 Making a good first impression is a vital part of website design. The homepage is often the first experience a user has with a business or organization and a striking design can help create interest. This month’s trends all focus on homepage design elements that are just a little bit different than what users are used to seeing.
Making a good first impression is a vital part of website design. The homepage is often the first experience a user has with a business or organization and a striking design can help create interest. This month’s trends all focus on homepage design elements that are just a little bit different than what users are used to seeing.
From a purely aesthetic trend in shallow hero headers and diagonal corner layouts to a user interaction trend in this or that calls to action, there are plenty of interesting ways to draw the attention of users.
Here’s what’s trending in design this month:
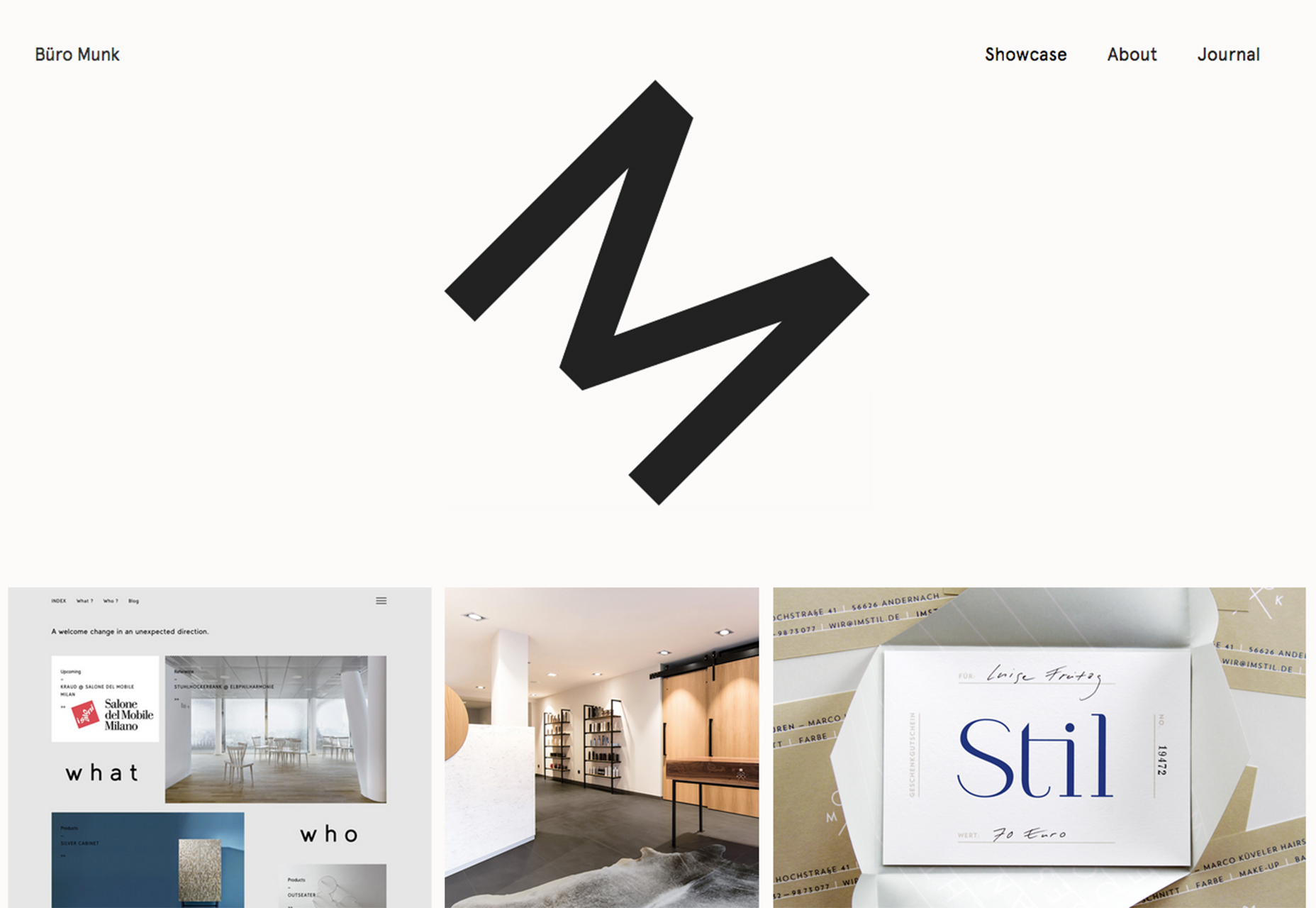
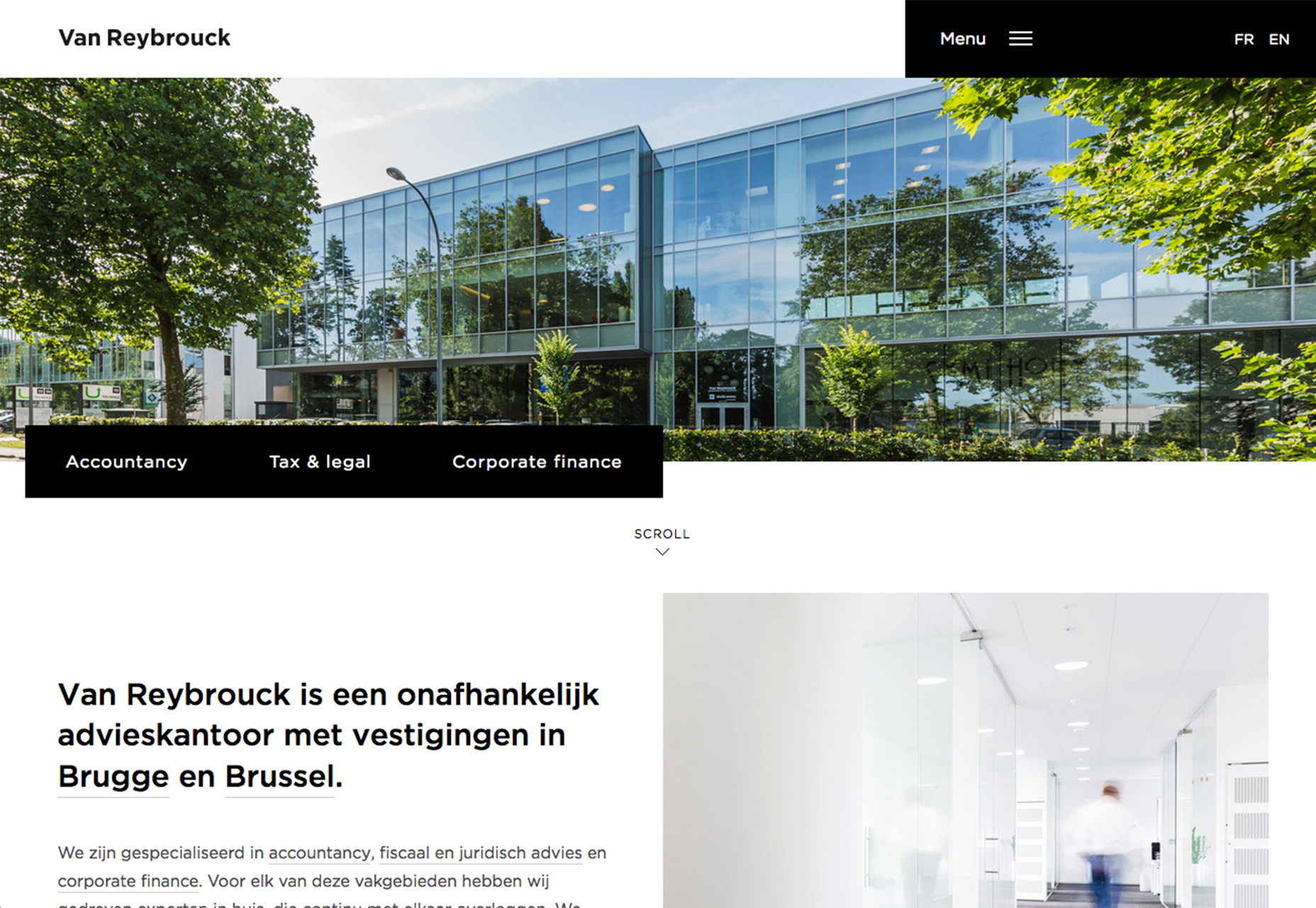
1. Shallow Hero Headers
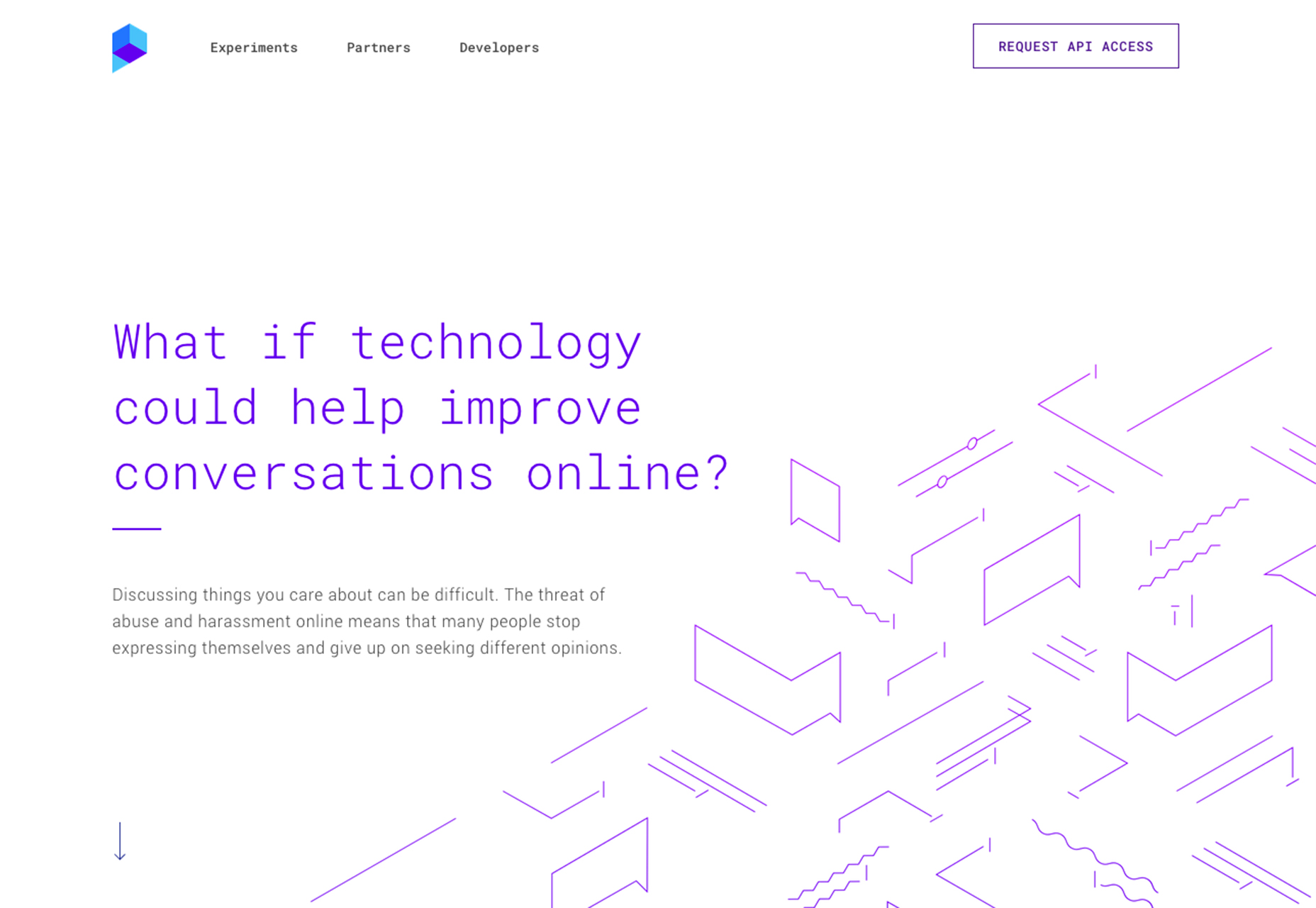
For a while the trend with hero images have been big, bold images and videos that fill the screen, often from the top of the homepage to right about where the scroll starts. More designs are starting to back off of this oversized image trend for shallower hero images.
Much of the design is still the same. Hero headers still include nice images or text with a configuration that’s made to be looked at. But the images are about half as deep.
What’s nice about this concept is it helps move other information up on the screen. Body copy and calls to action that aren’t in the hero image appear higher up in the design, giving users something to do or click right away. It can help prevent clutter in the image itself, which can be pretty important if the image is busy or hard to pair with text effectively.
This design pattern can also add more whitespace to the overall design, making it feel lighter and easier to navigate. With more minimal styles still popular, this concept might be one of the factors that’s driving this design decision.
The toughest part of using a more shallow hero image is cropping. It’s one of those things you’ll want to think about early in the design process, all the way back to when you talk to the photographer about images. Because the shape is not as standard, you might need to explain how you plan to use the image to get a photo or video that will look good with that aspect ratio.
