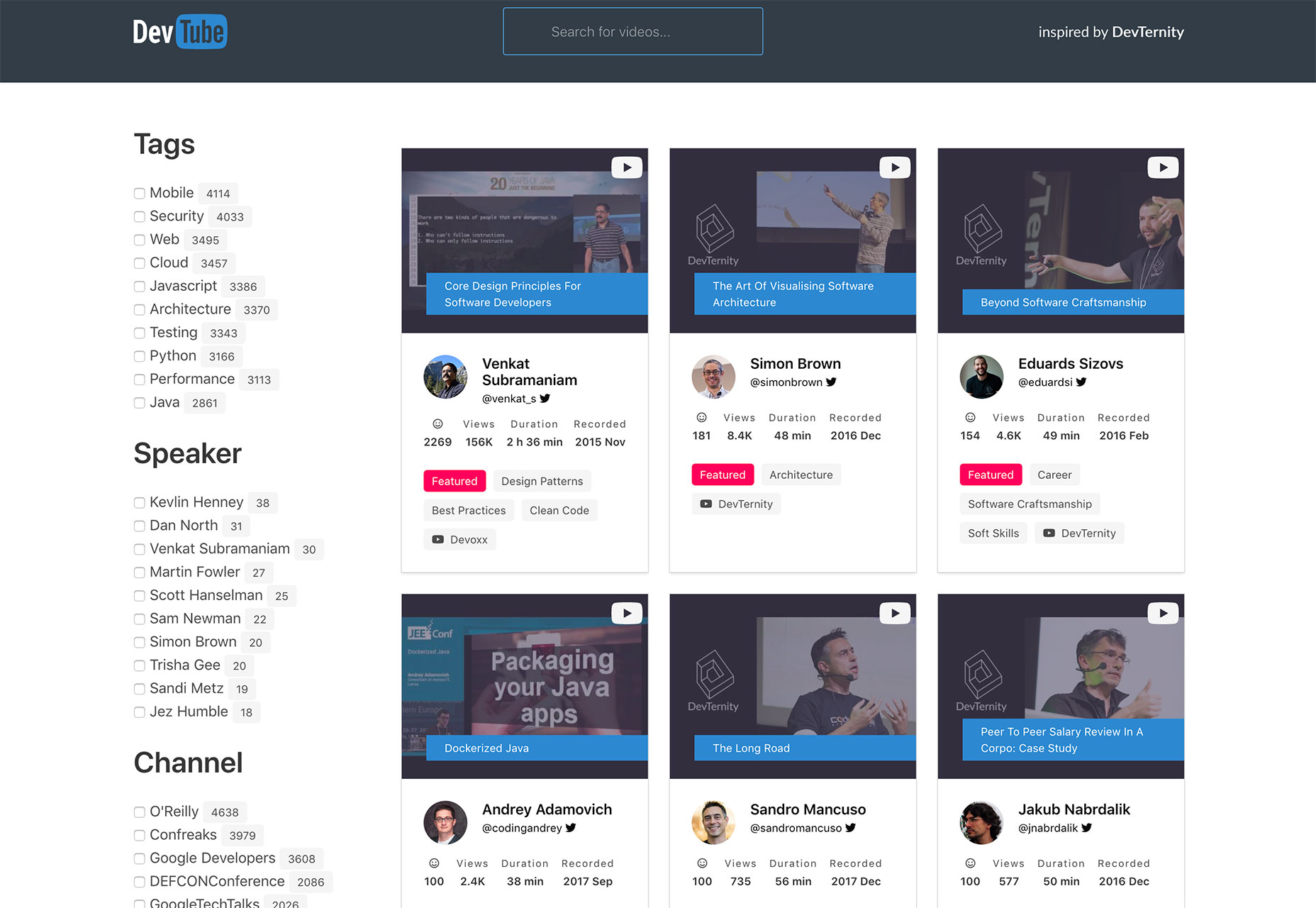
DevTube
DevTube might be your new go-to video channel. It’s a lot like YouTube, but all the videos are made for web developers with topics, talk and tutorials that will make your work life better or inspire you to try new things. Sort by type of information, favorite speaker or even channel.
