 This month’s collection of new tools and elements for designers has a common theme – productivity. There are so many things here to help you do work better and more efficiently. But there’s fun too…make sure to look for some of the hidden design gems deep in this article. They’ll bring a smile to your face for sure.
This month’s collection of new tools and elements for designers has a common theme – productivity. There are so many things here to help you do work better and more efficiently. But there’s fun too…make sure to look for some of the hidden design gems deep in this article. They’ll bring a smile to your face for sure.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
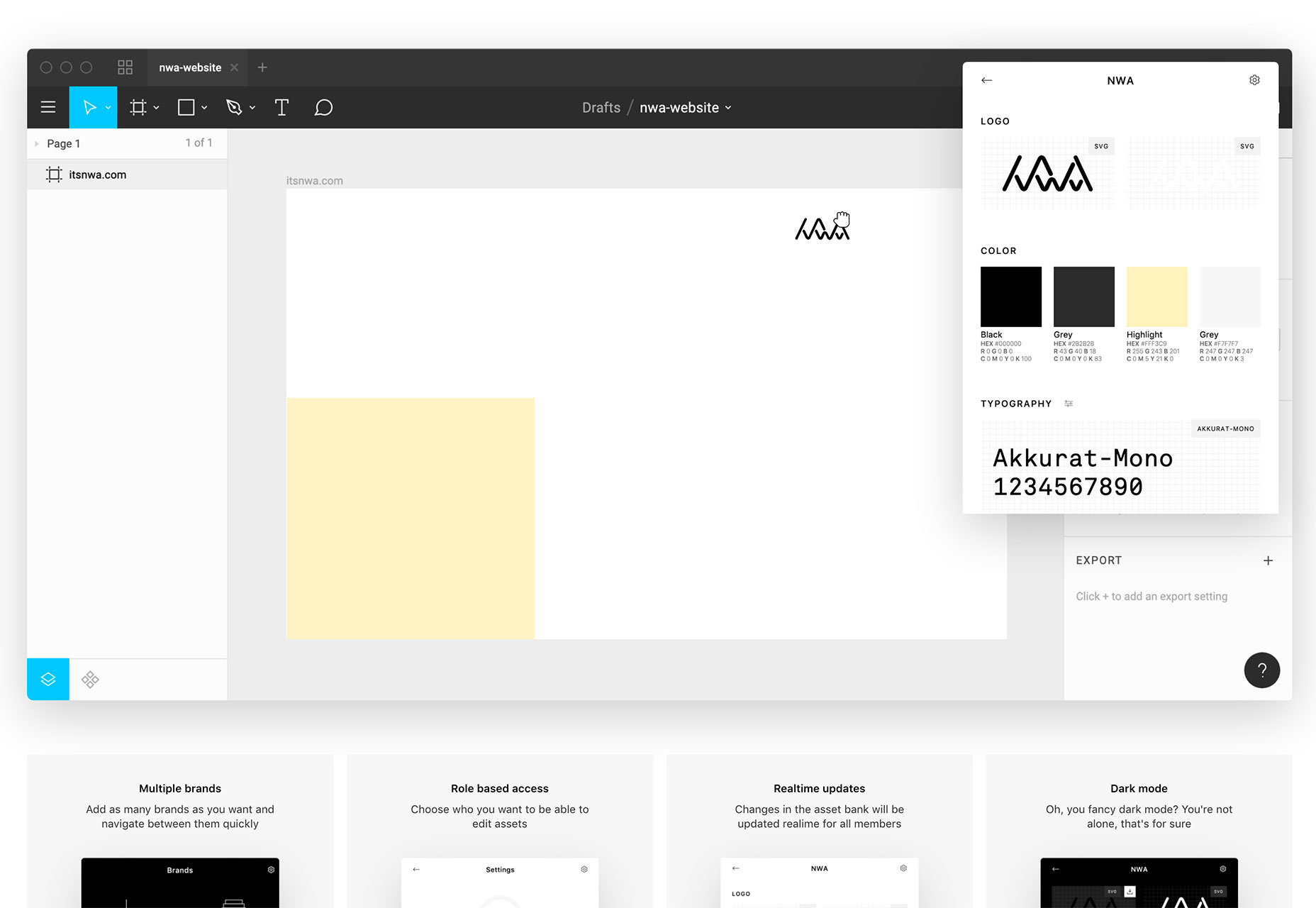
Brandy
Brandy is a brand asset management tool for macOS. Use it to keep up with colors, logos, gradient patterns and fonts by project. Everything works in real-time and one account can contain as many brand projects as you like. Plus, it works using drag and drop so assets are always at your fingertips.