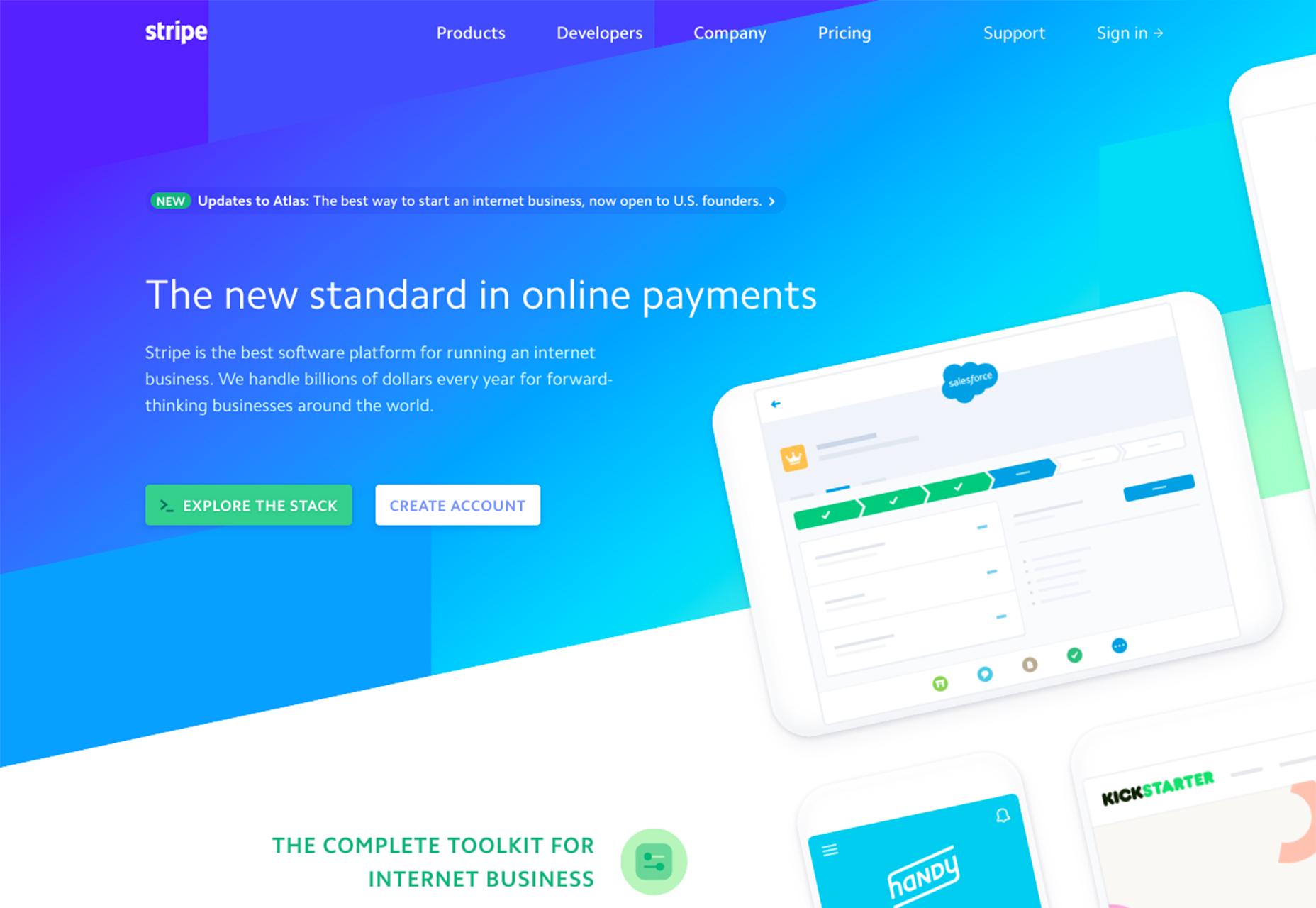
2. Diagonal Corner Layouts
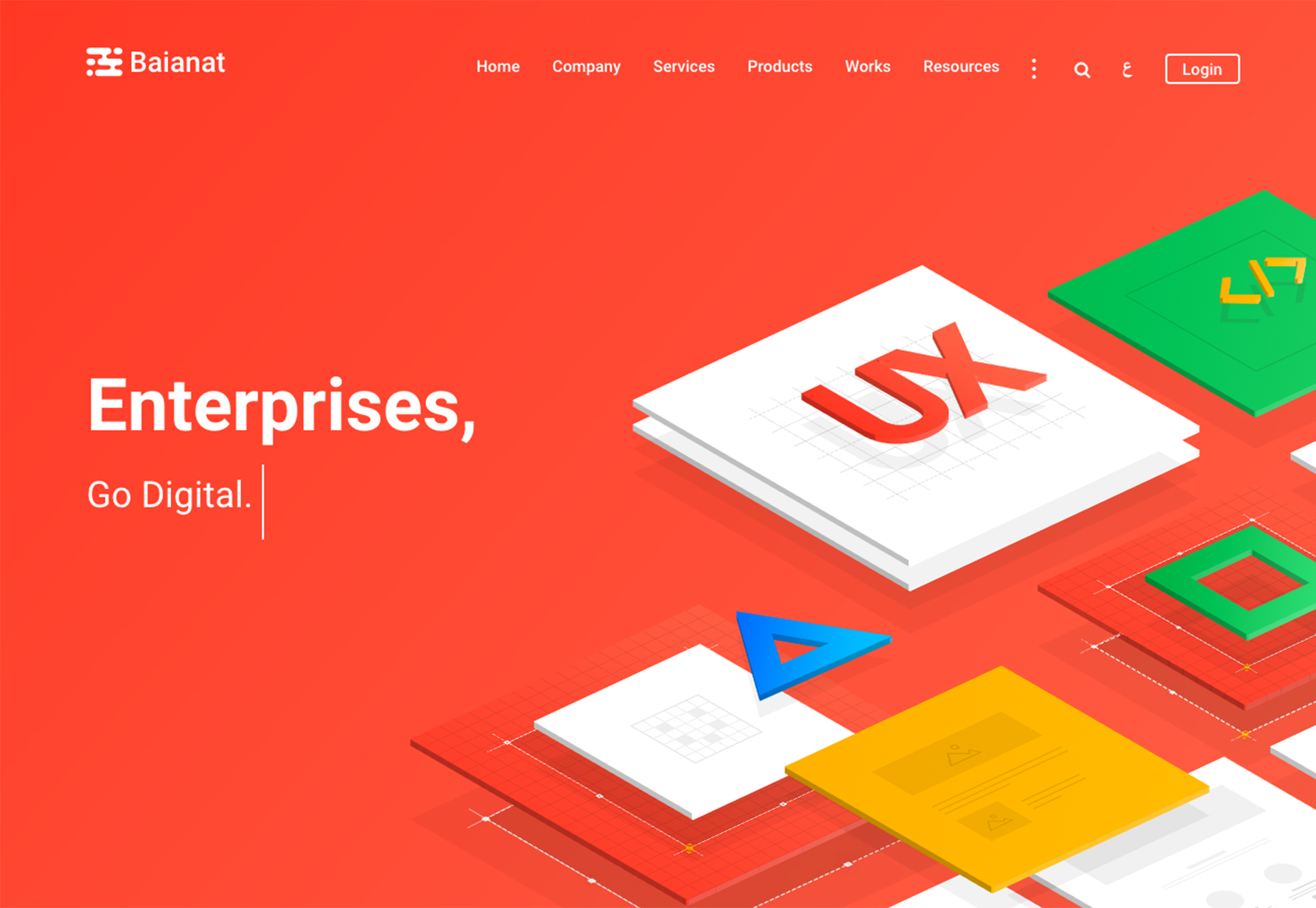
Some trends are just too much fun to ignore. Diagonal corner layouts are one of those concepts.
These designs are exemplified by elements that are clustered in one corner of the screen – often the bottom right – and fan out onto the rest of the canvas. Elements are often positioned to look like they are bursting into the design.
Diagonal corner layouts provide a different eye tracking pattern for users by creating a focal point at the bottom corner of a design rather than the top left or center and create some depth with the idea of elements that seem to “explode” across the screen. (For an extra kick to the design, consider animating elements to enhance that explosion effect with movement as the user scrolls or hovers over specific elements.)
To make the most of these elements, many designs “hide” more elements below the scroll to add that extra element of reality so that parts of the design that you can’t see feel tactile and exist on the scroll.
While this type of design pattern doesn’t work with every type of content, it can be a good idea for designs that don’t have a lot of other art and use a lot of user interface elements to draw attention. It can also work for portfolio-style designs or serve as a way to organize many smaller visual elements into a single unit.
