 Sometimes your typeface needs to convey feeling as much as meaning, and for that function more designers are turning to dramatic typography. This type of typography is used for more than just legibility and readability (although that is still the primary purpose). Dramatic typography stands out. It reaches through the device screen, demands the viewer’s attention and directs it toward the message it’s delivering. It is an opportunity to display brand identity, enhance the text content, create a perfect visual hierarchy and create a memorable impression. It’s not a surprise that dramatic typography is quickly becoming a trend in web interfaces.
Sometimes your typeface needs to convey feeling as much as meaning, and for that function more designers are turning to dramatic typography. This type of typography is used for more than just legibility and readability (although that is still the primary purpose). Dramatic typography stands out. It reaches through the device screen, demands the viewer’s attention and directs it toward the message it’s delivering. It is an opportunity to display brand identity, enhance the text content, create a perfect visual hierarchy and create a memorable impression. It’s not a surprise that dramatic typography is quickly becoming a trend in web interfaces.
Whether simple or elaborate, the words on today’s sites are being read in a whole new light. In this article, we’ll take a look at 5 examples of dramatic typography in web design.
1. Simple, But Dramatic Typeface
Simple typography and dramatic typography aren’t mutually exclusive. In fact, simple typography is one of the best forms of dramatic typography. This technique is relatively easy to incorporate on your page—just select a simple typeface and follow these tips:
- Increase typeface size (large typefaces send a powerful message especially when coupled with hero images)
- Make text colour contrasting to the background (the color of the text copy is usually white or black which contrasts well against an image or brightly colored background.)
- Add a bold style
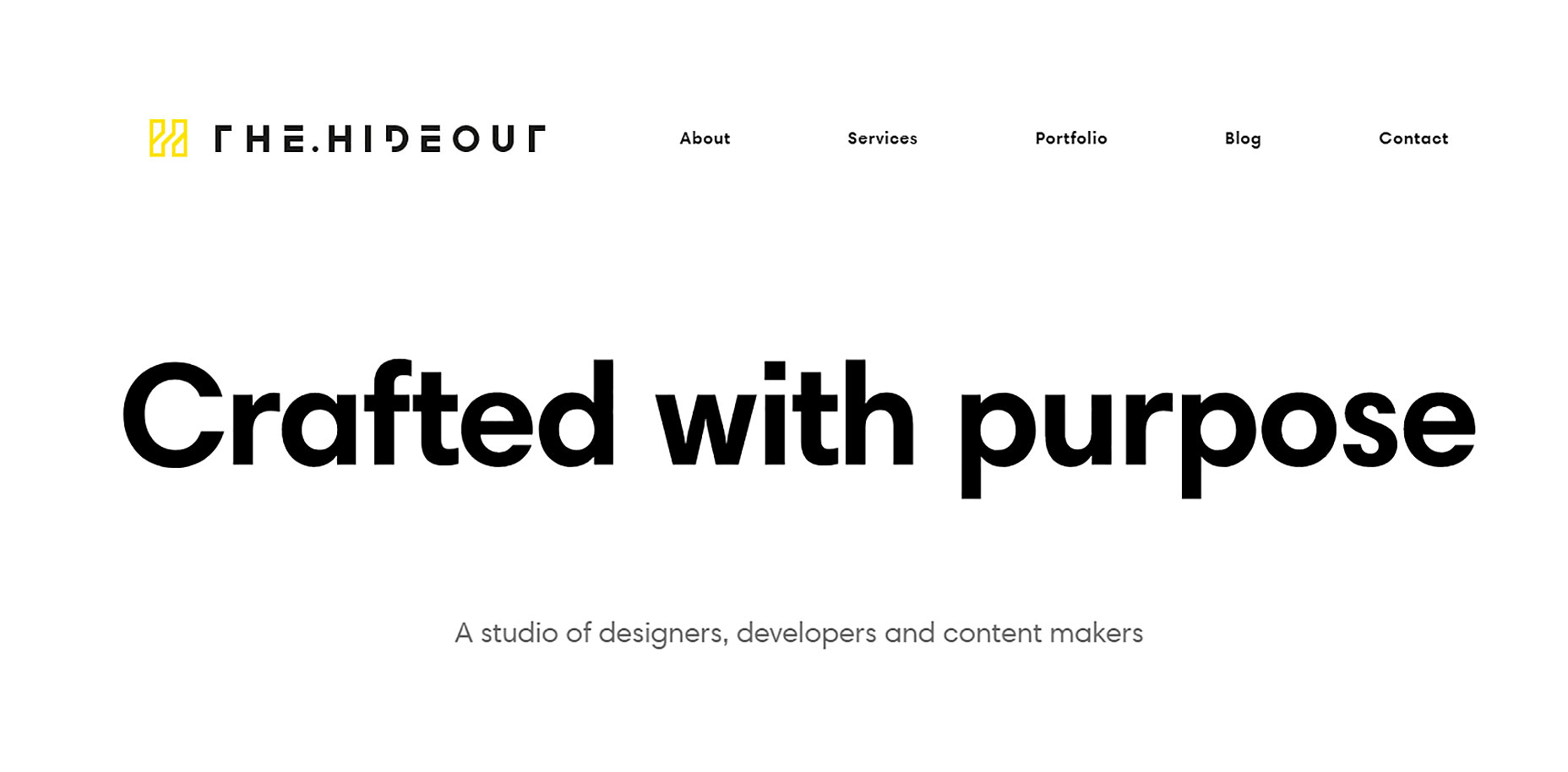
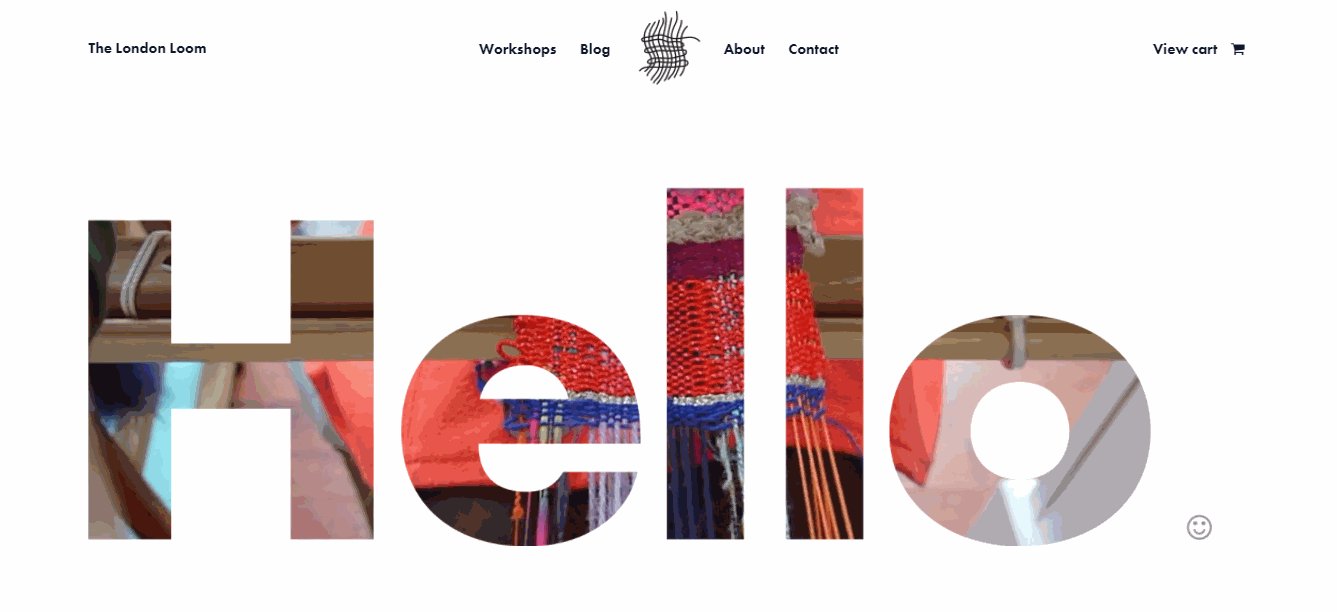
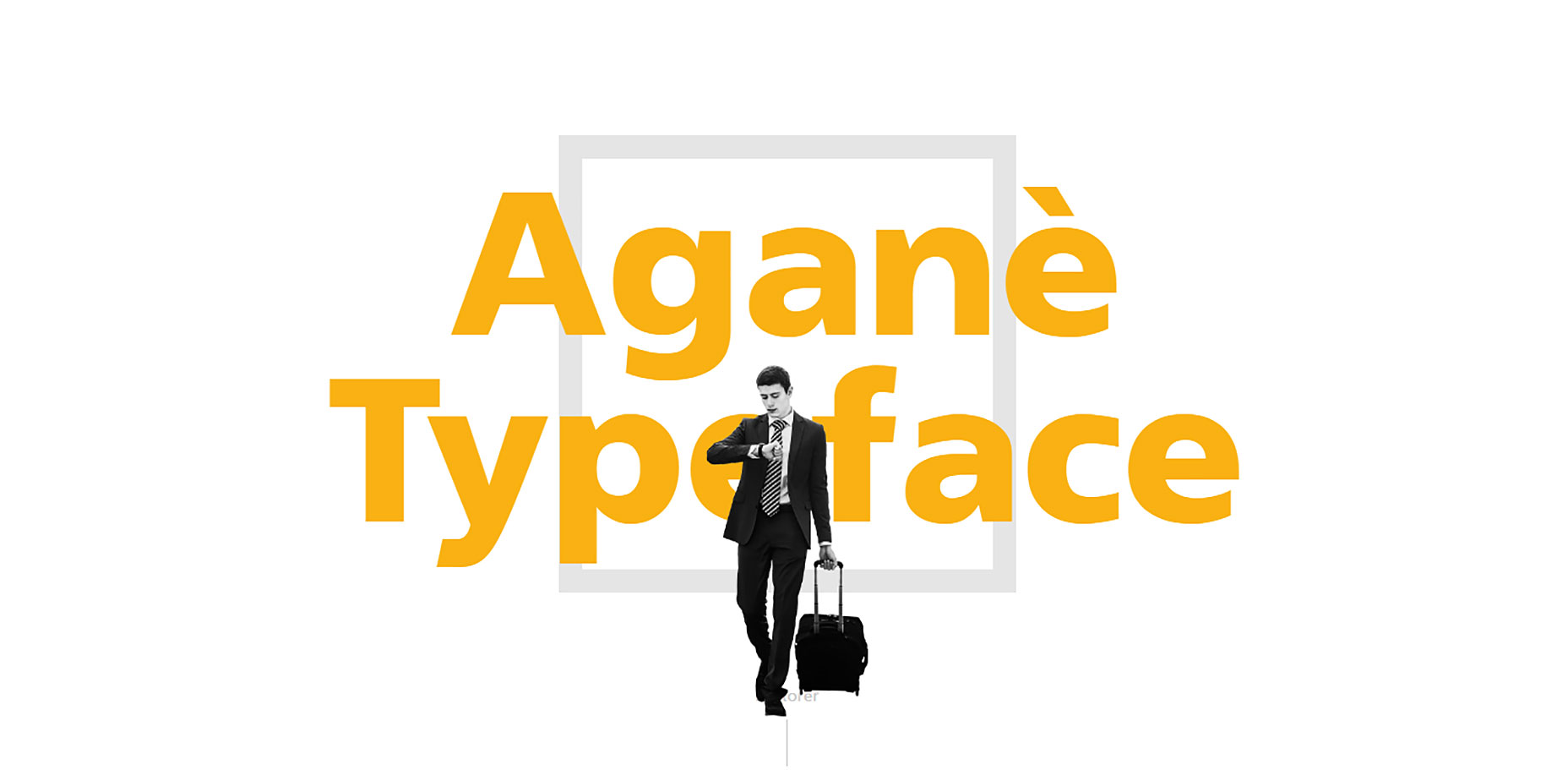
Font size is a means of controlling influence; the example below perfectly demonstrates how letterforms can be gorgeous on their own. By employing extremes, in isolation or in groups, it becomes possible to convey a message powerfully without being obnoxious.
Simple typefaces communicate confidence and clarity.
2. Creative Use of Simple Typefaces
It’s absolutely possible to take the most basic fonts and create a memorable experience. All you need is to experiment with typography:
Need to send your message loud and clear? Use ALL CAPS for copy. Want to create something really special? Use simple typeface together with animated effects or video.