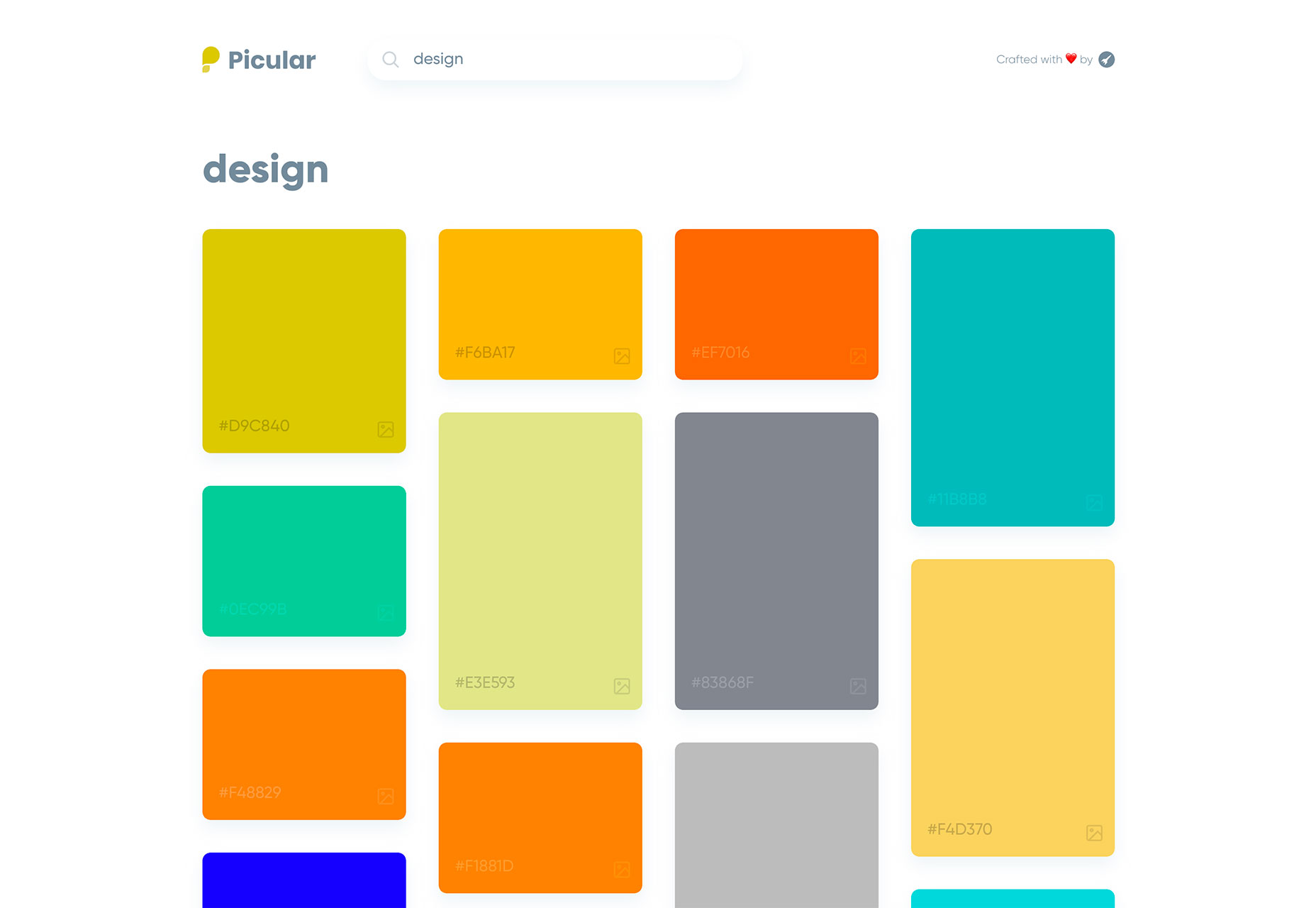
Picular
What if you could Google a color? That’s what Picular does. The tool allows you to put in a word or phrase and returns color results – by hex code – that represent that word. It works by pulling images of that word and boiling them down to a single hue. (Hover over colors to see the source image.)
