 Creating great UX is a primary goal for all product designers. It’s up to the designer to make a process of interaction with a product as simple as possible.
Creating great UX is a primary goal for all product designers. It’s up to the designer to make a process of interaction with a product as simple as possible.
Modern products try to achieve simplicity by following a fundamentally different approach called Anticipatory Design. This article is intended to make you familiar with the concept of anticipatory design, as well as share a few excellent examples of how anticipatory design can be used in practice.
What is Anticipatory Design?
Anticipatory design is a design that delivers what users want before they want it. It can be said that anticipatory design is one step ahead of users.
How Does Anticipatory Design Work?
Since making a decision requires some cognitive resources, it’s possible to save resources by removing the need to make a decision in the first place. The goal of the anticipatory design is not in helping the user make a certain decision, but to create a system where that decision is never needed — it happens automatically, and users might not even know that the system is doing it. Anticipatory design eliminates many steps that require user input and replace them with action which happen automatically (those actions are based on prior user’s behaviors and business logic).
Take booking a vacation trip as an example. In traditional UI you, as a user, are given a few options, and you need to select the one that is best for you. It sounds like a simple task, but in reality, you need to go through 2-3 important decisions such as selecting a flight, choosing a hotel, etc. Each of these major decisions can be divided into a few smaller decisions. For example, when you select a flight you need to figure out whether you like a morning or evening flight, what seat would you prefer, etc.
Rather than give a lot of options, an app that follows an anticipatory methodology will follow a radically different approach — it selects a flight and hotel automatically. All preferences such as favorite airlines, flight time and place for a hotel will be based on prior travel behavior. The only thing users need to do is to confirm that this decision is good for them.
What’s Required to Craft Good Anticipatory Design
- Follow user-centered design approach. The roots of anticipatory design go into the user-centered design approach. The power of understanding context is the key to creating an anticipatory design — designers need to understand users and the obstacles they face. This understanding gives good insights into their needs. It is also necessary to obtain feedback from your users on a regular basis, in order to understand all potential pitfalls.
- Focus on data processing. It’s important not only to collect data but also aggregate it into meaningful information.
Why Anticipatory Design has Suddenly Become Popular
There are a few essential changes happened in IT industry which made it possible to use the anticipatory design in practice:
- Significant progress in data collecting and processing. Processing power finally reached the point where we can collect and analyze huge amounts of data. This ability to process significant amounts of data dramatically reshapes how we create experiences for our users.
- Decision fatigue becomes a real concern both in real life and digital design. There are a lot of things users should decide over the course of the day. And when it comes to a website and mobile apps, it feels just great when we don’t need to rely on our ability to make effective decisions when interacting with products.
Practical Examples of Anticipatory Design
After reading all this information about anticipatory design, you might wonder how it can be implemented in your app. Here are a few great examples of how the concept of anticipatory design is working to make tasks faster and smarter:
Amazon and Personalized Recommendations
Amazon is a pioneer of anticipatory design. Amazon’s recommendations are data-driven — the service uses information it has about its users to suggest items based on past purchase history. Personalized recommendations are an essential feature of Amazon. Since Amazon is a huge e-commerce store, it might be hard for users to decide what product they want to purchase. Anticipatory design helps to narrow the spectrum of choice and direct user attention towards specific products.
