 Let’s face it, it’s happened to all of us. We clicked a link on social media or on a website to be taken to another website to see some content that we were interested in. Unfortunately, things change over time and links become broken. Pages get moved or redirected, and the inevitable happens. You get the dreaded 404 error page.
Let’s face it, it’s happened to all of us. We clicked a link on social media or on a website to be taken to another website to see some content that we were interested in. Unfortunately, things change over time and links become broken. Pages get moved or redirected, and the inevitable happens. You get the dreaded 404 error page.
Most people are scared to death of this page. It means somewhere a link is broken or there’s an error with your website. However, if you think of it in the right light, you can use your 404 error page to your advantage. If you follow these tips, not all is lost.
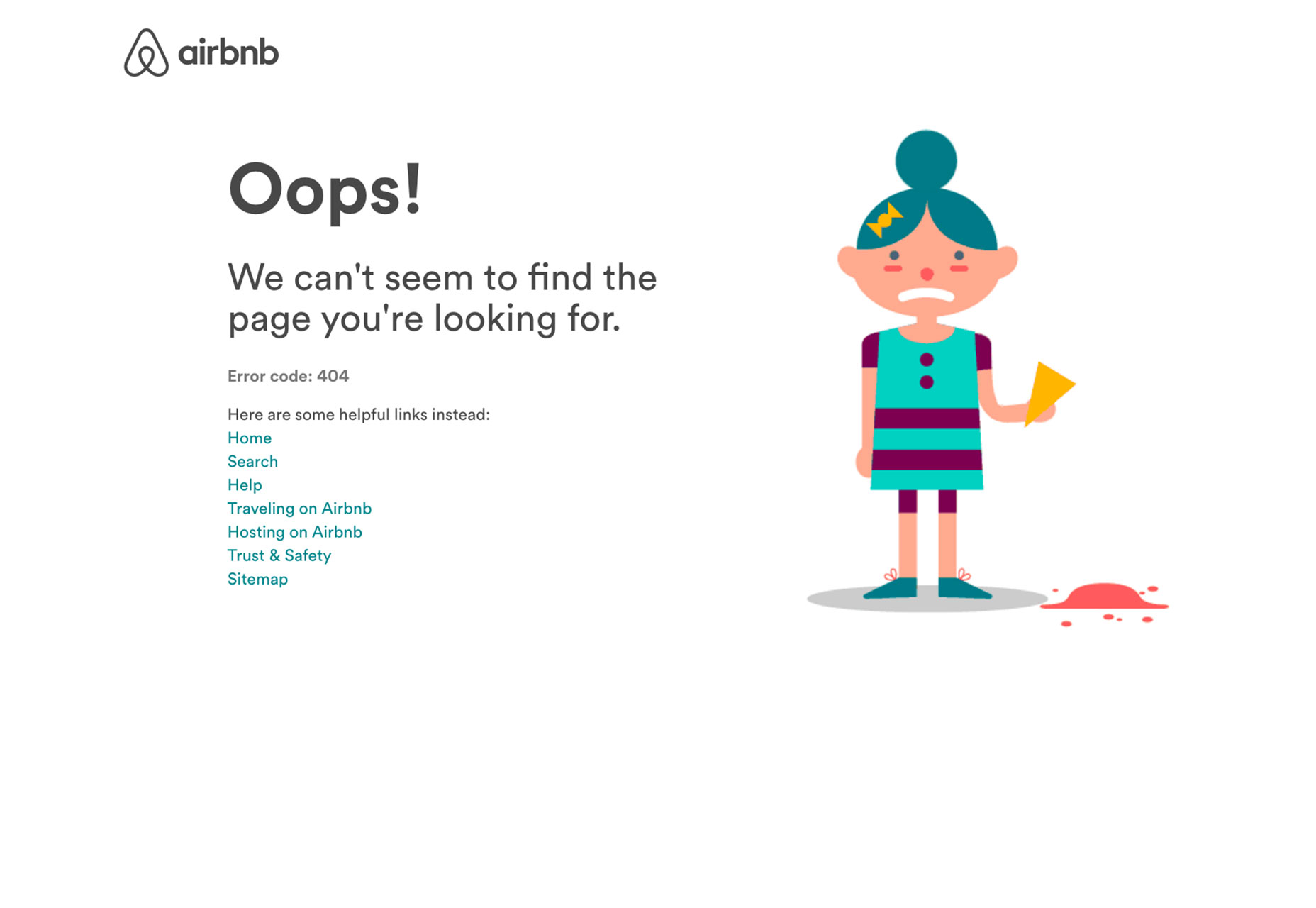
1. Create a List of Your Best Content
Just because a website visitor did not find what they’re looking for, it doesn’t mean that they should just hit a dead end. If your focus is on creating quality content, then direct them to your best content.