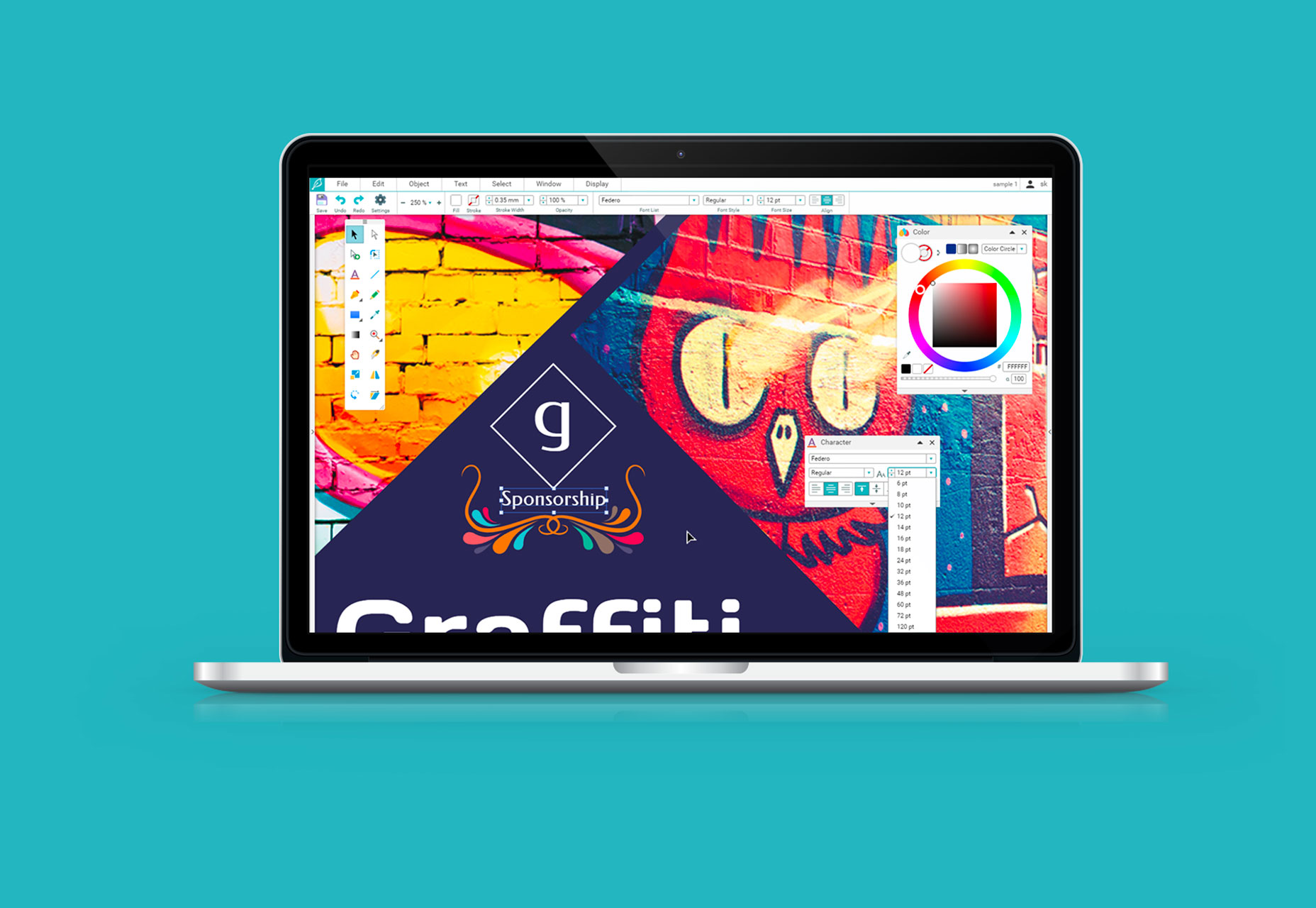
Drawser
Drawser is a vector graphics tool that works in-browser so that you can draw and edit on the screen. It includes interactive features so you can collaborate on vector-based projects online. Drawser includes a social component and community as well with the ability to publish projects and allow other users to refine them in the open source platform.
RSSHub
RSSHub is a lightweight RSS aggregator that can grab a feed from pretty much anything. (It does everything you wish some of the old RSS options of the past did.) The documentation is straightforward and implementation is quite seamless with plenty of options to get just the feed you want.
