 Modern web design involves a lot of moving parts like content design, icon work, and UX design strategies. One newer trend is the use of microinteractions on web and mobile projects.
Modern web design involves a lot of moving parts like content design, icon work, and UX design strategies. One newer trend is the use of microinteractions on web and mobile projects.
These look great in the final project but aren’t so easy to make with a static mockup. So designers have been picking up animation programs like After Effects to create motion-based mockups.
If you’re trying to learn this skillset I highly recommend these free videos on YouTube. They won’t teach you everything but they’ll cover the basics and give you a solid foundation to advance your skillset.
1. Button UI Animated
This very brief UI animation tutorial is perfect for beginners with little-to-no AE experience. It does require some patience to work through the interface but the instructions are crystal clear.
You’ll learn to create a small button animation effect that can work great for websites or mobile apps.
This isn’t anything spectacular but by the end you’ll have a much stronger grasp on this concept.
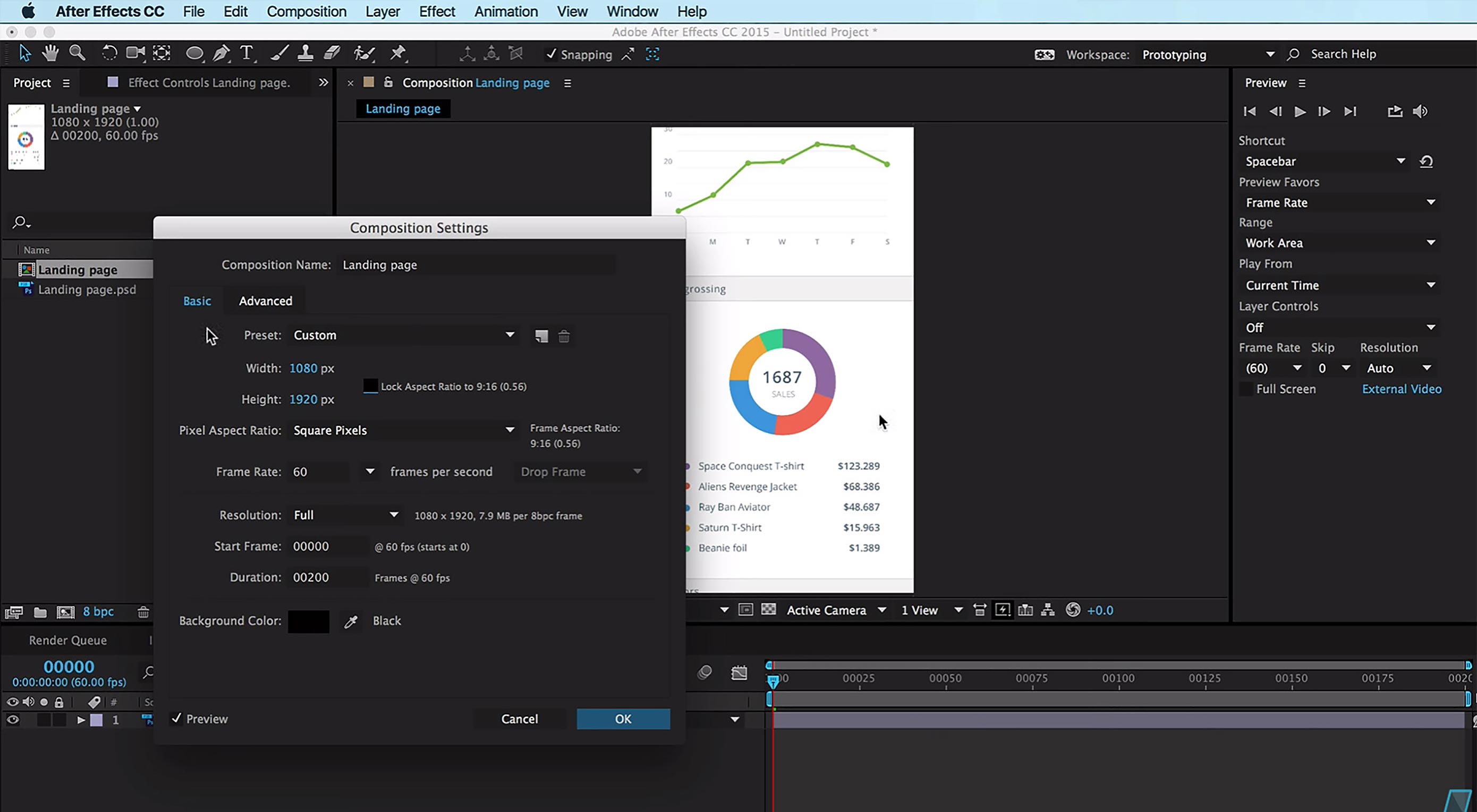
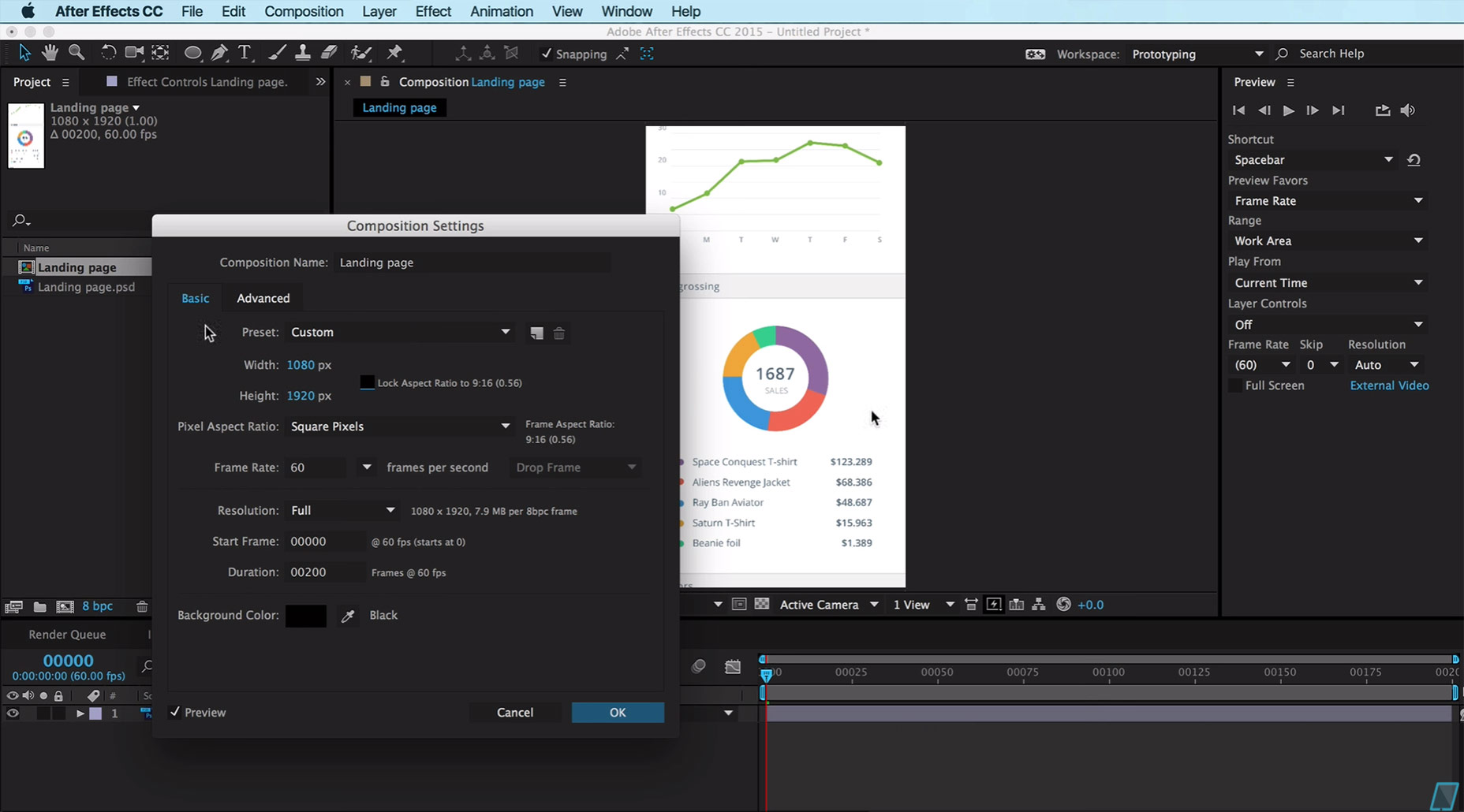
2. Prototype Motion
Another simple animation you can make is a sliding menu like in this video. It teaches you how to animate a menu in After Effects and how to work with individual layers in the software.