3. Decorative Typeface
Designers have mixed feelings about decorative typefaces. Many designers despise decorative faces as cheap and sloppy, while others adore them and leverage in creative and interesting ways. As for me, I believe that used properly, decorative typography can set the tone for the site and highlights the brand in a lovely way; but only when it matches the personality of the brand and the atmosphere of the site. When a designer achieves a balance by incorporating copy with a proper decorative type, the whole experience is better. Here are a few examples:
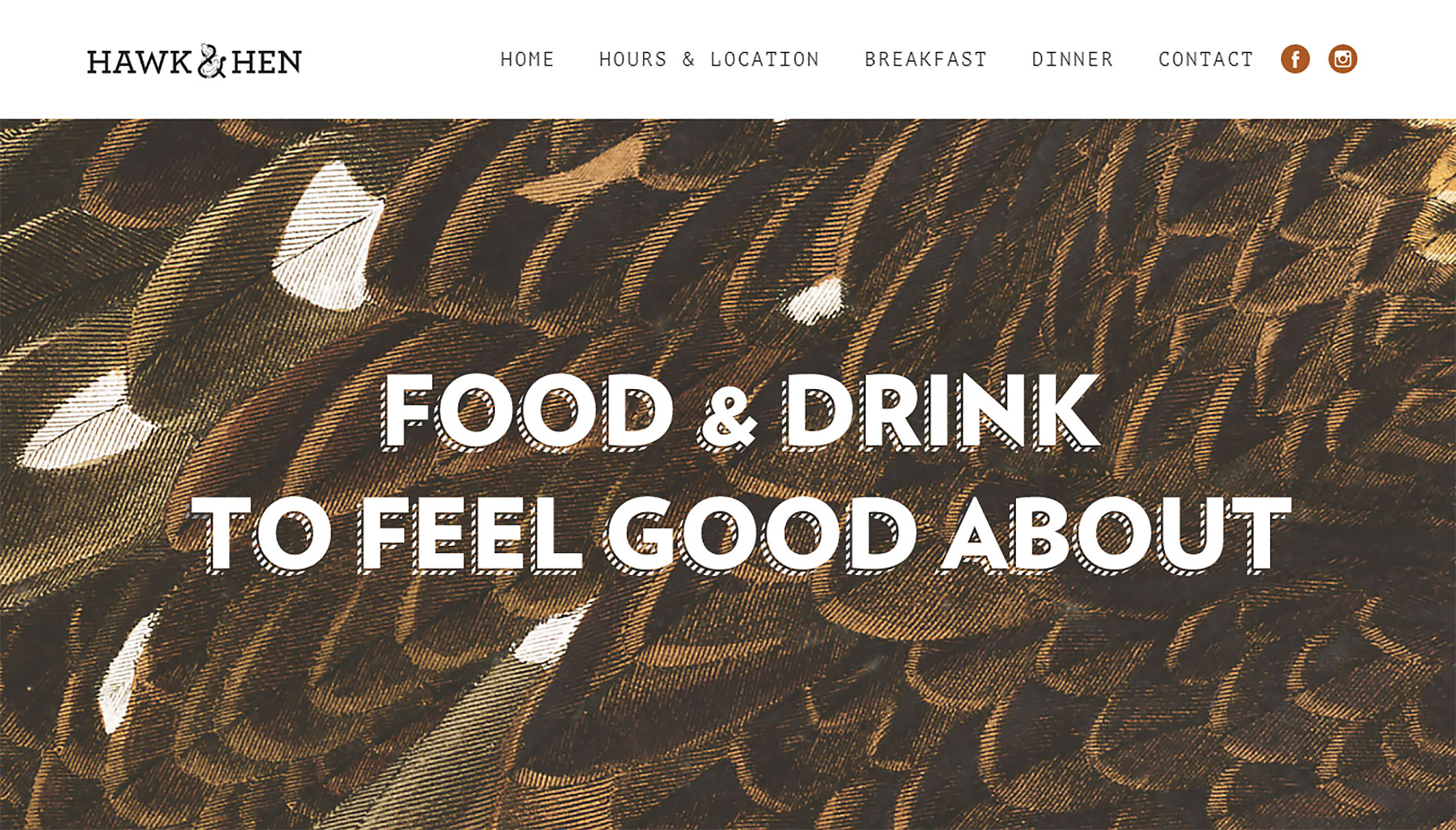
In the Hawk&Hen example below, the decorative font helps to establish a quirky and unique style for this kitchen/bar.
A custom typeface on Squarespace’s Sleeping Tapes sets a right mood for experience.