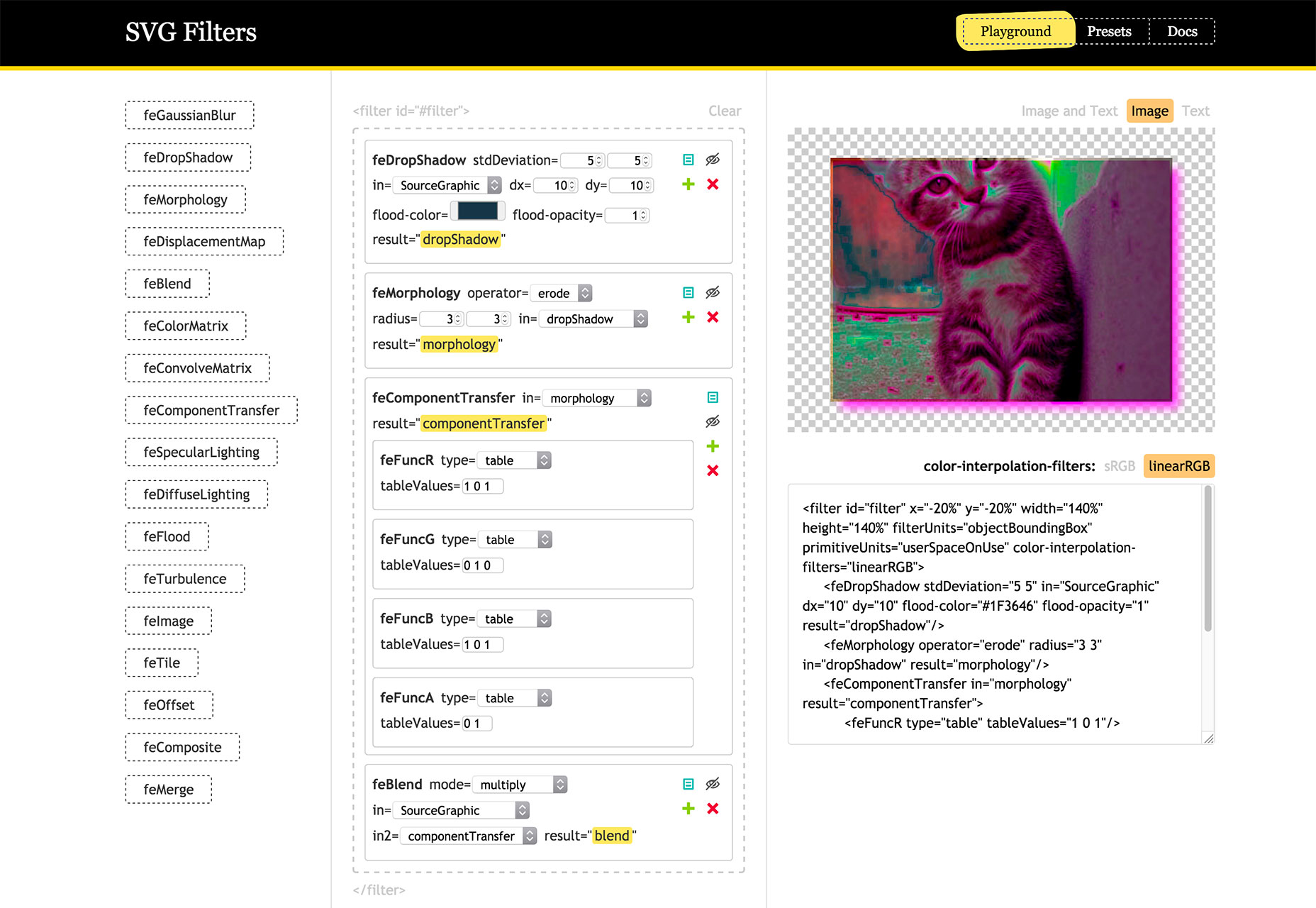
SVG Filters
SVG Filters is a fun playground where you can add different effects to SVG-based images and text with just a click. Use the toggle settings for each filter and watch the image change on the screen. Copy the provided code and your filtered image is ready to go.
Code Surfer
Code Surfer is a React component for scrolling, zooming and highlighting code. You can highlight single or multiple lines of code, scale long snippets and more.