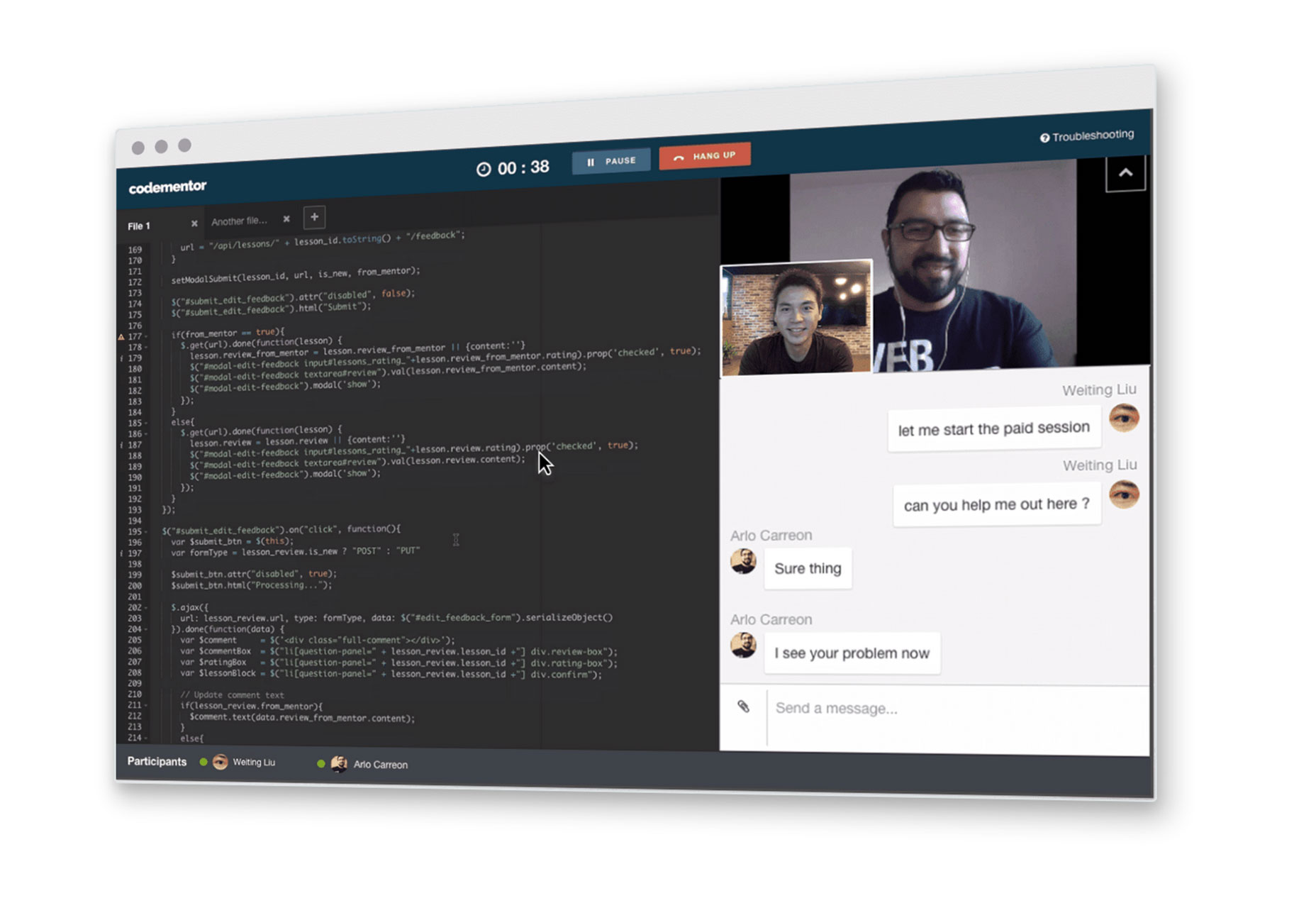
Codementor
Codementor is designed to connect developers to programming and freelance jobs. The website is an interface to find someone who can help you solve design problems as well as workplace connector. The site claims to already have 8,000-plus developers on board.
Alpha
Alpha is a fun and modern sans serif typeface. It includes four styles – medium, regular, light and inline – with a full upper- and lowercase character set.