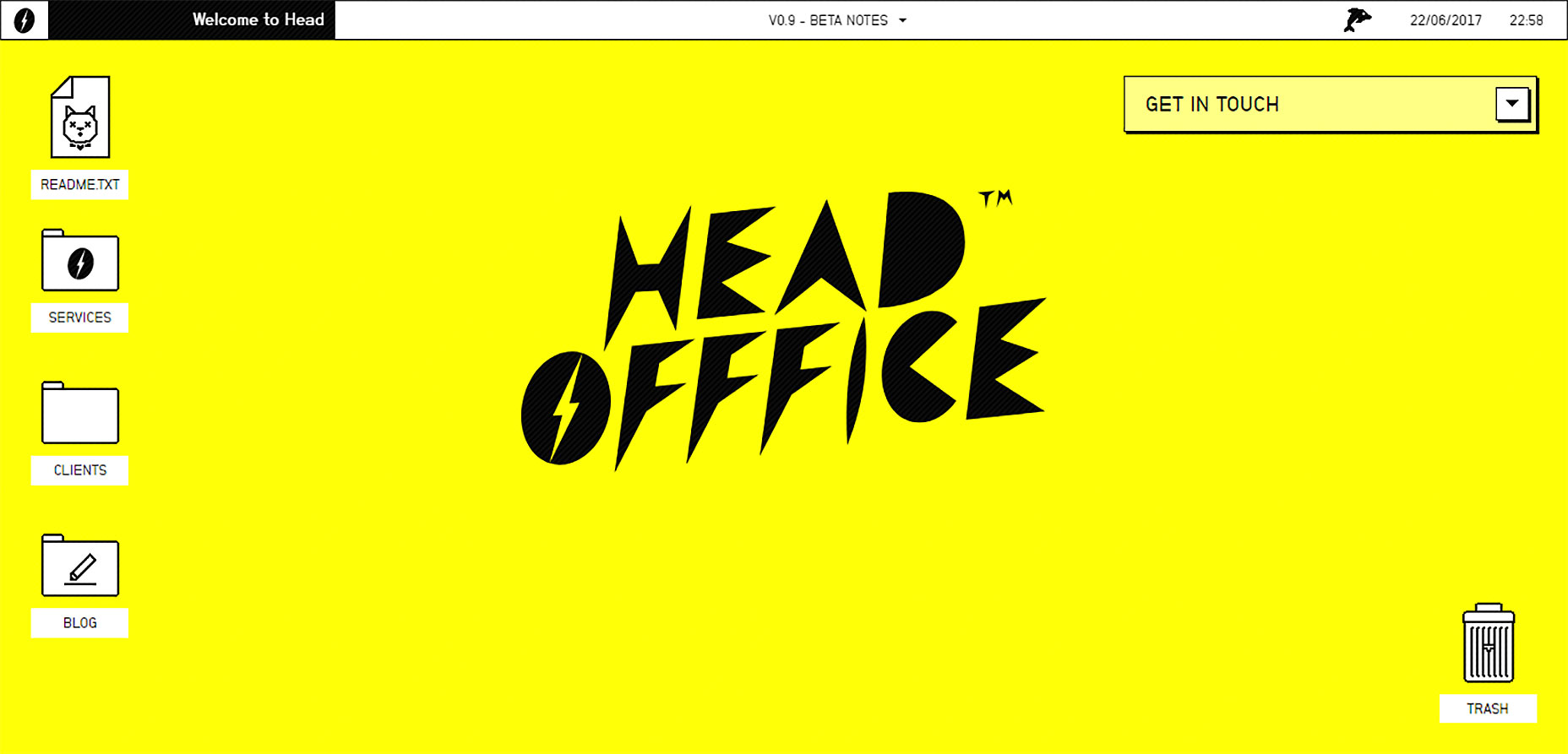
The playful typeface on HeadOfffice sets energetic atmosphere.
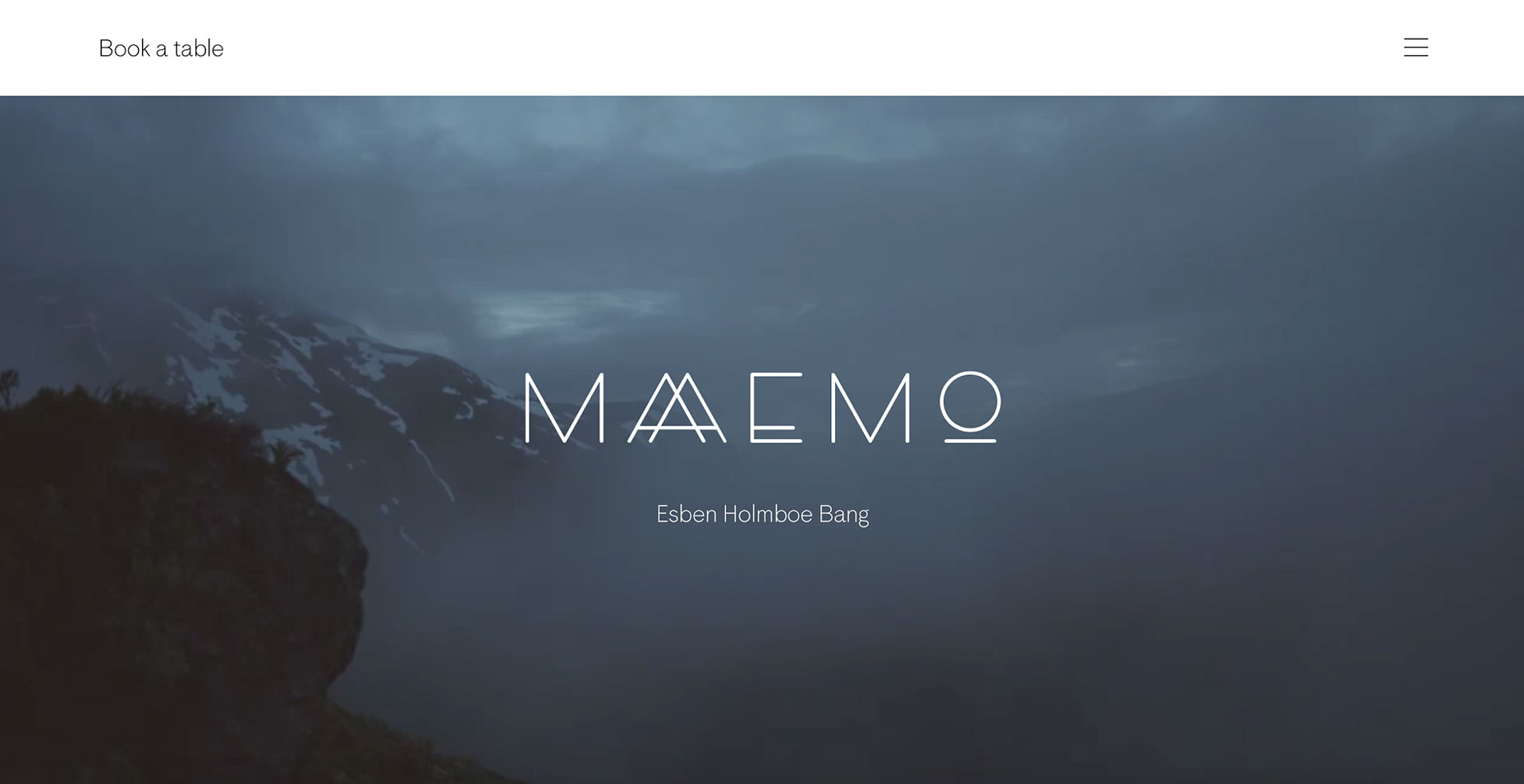
The modern and original typeface used on the Maaemo homepage creates mysterious atmosphere.