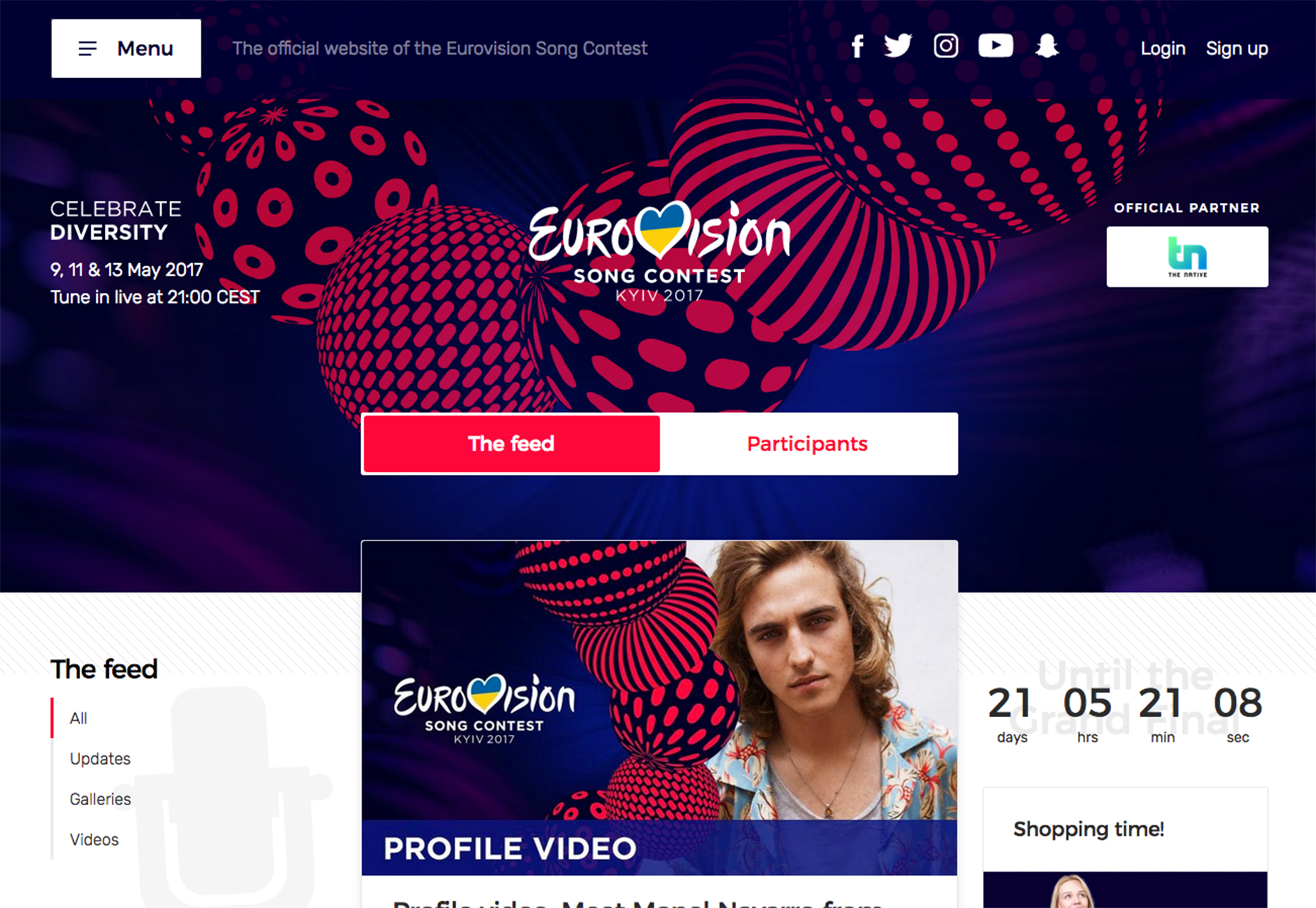
3. This or That Calls to Action
Almost every website design includes some type of call to action. Whether it is a form to fill out, link to click or direction to keep scrolling for more content, the user is prompted to do something. (And they often receive something else as a reward for that effort.)