You have a better chance of someone exploring the rest of your site if you give them suggestions of where they can go, instead of leaving it up to them. They may find the information they’re looking for on another page. This is something that’s important to do on any client’s website.
2. Give away a Freebie or an Incentive in Exchange for their Email Address
Even though a website visitor did not find what they’re looking for, that doesn’t mean you can’t convert them to a future customer. You can offer valuable information or a digital download as an incentive for entering their email address. This gives your client the opportunity to reach out to them later.
For many web design clients, the entire purpose of their website is to generate leads for their business. For some clients, like dentists, plastic surgeons, doctors and lawyers, one customer can translate into thousands of dollars in revenue. It only makes sense to make every effort possible to hold on to that website visitor and try to turn them into a customer.

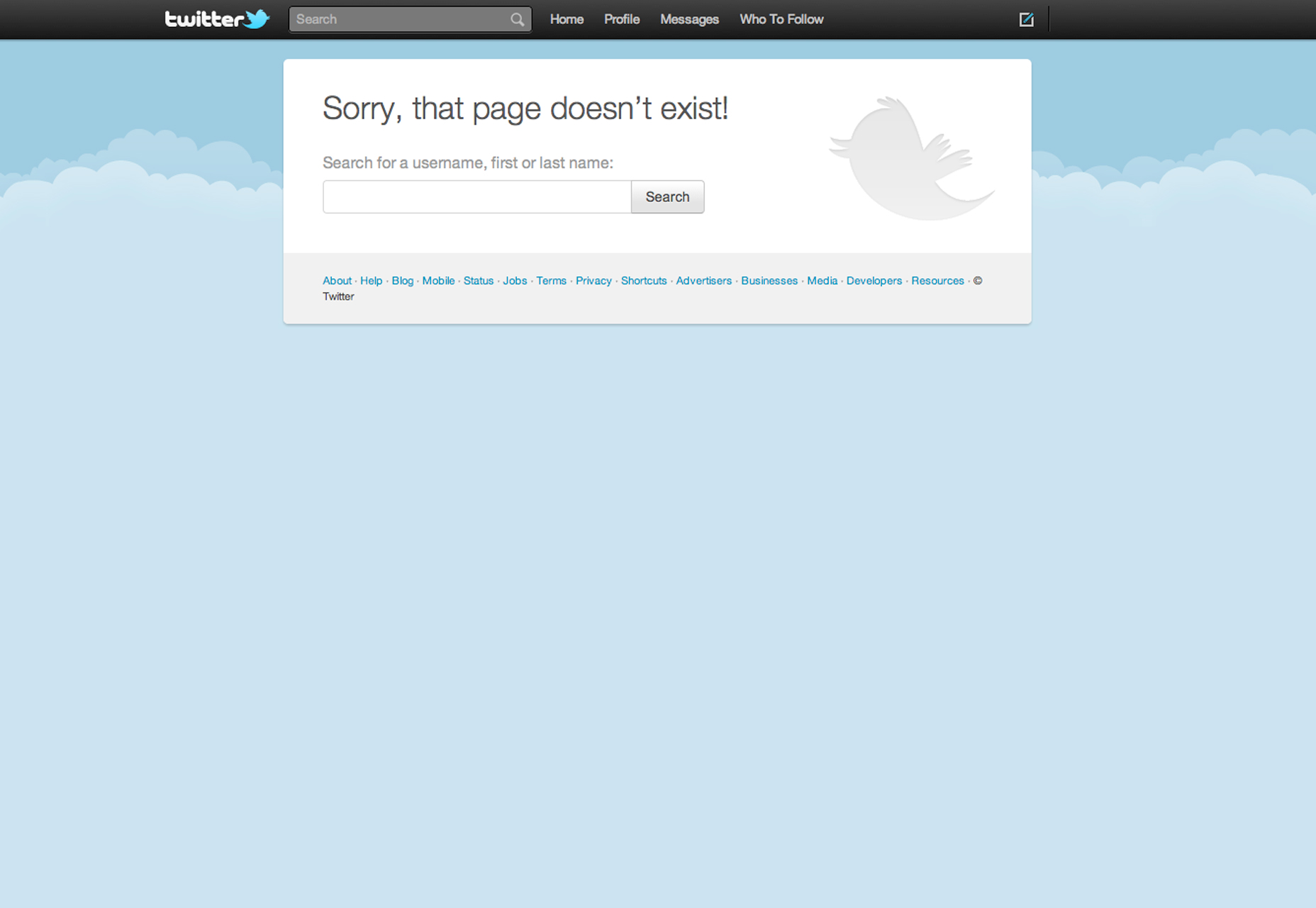
3. Add a Search Box
If your client’s website is an older site, chances are that pages had been removed or redirected to another location. It only makes sense to add a search box on your client’s website’s 404 error page to make it easy for visitors to search for what they’re looking for. Even though the incoming link may be broken, if you give them a chance to search internally for their topic, the search results may point them in the right direction.