It’s a fairly long tutorial with over 40 minutes of step-by-step guidance. But it’s well worth the time if you can see it through to the end.
3. AE Icon Animation
Small icon animations don’t add directly to the interface, but they can enhance the user experience. These icon motions relate to those small microinteractions mentioned earlier.
And this icon animation tut talks about microinteractions with easy to follow directions. You could even download free icons in PSD/AI format and use those for the animation.
But this is also handy for icon designers who create their own icons from scratch and want to animate them for production.
4. Animated UI/UX Cursors
Many designers create UX animations to showcase how an interface should work. This would naturally include mouse clicks/swipes because you want to see how content moves across the page.
If you want to add cursor motions to your mockups then this tutorial is for you. It’s a pretty short guide, only 15 minutes long, but the information is super valuable and relevant for both mobile & web designers.
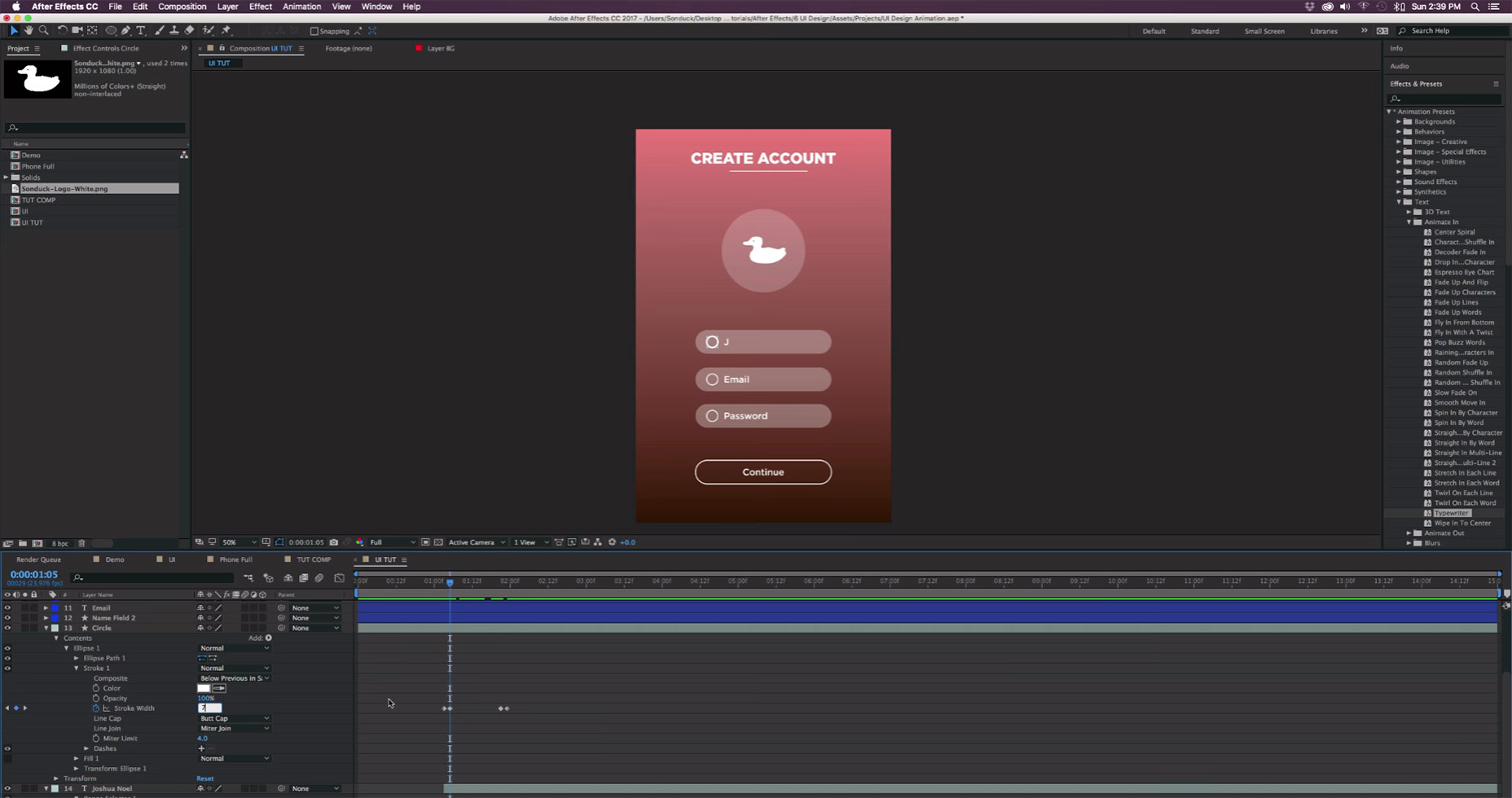
5. iPhone App UI
Another good example of a user-focused animation is this one following a typical iPhone app input. You’re creating a user’s path through an iPhone app filling out individual form fields.
By itself this may not seem like much since people know what this process looks like.
But if you’re designing a webpage or application that has a unique flow then it helps to show the entire user behavior from entering info to logging in, and maybe more.
6. App Page Swipes
Mobile app designers can utilize page swipes for multi-paged interfaces. These work great for galleries and for paginated effects.
In this brief tutorial you’ll learn how to create page swipe animations with After Effects using a few existing mockups. This video comes free from UX in Motion where they have a ton of similar tutorials and private workshops.