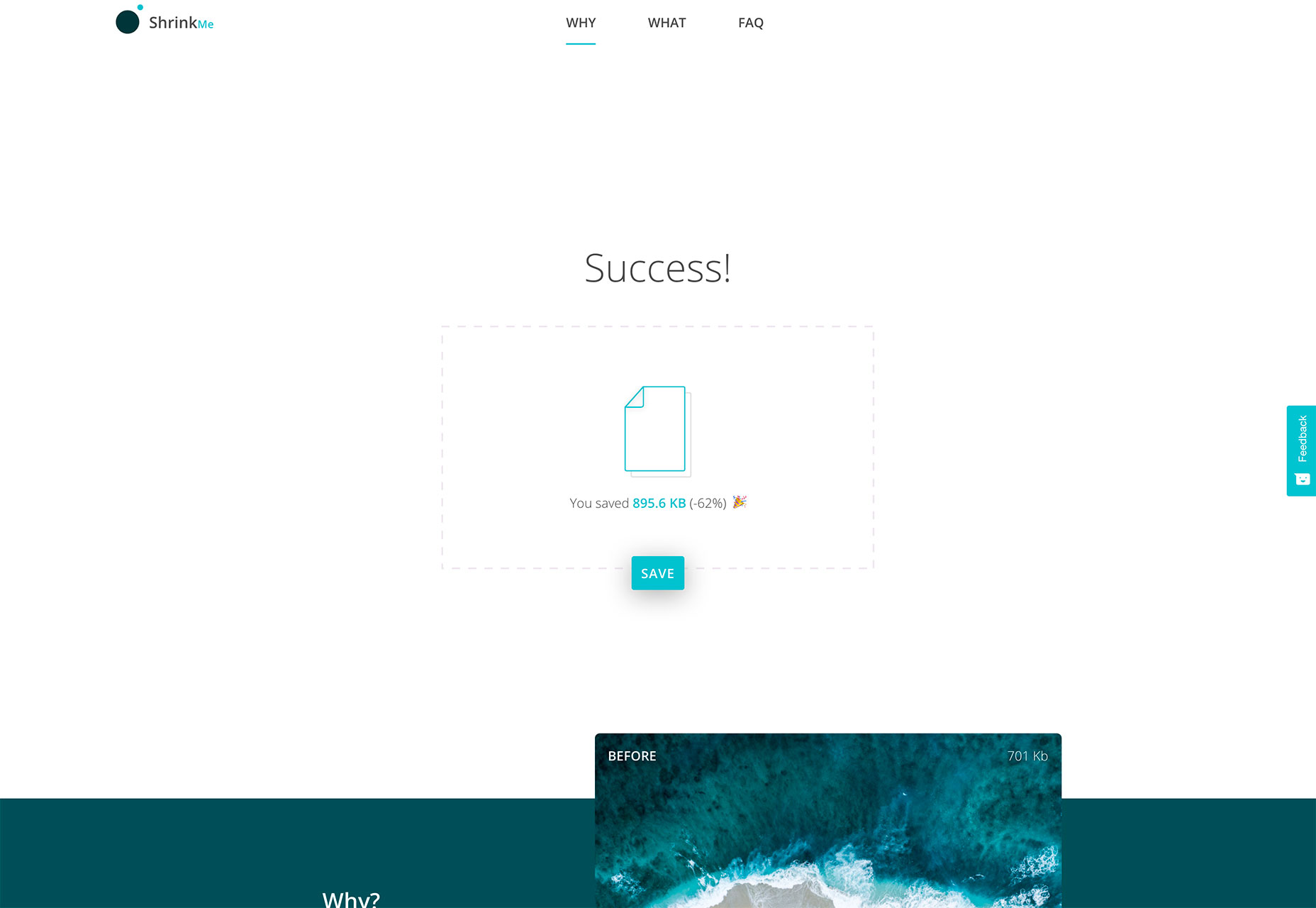
ShrinkMe
ShrinkMe is an image compression app that works in seconds. Drag and drop you photo into the window and get a downloadable file that’s significantly smaller. (My sample image shrunk by 62 percent without image quality loss.) Plus, this tool works offline and you can shrink multiple files at once.
Fake 3D Effect
Can’t make it? Then fake it. This pen by Robin Delaporte features a fake 3D effect with a depth map. It’s definitely an interesting way to use a three-dimensional effect with an image and no fancy equipment.
Splitting
Splitting helps you create a trendy split text effect with CSS. The tool creates elements and adds CSS variables for animating text, grids, and more. It’s lightweight and easy to use with plenty of documentation to guide you through set up.
Tutorial: Advanced Effects with CSS Background Blend Modes
Bennett Feely takes on how to work with a few different CSS properties to create blended background objects. The tutorial primarily focuses on background-blend-mode and how to create impressive patterns.
Food & Drinks Icon Set
The Food & Drinks Icon Set is a collection of 60 icons featuring plenty of edibles. Each icon comes in a cull color style as well as line icon style. Download the vector shapes and customize for projects.
Gradient Icons
Gradient Icons is a pack of 100 icons of varying types with trendy gradient coloring in a flat style. The collection expands to 1,000 icons in the full paid set.