Twitter does a good job of this, directing the user to go straight into doing a site search for the intended topic.

4. Add a Direct Contact form
Many 404 error pages contain a working contact form. This serves a couple of different purposes. If your client’s website is all about generating leads, it is a great way for website visitors to reach out to the business owner directly. Even though they didn’t find the information they were searching for, it still gives your client opportunity to get their business.
Another way that adding a contact form on your 404 error page helps, is that it gives that visitor the chance to report that error. This will give you a chance to fix the error for future website visitors. This will also solve future problems because website visitors will end up where you intend them to, such as a dedicated landing page, or the content that they were looking for to begin with.
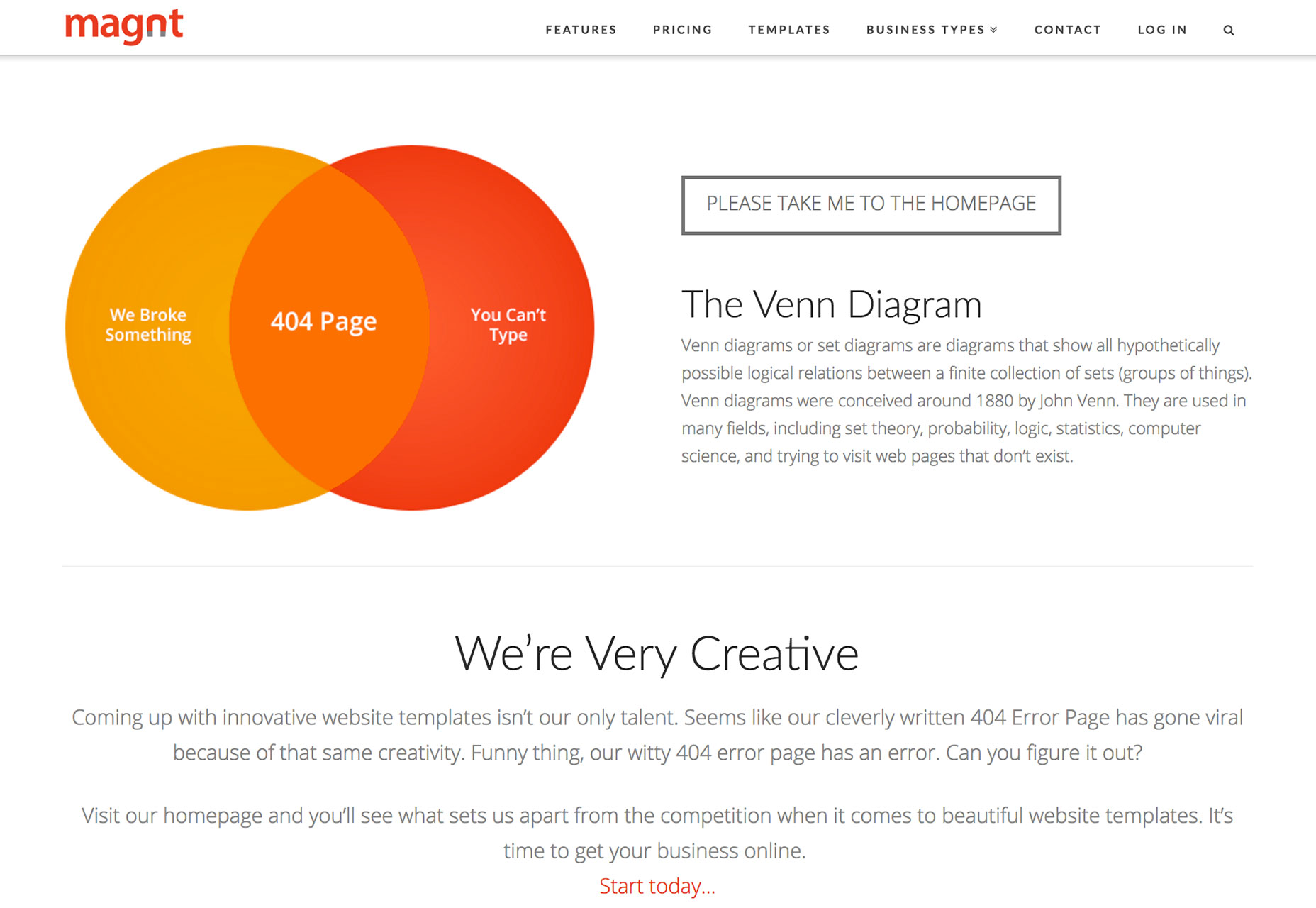
5. Don’t Add Humor
Some designers and developers suggest taking a humorous approach to your 404 error page. I’ve always advised against this, because it sends the wrong message; imagine looking for some important information, only to be sent to an error page that is made into a joke.
Most visitors don’t find a broken website to be funny at all. In reality website visitors just want to find what they’re looking for, get in and get out. They also want to do this as quickly as possible, without a lot of runaround.
While making visitors smile is a lighthearted way to handle the situation, taking a practical approach can yield better results.
Conclusion
The suggestions above are meant to keep website visitors from reaching a dead end. You can always turn a negative into a positive by giving users an option to try something else. With that being said, it’s important to understand that you don’t want to put all of these on your 404 error page. Your selection should be made based upon the outcome that you intend for each person that comes to your website.
If you manage your client’s website or they manage it themselves, it is important to follow up with people who experience an error. Many times, the effort of reaching out to them to make sure they found what they were looking for builds trust and rapport with that person. If a user reports an error and they are ignored, it sends a message that you don’t care about each individual user. In this situation, a little effort can go a long way. Also, your client will benefit in the long run from following up with people who experience an error on your website, because it gives you more information about that error so you can correct it properly.
404 error pages are not the end of the world. They have their purpose, too, it is our job to take that purpose and leverage it in the best way possible for our clients. If you use your 404 error pages in the right way they can be helpful, not harmful to your client’s website.
| 1500+ Design Elements in 1 Huge Graphic Pack – only $8! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/05/5-ways-to-use-404-pages-well/




No comments:
Post a Comment