The topic of UX motion isn’t covered much on the web, but these guys are one of the few good ones really delving into the details. Check out their entire YouTube channel if you want to learn more.
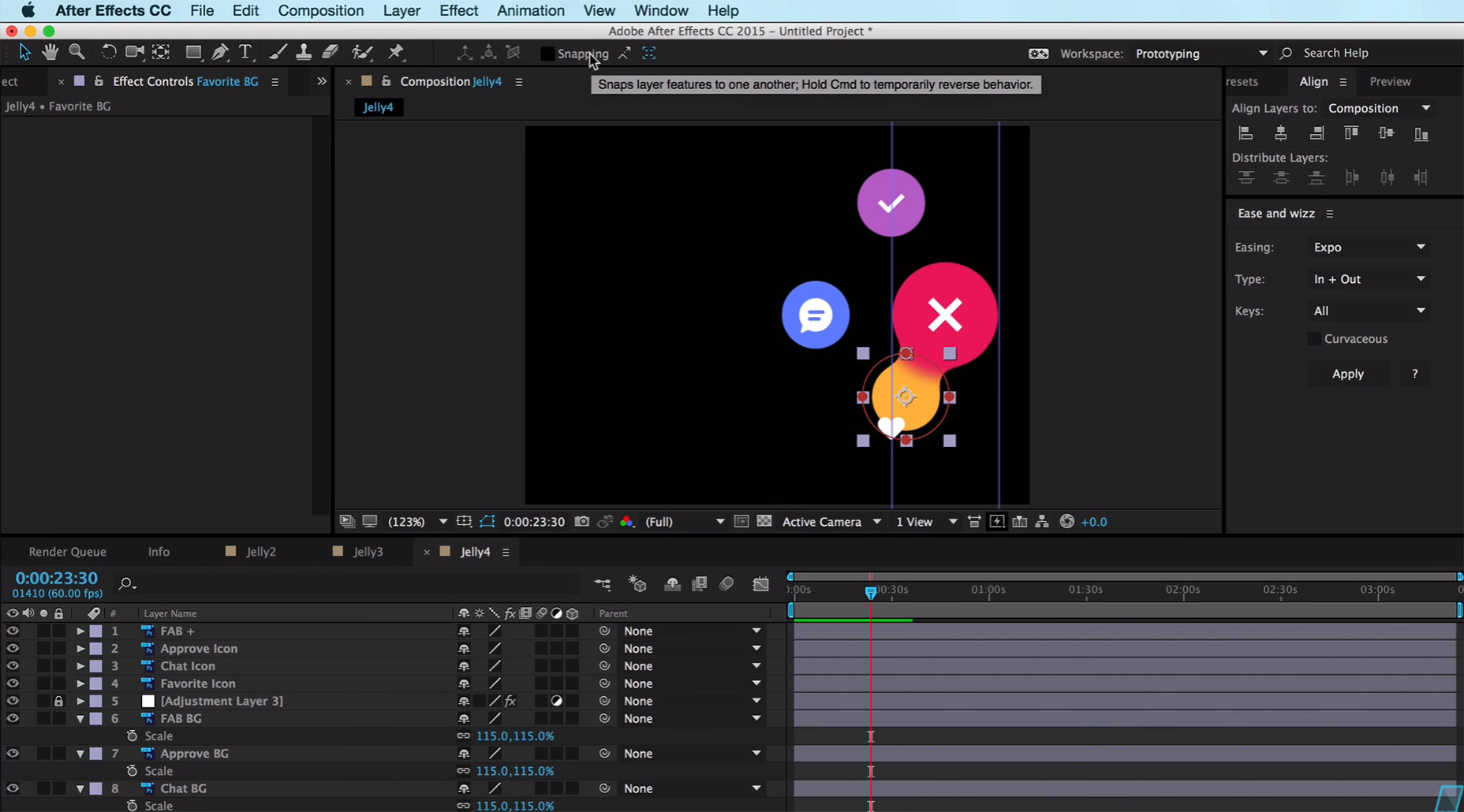
7. Jelly UI Animations
You’ve probably seen weird liquid-jelly menus in Android apps or even throughout the web. These aren’t super common because they’re hard to recreate in code, but with this Jelly UI tutorial you can at least build the animations from scratch.
It’s another freebie from UX in Motion and it only totals about 5 minutes.
But you’ll learn a lot about After Effects and the overall UX animation process. Specifically how to import vectors and work with those files over a timeline—really just the basics of interface animation work.
8. Unfolding Animation