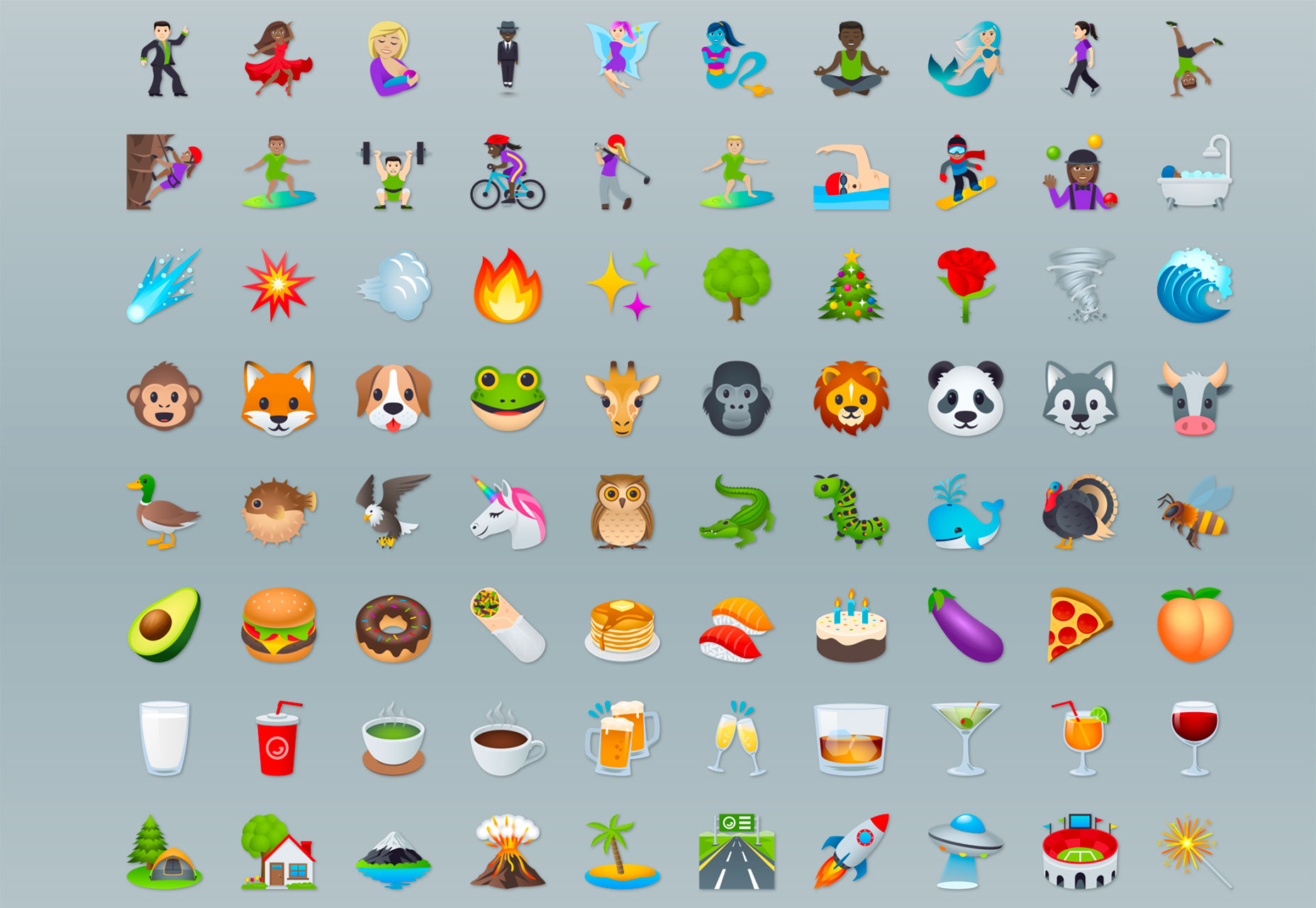
EmojiOne 4.0
EmojiOne 4.0 is a premium collection of emojis restyled for 2018. Each design has been tweaked to reflect current design trends with subtle gradients and a clean finish.
Best Animated Logos
Best Animated Logos is a collection of logos you know with awesome animations attached. From Google to Tumblr to Skype to Reddit, these animations will inspire you for sure.
