 UX patterns are design solutions that can be repeated for common problems. Their aim is to make user accessibility much easier, which leads to better performance in terms of conversion or retention. However, sometimes these patterns can actually become quite a nuisance for your users instead of benefitting them. That’s why I’m here to show you which UX patterns are really grinding their gears and how you can fix them.
UX patterns are design solutions that can be repeated for common problems. Their aim is to make user accessibility much easier, which leads to better performance in terms of conversion or retention. However, sometimes these patterns can actually become quite a nuisance for your users instead of benefitting them. That’s why I’m here to show you which UX patterns are really grinding their gears and how you can fix them.
1. Popups
I know you’re with me on this one. You click a link to open up a web page and half way through reading the content you’re abruptly interrupted by a huge overlay begging for your email address. I understand they think they have a pretty good newsletter going that I would probably enjoy, that’s why I clicked on their link, but they will never make new friends by shouting down their throats.
Instead allow users to read content and get acquainted before asking for anything. Give them the chance to decide on their own instead of forcing it on them. This could either be a subtle pop-out after reading the page, or a popup modal before the user clicks off the page.

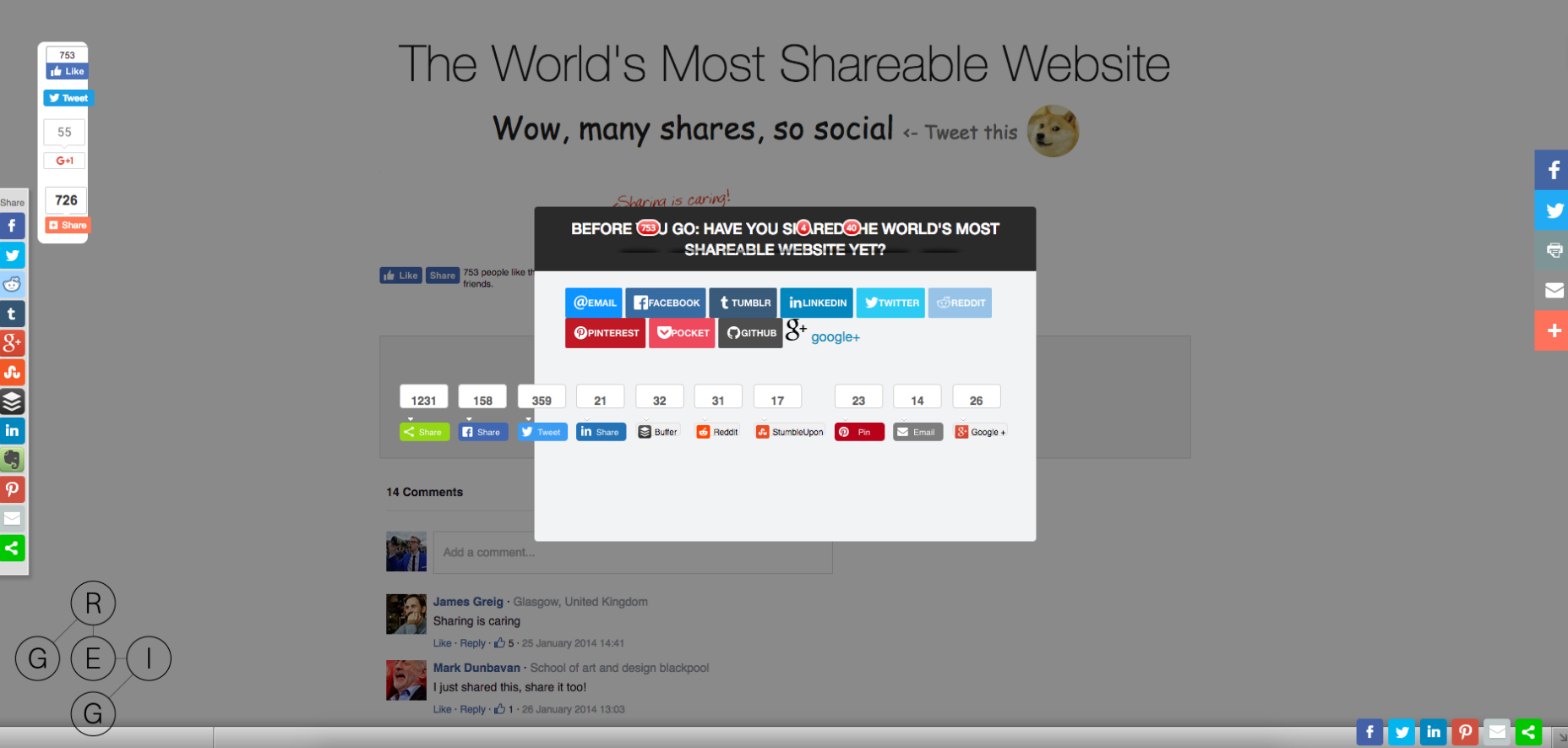
2. Social Integration
Sharing is awesome. Especially for your business as it’s the most cost effective way to get customers to your website. Social widgets on the other hand should be used sparingly. Why spend hours of your time producing a great piece of content only to distort it with eager social buttons.
Sharing on social media should be an organic experience, not a forced one. A user will want to share your content more if they are not patronised into it, so limit your widgets and consider using a pleasant message at the end of the content asking them to give it a quick tweet if they enjoy your work.

