 Wix Code is a powerful new tool from cloud-based site builder Wix, released in December 2017.
Wix Code is a powerful new tool from cloud-based site builder Wix, released in December 2017.
Using Wix Code you can build scaleable applications and webpages. Pages can even pull data from the built-in database collections, to be fully dynamic. Plus you can add JavaScript to customise your front-end entirely.
Wix Code gives designers the kind of granular control that until now has been out of reach without hiring a developer to script a bespoke site.
Wix Code Features
Wix Code lets you build dynamic sites easily, and collect data from users, all without code; then it opens up the code option to give you even more control.
- Built on top of the existing Wix editor, Wix Code sites can be built with the same drag and drop process you’re used to;
- Running on secure, managed servers, you never need to worry about server admin;
- Separating design from content, you maintain your content in a database collection, and any changes you make to the data are reflected across your site immediately;
- SEO features allow you to control your page title, description, keywords, and images for use on social media;
- Wix Code gives you one-click deployment to the web, radically reducing the amount of work involved in launching a new site.
Dynamic Pages
Getting started with Wix Code is simple: Wix Code isn’t enabled by default—because it’s aimed at professional users—so first you’ll need to turn it on via the ‘Tools > Developer Tools’ option.
The next thing you’ll want to do is set up a database collection and add some data for your site. Wix stores all of this data securely on its dedicated cloud servers, so you don’t need to worry about keeping it safe. On the left-hand sidebar, click the ‘Database > Add New Collection’ link and name the collection. You also need to select the type of collection, and for dynamic pages you will select ‘Site Content’.
Wix stores all of this data securely on its dedicated cloud servers
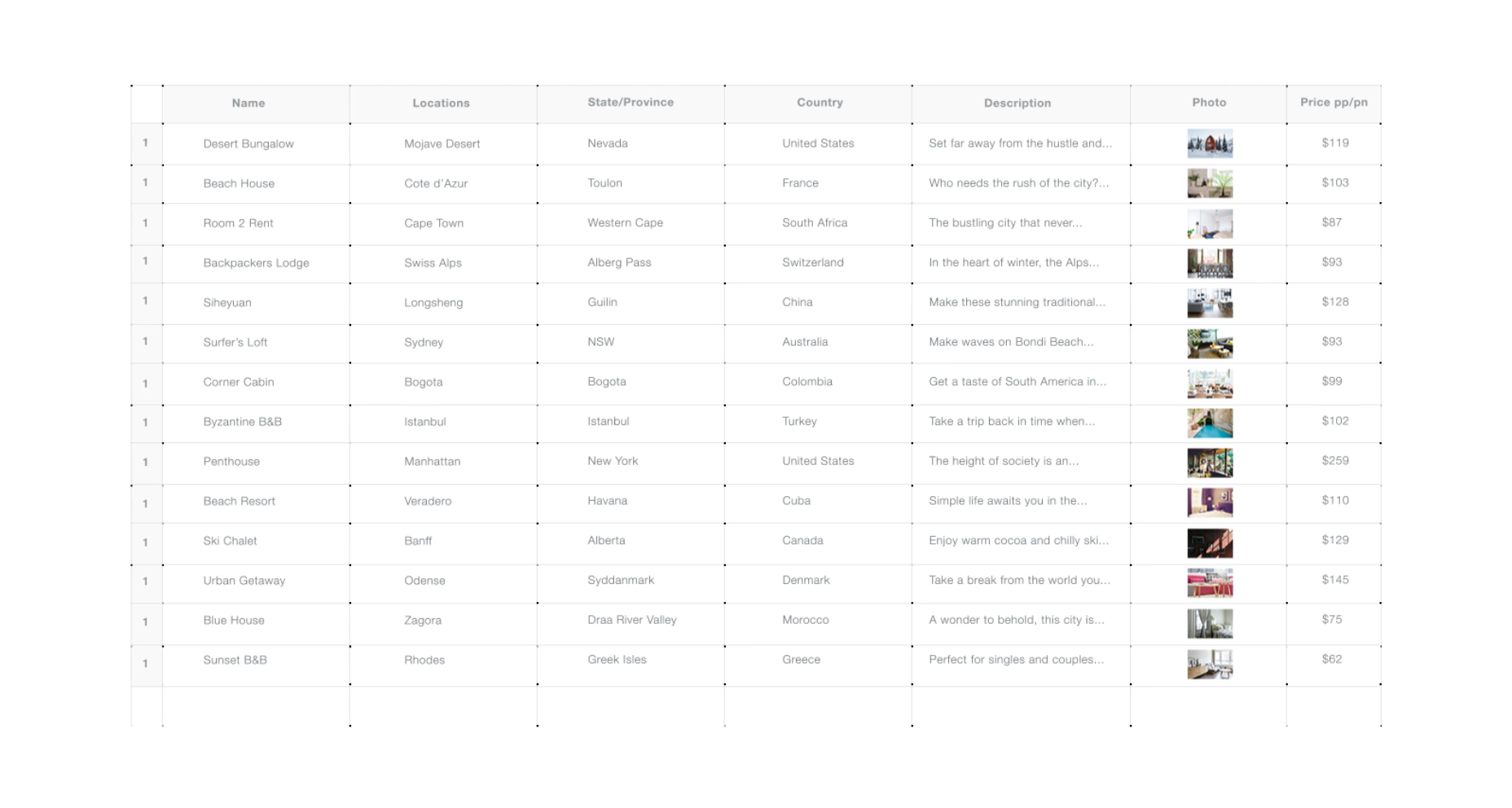
Database collections in Wix Code are just like a MySQL database—or for those unfamiliar with databases, they’re like a spreadsheet. Each column is a type of data, for example a name, or an email address; each row is an entry, in which you specify the values of the columns.
Lets say you want to use Wix Code to create a dynamic list of team members in your department. You’d need a column for name, job title, a photo, an extension number, and an email address (Wix Code will add a unique ID for each entry for you). Once you’ve defined your data, you would add a row for every member of staff, supplying their name, job title, and so on. Database collections are completely flexible, you can add whatever code you need to.
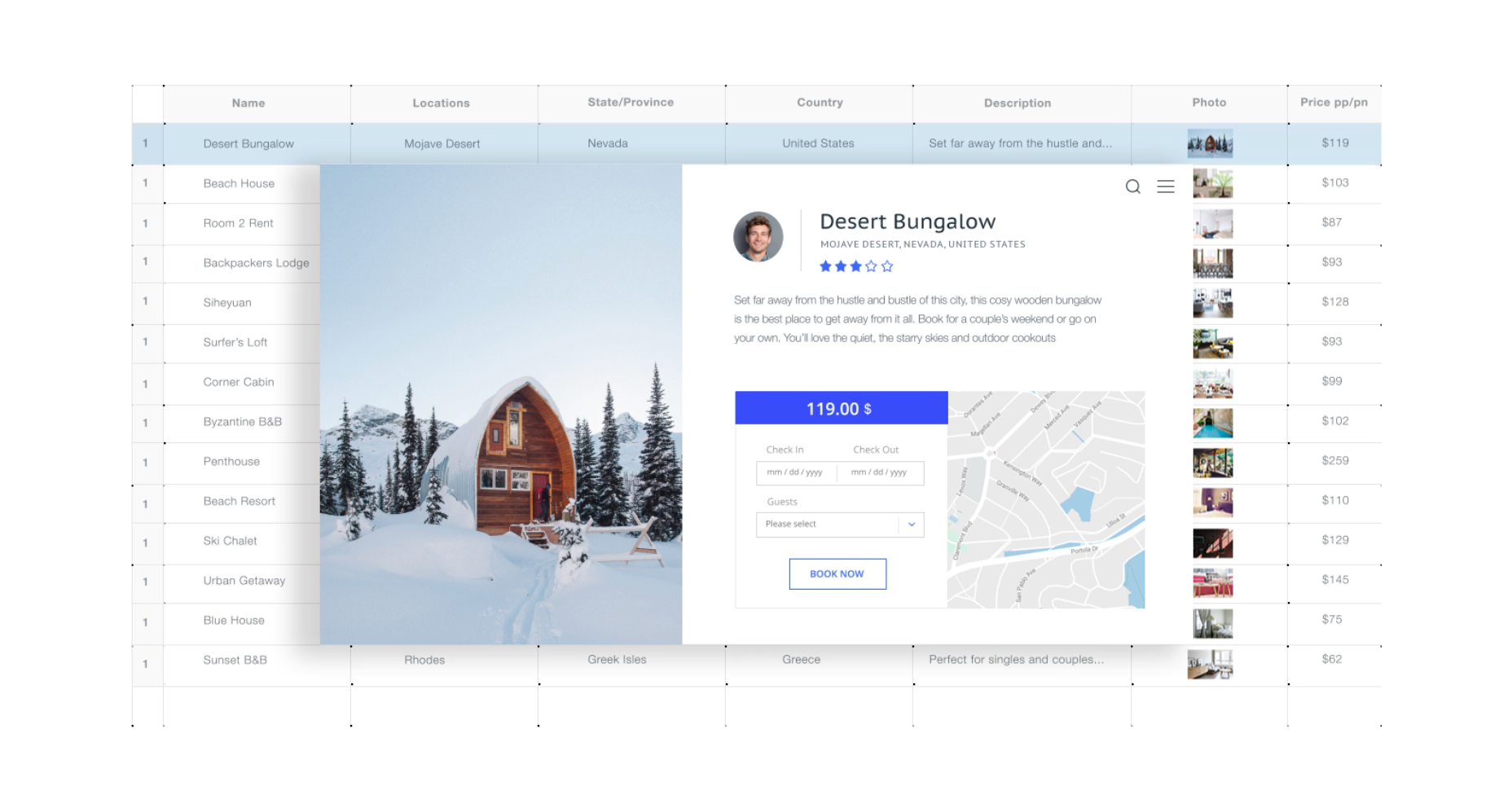
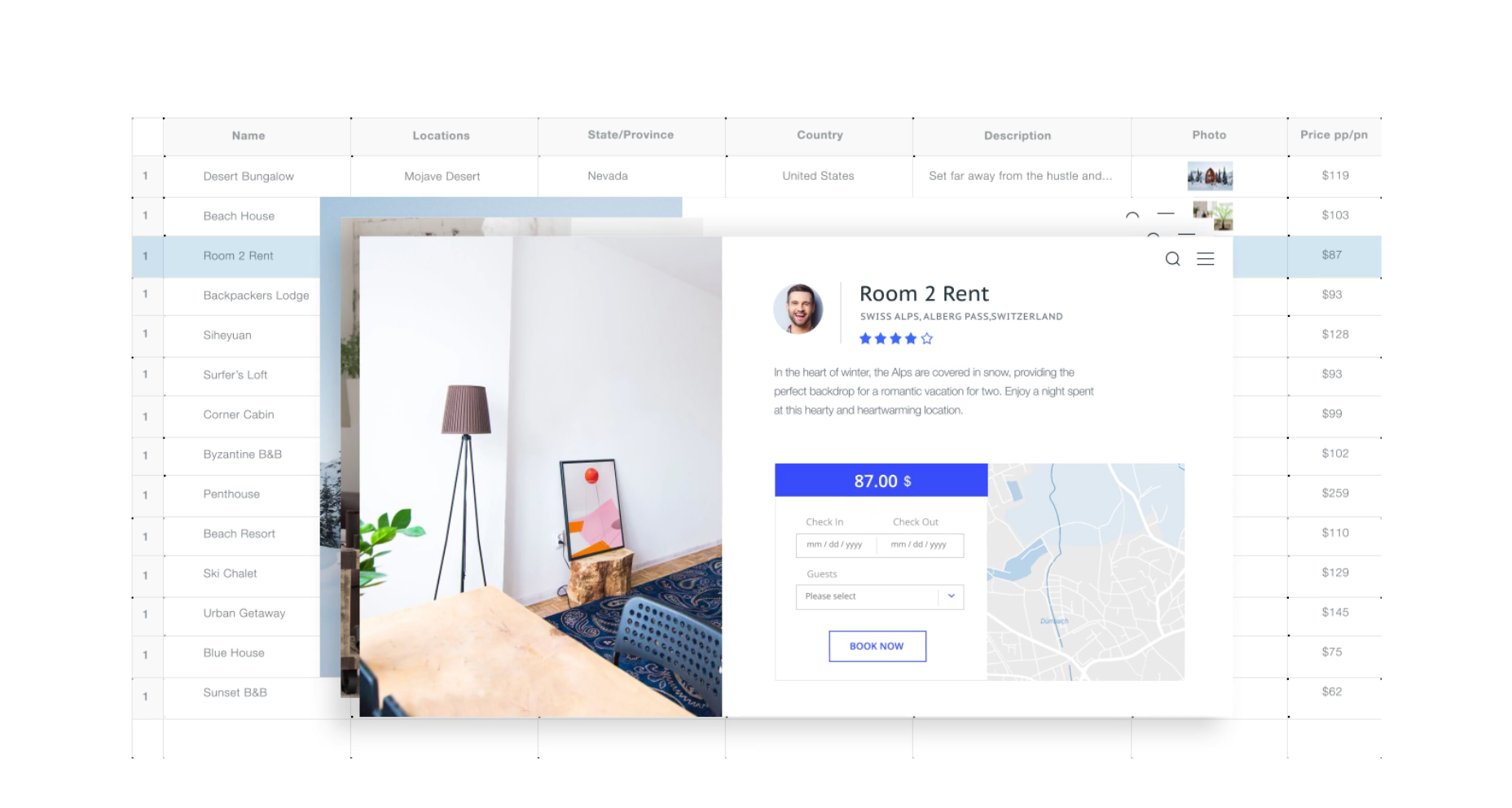
Once you have your data defined, you can create dynamic pages to display it. Wix Code will allow you to create two types of dynamic page: a collection of data, and an individual page. Taking our team profiles as an example, you might create a category page with a list of all team