You’ve probably noticed that all the examples above have one thing in common: the decorative typeface is used together with a simple, minimal layout. This isn’t a coincidence. The fact is that decorative typography is interesting on it’s own. Thus, if you’re going to use decorative type on your homepage, to concentrate user attention on a single element it’s better to use a simple layout.
4. Lettering
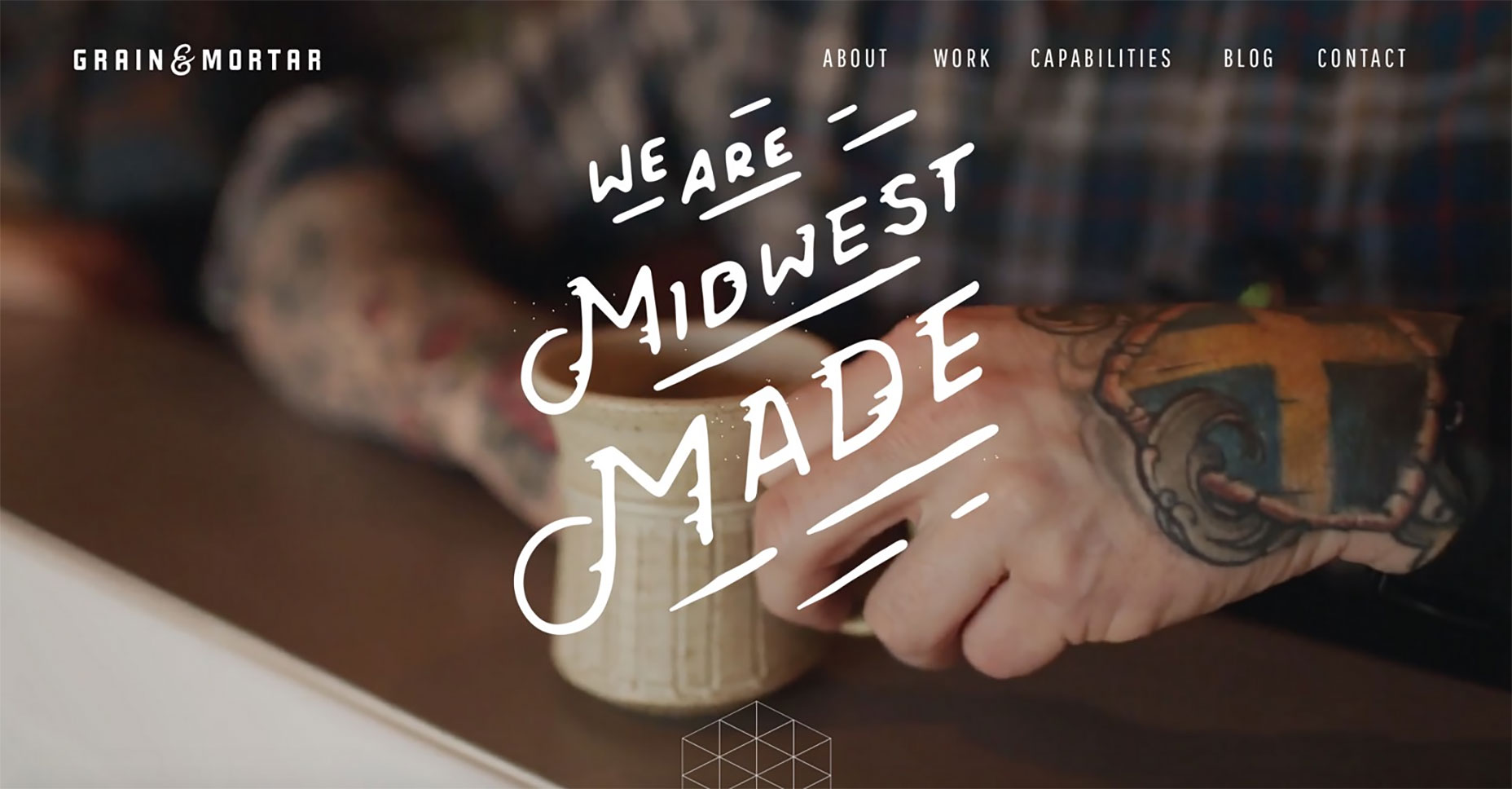
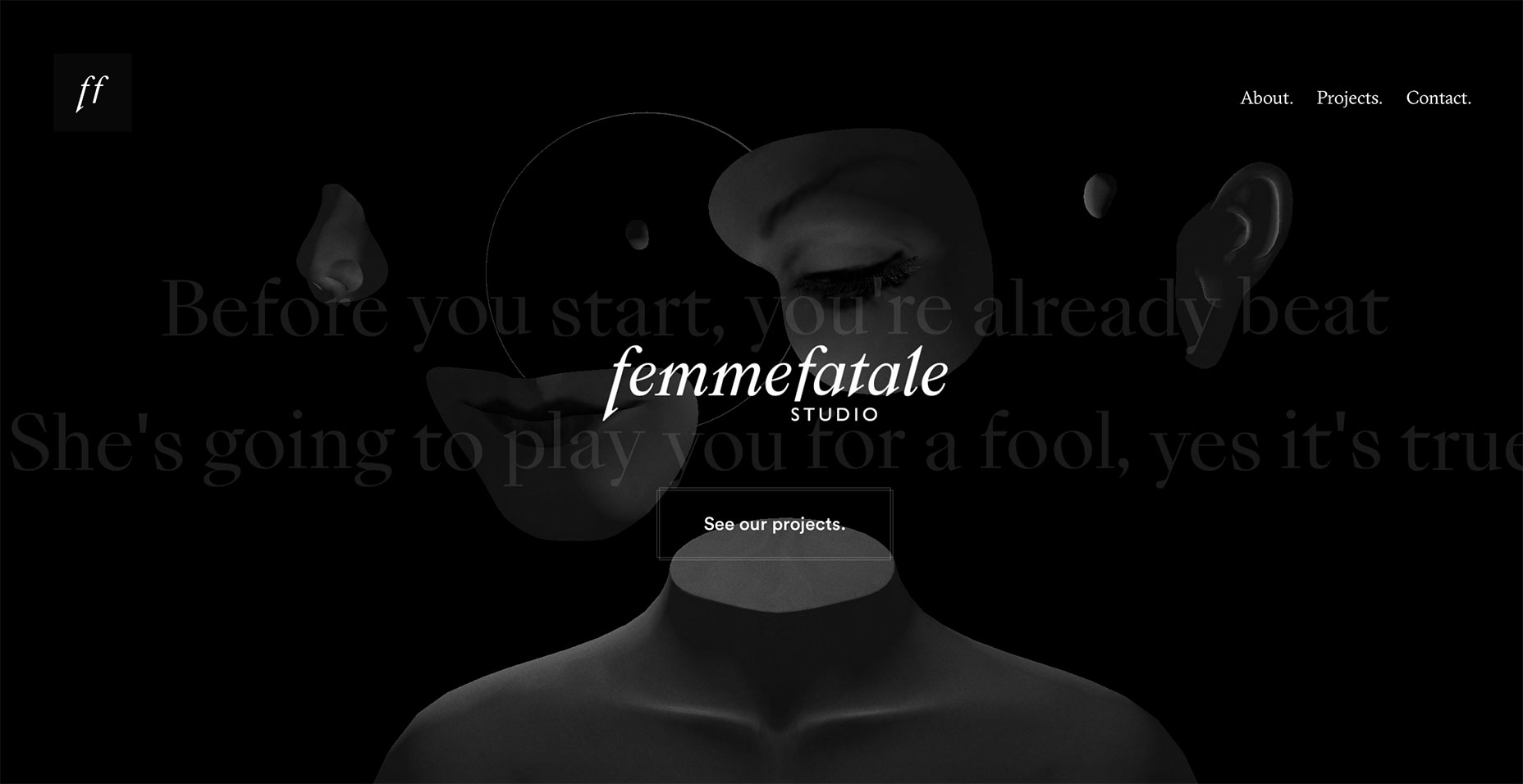
Hand-drawn type has long been a part of web design. At times it is a real lettering that is scanned in, but