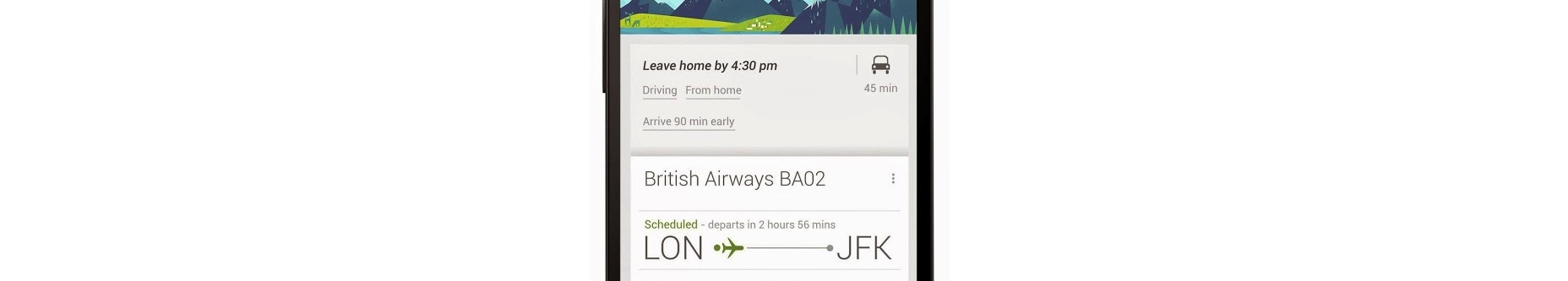
Google Now and Predictions
Google Now is a digital assistant that responds to a user’s requests and questions. But the app does something more interesting for its users — it tries to predict user’s wants and needs based on search history. For example, if you schedule a restaurant reservation on your calendar, Google Now can send you timely updates about weather or traffic conditions.
Google Now makes recommendations based on past searches or information it has from user’s calendar. Image: SlashGear
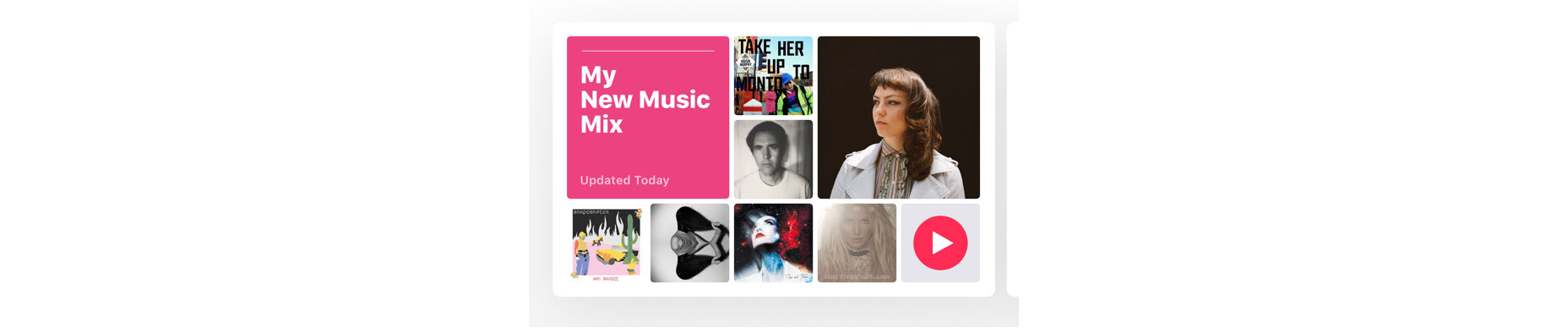
Apple Music and Tailored playlists
Anyone who’s ever created a playlist knows how time-consuming this activity can be. Apple Music tries to simplify this task by picking songs you’re likely to enjoy. It offers personalized music playlists called ‘My New Music Mix’ to subscribers. Such playlists are based on user’s listening history.