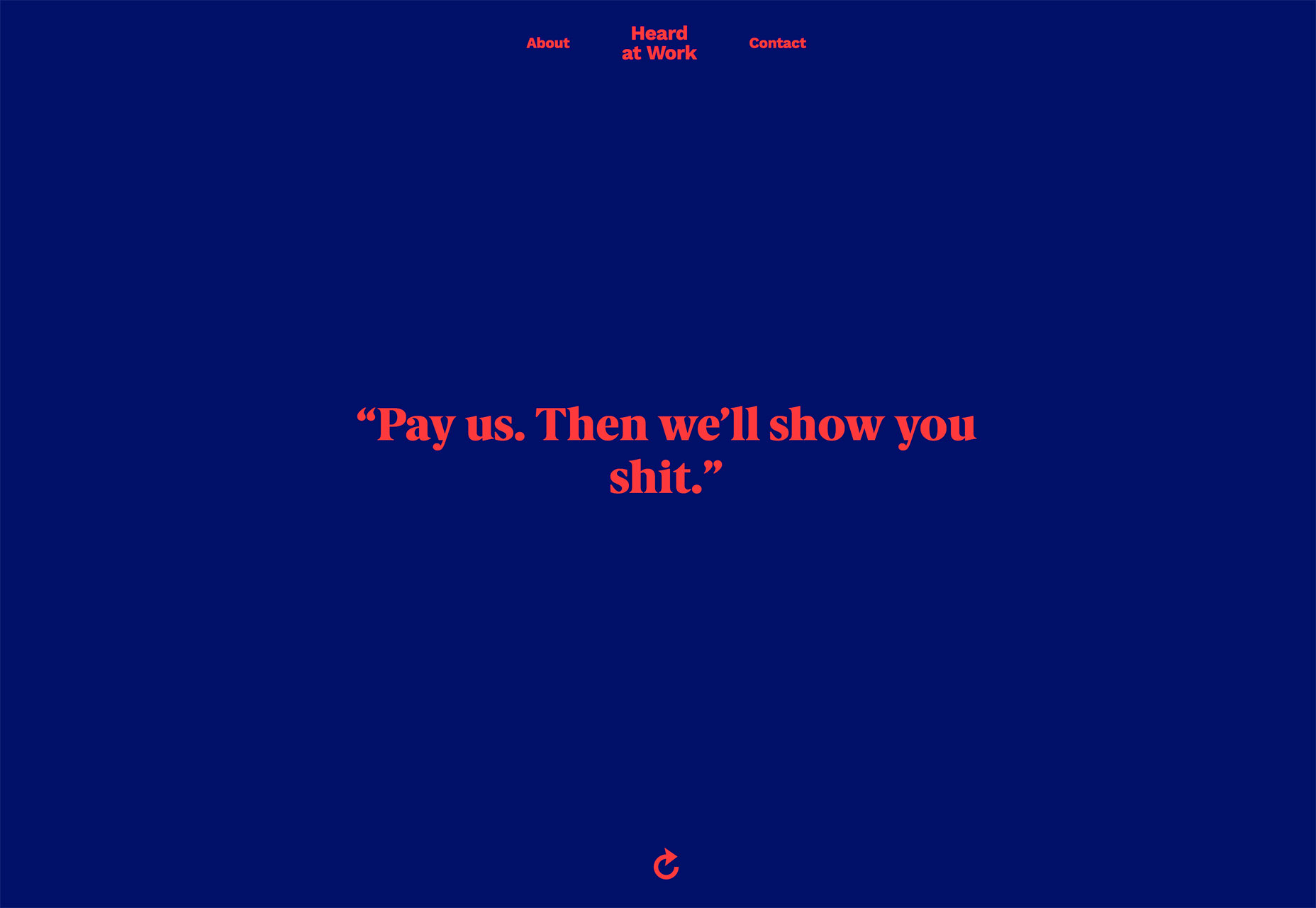
Heard at Work
Heard at Work is a collection of overheard exclamations that aims to capture what it’s like to work in a New York design studio. It’s fun, honest and maybe a little bit silly. The project was created by Justine Braisted.
The Carlton Dance
The Carlton Dance pen just makes me smile. A favorite move from the beloved Carlton character from the Fresh Prince of Bel-Air (a 90s sitcom) has morphed from a meme to a pure CSS character.
NerdRobe
NerdRobe makes totally cool—albeit geeky—shirts for designers. There’s a new design every other week and shirts are just $10 plus shipping (based on your location). So you’ll want to keep checking back for the design that fits your sensibilities.