Fivo Sans
Fivo Sans is a neo-grotesque sans serif with a strong stance and high style. It is fairly neutral and with multiple weight and styles, can be used for almost anything. The complete font – including six families – is free to use and packed with characters.
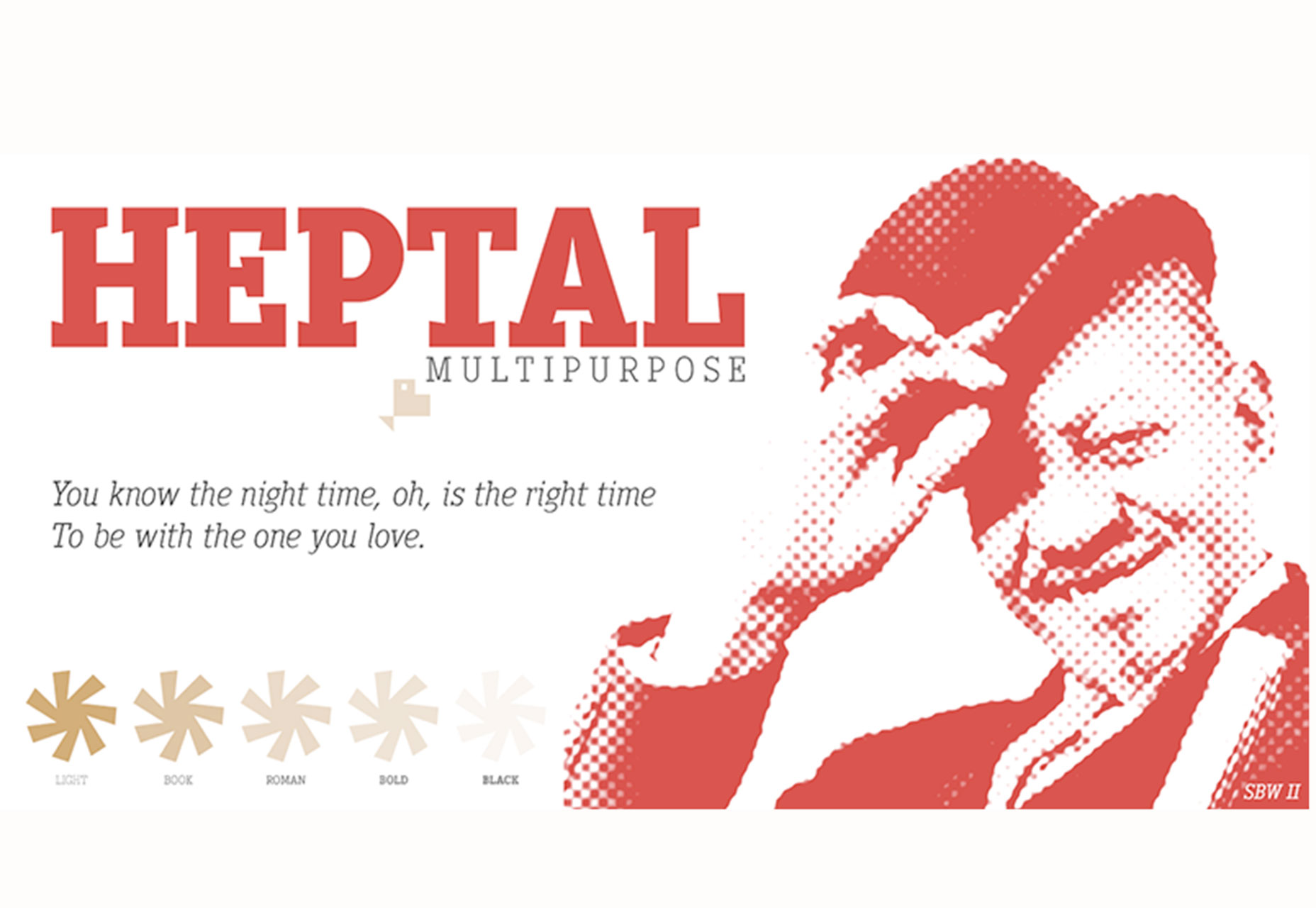
Heptal
Heptal is designed as a multipurpose typeface for wide usage. The thick stroke, block style makes an excellent display option. The character set includes letters, numbers and some punctuation, but is otherwise somewhat limited.
