 Information density is the amount of information in the form of content that a site visitor is greeted with as soon as he lands on a website or webpage.
Information density is the amount of information in the form of content that a site visitor is greeted with as soon as he lands on a website or webpage.
The greater the information density, the greater the amount of content a visitor will see on the site or page. Because of this tie-in to content, information density has an immediate impact on a user’s cognitive load, which in turn, has a huge impact on the site’s navigability, usability and user experience.
When designing, it’s helpful to think of how much content your user can reasonably handle without being bogged down by it. The more content they encounter, the longer it will take them to complete certain tasks and page goals…since the amount of mental processing power for them to complete tasks and goals drastically rises.
While it’s always tempting to load up a site with a lot of content to attract visitors, moderation and minimalism are the key to ensuring perfect user-friendliness.
Analysis paralysis, aka the paradox of choice, aka choice overload
Whatever you want to call it, too much information density will result in analysis paralysis for your users, which is disastrous from a web design standpoint. Good design means your users know what they should do at every point of interaction with your site, so if they’re getting frozen in their actions because too much information is confusing them, you’ve got a problem.
Excessive information density leads to too many choices for your users.
Consider the following scenario:
1) One product page features an image, a headline, a description, the price, a call to action and some reviews.
2) Another product page features several images, a few videos of the product, a bunch of testimonials, ratings, reviews, celebrity endorsements, excessive copy, a headline, subheadings, various calls to action for everything from an email sign up to an “add to cart” button, recommended products for cross and upsell purposes, etc.
Clearly, scenario two is the bad design because it is the epitome of analysis paralysis.
Let’s look at a short and simple example of a successful site where information density is kept to a minimum to ensure excellent user flows.
On 1-800 Pet Meds’ product page, note how the goal of the page is clearly outlined, as users simply have to pick a flavor, size and quantity before adding to the their cart. Unnecessary clutter is completely removed, so shoppers can make the purchase with little friction.
This begs the question: how do you keep the information density to a minimum to ensure great UX?
What to do to keep the information density reasonable
As a designer, you have the ultimate power to make sure your site’s density remains under control. When in doubt, always err on the side of less is more, to ensure your user’s cognitive load doesn’t make it hard or even impossible to successfully perform routine tasks and actions on the site.
Start by ensuring each page and the site overall have a grand plan before you begin the design in earnest. This means asking yourself what the goal of the page should be, and what the information architecture should be to accomplish that goal.
In other words, put yourself in the user’s shoes. As a designer, it should be 100% clear to you how your user will achieve their page goal, whether you’re looking at the page on mobile, a tablet or on desktop. The user flow should be well-defined, crystal clear, and so simple that even unsophisticated users—i.e. those who don’t use the web all that much—can successfully complete the task.
Let’s look at another example of keeping information density under control, so that the messaging is effective and the UX is a pleasure.
On Ford’s landing page for garage services for their vehicles, there’s no ambiguity whatsoever about what the goal of the page is and how visitors should accomplish that task. That’s because the page has relatively few elements, so less distraction from the page goal. When these conditions are met, the information density is manageable, making for excellent UX. Here’s what this page does right:
- Clean design with a lot of white space to focus user attention on page goal and content
- Big, noticeable and vibrant call to action button
- Clear call to action button microcopy
- Persuasive messaging above the call to action button
- Clear user flow and path to page goal
Thanks to this page’s design, the user looking at the page isn’t going to feel overwhelmed and unable to complete the easy task of making an appointment for garage service. That’s because cognitive load was minimal, as the page used relatively few elements to clearly communicate what had to be done to complete the task.
The other extreme
Extremes are never good, no matter what side of the spectrum the pendulum’s on. Just as you can provide a bad UX for a site with too much density, you can just as much ruin the UX when you have very too little content.
As this report on minimalism in web design puts it, when your approach to minimalism is too extreme so that your interfaces feature very low information density, you risk making it very hard for your users to find the stuff that they’re looking for. When this happens, the UX suffers just the same, and designers need to remember to first design for users instead of sticking too closely to any design ideology.
In other words, minimalism is always a smart choice in design, but it has to be minimalism in moderation.