While I can’t say this animation directly affects the interface, it is something cool you can add into your website’s logo. Unfolding animations are mostly used in video intros to create a brandable visual.
But websites can also have similar unfolding animations by using SVG graphics and basic JS animations.
Even if you don’t want to create logo animations, this tutorial can still guide you through a simple AE interface workflow. Perfect for learning the ropes without much stress.
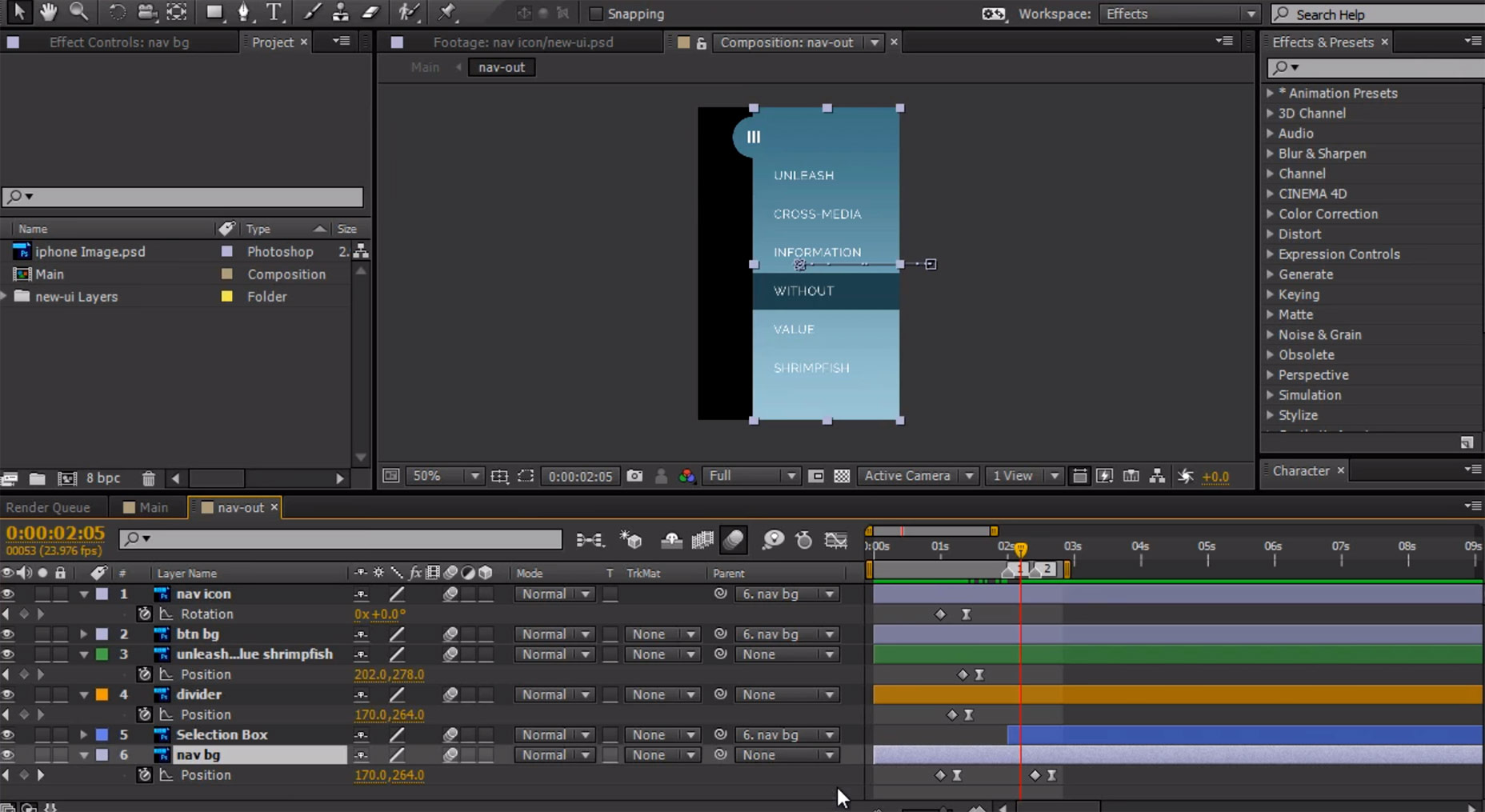
9. Basic UI Prototype Animations
Mobile app menus come in many different styles with different animation techniques. This UI tutorial teaches you how to animate the flyout bubble icon menu.
This was first credited to the Path app but has since grown into a common trend for Android and iOS devices.
Over this 20 minute video you’ll pick up ideas for icon animation and menu design. It’s pretty simple to work with and you can use pre-designed icons for the workflow to save time.