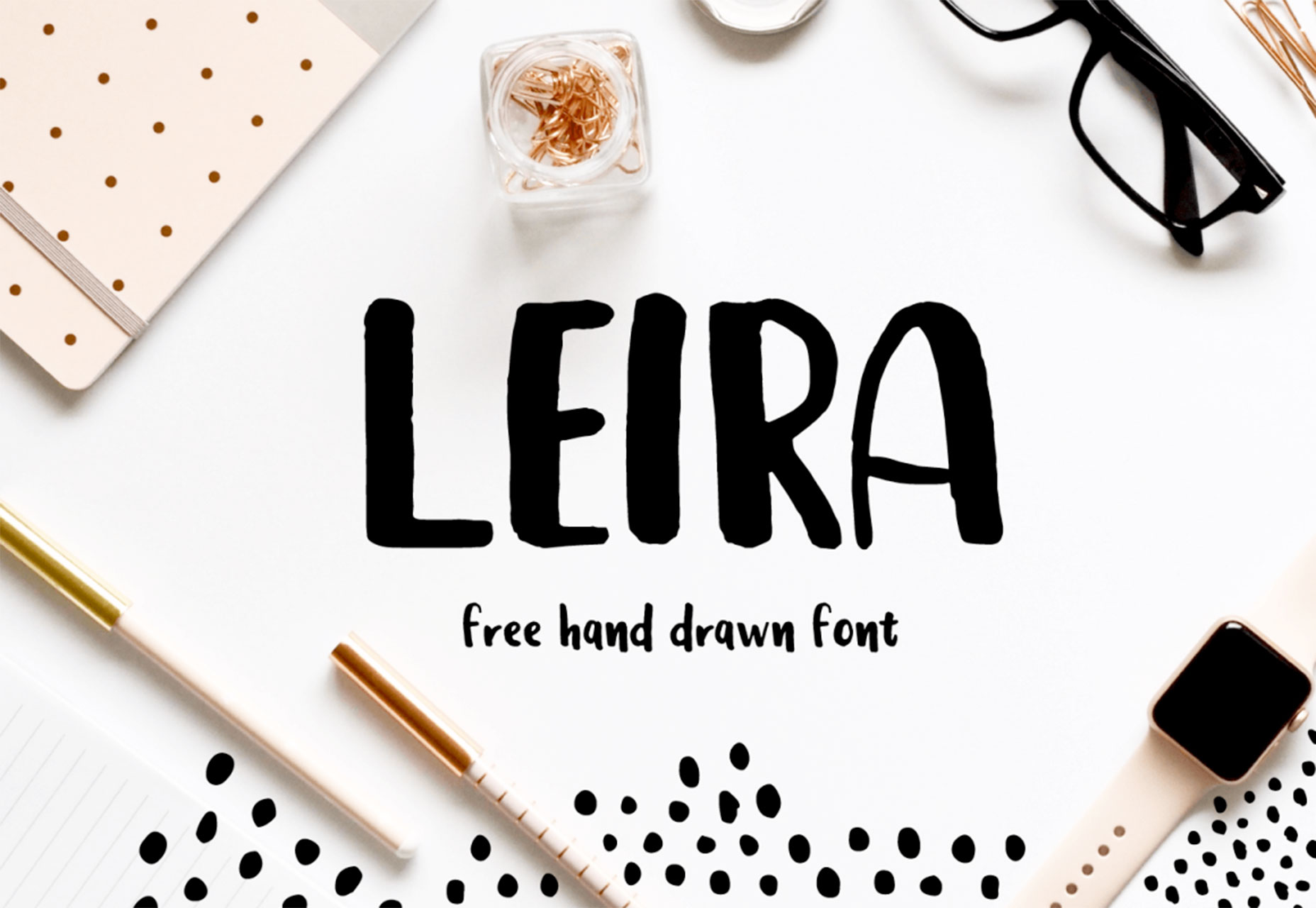
Leira
Leira is a hand-drawn style typeface with an all uppercase character set. It makes a fun and interesting option for display uses. The font also includes numerals and some basic punctuation.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/07/whats-new-for-designers-july-2018/





















No comments:
Post a Comment