in many cases, it’s a typeface made to look hand-drawn. Script fonts and lettering add an elegant flair to any design when done right. The hand-drawn text is unique as it is capable of conveying messaging about the organisation behind it. Take a look at Grain&Mortar and Femmefatale examples below. The artistic roots of these design agencies shine through in their home page design.
Hand drawn elements are a great way to humanise a brand.
Just make sure that, if readability is the ultimate goal, the message isn’t lost in the beauty. To prevent potential issues, try to limit the use of hand drawn fonts to big titles overlaid across images and use another font for the regular copy.
5. Superimposed Over Elements
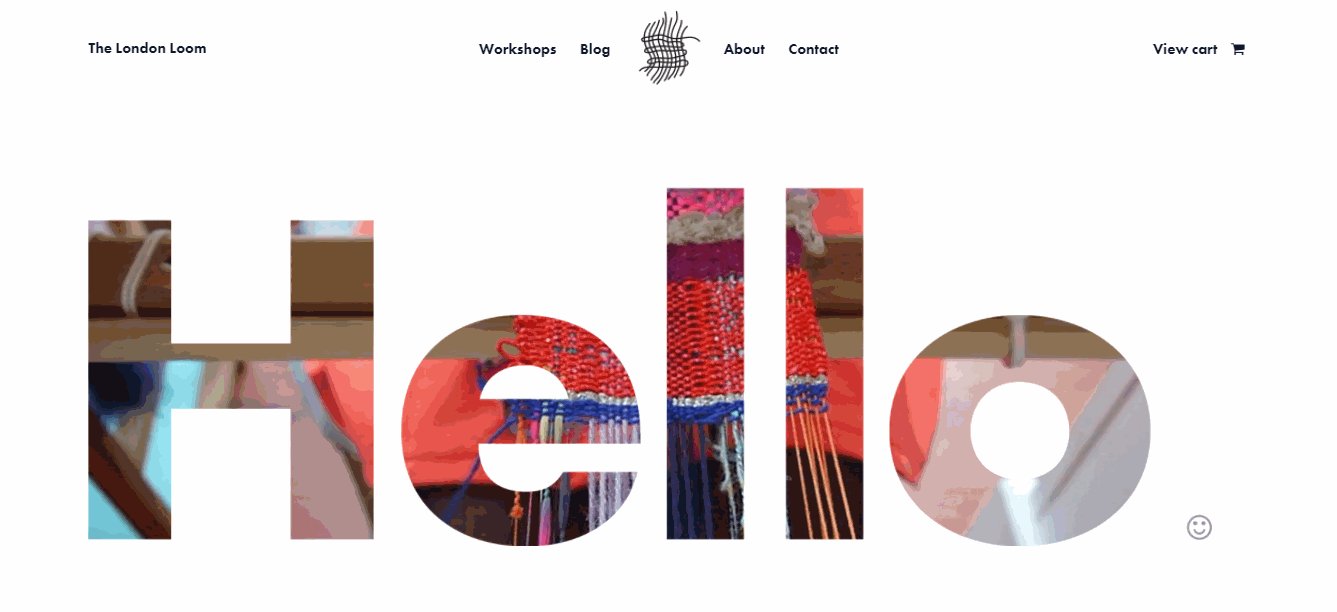
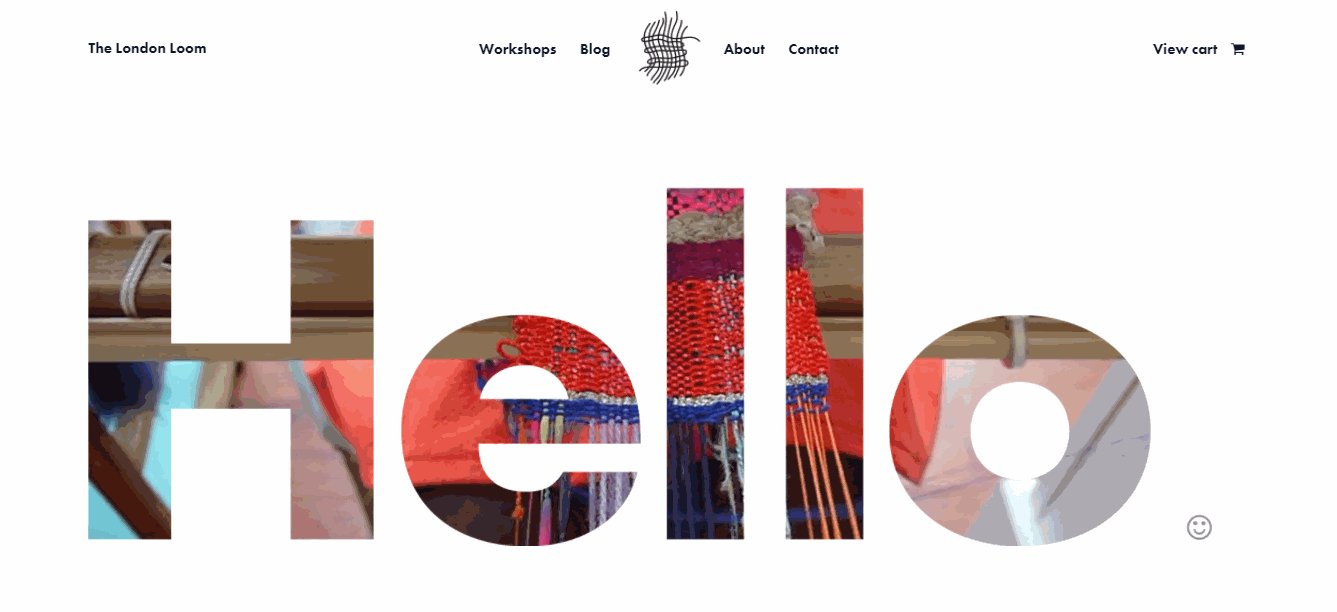
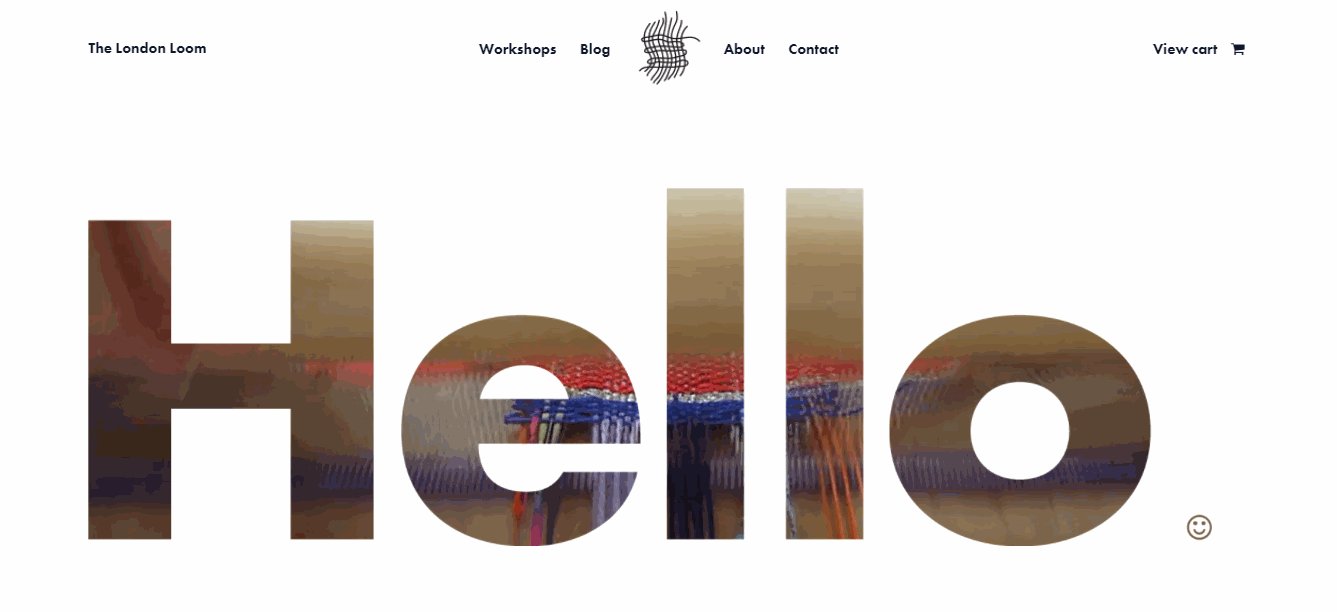
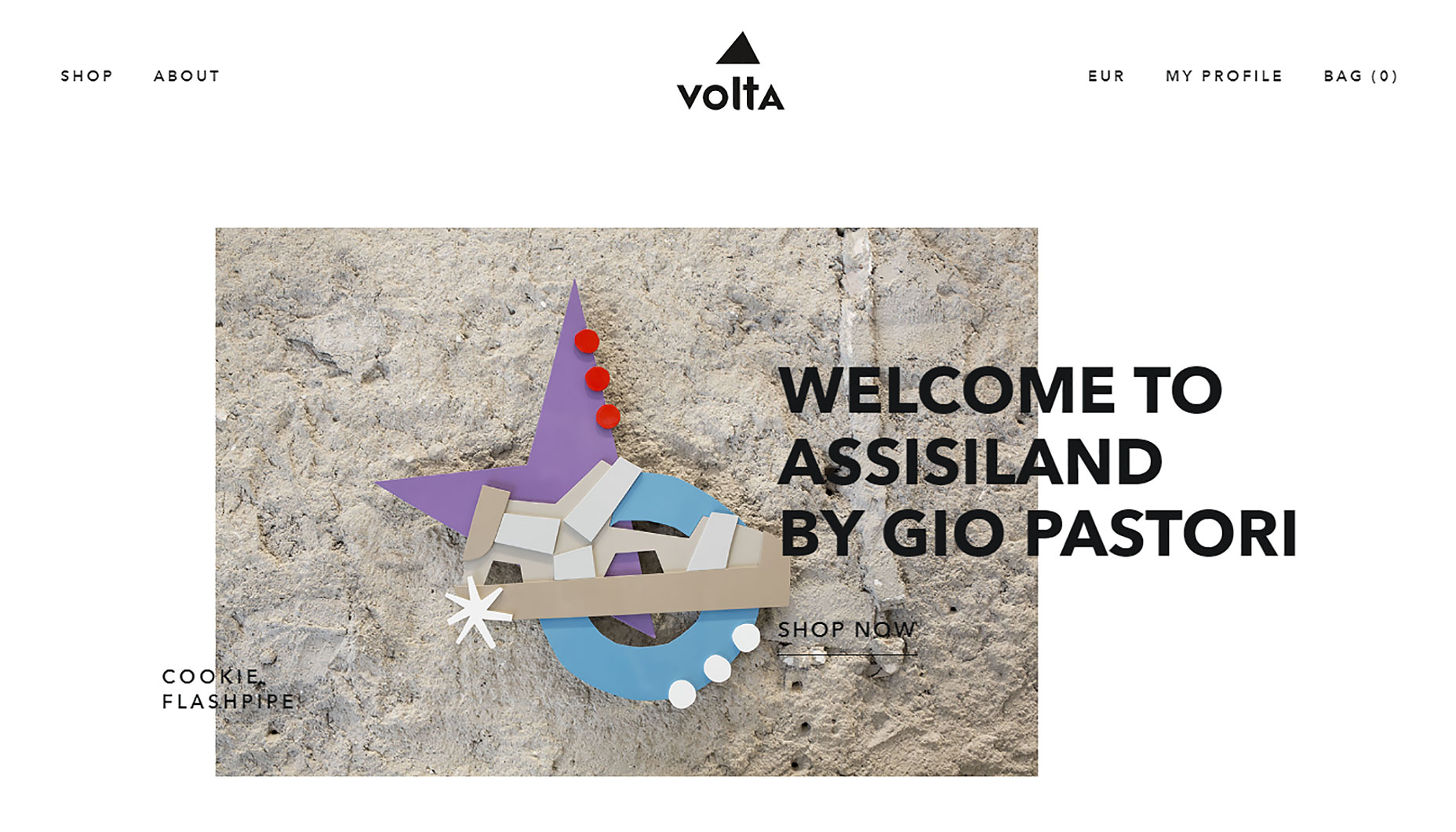
One of the best ways to get text noticed is by superimposing it over other elements (such as images or other graphical objects). Usually, the fonts chosen to be superimposed take account of other textures, patterns and artwork that are going to be present in the design:
You can extend text beyond its section into others.