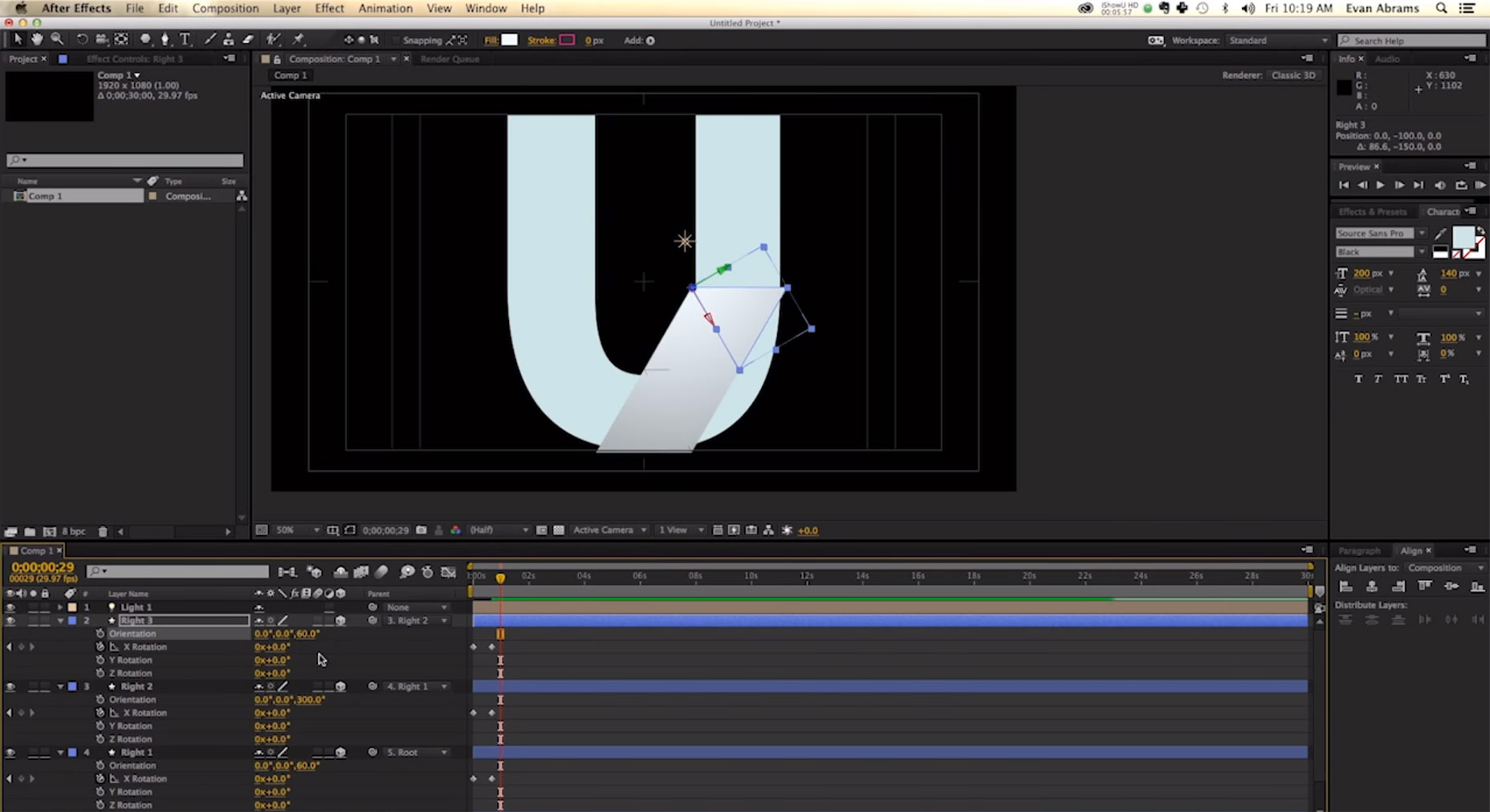
10. 3D Layer Splits
Presentation animations are valuable for client work or for sharing your ideas in front of a team. That’s where this 3D layer animation tutorial can help.
It teaches you how to break up different layer elements and separate them from the full interface. You can even showcase different page elements to display how the app/website should function.
I can’t imagine this would be valuable for personal work, but it’s cool effect to learn especially for commercial gigs.