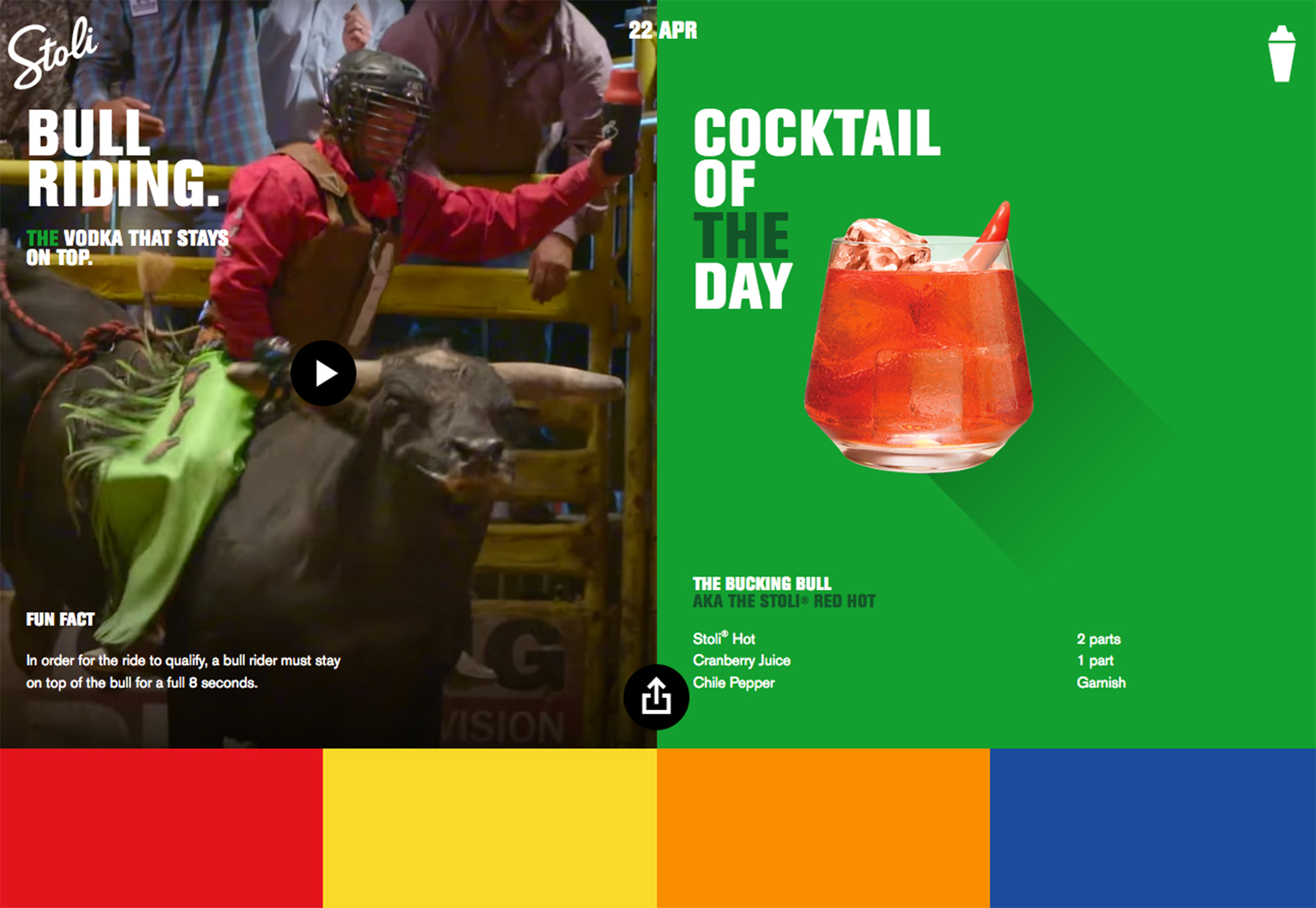
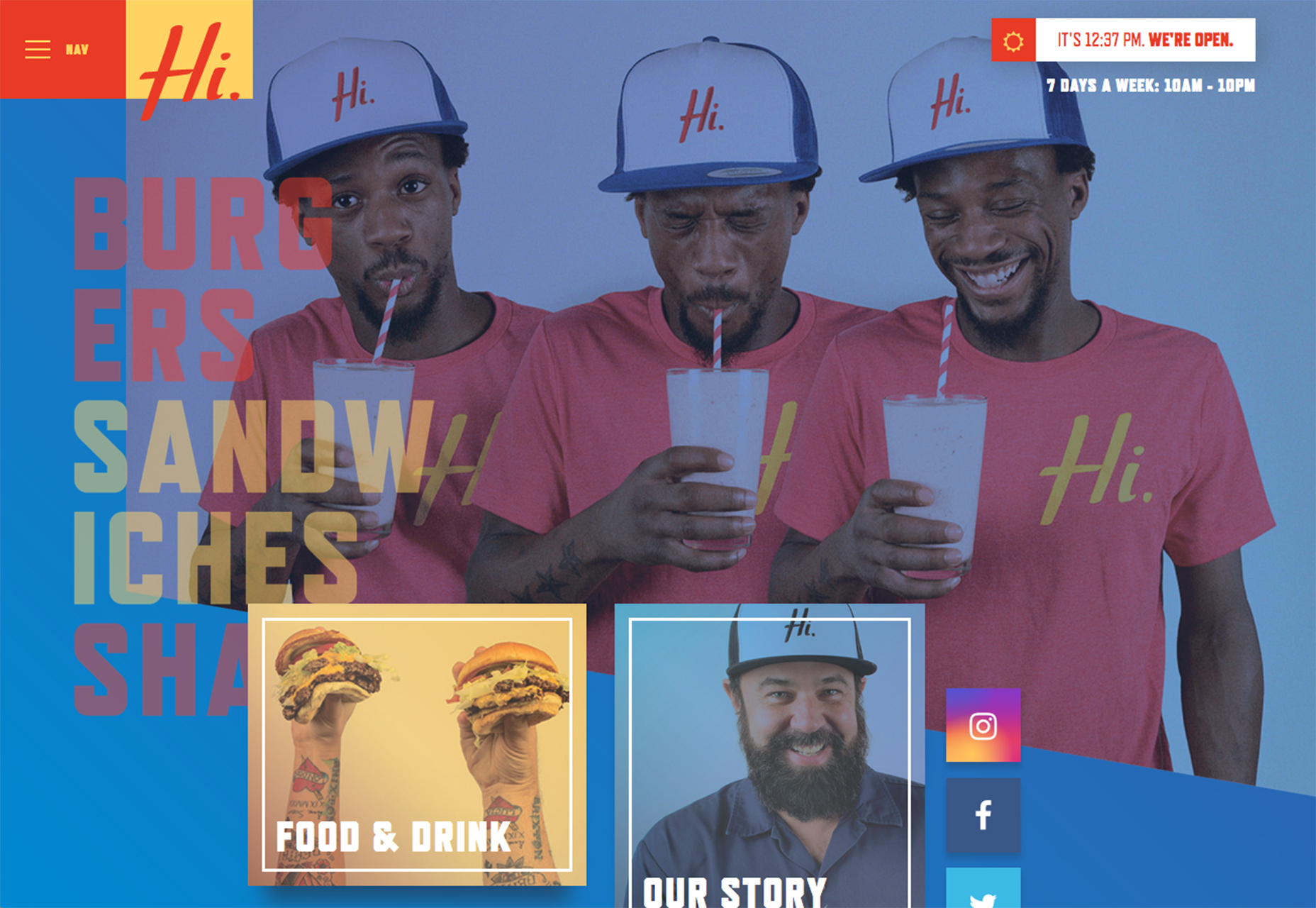
More designs are beginning to pop up with mirroring call to actions, that allow users to make a choice from the homepage as they decide what to do next. The design might look a number of ways, such as the direct would you cheat or not question from Words Hurt to the two-panel option from Stoli to the click-option navigation for the Hi Pointe Drive In.
This design style gives users control over what they want to do and see, which can be appealing with the right mix of content and choices. All three examples below do a great job of framing what the user can do and what will happen. (There are also outs if the user makes a wrong choice and needs to go back.)
The challenge here is that you need just the right kind of content for this design pattern to work. Some users can be overwhelmed by multiple choices and just want a single call to action with a single choice—complete the action or not. Here, users have twice as many options to consider. To make the most of choices, the content has to be wholly engaging.
Conclusion
Unlike some of the other trends we’ve explored recently, this month’s trends are pure visual elements that you can add to an existing design in the fly. (Although you might come close if you are lucky.)
These design schemes rely a little more on planning content and design to match, knowing that you have a certain concept in mind. It takes preplanning and in some cases even requires a little HTML or CSS magic to pull it all together.
What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.
| Easily Edit Your Photos Like a Pro with Corel PaintShop Pro X9 – only $34! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/05/essential-design-trends-may-2017/









No comments:
Post a Comment