members, and then link those entries to a dedicated page for each person. Designing your pages works just like standard page design in Wix, the only difference is that having set up your data dynamically, you can design a single template page and insert the content dynamically, creating hundreds, or even thousands of pages in minutes.
Syncing the data to your page designs is simple. Just select an element on the page, and using the drop down, select which piece of dynamic data you want to insert. All of this without a single line of code, it’s all set up in the intuitive GUI.
If you have a little more coding experience, you can actually host your data elsewhere—provided it exposes an API that Wix Code can access. However, most users who don’t want to input their data directly into Wix will export it from MySQL, or Excel, as a CSV, and import it straight into Wix Code with the import wizard.
Dynamic Forms
As well as setting up dynamic pages, Wix Code allows you to reverse the process, by creating a database collection with no data, and hooking it up to input fields on your site. In this way, you can easily gather user data and store it securely in the cloud.
The process of setting up a database collection for gathering data is almost the same as for a dynamic page, except this time you set the data type of the database collection to ‘Form Submission’. When you design your page, you’ll add form elements that will submit data to your database collection.
Again, Wix Code makes all of this possible without a single line of code, just the familiar drag and drop, and property selection, of the GUI.
Custom Interactions
Dynamic pages and forms are powerful, but Wix Code goes further by giving you access to the JavaScript that runs your page.
You will need a little JavaScript knowledge to take advantage of this feature, but you’ll find the code panel is structured around code hints, and includes JSLint feedback, so your hand is held throughout the process.
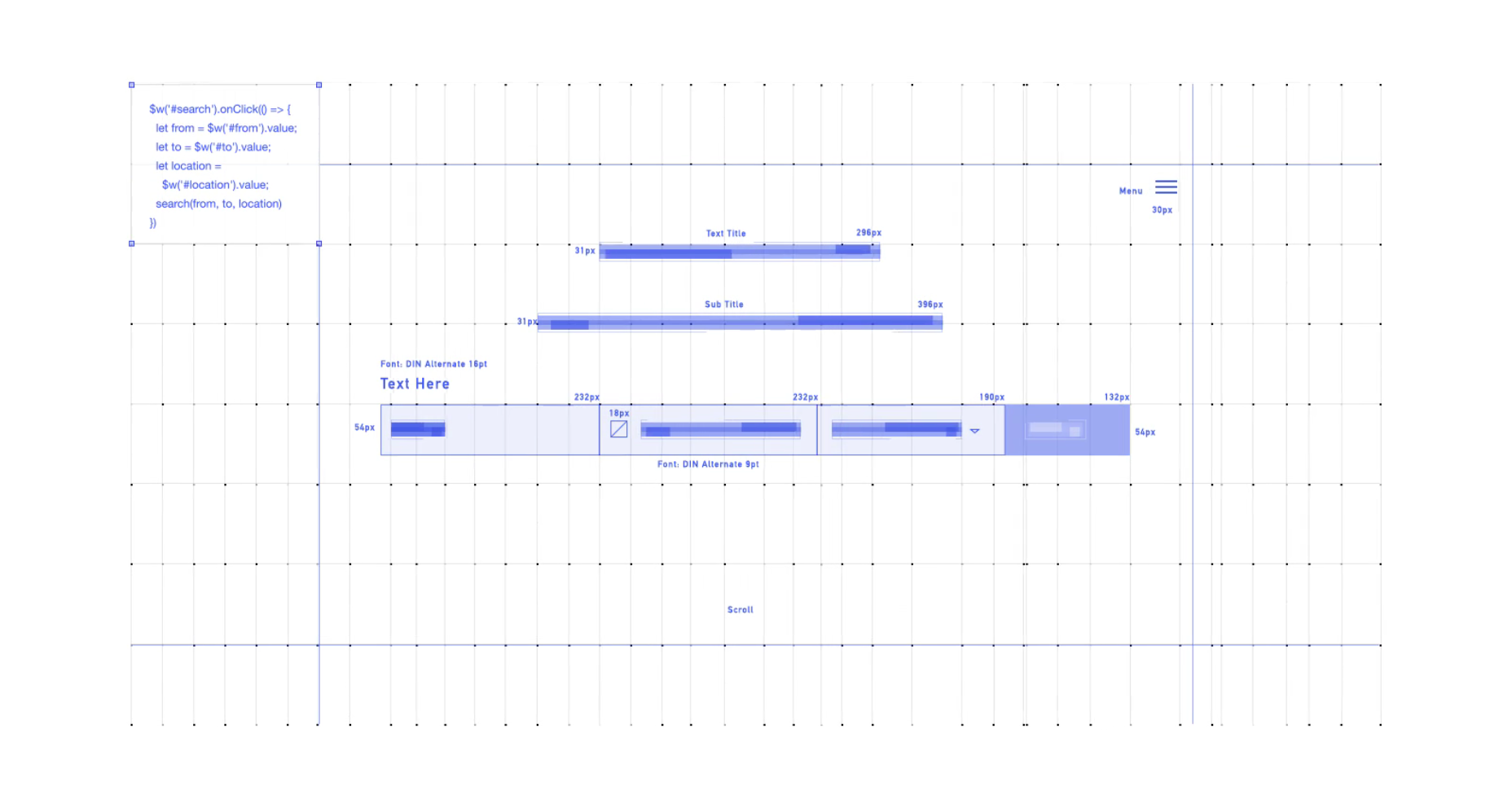
To add custom code to your pages, select an element, and from the properties panel choose an event to trigger the code—for example an onClick event. As soon as you do this the code panel will open up at the bottom of the GUI, pre-populated with the JavaScript event code so that all you need to do is define what you want to happen when the event is triggered.
Wix have provided dozens of super-helpful examples. And of course, you’ll find comprehensive documentation. However, because Wix Code uses JavaScript you have the whole web to draw inspiration from.
Back-end Code
As well as front-end code, Wix Code features some truly powerful back-end integration. You can connect to 3rd party APIs to leverage the power of features like geolocation, and hook it right into your own site.
80% of sites that get built in WordPress could be built in Wix Code in a fraction of the time
Wix Code connects to APIs using Node.js, HTTP, HTTPS, net modules, or its own wix-fetch module. Of course, if you’re connecting to a 3rd party API, you don’t want to expose your access key in the front-end (especially if you’re paying for the API per-request). Wix Code solves this with Web Modules and a permissions system, running on the back-end they’re called by your front-end code. And this being Wix, the whole setup and secure connection is handled for you.
Now, this is where things get crazy powerful…You can actually expose parts of your own site as an API of your own. Let’s say you want to allow your team members to update their own profiles directly from their own Wix sites. With Wix Code you can expose your database collection via an API and give staff edit-access to their own data (and only their data).
Conclusion
Wix, like most site builders, was previously of limited use to professional designers; the demand for static sites is low, and as such Wix couldn’t compete with dynamic solutions like WordPress. Wix Code changes that by enabling exactly the kind of simple-to-implement dynamic code that designers crave. In doing so it opens up front-end development for hundreds of thousands of professionals.
Sure, Wix Code isn’t powerful enough to build every site out there, but 80% of sites that get built in WordPress could be built in Wix Code in a fraction of the time. Wix Code does an incredible job of leveling the playing field for designers and freeing them from the need to hire developers to implement their designs.
You can try out Wix Code for free right now, just head over to wix.com and sign up for a free trial.
[– This is a sponsored post on behalf of Wix –]
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/05/build-dynamic-sites-fast-with-wix-code/





No comments:
Post a Comment