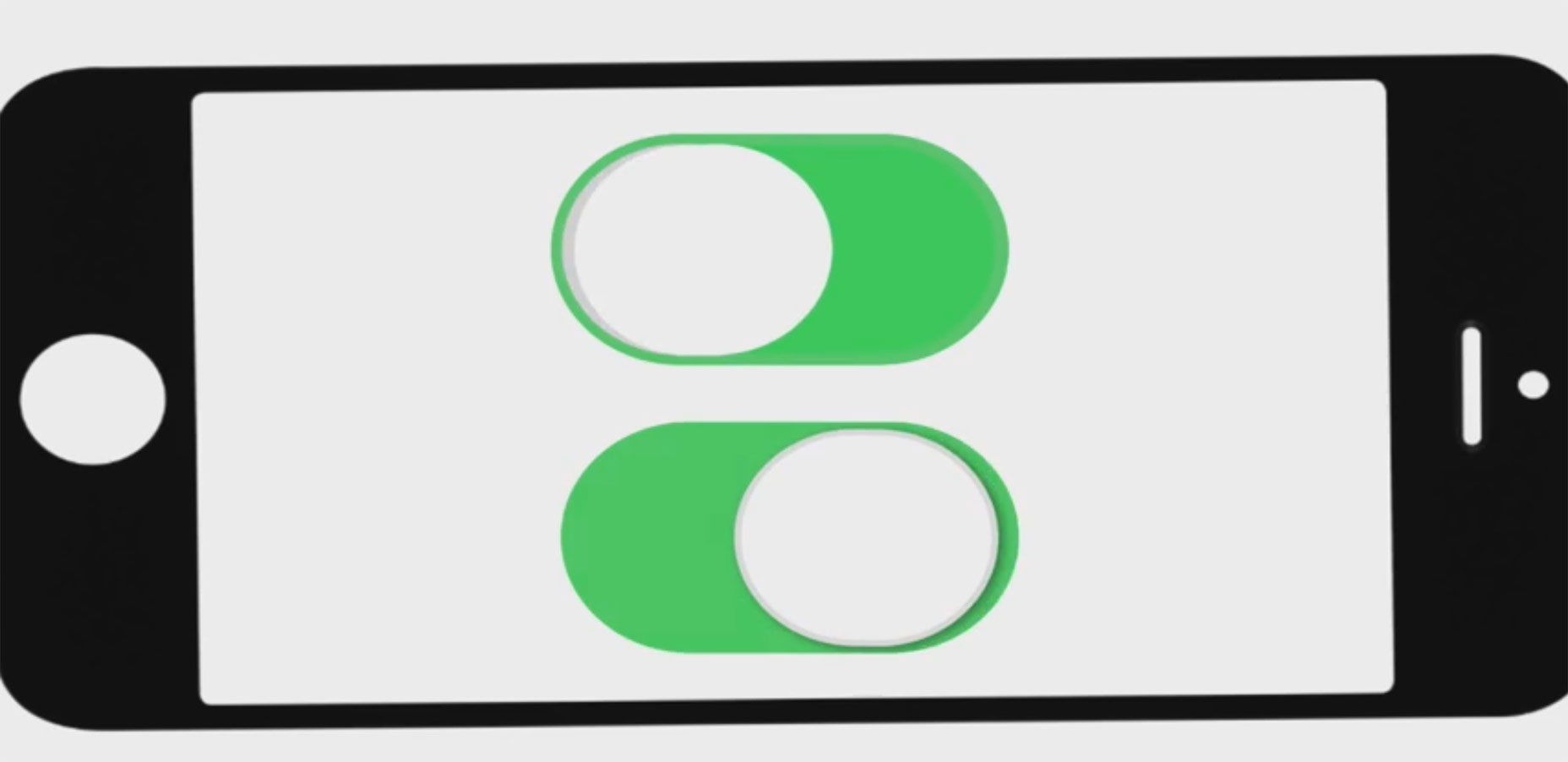
11. iOS 8 Switches
Animated on/off switches first appeared in early versions of iOS and have since spread to Android and general websites.
The best UI switches have custom animations and you can build your own by following this 25-minute tutorial. It assumes you already have the switch graphics but you could also download a freebie PSD and use that instead.
Plus you can repurpose this animation for any type of switch you design in the future. A great tutorial for someone just getting into After Effects for UI/UX.
12. Smooth Icon Animations
Last on my list is this detailed icon motion tut using a few different vector shapes. It’s a pretty detailed guide totalling just over 30 minutes, and covering a few different techniques.
Once you know your way around After Effects you can apply these ideas to other icon styles. That’s why this tutorial is so great for beginners; it teaches you how to work in the AE interface with specific techniques for UI/UX designers.
But any of these tutorials will you improve your UX animation skills so be sure to bookmark any that catch your eye.
| 30+ Professional Font Families – only $18! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/09/12-free-ae-tutorials-for-ux-professionals/








No comments:
Post a Comment