Having half of the words “bleed” over an image.
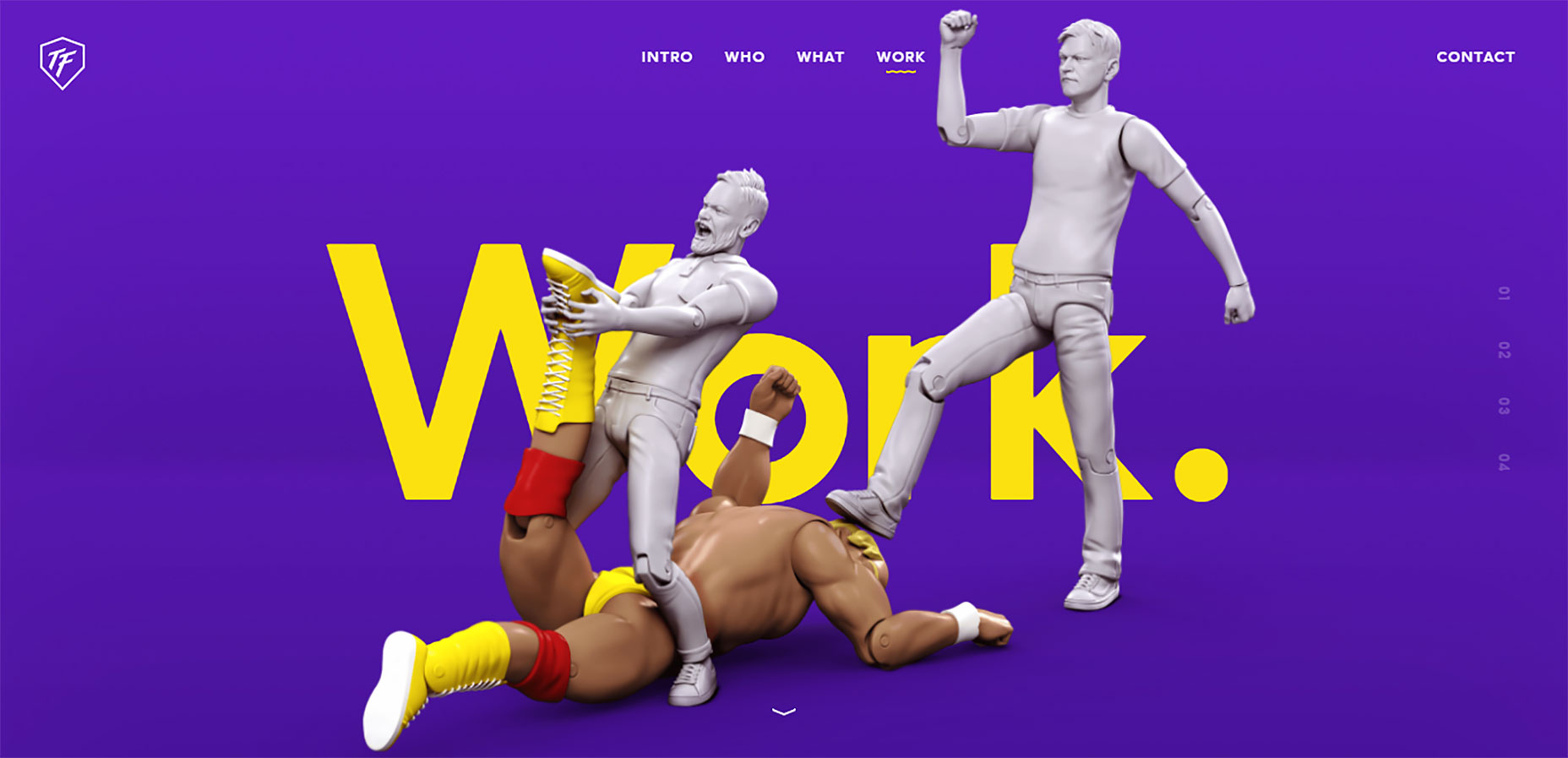
Or even break the rules and give prominence for primary image and hide the words behind it.
The two important considerations with this technique are contrast and legibility. You need to test out your design to ensure that both requirements are satisfied and the site has good user experience.
| 300+ Beautiful, Hi-Res Textures and Backgrounds – only $24! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/09/5-techniques-for-engaging-display-type/











No comments:
Post a Comment