3. Page Preloaders
As technology progresses our generation gets more impatient and in 2017 we shouldn’t have to watch a spinner load a 2MB website. I know this might just be a fancy trend, and I’m sure 80% of them weren’t actually loading anything but used aesthetically, but speed should be a priority when building a web application.
If you are having speed issues, load in the lighter elements of the page first—like the navigation—and use a loader for the heavier content, instead of leaving the user on a blank screen staring at a cute animation. This way the user doesn’t feel like you’ve stood them up on a date, and that you are still there.

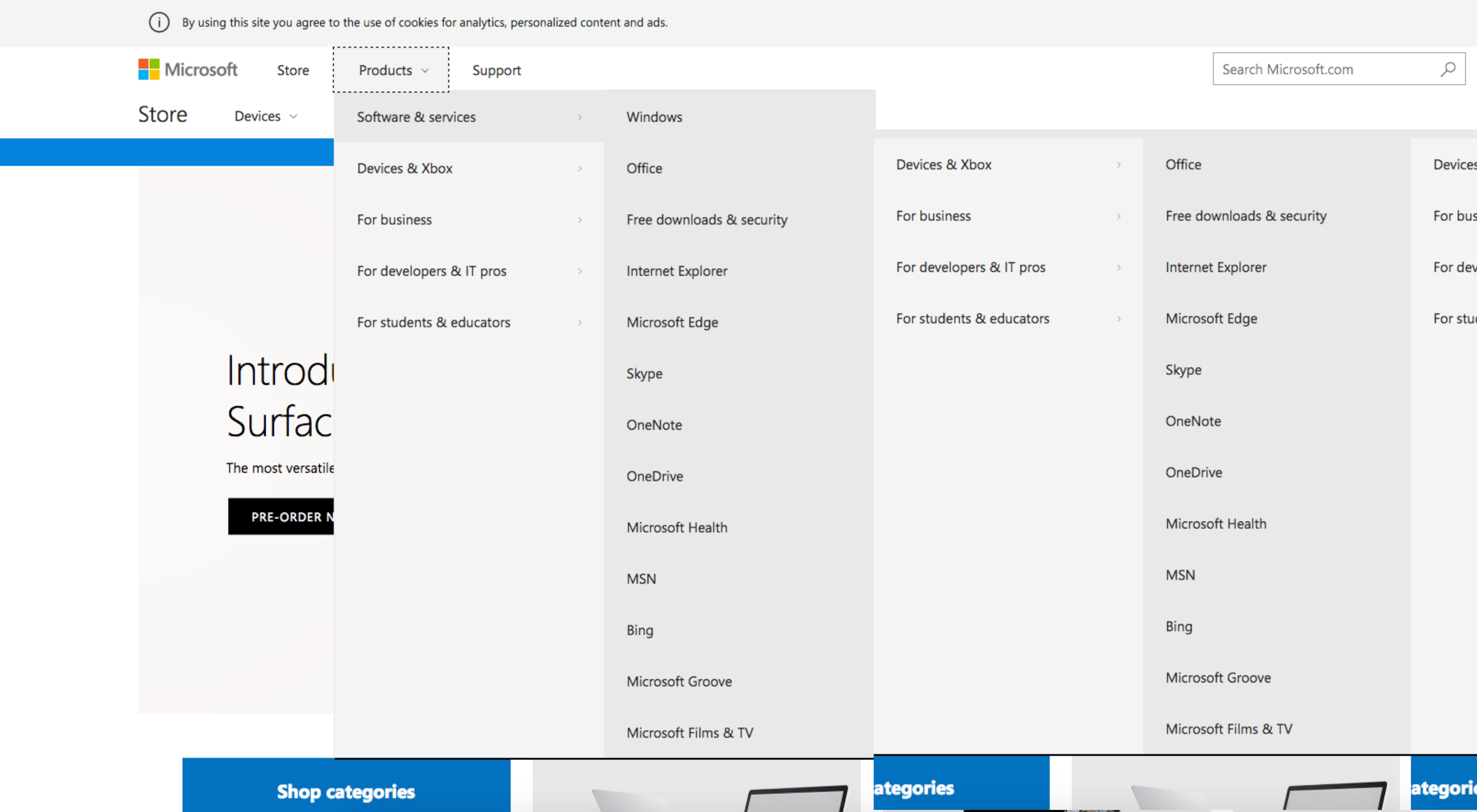
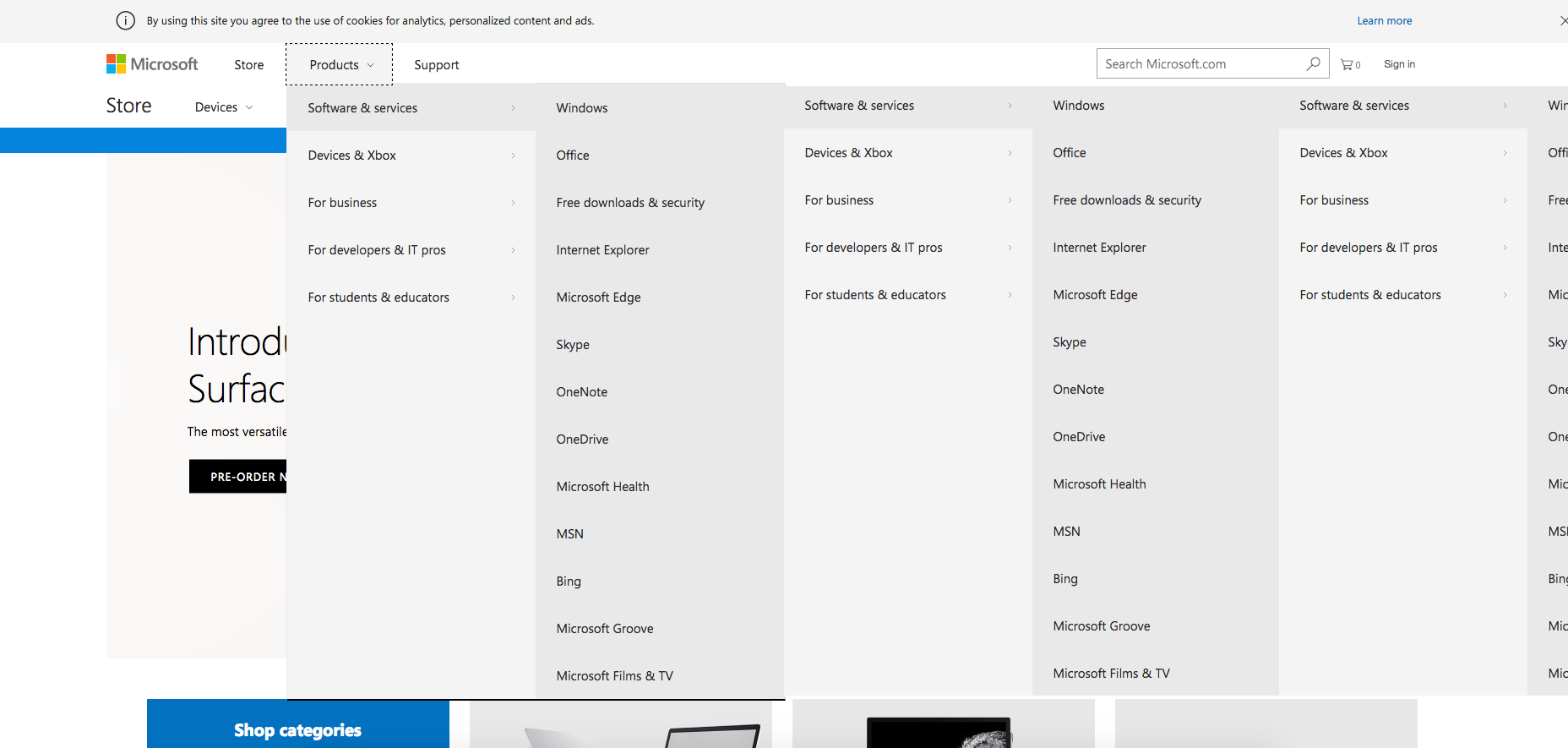
4. Mega Menus
Mega menus may seem like a good solution for a website that has many pages and sections, but it’s not. The problem being is that they create a maze-like experience for the user as they try to find their desired page. It forces the burden of navigation to the user and they will quickly get frustrated or bored.
If you don’t want your site’s navigation to resemble a game of Where’s Waldo, you can split up the different links into sections. You could also swap out some of the text links for imagery to make it less mundane. Lastly, for the sake of all humanity, please stay well away from hover activated dropdowns.

5. Infinite Scrolling
While infinite scrolling solved retention issues for us, it created more problems than it fixed. If you need to reach an important page that’s located in the site’s footer and the site has auto infinite scrolling activated, it is a lost cause. Another problem being when you have been scrolling for a while and visit another page. Time to go back and carry on from where you left off? Not a chance.
Just like mega menus, infinite scrolling has great potential if implemented correctly. Blend the pattern with traditional pagination and allow the user to choose to continue scrolling with an action. This will help keep your footer accessible. In order to fix the issue of users losing where they were up to, have the URL change whenever the page loads up another section.

Wrapping Up
A quick disclaimer to bear in mind is that although I’ve mentioned that the above UX patterns are insanely annoying, that doesn’t mean that you should avoid them like the plague. While they are not the best option, some of them might work for your website depending on your requirements. However, try empathising with your users and think before you employ any of these patterns.
| LAST DAY: Bundle of 750 Fully Customizable Infographic Templates – only $19 |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/07/5-popular-ux-patterns-that-users-hate/
No comments:
Post a Comment