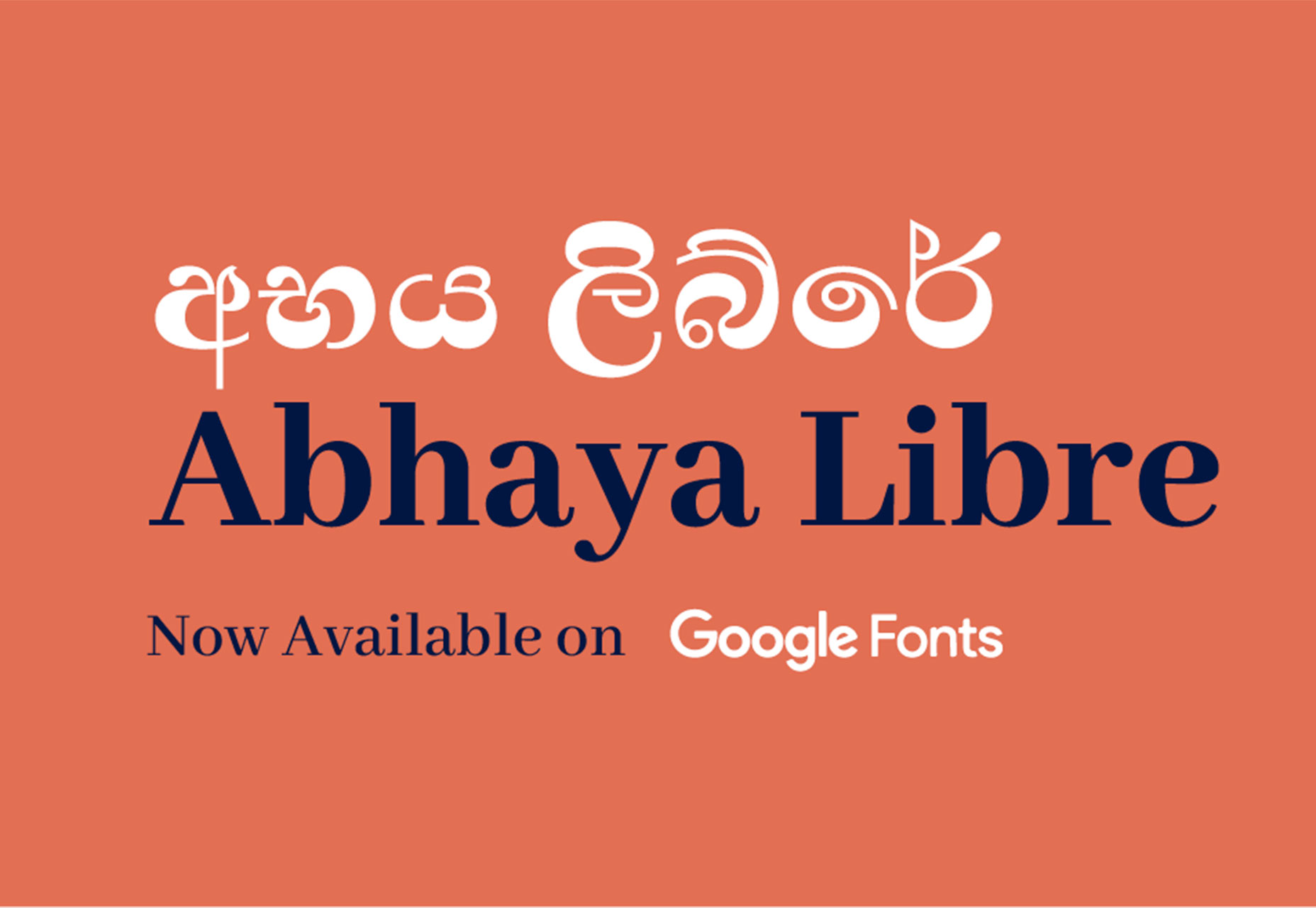
Abhaya Libre
Abhaya Libre is a unicode compliant, complete libre version of the widely used Sinhala typeface FM Abhaya and includes Sinhala and Latin support. It includes five weights and is also available as a Google Font.
Brand New Roman
Brand New Roman is a typeface generator that uses brand icons and marks to create a font. The end result can look a little like a ransom note, but it can be fun to play with. Put in your words and download.
Jomhuria
Jomhuria is a stencil style typeface that’s highly readable. It’s designed for large sizes and might not work as well in smaller applications. The full set includes more than 800 characters.
Library 3 AM
Library 3 AM is a somewhat round inline typeface with two styles. It’s great for display or poster designs and is free for all uses.
Space Grotesk
Space Grotesk is a sans serif typeface with five styles available with the open font license. It features a full character site with emphasis on circular elements.
UStroke
UStroke is a handwriting-style decorative typeface with a grunge feel. It includes all uppercase characters with a few alternates and numerals. Although application is limited, it’s an interesting option.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/09/whats-new-for-designers-september-2018/




















No comments:
Post a Comment