Apple Music pulls together playlists of songs that have similar characteristics such as rhythm, melody, harmony, lyrics, etc. ‘My New Music Mix’ is updated every Friday with new tunes. Image: Macworld
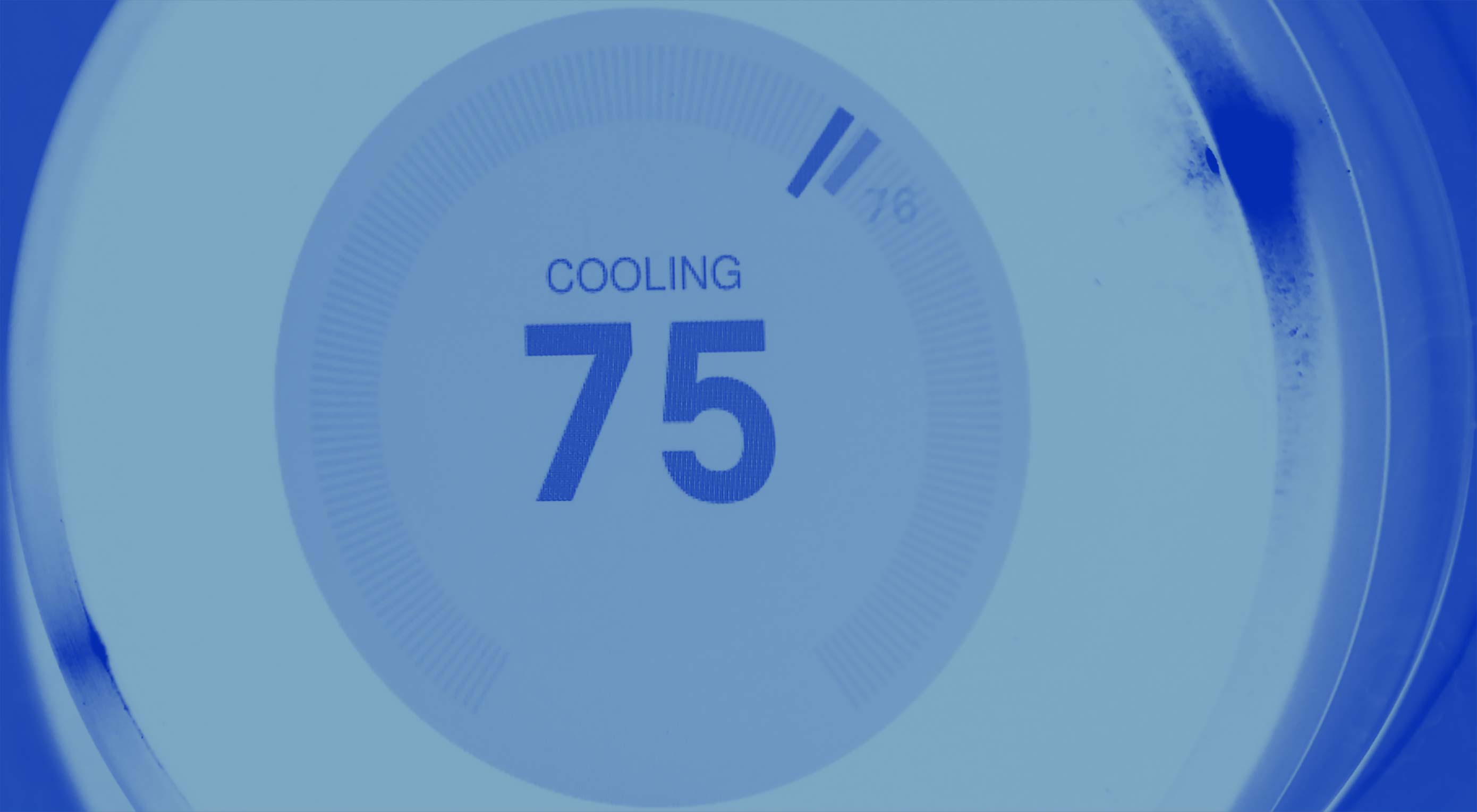
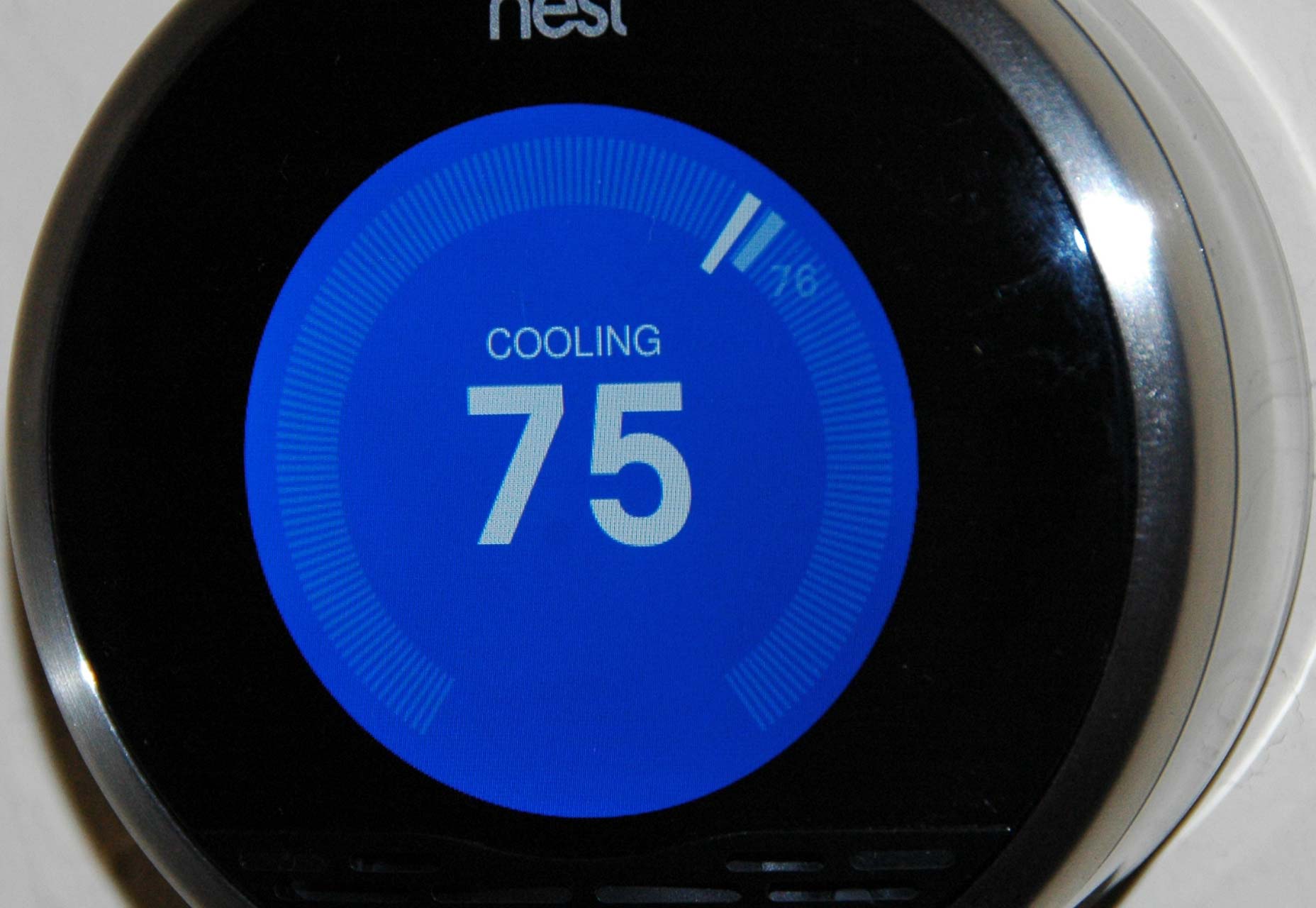
Nest and Automated Decision-Making
Nest is a well-known automated thermostat. Among many different competitors, this thermostat has one major competitive advantage- self-learning. The device learns user’s temperature preferences and then automatically adjusts the temperature in a room accordingly.
Nest is an automatic thermostat which learns users’ temperature habits.
The Pros and Cons of Anticipatory Design
Anticipatory design brings a lot of benefits for users. Today we are witnessing that anticipatory design is hitting the mainstream market in the form of frictionless design and design which has greater personalization.
At the same time, it’s crucial to understand that anticipatory design can limit discoverability. As choices become narrowed, the chances of users choosing something different or unexpected are reduced. This could potentially lead to a situation where users won’t be unable to divert from a pre-set path.
The ultimate purpose of most digital products is to make things simpler. Today’s user expects a straightforward route through a product — they want to be able to complete their goal as quickly as possible. If you can minimize the number of steps required to achieve the goal without affecting the quality of experience, then you can create an experience that will be good for your users.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/09/streamlining-ux-with-anticipatory-design/



No comments:
Post a Comment