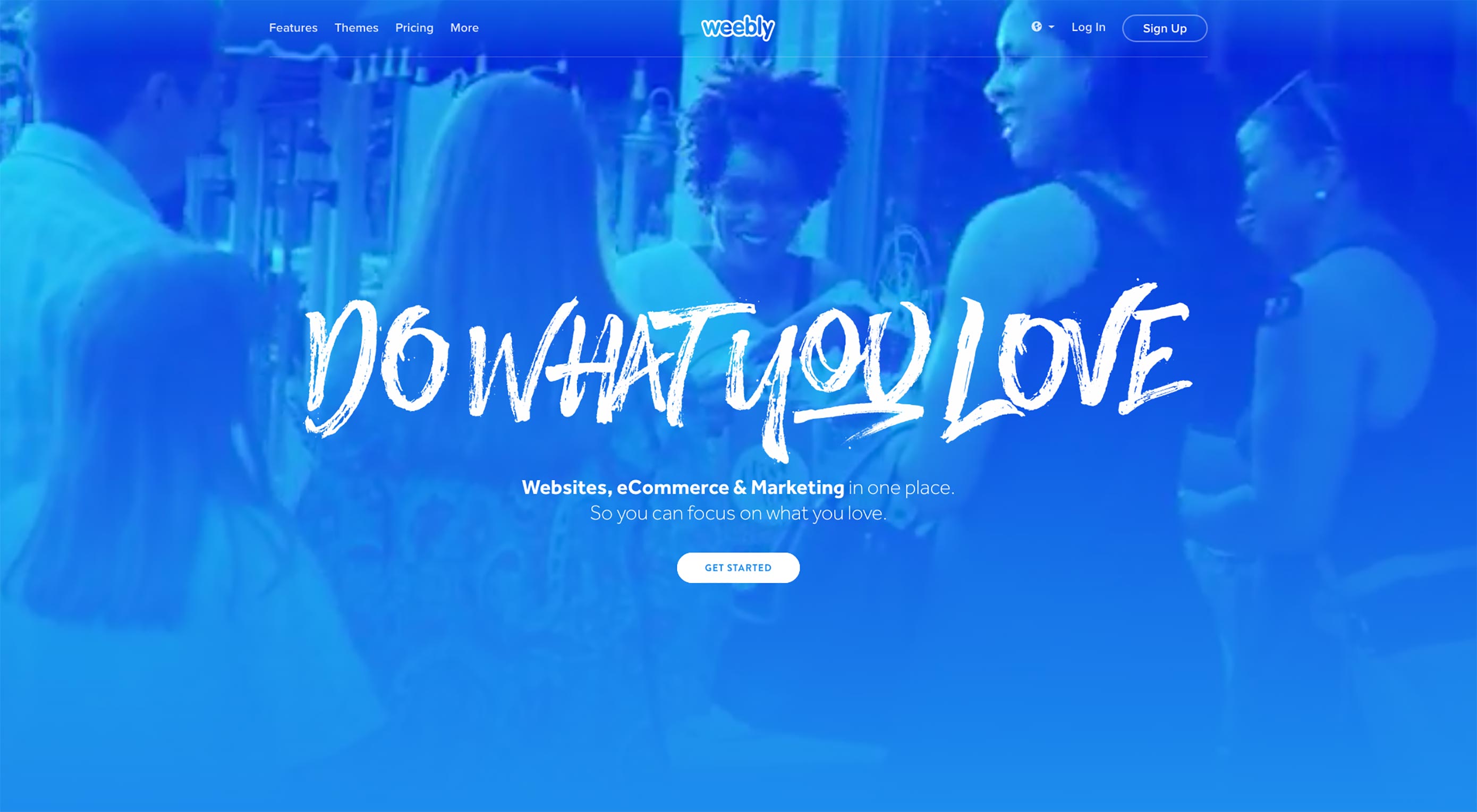
For a great example of moderate minimalism with information density that’s under control, we look to Weebly’s homepage.
Note the huge, attention-grabbing headline, the value proposition, the description, the tagline, and the simple and clear call to action.
Information density is crucial
Information density, or the amount of content that a site shows its visitors, plays a huge role in several factors, including the UX, whether the visitor is able to complete the end goal or not, and, ultimately, page conversions.
Designers need to think about how dense the content is that they’re presenting to their users. They need to think about this from the very beginning, even before they put in the first line of code. During the wireframing process, designers need to start considering how the information density on their new site will be handled.
In general, designers ought to aim for minimalist information density, so it doesn’t overwhelm visitors. The caveat to this, though, is that it can’t be excessively minimalist, as that will create the same types of UX problems with “findability” and discoverability that too much content also creates. Balance is the key to awesome design.
| Classic and Elegant Sweet® Fancy Script Font – only $15! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/05/how-to-balance-information-density-in-web-design/



No comments:
Post a Comment